
ゴメンナサイ!なんか最近色々とモチベーションが低下してしまってブログ更新が3月4月と2カ月連続で更新頻度最低の月4記事でした。GW終わって今日からはゆっくりと浮上していきたいと思います。という事で、少し古いアップデートネタも出てくると思いますがご容赦ください。
今回はロードマップ上では2025年4月下旬までに標準リリースにも展開完了しているアップデートです。
SharePoint のページやニュースで、セクションという大枠の中にWebパーツを追加していくわけですが、そのセクションに新たな仲間が増えました。「フレキシブル」という名前の通りデザインの自由度がかなり高くなります。が故に気を付けなければいけない点も増えてきますね。
2025/01/07 付けで Microsoft 365 管理センターのメッセージセンターに、以下のメッセージが公開されました。
▼(更新済み)SharePoint ページの柔軟なセクション


あ、全くの余談ですが1か月前くらいから Windows のフォントが変わりましたね。僕は割と受け入れています。また、多くの人は元に戻したりしないと思うので、多くの人の環境と同じ環境で変えずにいます。あ、話を戻します。
フレキシブルセクションはその名の通りその中のWebパーツの配置が自由に行えます。日本語では「柔軟」と訳されていて、ちょっと過剰翻訳じゃないか?と思いつつも、ルー大柴化しているIT業界にいると「フレキシブル」という言葉は割とよく使われていますが、それは僕もIT業界に少し毒されてしまったからで、世間では一般的ではないのかもしれないですね。「柔軟」の方がわかりやすいっちゃわかりやすい。
僕の標準リリース環境でも先月末あたりに展開されたので触ってみます。
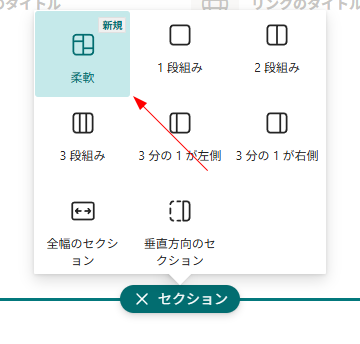
SharePoint のページやニュースを編集モードにしてセクションの追加をすると、
▼「柔軟」が追加されている

