Office 365 の使用状況の「 Office 365 の導入(プレビュー)」ってなんだろう(導入挫折編)
前回、とにかく導入までの道のりが長くて挫折したのですが、再チャレンジしてみてなんとか導入できました。
前回の操作のおさらい
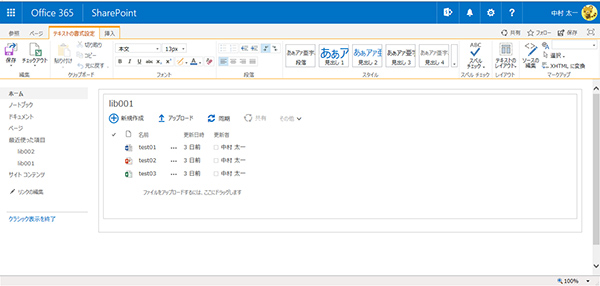
- 使用状況からPower BIに移動
- Power BI の左下の「データを取得」をクリック
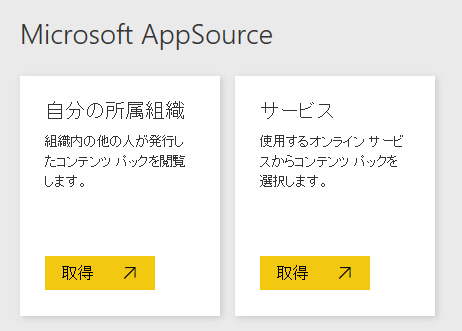
- 「サービス」の「取得」をクリック
ここまでです。
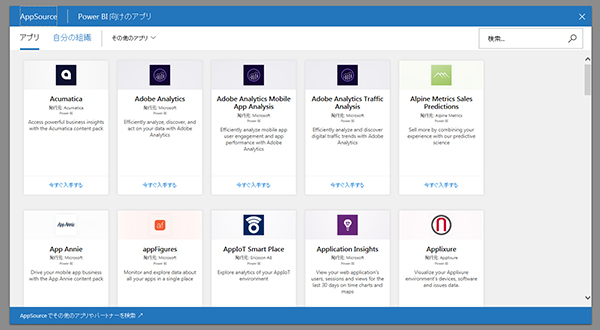
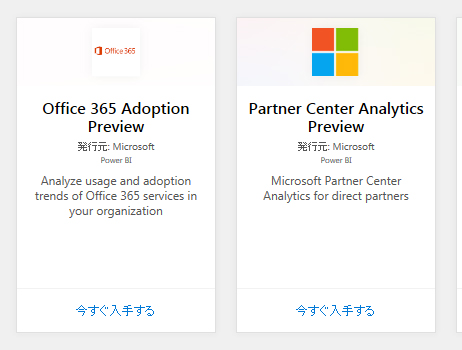
とりあえずその中から発行元をMicrosoftに絞って探してみると…
▼すると「Office 365 Adoption Preview」なるものが!

Analyze usage とか書かれているからこれかな?「Adoption」って単語は知らないから調べたら「採用・採択・養子縁組」など…う~ん、わけわからない。隣に同じくPreviewという文字のあるものもあるけど、なんか違いそう。ダメ元で「Office 365 Adoption Preview」を入手してみる。
