※オンプレのSharePoint 2013 では通用しません。現在のSharePoint Online が対象です。ご利用環境に応じて参考にしてみてください。
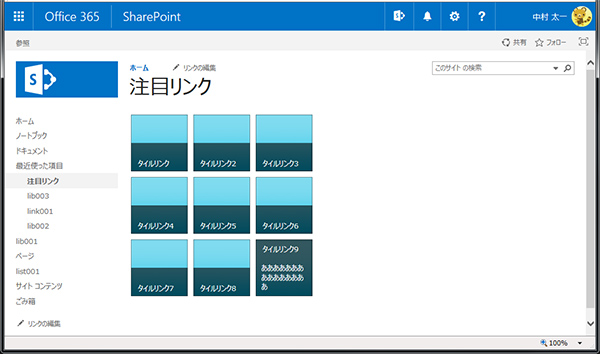
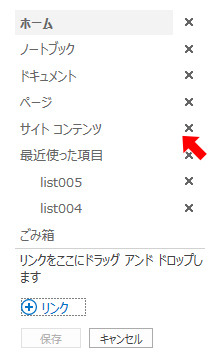
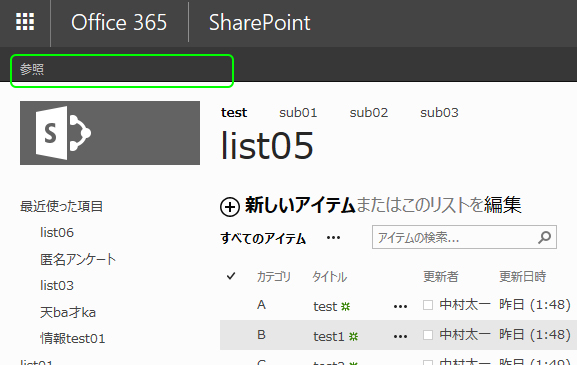
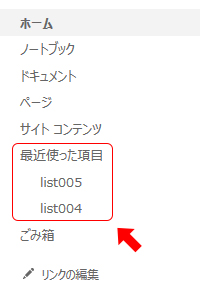
SharePoint のサイドリンクバーで「消したい!」と良く言われるリンクが、「サイト コンテンツ」「ごみ箱」「最近使った項目」の3点セットかと思います。
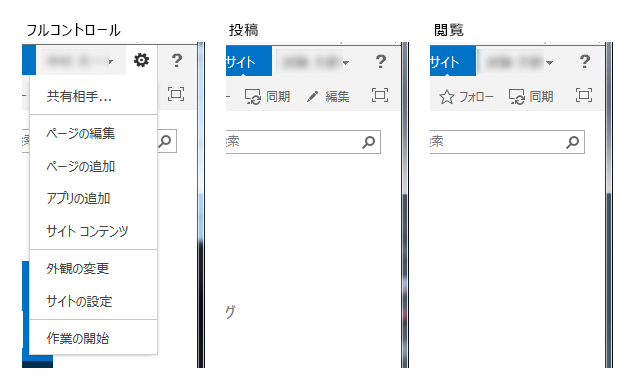
■「サイト コンテンツ」を非表示にしたい背景
SharePoint 2007 の頃から「サイト コンテンツ」ページは閲覧・投稿者にあまり表示されたくないというニーズは良くありました。サイト管理者側からすると、例えば「サイトのリソース ファイル」や「スタイル ライブラリ」や配下のサブサイト一覧などは見られたくもないからです。SharePoint 2007 は、サイドリンクバーの最上部に「すべてのサイト コンテンツの表示」と2行に渡るリンクが存在し、削除できない仕様だったんですよね。なつかしい。

解決方法としては、CSSでこのリンクを非表示にしていました。固有のclassがあったので割と楽に非表示にできました。
SharePoint 2013 からは、標準機能で削除できるようになったのでカスタマイズは不要ですね。