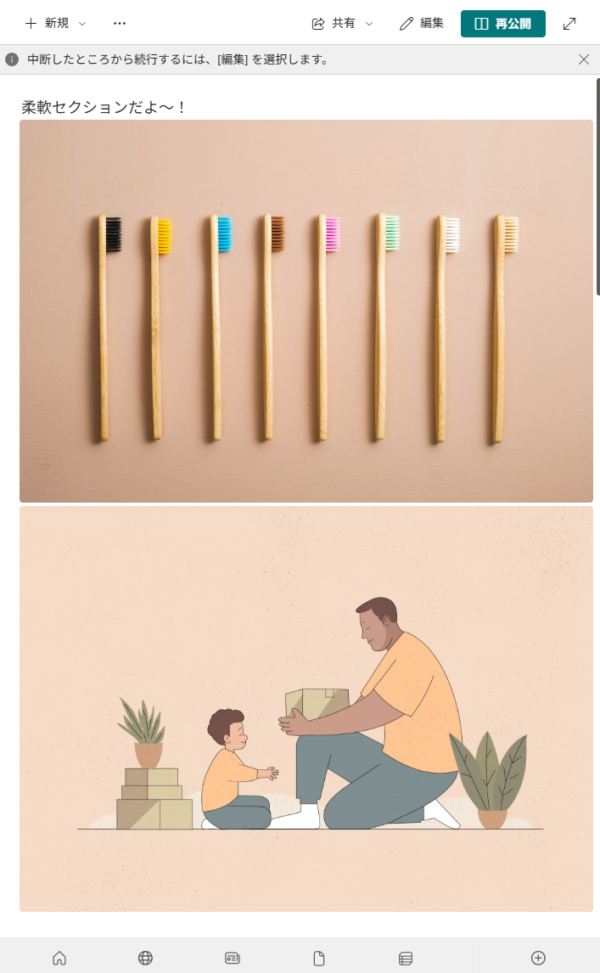
「柔軟」セクションが追加されていますね。
▼柔軟セクションが追加されたところ

パっと見は1段組みセクションと違いがわからないところですが、右下にオバケのQ太郎のクチビルみたいなボタンみたいなものがありますよね。
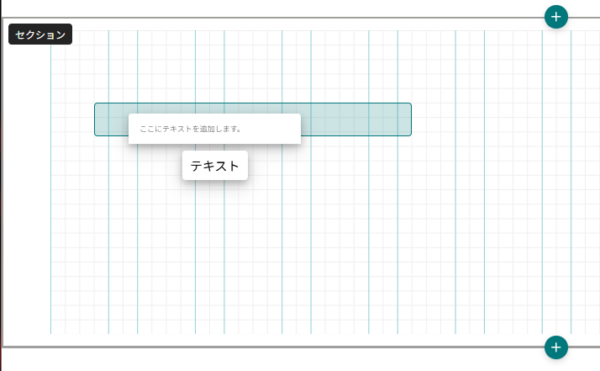
▼セクションのサイズ変更

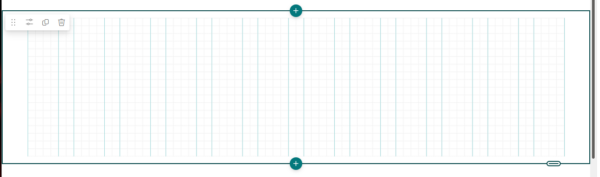
ここをドラッグしたまま動かすと、縦方向のサイズ変更ができますね。
▼ドラッグしたまま動かすと方眼が表示され、縦方向にサイズ変更ができる

では、Webパーツを配置してみます。
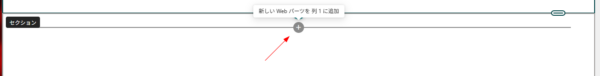
…あれ?他のセクションみたいにセクション内にマウスカーソルを置くとWebパーツの追加のボタンが表示されません。
▼通常はセクション内にマウスカーソルを移動させるとこのようにWebパーツを追加する+ボタンが表示されるが、フレキシブルセクションにはこれが出ない

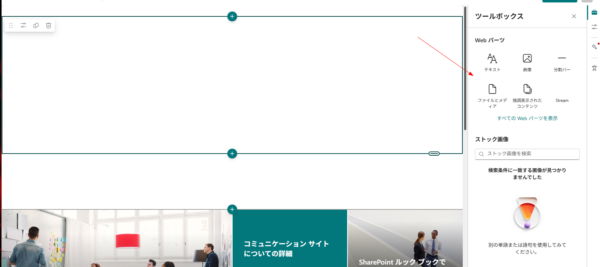
ん?これはどうやってWebパーツを追加するんだろう?と右クリックをしたところでブラウザーの右クリックメニューが出るので違う。もしかして他のセクションで追加した後に移動させるのか?できるんだろうけどスマートじゃないよなぁ…なんて思っていたら右側のペインからWebパーツを追加できるようになっていた事を思い出しました。
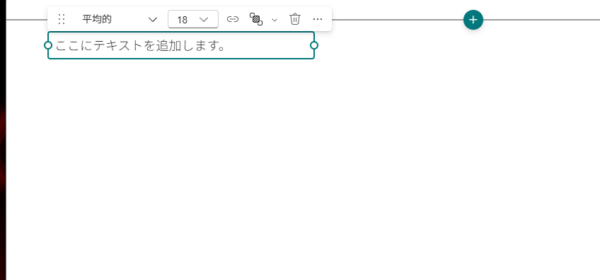
▼この右ペインのツールボックスの「Webパーツ」からお好みのWebパーツを追加すると、

▼あ、Webパーツが追加された

この右ペインのツールボックスからWebパーツを追加できるようになった頃は「ここからWebパーツを追加しないよなぁ…」って思ったけど、もしかしてこのフレキシブルセクションで使う事を想定してここからも追加できるようになったのかもしれないですね。
さて、このテキストWebパーツですが、Webパーツ左上のクリリンの額みたいな6つの点のアイコンをクリックしながらマウスを動かすと、
▼Webパーツを方眼に沿って移動できます

▼移動

という感じで柔軟と言ってもさすがに1px単位では移動できませんが、この方眼のマス目で移動ができてかなりデザインとしては柔軟になります。
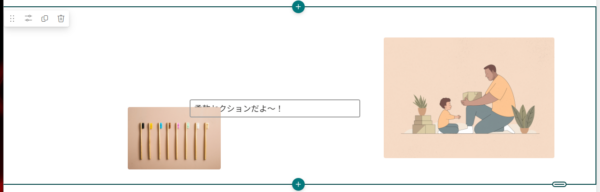
▼こんな感じで自由に複数Webパーツを配置できます