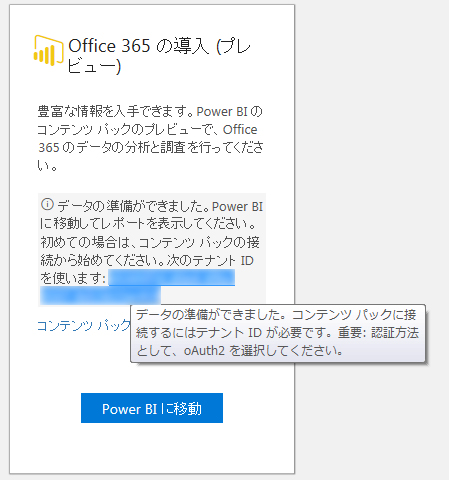
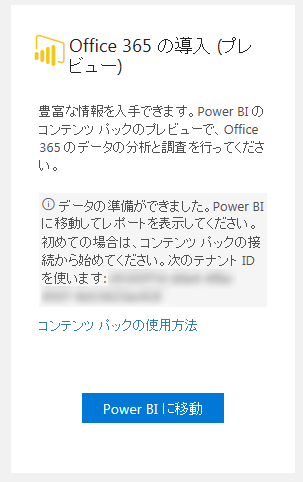
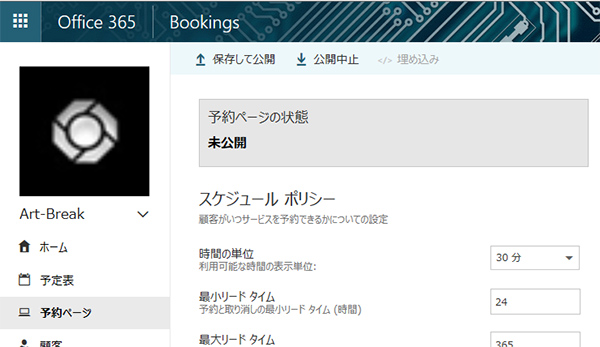
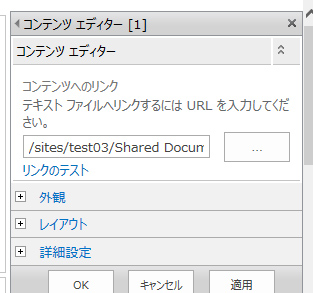
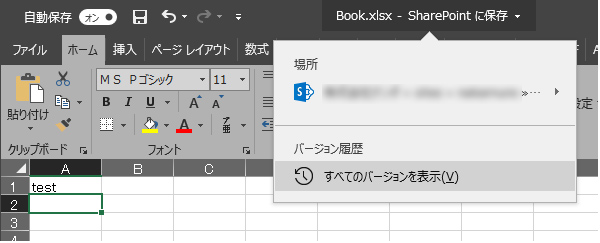
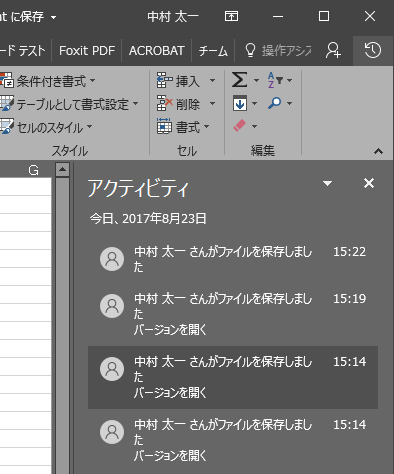
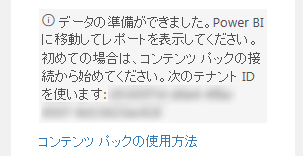
▼あ、使用状況画面の方に「次のテナント IDを使います」って文字列があった事を思い出す。

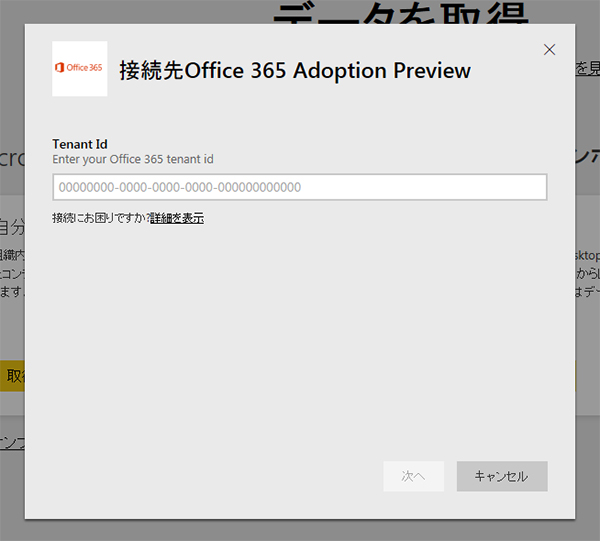
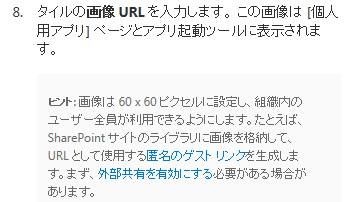
で、このテナント IDをコピろうとするけど、ボックス全体がクリック範囲だからコピーしづらい!で、その苦労のマウス操作の最中、隠された文が表示された!どうやらaltに文章が入っているようです。
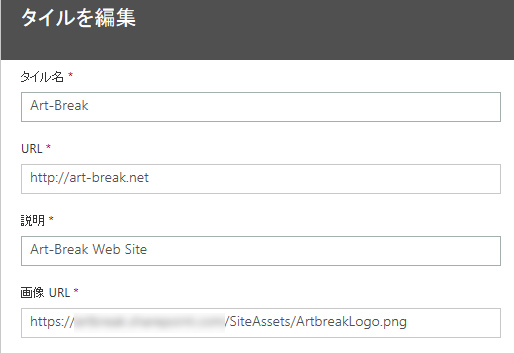
