【先に結論】
「名前付きコントロール」:フォーム上でリアルタイムに反映される。
「アイテムのプロパティ」:保存して列に値が落ちた後に反映される。
※今後はなるべく結論を先に書く構成で記事を書きたいと思います。
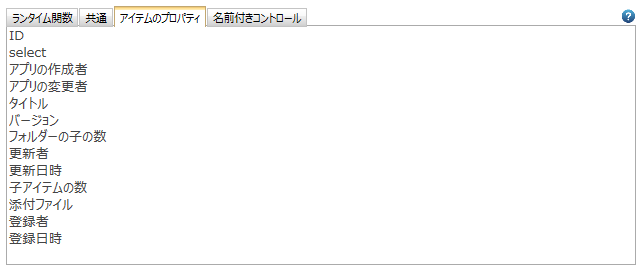
条件を記述する時などに表示される「数式パレット」ダイアログ内のタブには、「ランタイム関数」「共通」「アイテムのプロパティ」「名前付きコントロール」があります。
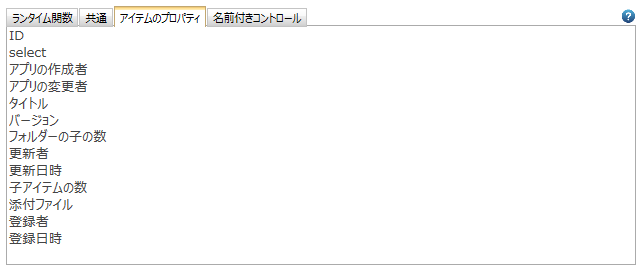
 その中の「アイテムのプロパティ」「名前付きコントロール」について。
その中の「アイテムのプロパティ」「名前付きコントロール」について。
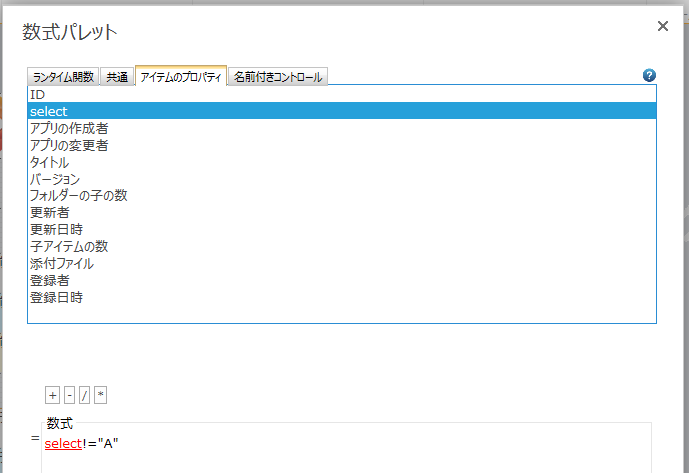
「アイテムのプロパティ」は実際の列名が表示されています。

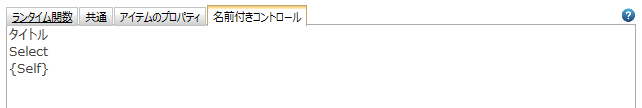
