※本題の前に回りくどくなりますが前段の説明から入ります。色々知ってる人は飛ばしてください。
Office 365 のライセンスのみでは CDS ( Common Data Service )は利用できないので、PowerApps のアプリのデータの保存場所は OneDrive や SharePoint などを使う事になると思います。
PowerApps は SharePoint のフォームのカスタマイズをする用途もありますが、今回は SharePoint のカスタムリストを保存場所にしてアプリを作成した場合の話です。
SharePoint のカスタムリストから PowerApps でアプリを作成するのは非常に簡単です。
■アプリの作成
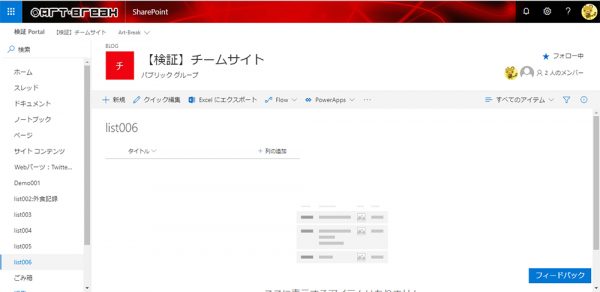
▼まずはカスタムリストを作成します(検証用途なので何も手を加えていません)

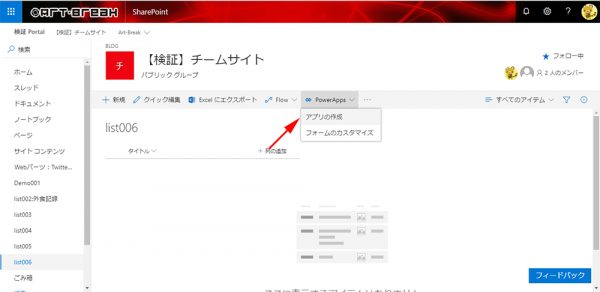
▼コマンドバー内[ PowerApps ]→[ アプリの作成 ]

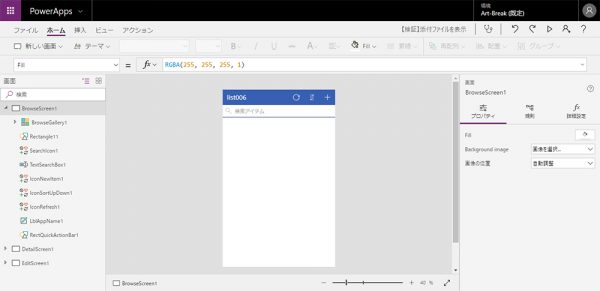
▼アプリ名を入力し PowerApps が起動し1分弱待つとすでにアプリが作成されています

これだけで完了です。モバイルアプリから利用できるようになるので、外などモバイル機器での用途が多い場合は、こうやってカスタムリストをアプリとして切り出すのは有用かと思います。
というのも、 SharePoint モバイルアプリもありますが、起動してから目的のカスタムリストに到達するまでの経路はシンプルではないですからね。すぐ入力したい用途だったり、利用者が SharePoint を意識せずにシンプルに入力業務に専念したいなどがある場合は、このように PowerApps でアプリ化した方が良い場合もあると思います。
■アプリを動かしてみる
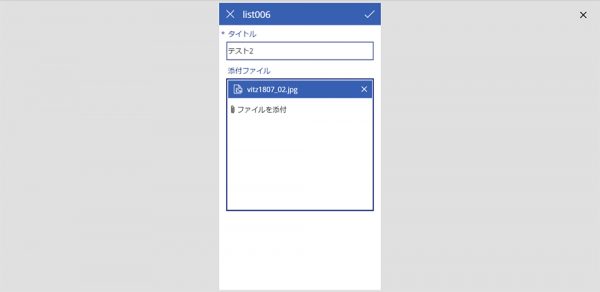
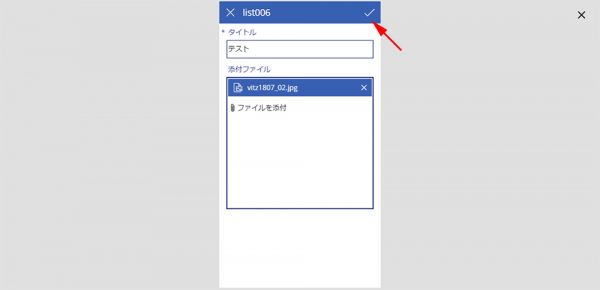
▼タイトルを入力し、画像ファイルを添付し、右上のチェックアイコンをクリック

