など、色々な呼び方がありますが、 SharePoint 内では「新しい表示」と記載されているので、ここではそう呼びます。
では、まずはライブラリのリンクとは?
■リンクについて
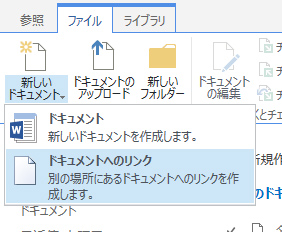
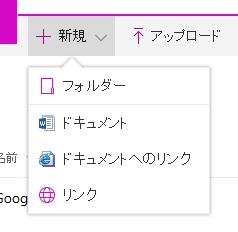
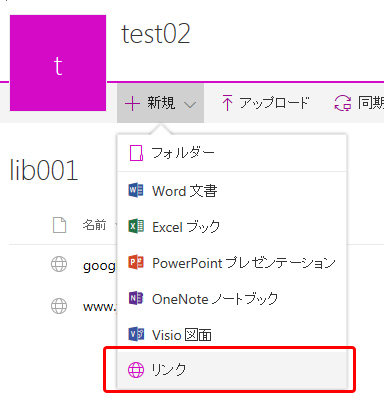
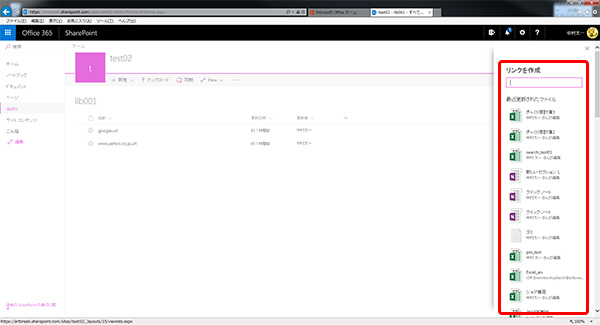
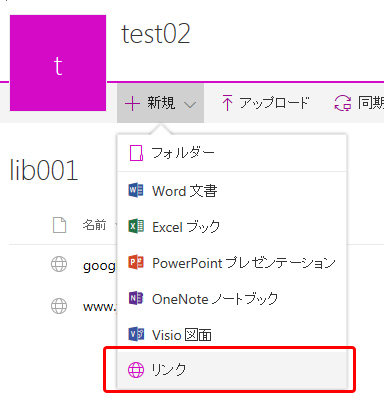
▼この「新しい表示」でライブラリを利用していると、 [+新規] の中に [リンク] というのがあります。

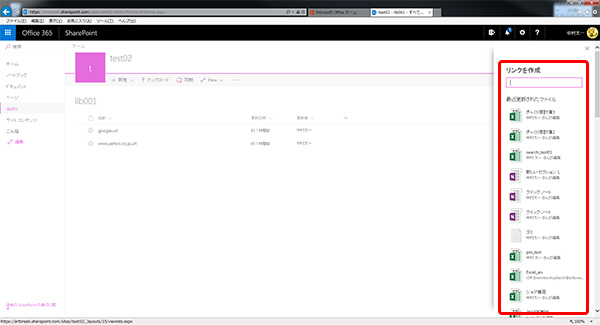
▼クリックしてみると右にパネルが出現します。

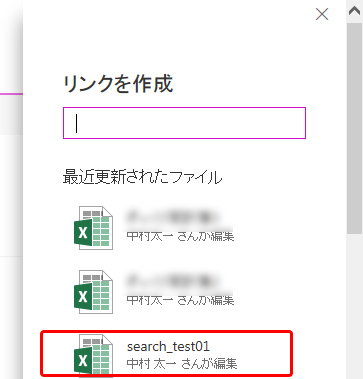
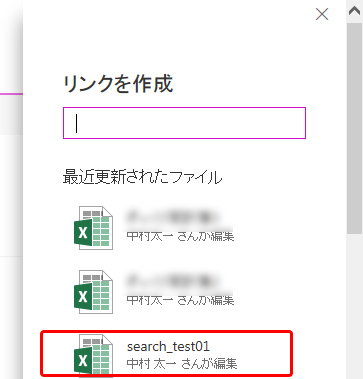
▼ [最近更新されたファイル] のファイルをクリックすると、即リンクアイテムが作成されます。