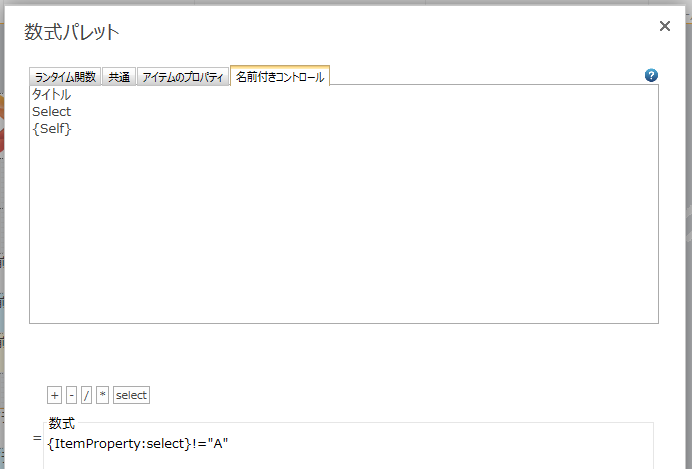
「名前付きコントロール」は「名前」欄に入力してあるコントロール名が表示されます。


ただし、名前欄を埋めていれば全てのコントロールが表示されるわけではなく、ラベルに名前を入力してもここには表示されません。しっかり検証したわけではないのですが(無責任!)、SharePoint側に列として存在するコントロールであり、名前が入力されているコントロールが条件のようです。
ここで疑問点。
列名が選べる「アイテムのプロパティ」と、列として存在し名前を入力したコントロールが選べる「名前付きコントロール」。結局、同じモノじゃないですか。
でも大きな相違点が2点ほどありました。
【相違点1】反映のリアルタイム性
両者は同じモノのようで厳密には違います。
「アイテムのプロパティ」は列の値を参照します。つまり、一度保存をしてSharePoint的に列に値が落ちないと反映されません。