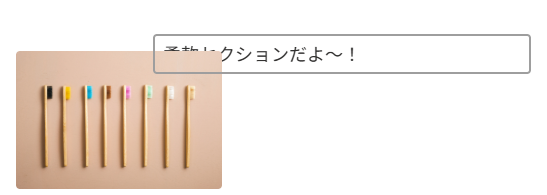
で、これだと最初に配置したテキストWebパーツの上に画像Webパーツが被っていてテキストが読めませんよね。
▼テキストが読めない

これは PowerPoint などでも同じですが、オブジェクトが複数あるとレイヤーという概念があって、後から追加するオブジェクトが上に重なっていくので、こういう場合は重なり順を変更する必要があります。
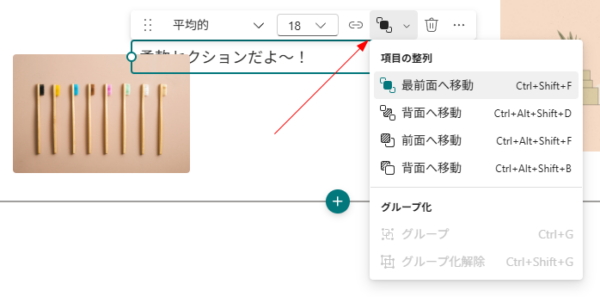
▼「項目の整列」から「最前面へ移動」をクリックすれば、

▼テキストWebパーツが最前面へ移動したので画像の上に配置できる

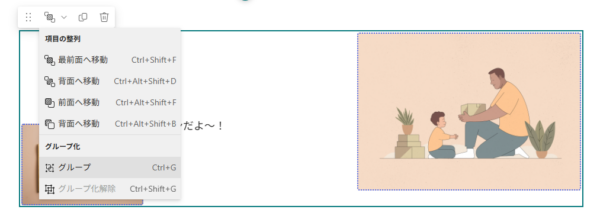
また、複数Webパーツを選択してグループ化もできますね。
▼グループ化

ここら辺は PowerPoint でプレゼンテーションを作ったり、画像加工アプリや動画編集アプリに慣れている人にとっては敷居は高くないかと思います。
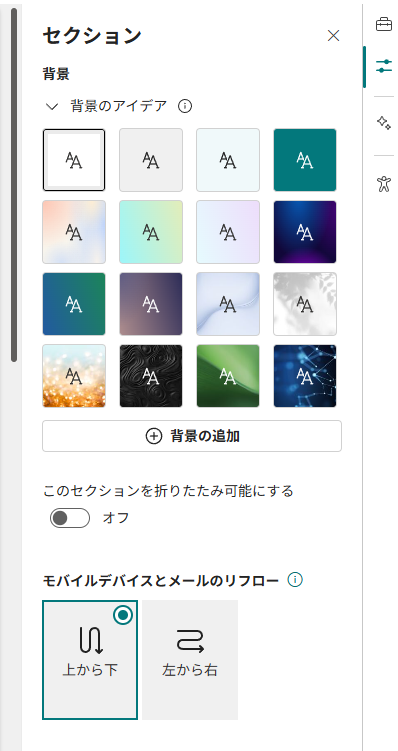
▼また、セクションのプロパティを見てみると、

▼フレキシブルセクションのプロパティ

背景の変更、セクションの折りたたみ、そしてモバイルデバイスとメールのリフローという設定項目があります。
最後のリフローっていうのが気になりますよね。これ大事です。 SharePoint でページやニュースを作る人達はの多くはおそらく Web制作の経験がない人かと思います。 Web制作でレイアウトを考える時はコンテンツの優先順位を決めて、人間の視線の動きでFの法則やZの法則に当てはめて配置を考えます。そして忘れがちなのがブラウザーのサイズを可変した時やタブレット・モバイルの画面に合わせるレスポンシブデザインです。これらを考慮してコンテンツの優先順位に合わせて配置していく必要があります。これは SharePoint でも同じです。作り手の環境でレイアウトを決めても読み手の多くの人が別の環境であれば、コンテンツを読む優先度が変わっちゃうので、そこを配慮する必要もあったりします。
▼この配置で、