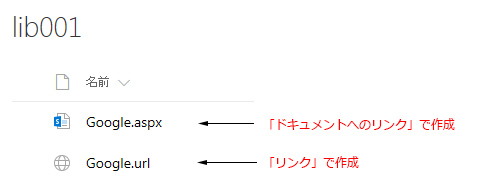
▼このようにライブラリ内にショートカットリンクを作成する事ができ、ライブラリ外のファイルにリンクができます。もちろんクリックするとリンク先のファイルが開きます。(新しいタブで表示されます。)

このリンクはファイルだけではなく、Webサイトへのリンクも可能です。
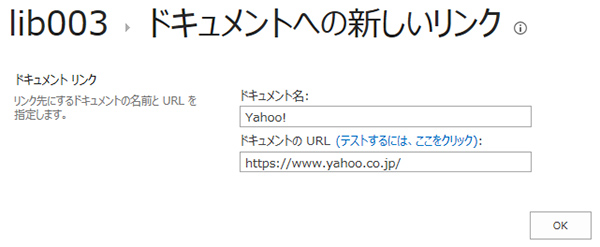
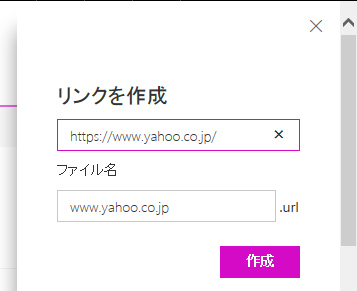
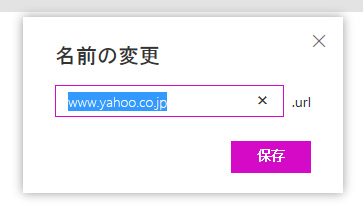
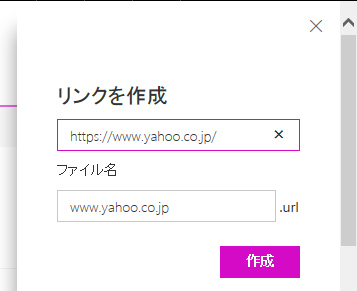
▼試しにYahoo!のURLを入力して作成します。

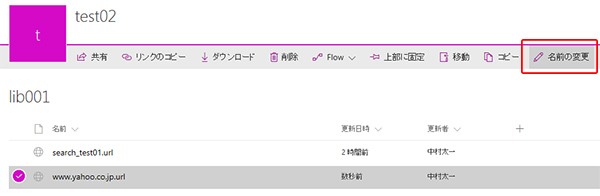
▼このようにリンクが作成され、クリックすると新しいタブでリンク先が表示されます。

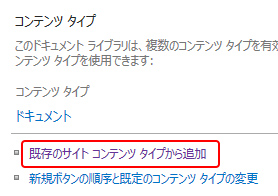
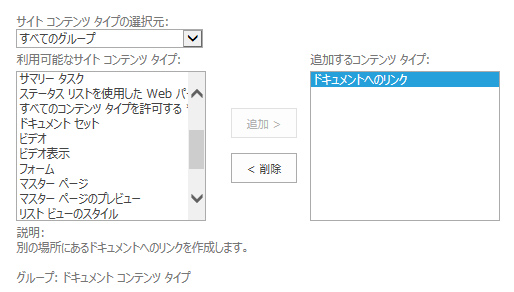
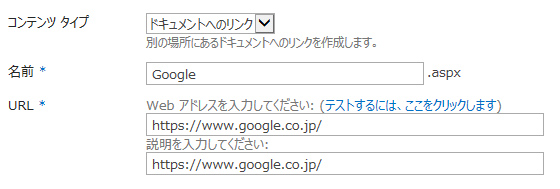
これは「新しい表示」から備わった新機能かと思ったのですが、そもそも昔から「ドキュメントへのリンク」というコンテンツタイプを使えば使えていましたね。
このように作成されたリンクですが、後々リンク先URLを変更したい事もあると思いますが、それがなかなかできないんです。以下、例として上述で作成済のYahoo!へのリンクを、Googleに変更しようと試みます。
■一度作成したリンクを編集したい→リンク先URLはUI上では編集できない
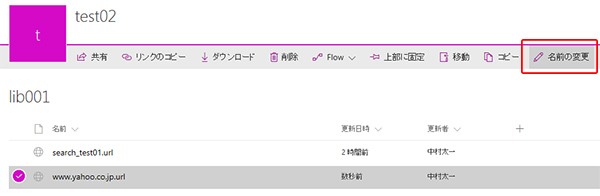
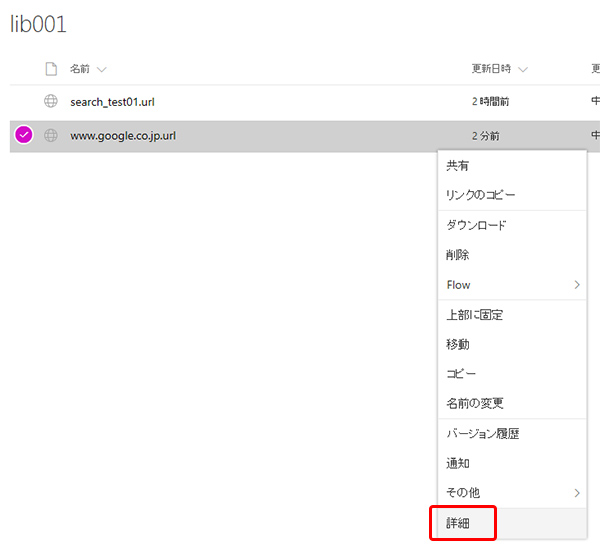
▼該当アイテムを選択してとりあえずコマンドバー内に「名前の変更」があるのでクリックしてみます。