「名前付きコントロール」はコントロールの値を参照します。つまり、保存をしなくてもForms上に入力もしくは選択された値がリアルタイムに反映されます。
このリアルタイム性の違いで使い分けるようですね。検証してみます。
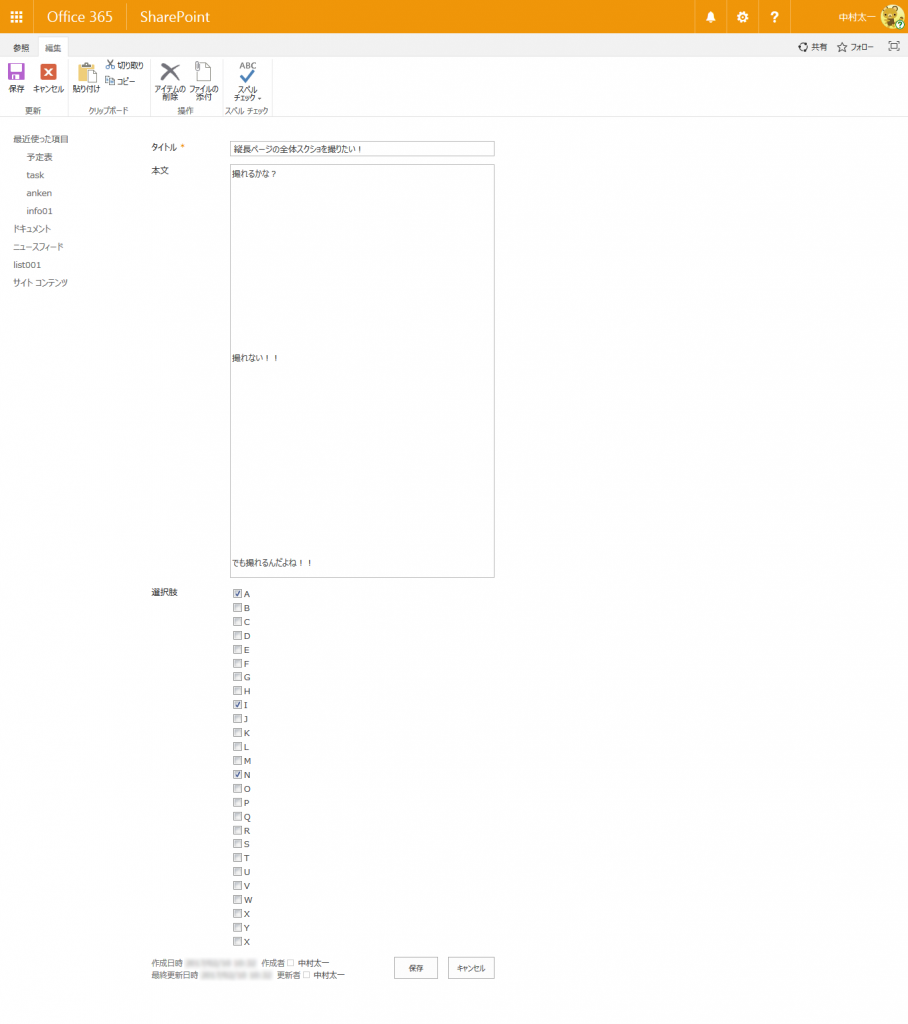
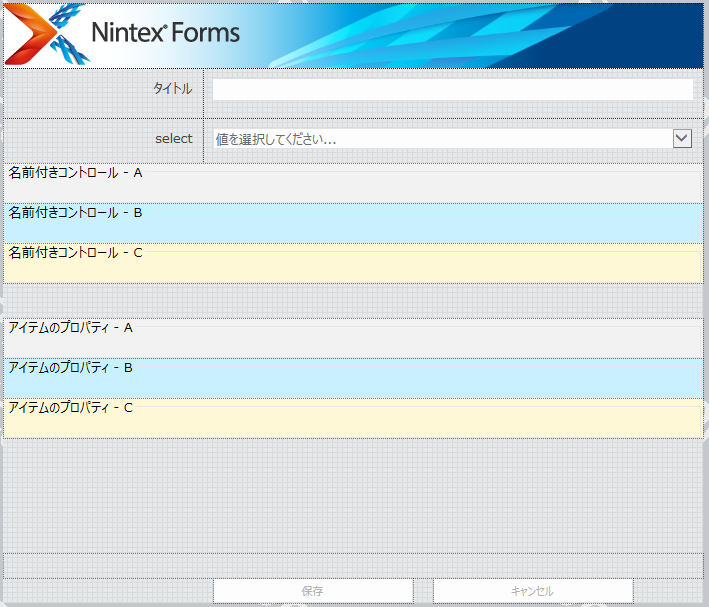
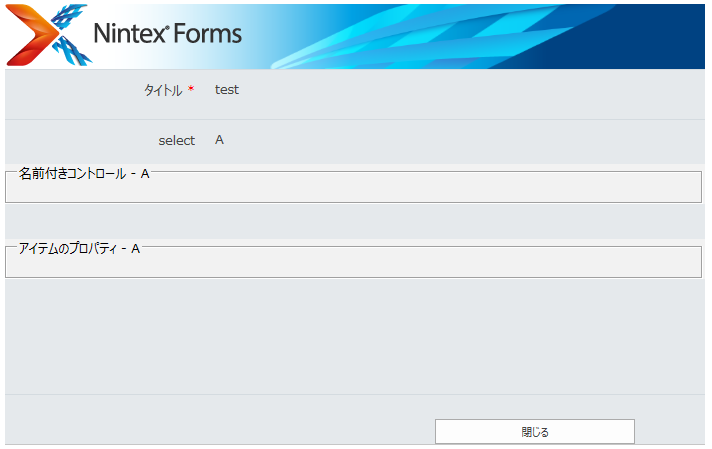
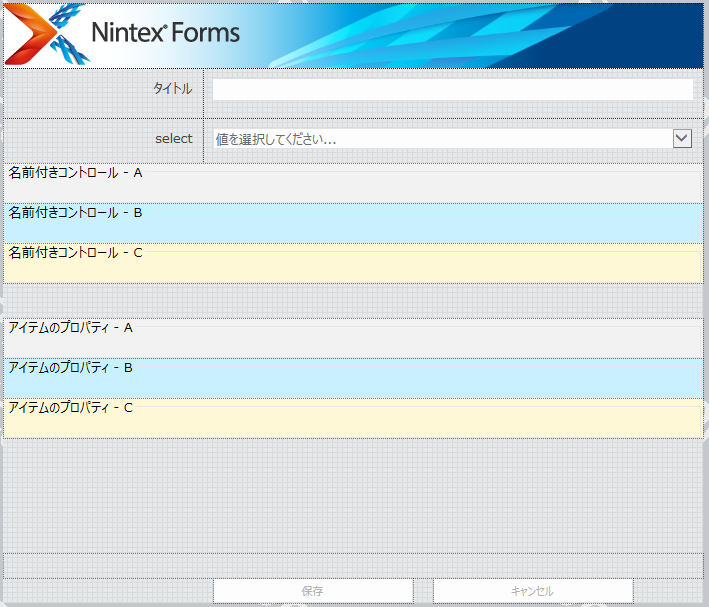
select列の値を選択するとパネルが表示される仕組みを作りました。もちろん「名前付きコントロール」と「アイテムのプロパティ」両方。

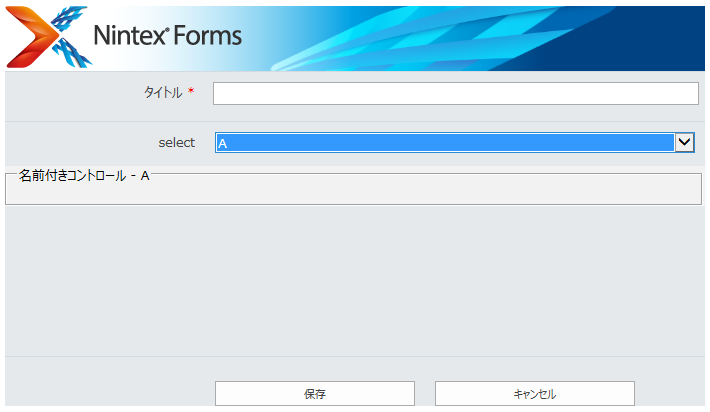
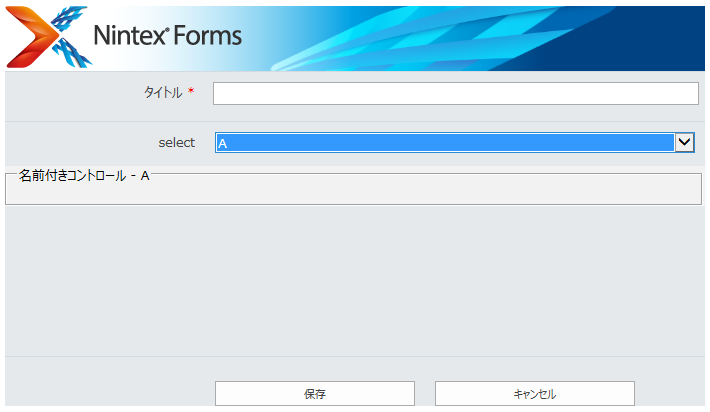
selectでAを選択すると、「名前付きコントロール – A」パネルのみ表示されます。リアルタイムに反映されるからです。値に落ちないと反映されないアイテムのプロパティの方は、この時点では表示されません。

