SharePoint で組織の通達・連絡をお知らせリストなどリストを利用している場合、中には画像を本文内に表示させたい場合もよく出てくると思います。その場合、通常の方法ならリッチテキストエディタ内で画像の挿入を行うのですが、場合によってそれができない環境もあります。その場合のもう一つの方法の紹介をします。
まずは通常の画像の挿入方法のおさらい。
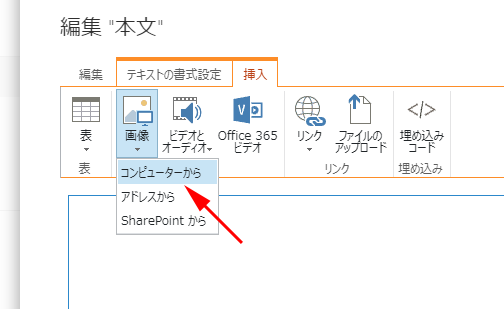
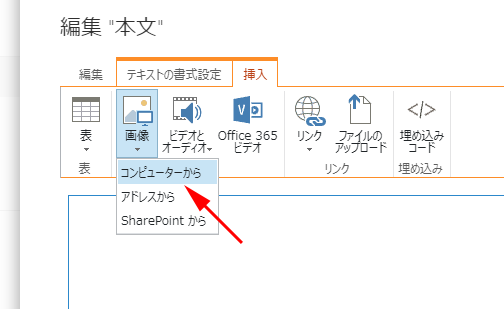
▼リッチテキストエディタのリボンタブ「挿入」→「画像」→「コンピューターから」

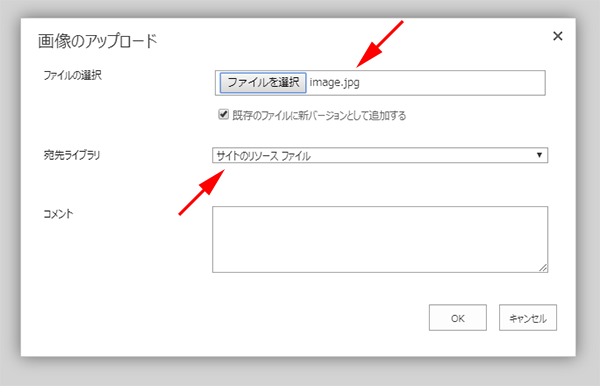
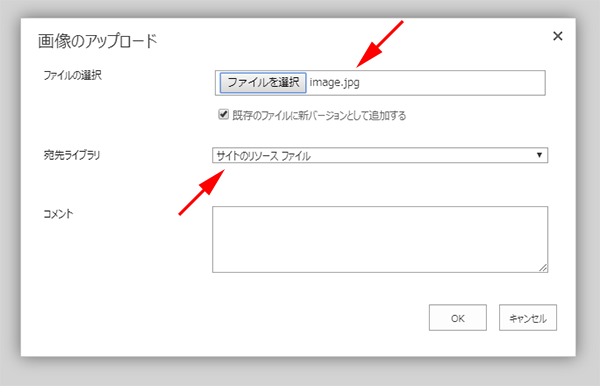
▼ダイアログで画像ファイルを選択

参考までに、宛先ライブラリはデフォルトで「サイトのリソース ファイル」が選択されていますが、ここは変更が可能です。 過去記事を以下に紹介します。
SharePoint : サイトの開発・カスタマイズ用ファイルを「サイトのリソース ファイル」ライブラリに保管するのは微妙かも
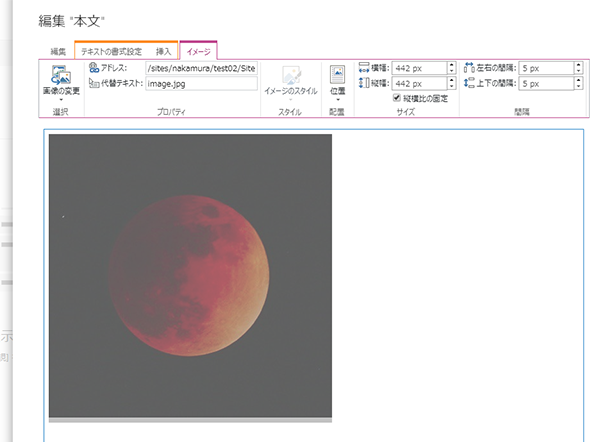
▼リストのアイテム内に画像が挿入されます