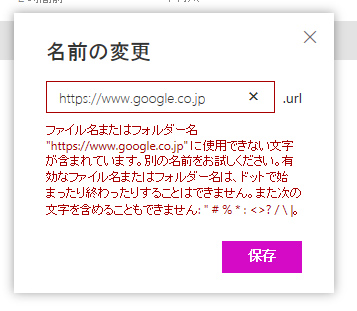
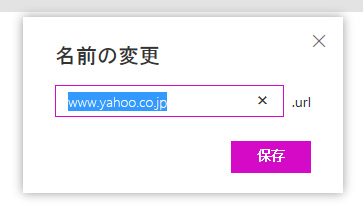
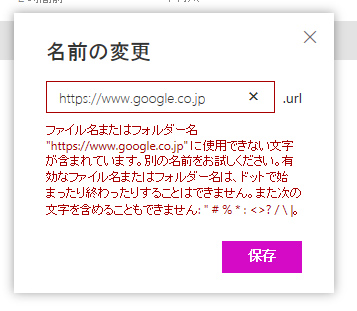
▼このようなダイアログが出現し、なんか変更できそうなので、試しにGoogleのURLに変更して保存してみます。

▼あれ?なんか怒られてしまいました。つまり「://」が禁則文字のようです。

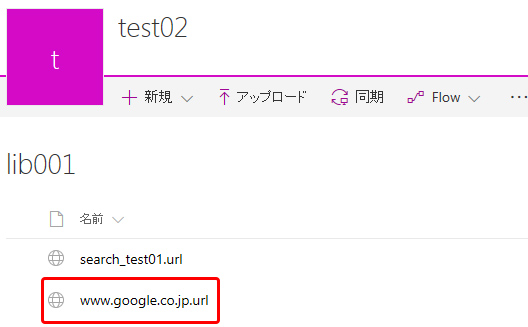
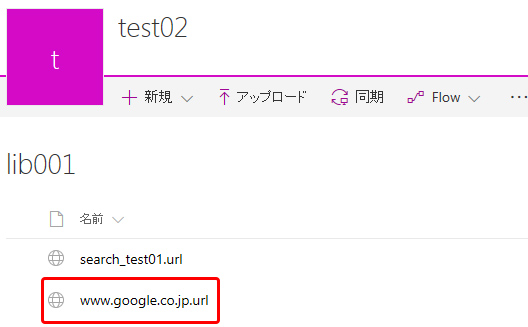
▼ではhttps://を外して保存をします。変更されました。