▼「上から下」だと、

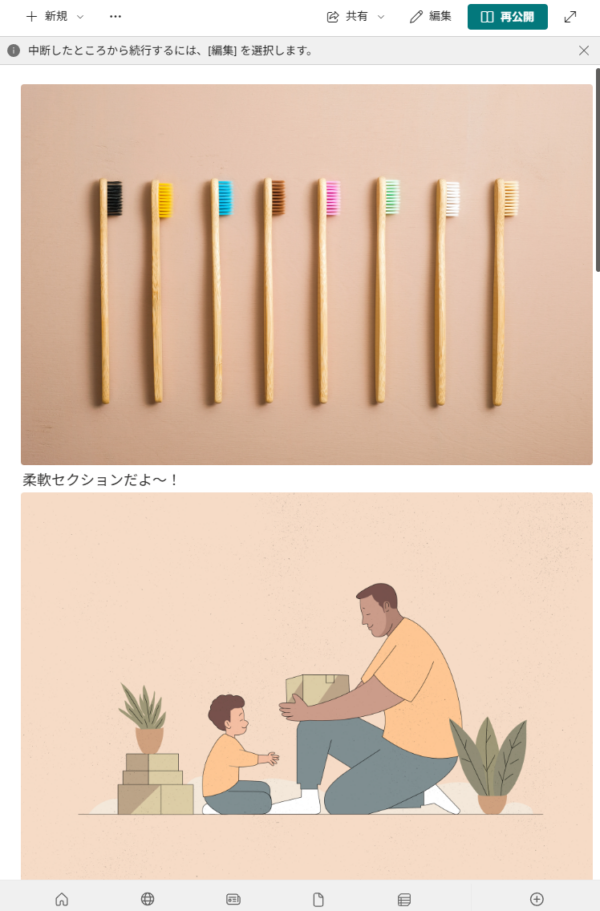
▼ブラウザーの横幅を狭めた場合

このようにレスポンシブデザインで横幅に応じて可変して最適化されますが、
▼「左から右」にすると、

▼Webパーツの表示の順番が変わります

まぁ…正直、僕の想定とは違う挙動だったんですが…(笑)。とにかく良く分からないので、作り手の人は自分で作った後の公開前の確認時にブラウザーの横幅を狭くするなりしてレスポンシブの挙動を確認するクセを付けておきましょう。特にモバイルで読む人も多い場合は。
さて、これまで見てきて僕が適当にフレキシブルセクション内にWebパーツを貼り付けたけど、どう考えてもイケたデザイン・レイアウトではないですよね。そうなんです、レイアウトの自由度が上がったところで作り手次第では余計見づらいページになってしまいます。
そういう時のテンプレートです。セクションのテンプレートをクリックしてみると、
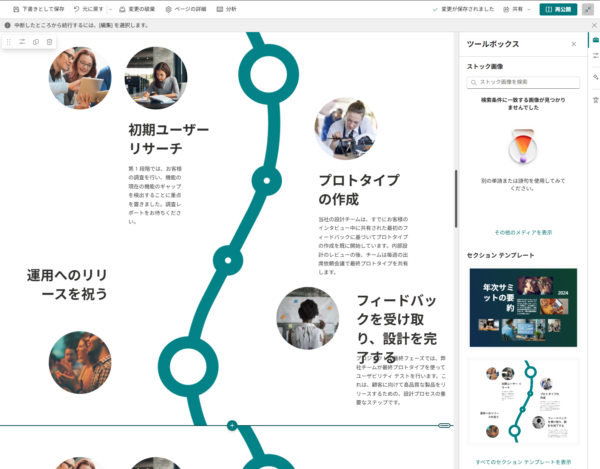
▼フレキシブルセクションのテンプレート

こんな雑誌のようなレイアウトができちゃいますね。凄い。これで画像やテキストを自分のものに差し替えればイイですね。
SharePoint って細かくカスタムできない点がネガティブポイントに挙げる人も多いけど、自由には責任が伴います。自由にできればできるほど注意点も知識も増えてきます。不自由に見えて最低限大事な部分を SharePoint が良きに計らってくれていると考えると、自由になれる機能が実装された際には一旦冷静になって本当にそれが必要か?を検討する必要がありそうです。