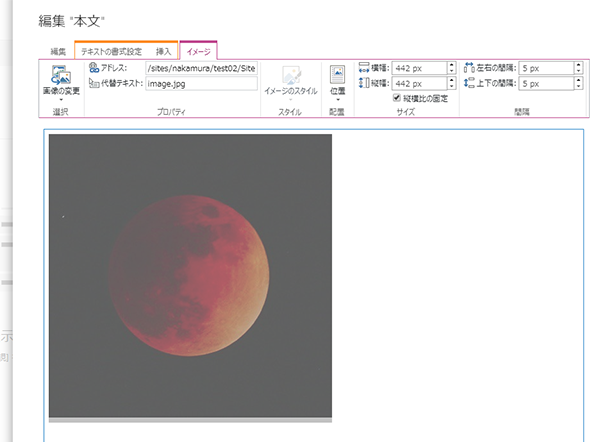
▼リッチテキストエディタの編集を終えるとアイテム編集パネルへ。表示されています。

このようにしてリストのアイテムの本文に画像を表示することができますが、この挿入方法は(ユーザーは意識をせずに)内部的には以下の操作がされています。
- 宛先ライブラリで指定したライブラリ(サイトのリソース ライブラリ)に画像をアップロード。
- アップロードされた画像のURLを指定してリストのアイテムの本文に画像を挿入。
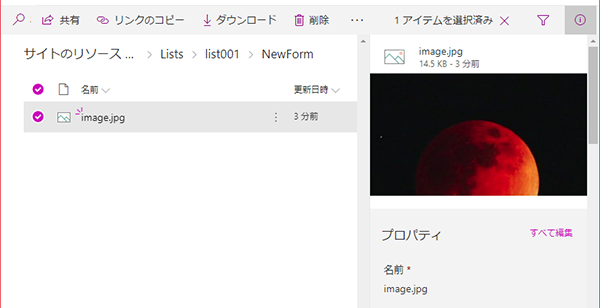
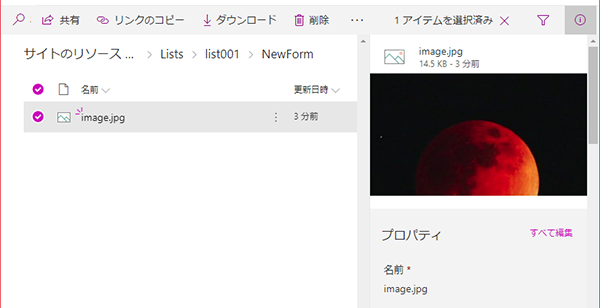
▼なのでこのように「サイトのリソース ライブラリ」に画像がアップロードされています。

過去、SharePoint 2007 ではリッチテキストエディタからこのように画像をアップロードできなかったので、わざわざ先にライブラリに画像をアップロードした後に、画像ファイルのURLをコピーして、リッチテキストエディタに貼り付けたものです。 SharePoint 2010 からは、このようにそれを意識せずにリストのリッチテキストエディタ内で操作が完結できるようになって便利だなと思ったものです。
ただし、上述の通り宛先ライブラリに画像をアップロードするという操作が内部的にあるが故に、この方法では画像を挿入できない場合があります。その原因はライブラリのアクセス権限です。
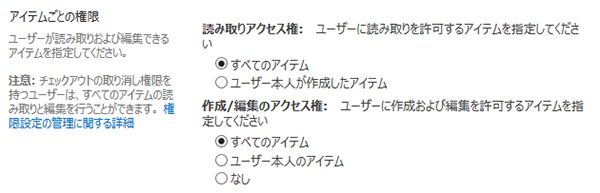
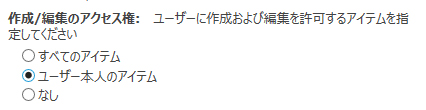
特に社内ポータルサイトとなるとアクセス権限が厳しく設定されている場合が多いです。サイト管理者以外は基本的に閲覧のみで、投稿が必要なリストのみ必要なユーザーに投稿権限を付与する、など。
その場合、サイト全体は閲覧権限で、通達・連絡用リストのみ投稿権限が付与されたユーザーで、上述の通常の画像挿入方法を試してみると、できない事がわかります。
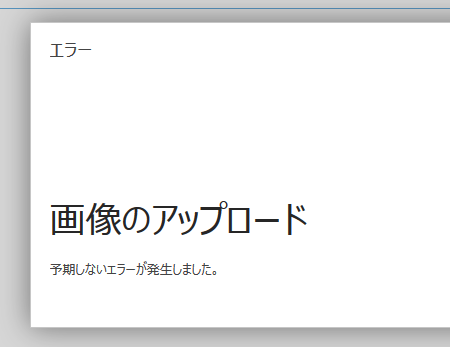
▼リッチテキストエディタのリボンタブ「挿入」→「画像」→「コンピューターから」をクリックすると、このようにダイアログ内でエラーが。