しかし!クリックするとYahoo!が開くんですよね。つまり「名前の変更」の言葉の通り名前だけ変更されてリンク先URLは変更されなかったんです。
じゃ、URLはどうやって変更するんだろう?他にUI上にある操作を試します。
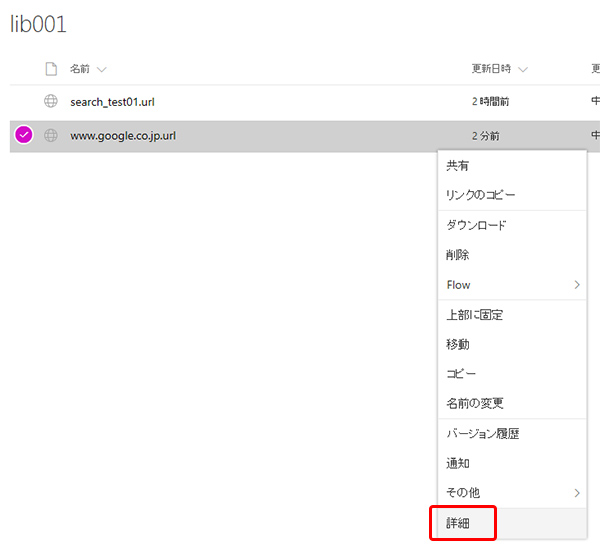
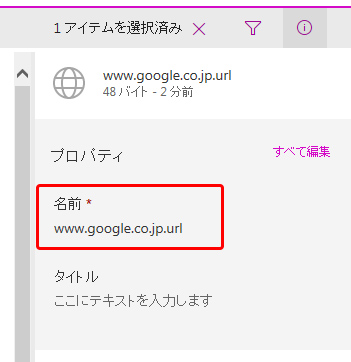
▼ […] → [詳細] はどうでしょう?

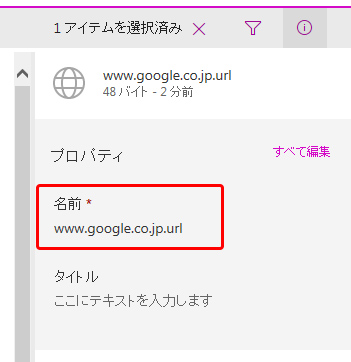
▼パネル内に [名前] [タイトル] が編集できそうなところですが、つまりここも同じく名前の変更だけでURLの変更はできません。

では上図のプロパティの右にある [すべての編集] というリンクがあるのでクリック。
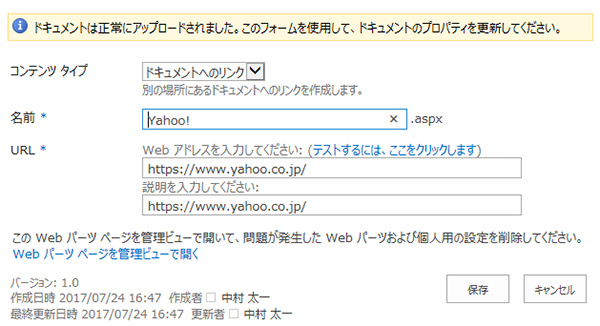
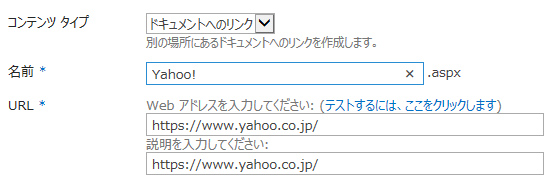
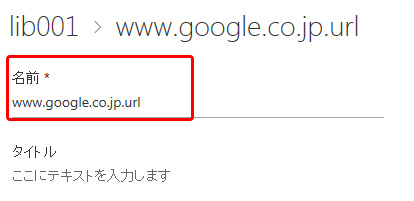
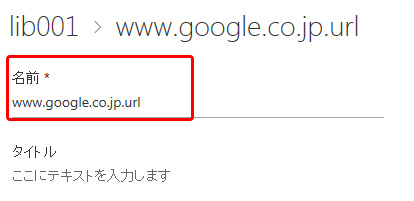
▼ドキュメントのプロパティ編集画面になりましたが、ここも同じ構成。つまりURLの変更はできません。

※ […] → [その他] → [プロパティ] も結局はプロパティ編集画面へのリンクです。
あれ?UI上でリンク先のURLを変更するのは手詰まりになりました。
仕方ないので、次に着目する点としてこのリンクはショートカットリンクというファイルなので、それを修正してみようかと思います。
■変更したファイルを上書きアップロードしても無理
▼とりあえずこのリンクをダウンロードしてみます。