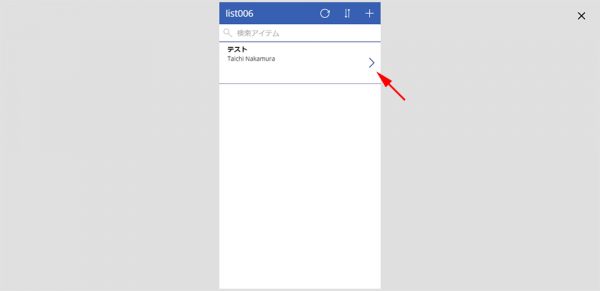
▼アイテムが登録されました。アイテム右の[>]アイコンをクリックすると…

今回は検証用途でカスタムリストにタイトル列しかないので非常にシンプルになっていますが。
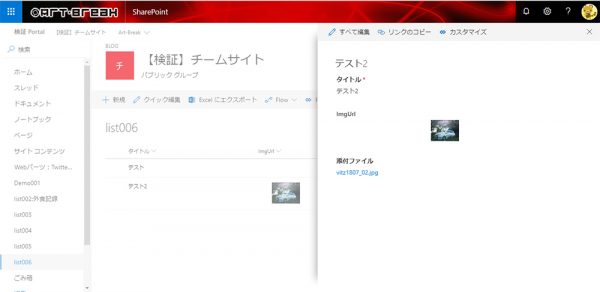
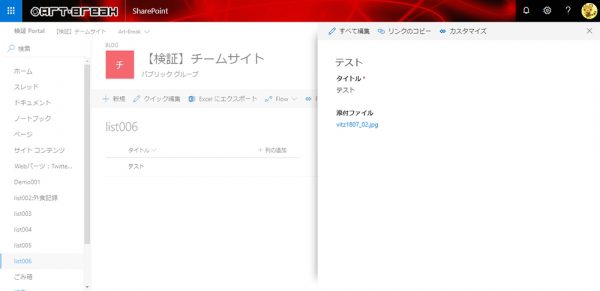
▼ SharePoint のカスタムリスト側もアイテムが登録されています

ただ、気付いたかと思いますが、これだと添付ファイルが PowerApps のアプリ側で表示されないんですよね。
■添付ファイルを表示してみる
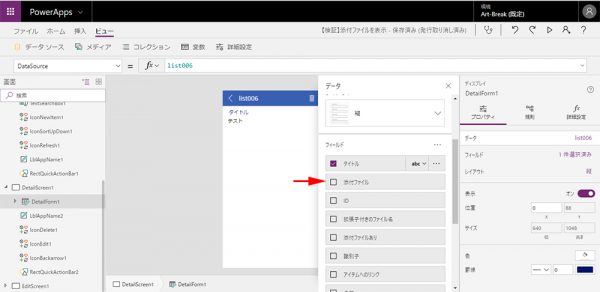
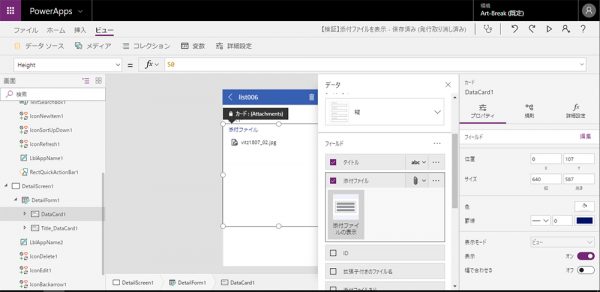
DetailScreen1のDetailForm1のデータソースを見るとフィールドの部分に[添付ファイル]がありました!
▼添付ファイルカードが追加されたけど画像としては表示されません