「予期しないエラーが発生しました。」と記載がありますが、つまりこれはこのサイト内でアップロードできる権限のあるライブラリが一つもないという事です。
過去にこのような事例は経験してきました。「サイトのリソース ライブラリ」にも投稿権限を付与してあげれば良いのですが、環境によってはルールでNGとしている場合もあります。 画像の挿入はあきらめてもらっているか、なんと別途イントラサイト内にサーバーを立てて、その中に画像をアップしているケースも!
そんな場合に、もう一つの画像表示方法があります。特に目新しい方法でもなくカスタマイズも必要ないです。「添付ファイル」を利用する方法です。
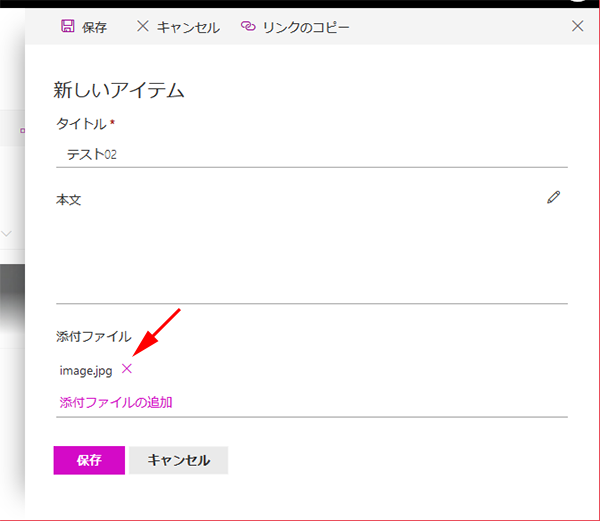
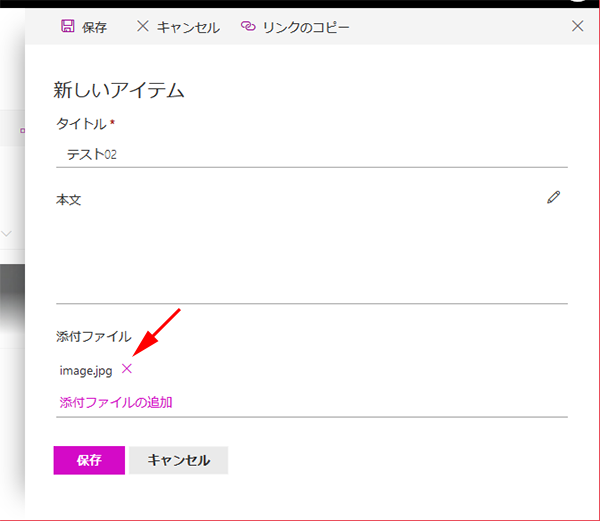
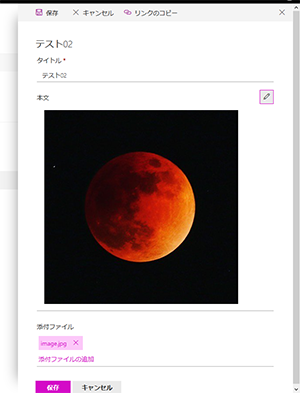
▼まず添付ファイルに表示させたい画像を追加して、投稿してしまいます。

※この時点で本文は画像挿入以外の文章入力などを済ませ、その他の列の設定も済ませた状態がベストです。
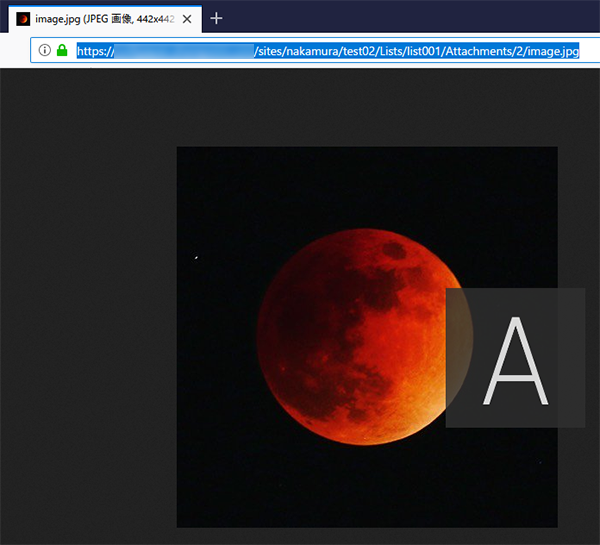
▼投稿後に添付ファイルを表示し、URLをコピーします。