とりあえず無視してテナントIDをコピって、Tenant Idを入力しました。
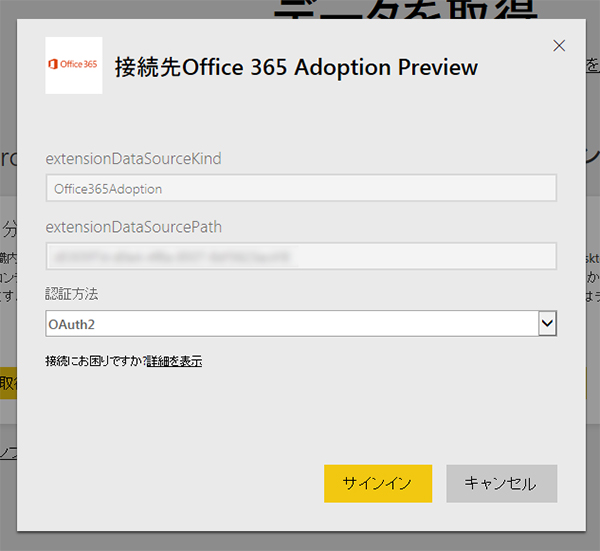
あ…そういえば、さっきの隠された文に認証方法って書いてあった。
しっかし「重要:」なのに、このように隠して記載って…使わせる気あるのかな?
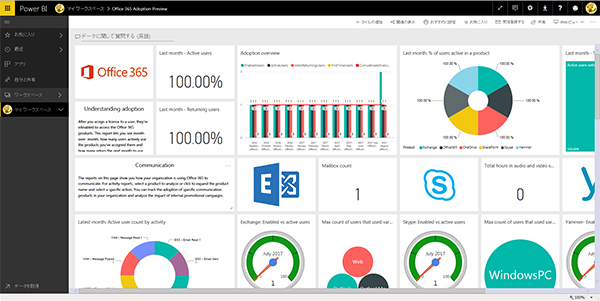
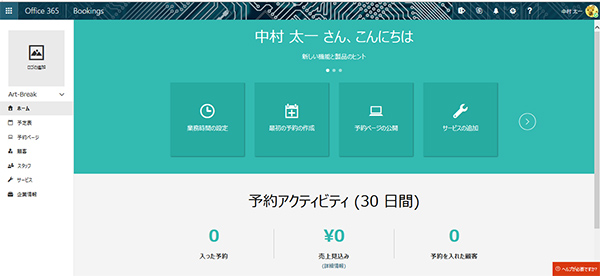
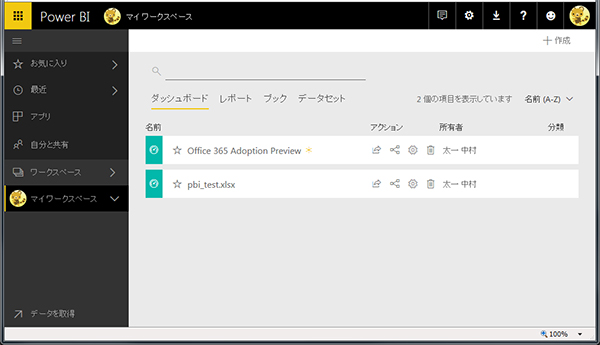
▼サインインしてしばらく待つとなんか完了しました。できたダッシュボードを表示します。

そして、冒頭の通り、僕しか使っていないテナントなので、実際に表示されたデータは寂しい限り。
とりあえずプレビューとはいえ、表示までの敷居が高いと感じました。使ってもらう気なさそうな導入までのUI。ただ、難儀した部分はこの記事を見ればクリアされるので、導入までの敷居は低くなったハズ。
Office 365 を利活用されている企業がこれを見たら、楽しい分析と調査ができるのかな?このブログのアクセス解析にGoogleアナリティクスを見ても結構楽しいので、 Office 365 の使用状況って眺めるだけでも楽しいのでしょうか。