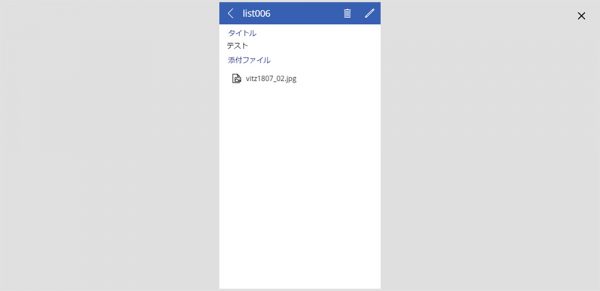
▼プレビューで確認し、添付ファイルをクリックするとダウンロードされます

う~ん、ダウンロードじゃなくて画像を表示させたいんですよね。添付ファイルカードを色々触ってみたけどダメでした。
ようやく本題です。
ここから僕なりの比較的簡単な解決方法を紹介します。
ザックリ言うとカスタムリストに添付ファイル用のURL列を追加し、 Microsoft Flow で添付ファイルのURLを列に自動入力させ、その列を PowerApps のアプリで表示させる方法です。
■ SharePoint の作業
列の種類は「ハイパーリンクまたは画像」です。URLの形式は最終的には「画像」にしますが、この時点では「ハイパーリンク」にしてください。
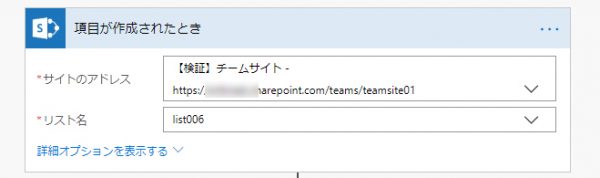
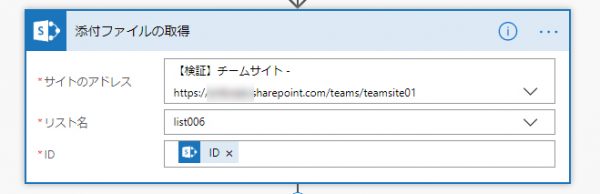
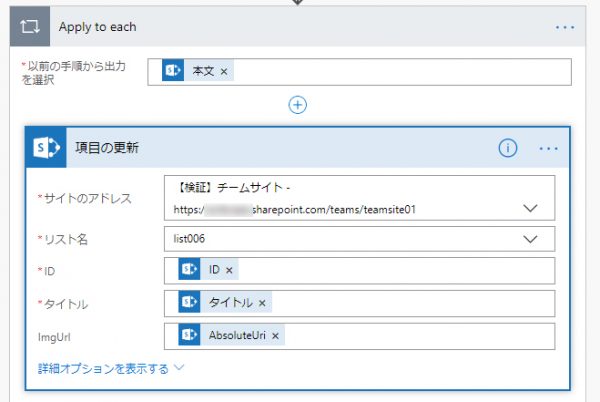
■ Microsoft Flow でフロー作成
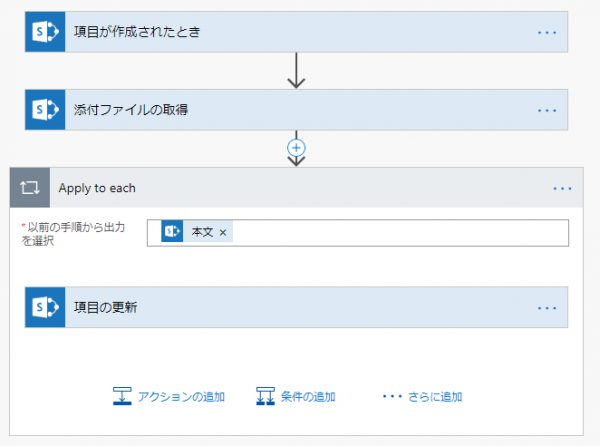
▼フロー全体はこんな感じ。Apply to each は勝手になります。

ImgUrl列に追加した「AbsoluteUri」は添付ファイルの取得アクションで得た添付ファイルへのリンクで、ここに追加すると勝手に Apply to each になります。何故かというと、添付ファイルは複数添付できるので、添付ファイルの回数分繰り返されるという事です。
ただ…これは後で課題としますが、このフローでは複数添付されていても一番最後に添付したファイルのみがここに入力されます。
■ SharePoint の作業2
さて、画像を表示させたいのになんで上の SharePoint の作業で「ハイパーリンクまたは画像」列のURLの形式を「ハイパーリンク」にしたかというと、これは前回の記事でも説明したのですが、 Microsoft Flow の都合になります。
Office 365 : Microsoft Flow + SharePoint + Power BI で作る「外食記録」システム Ver.1.0
なので、フローを作成し終えたら「画像」に変更する必要があります。
▼追加した列「ImgUrl」を編集し、URLの形式を「画像」に変更します

■ PowerApps の作業
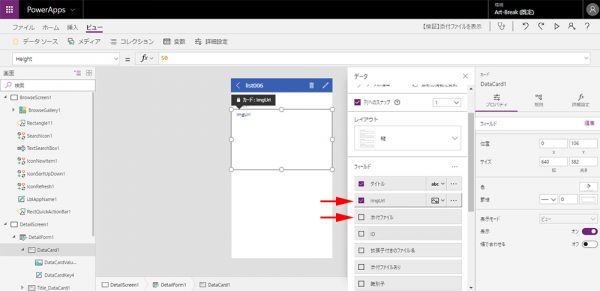
▼DetailScreen1のDetailForm1のデータソースで「添付ファイル」のチェックを外し「ImgUrl」をチェック

■動作確認
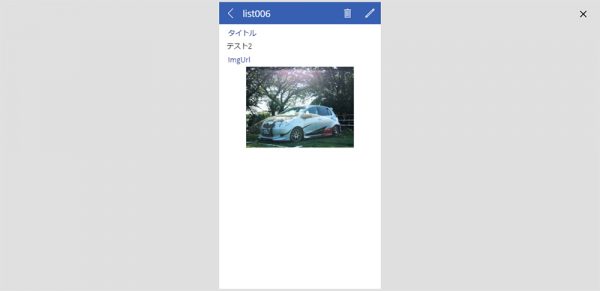
▼登録後にアイテムを開くと添付ファイルの画像が表示されました

■課題点
カンタンに実装できる方法を紹介したけどまだ課題があります
- 1アイテム登録につき1回フローが実行される
- 複数画像に対応できていない
- フローが完了されるまで画像が表示されない
3番目の課題は Flow for Office 365 のプランならトリガーが起動するのに5分かかる場合もあるので、登録したら即反映されないと困る場合は例えばトリガーを PowerApps にするなど別の実装方法を検討した方が良いですね。
時間がないので試してないからできない可能性が高いかもしれないけど、例えば 画像URLの列を集計値列にしてみるともしかしたら Microsoft Flow は使わなくてもイケるのかな?とか思ったけど、そもそも集計値列で画像URLを生成できるかどうかも怪しい。
などなど…。おそらく他にも解決方法はあると思いますが、自分なりの解決方法を模索してみてください。その模索する過程も楽しいですね。(遊びならね…)