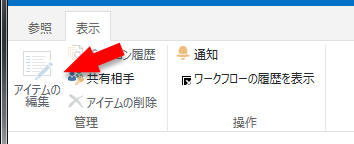
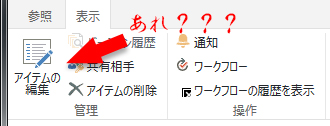
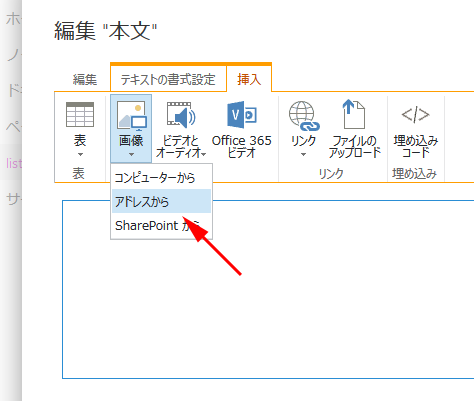
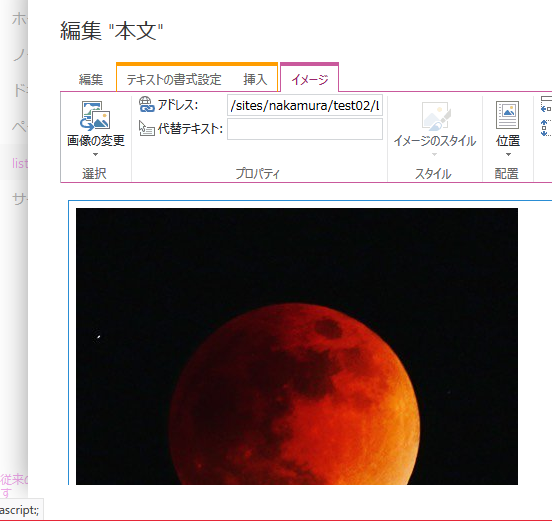
▼対象のアイテムを編集し、リッチテキストエディタの「挿入」タブ→「画像」→「アドレスから」