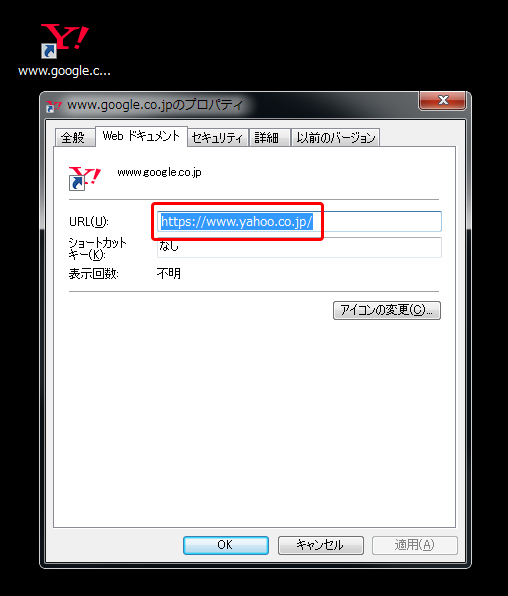
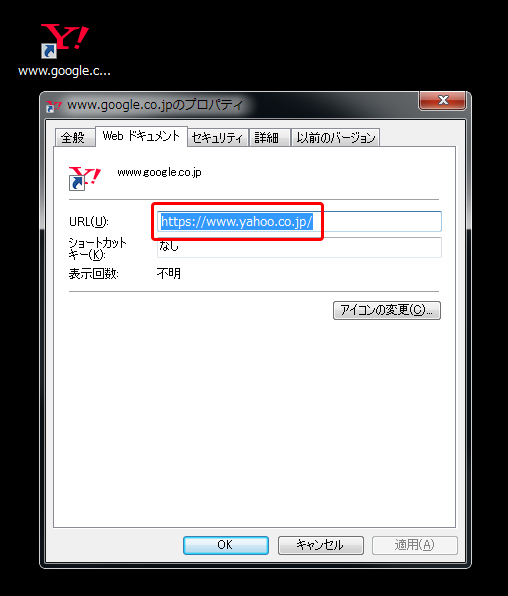
▼www.google.co.jpと書かれているのにYahoo!のロゴという悲しいショートカットリンクがダウンロードされました。

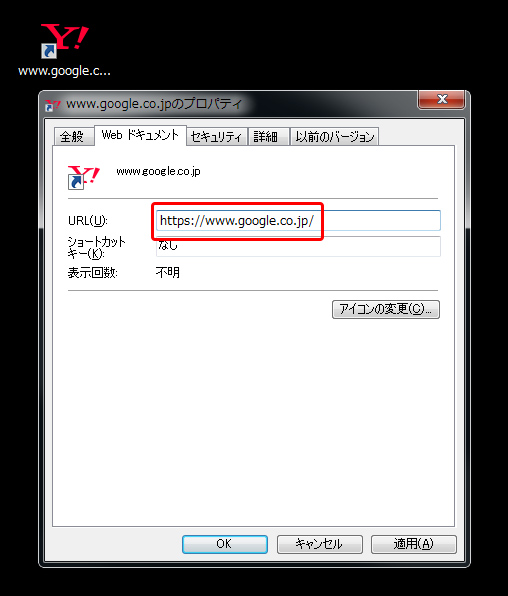
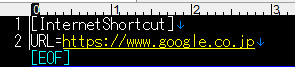
▼URL部分をGoogleのURLに変更します。

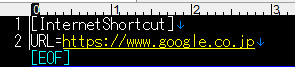
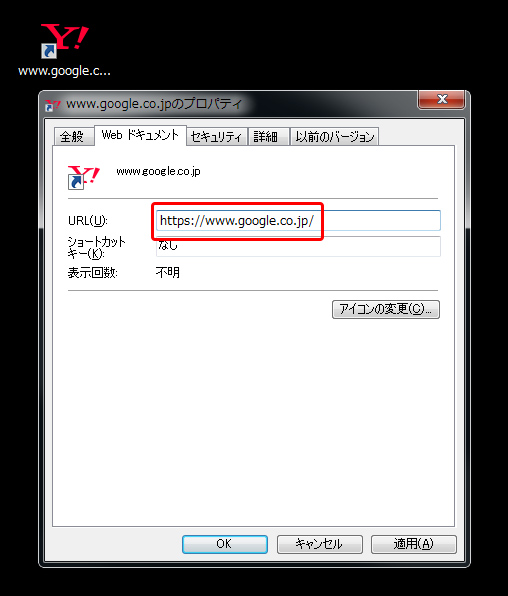
▼念のため、テキストエディタでショートカットリンクを開くとこんな感じで変更されています。