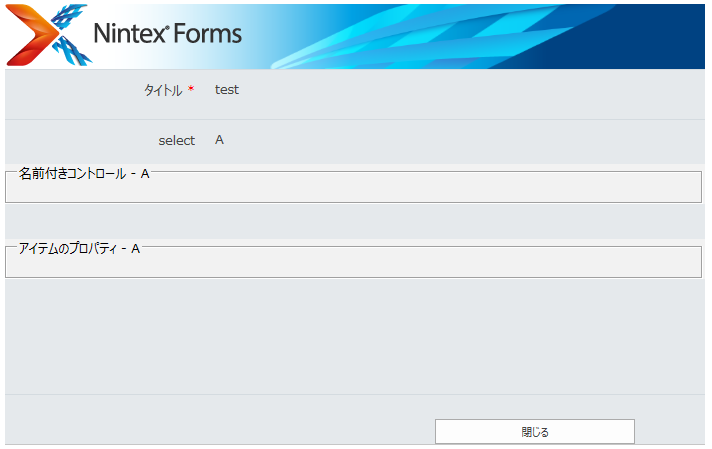
この状態で保存をし、アイテムを開いてみます。そうすると、「アイテムのプロパティ – A」も表示されました。値が落ちないと反映されないからです。

【相違点2】式をテキストエディタやExcel経由でコピペできる・できない
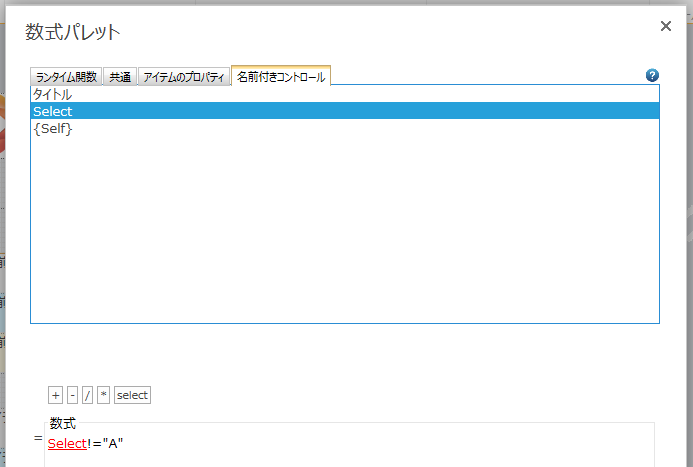
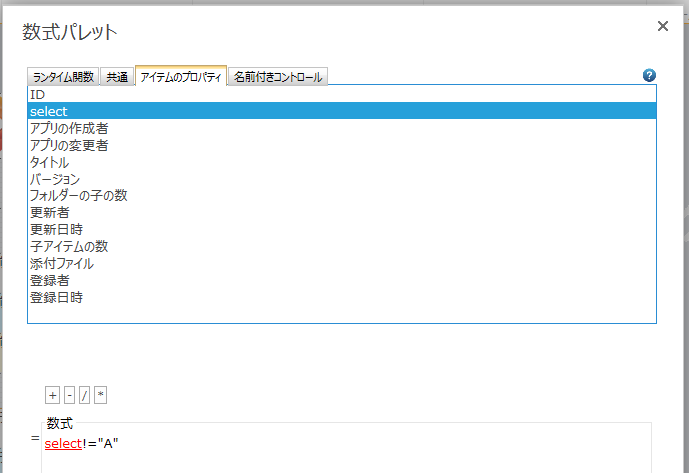
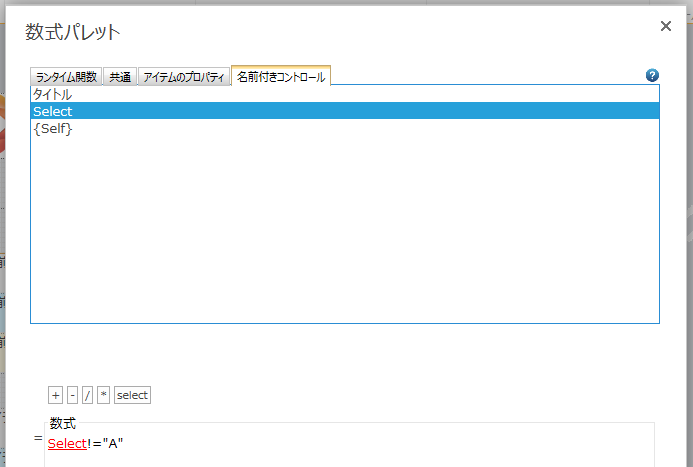
どちらも数式パレットで選択して張り付けると、数式欄には赤字で下線が引かれた状態で表示されます。
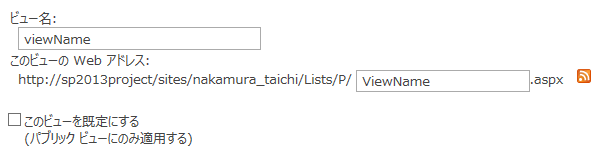
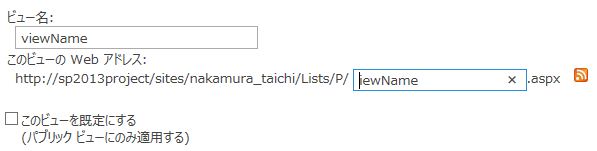