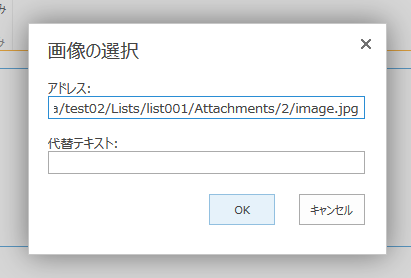
▼ダイアログのアドレスに先ほどコピーしたURLをペースト

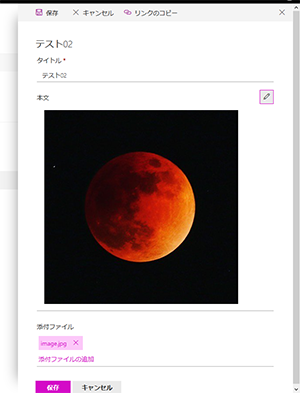
▼すると画像が挿入されます。

▼リッチテキストエディタを閉じてもこの通り、本文に表示されます。

つまり、画像のアップロード先を宛先ライブラリではなく自らの添付ファイルにしただけです。
注意点としては、リストのアイテムは下書きができず投稿したら即公開です。添付ファイルは一度投稿をしないとURLは取得できないので、投稿してから編集して画像を貼る間は、画像がない状態で公開されてしまいます。そういう意味で上述の※の通り他の入力は済ませた方がベストという事です。
このようにサイトに対して投稿したいリスト以外に投稿権限以上のアクセス権限が付与されていない場合には、画像を表示する時は添付ファイルを利用すると良いですよ、という話でした。 また、事情があってそのような仕様にしなければいけないサイト管理者は、投稿者に添付ファイルを利用する方法を案内すると良いですね。
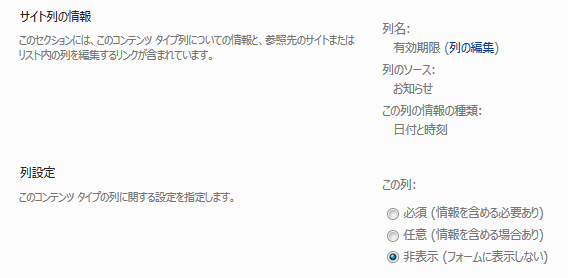
オマケ
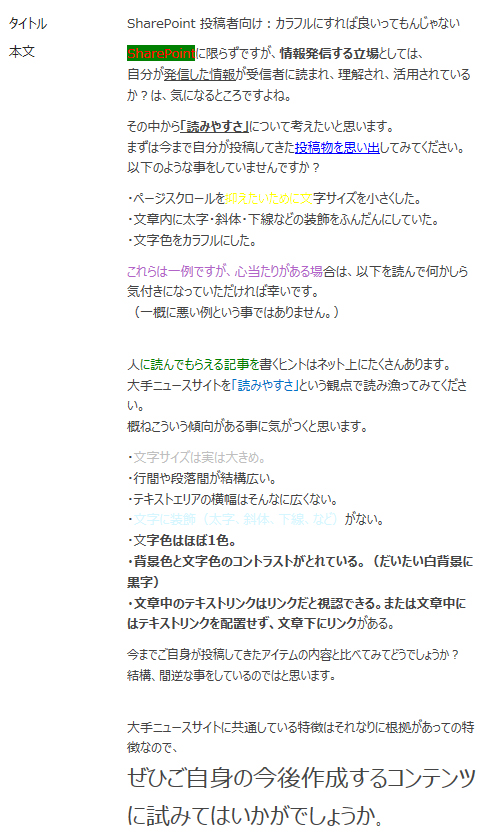
このスクショを撮っている時に気が付いた小さな事です。
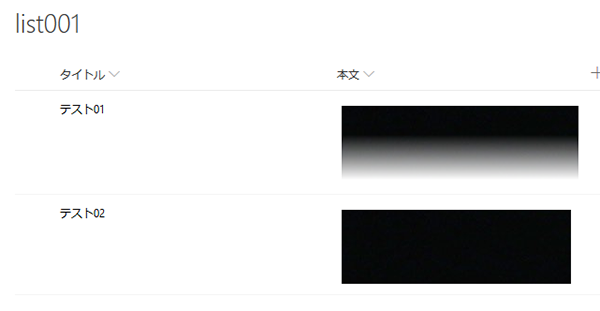
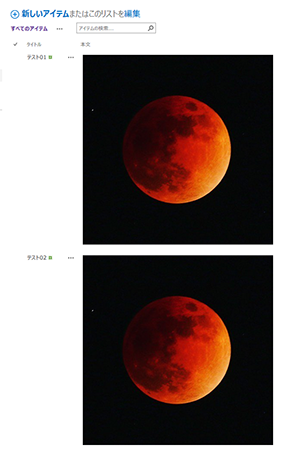
▼クラシックUIでリストのビューで本文を表示すると、2通りの方法で表示した画像は同じように表示されます。

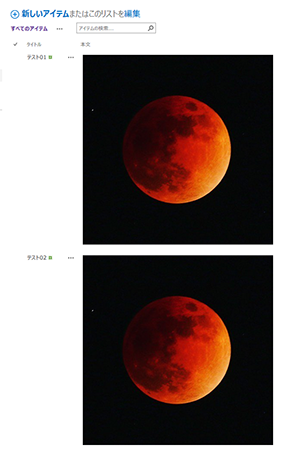
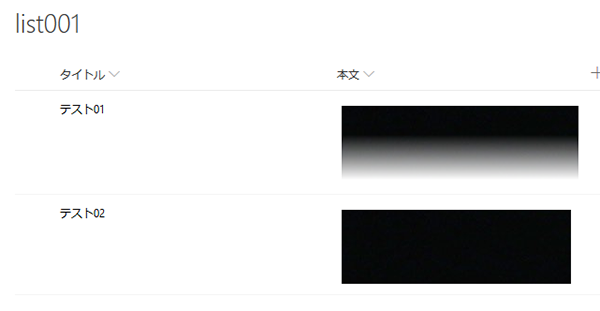
▼しかし、モダンUIの場合は、通常挿入方法の画像はグラデがかかって省略表示されるのに対して、添付ファイルの方法で表示させた方は、グラデがかからず省略表示されます。

特に操作に違和感はないから表示上での相違点だけなのですが、不思議ですね。