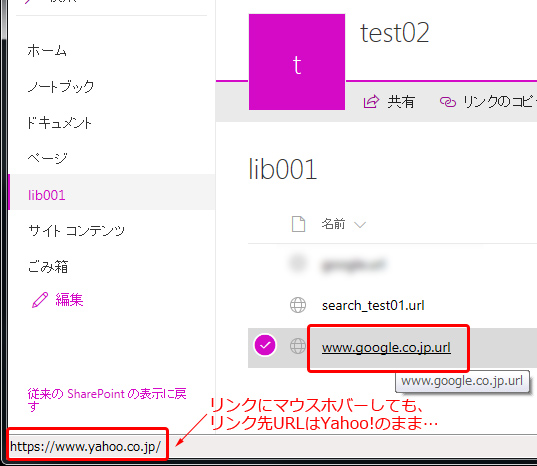
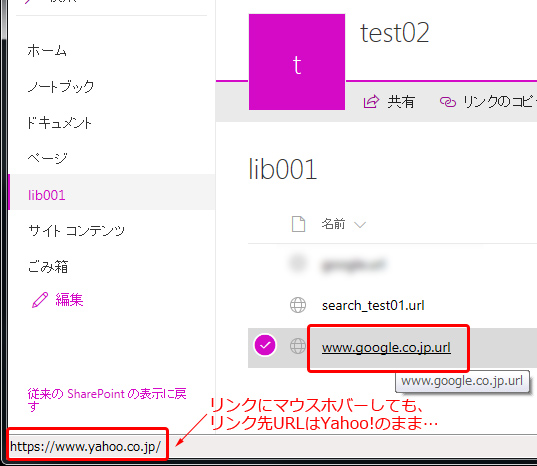
▼変更したショートカットリンクをライブラリに上書きアップロードしたのですが、相変わらず変更されていません。

ファイルを変更すればリンク先URLも変更されると思ったんですけどね。不思議なのは、この状態で再度ショートカットリンクをダウンロードしてテキストエディタで中身を見ると、googleのURLになっているんですよね。なぜかライブラリのアイテム上では変更されない不思議現象です。もちろんブラウザのキャッシュをクリアするなども試みました。
仕方ないので、一度該当ファイルを削除し、上書きしてもダメだったファイルを再アップロードしました。
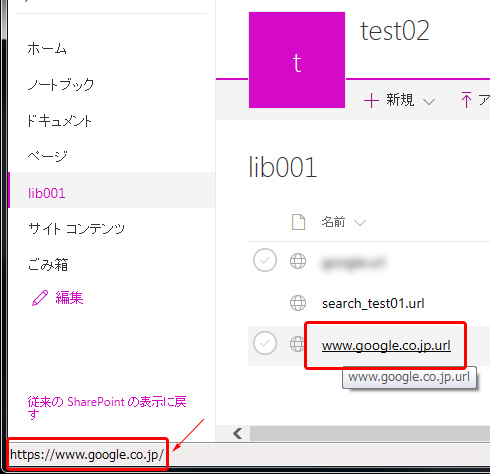
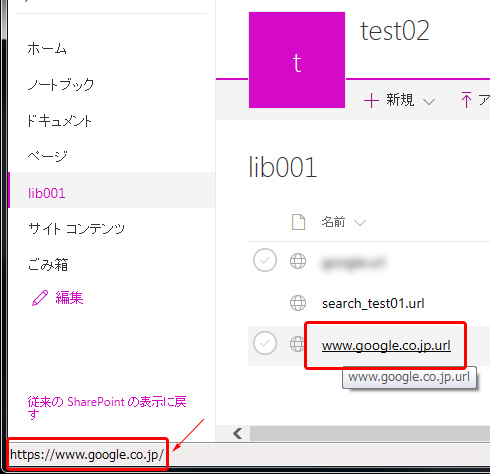
▼すると不思議な事にリンク先URLがGoogleに変更されました。同じファイルなのに…。

つまり、原因はわからないけど上書き保存ではリンク先URLは変更されないようです。
結果として、一度作成したショートカットリンクのリンク先URLを変更する手順は、
- 変更したいショートカットリンクをダウンロード
- ショートカットリンクのプロパティ、もしくはテキストエディタでURLを変更
- 既存のショートカットリンクをライブラリ上から削除
- 変更したショートカットリンクをライブラリにアップロード
ん?いやいや、こんな事をするならリンクを作り直した方がまだ早い!つまり、結果的にリンクのリンク先URLは変更できないという事ですね。
ライブラリ内にWebサイトのリンクをアイテムとして作成するニーズがどれだけあるかはわかりませんが、リンクのリンク先URLはUI上では変更できない点と、UI上じゃなければ変更できるけど若干面倒である点を頭の片隅に置いといていただければと思います。
※変更できる方法がある!という場合は、ご連絡ください。