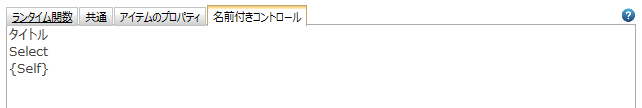
▼名前付きコントロールの「Select」を選択

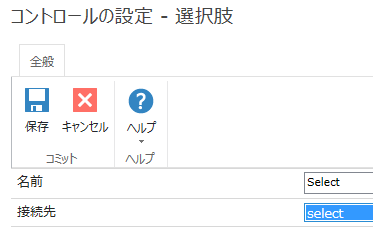
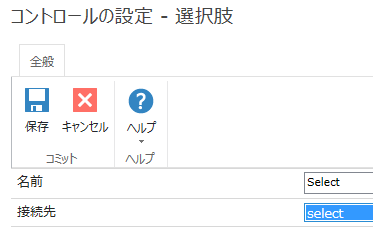
▼アイテムのプロパティの「select」を選択

単なるテキストではないので手入力はできず、かならず上の列名・コントロール名をダブルクリックして式に挿入します。この式はコピーをして別のルールなどにペーストしても、赤字下線でペーストされ、しっかり列名・コントロール名として認識されます。ここまでは問題ありません。
しかし、例えばこの式をテキストエディタなどにペーストして加工した場合、更にテキストエディタからコピーして数式パレットにペーストすると、赤字下線ではなく単なるテキストとしてペーストされるだけで、列名・コントロール名を指定した事にならず、式としては無効です。
つまり式はテキストエディタなどを経由するとコピペができないんです。これ地味に厄介です。(できる方法があったら教えてください!)
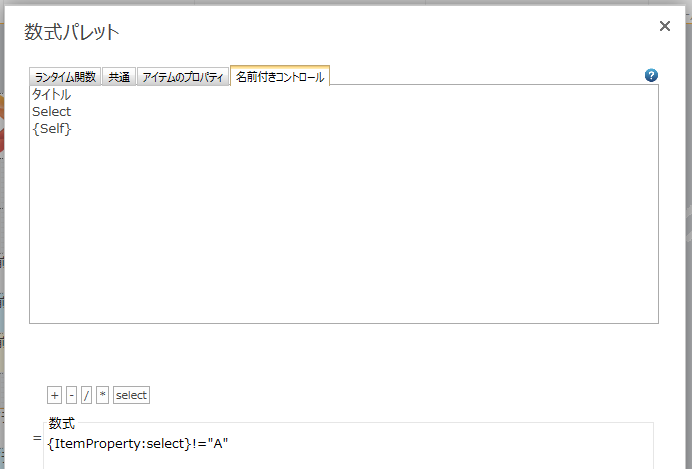
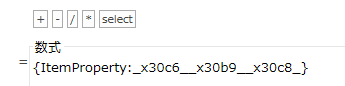
ただ、「アイテムのプロパティ」を選択して作った式は、数式パレット上では同じく赤字下線ですが、その後ルールを再度見るとなんか変わっています。

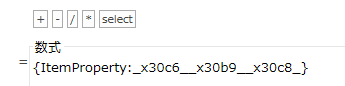
{ItemProperty:select}
selectという列なので列名と内部名がイコールになっているので例としては良くなかったのですが、「テスト」という列名だと「{ItemProperty:_x30c6__x30b9__x30c8_}」となるので、やはり「{ItemProperty:列の内部名}」です。

さて、この{}で表示された「アイテムのプロパティ」は赤字下線ではないです。なので手入力もできるしテキストエディタ経由でコピペもできるんです。