■「ごみ箱」を非表示にしたい背景
SharePoint 2007 の頃からサイドリンクバーの最下部に「ごみ箱」へのリンクがありました。

たしかSharePoint 2013 からはサイドリンクバーから「ごみ箱」リンクが消えました。

が!どうやらSharePoint Online では今は復活してきているようです。×ボタンがないので削除できません。

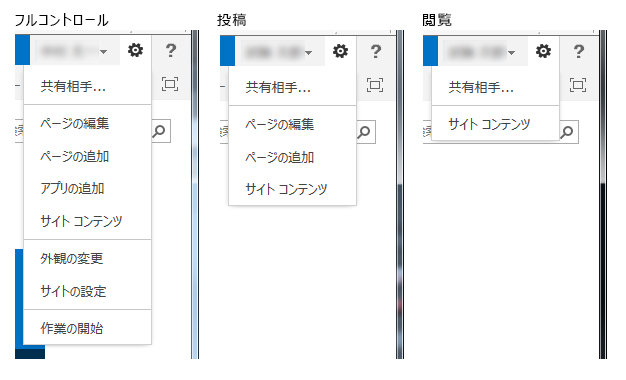
さて、SharePoint 2007 の頃からこのごみ箱へのリンクを非表示にして欲しいというニーズが良くありました。というのもSharePoint にあまり詳しくないサイトのキーマンや管理者が、「他人が捨てたモノを見られたり復元されては困る。」と言うからです。大体それらの該当者は高いアクセス権限を付与されているケースが多いので気がつかないんですが、そもそもこのごみ箱リンクは投稿権限以上でないと表示されないし、ごみ箱の中身は通常自分が捨てたアイテムしか表示されないし、権限がなければもちろん復元する事もできないわけで、しっかり説明をすればニーズはなくなりました。
■「最近使った項目」を非表示にしたい背景

これはいつからでしたっけね?SharePoint 2010 からでしたかね。一定の条件でリスト・ライブラリを作成すると勝手に出てくるリンク。消す事もできるけど、リスト・ライブラリを作成する度に復活してしまうんですよね。なのでここを非表示にして欲しいというニーズもかなり多いです。
以上の背景やそれぞれの関係者のニーズを把握した上で、非表示(削除)したい場合、標準機能で削除できない、もしくは削除できるけど復活してしまうなどの場合は、何らかのカスタマイズをする事になると思います。
ググると色々なアプローチで非表示を試みている先人達がいました。特にナビゲーションの対象ユーザーを利用するのは基本機能のみだしアイデアだなと思いましたが、残念ながら発行機能が非アクティブのサイトでは実現できません。他にも今の僕には全く理解のできない難しい方法や、JavaScriptなどで実装している方々もいましたが、僕の場合はやはりCSSで検討してみました。
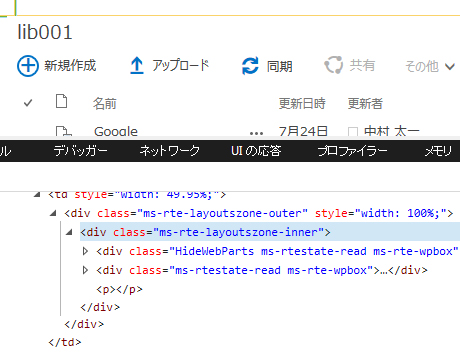
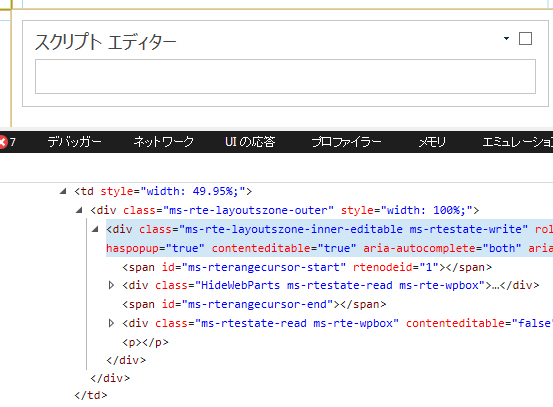
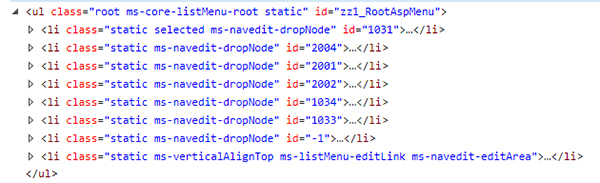
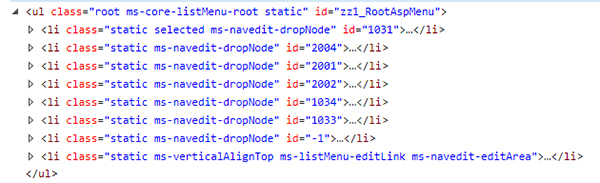
CSSでカスタマイズをするキモは、適用したい箇所に固有のidかclassが存在するかどうかなのですが、残念ながらサイドリンクバーの各リンクを構成する要素には固有のidやclassはないんです。
※現在のSharePoint Onlineにはliタグに固有そうなidがありますが、仕様が良く分からないのでないものとして、別のアプローチを試みます。

なので、苦肉の策として「:nth-child()疑似クラス」などchild系擬似クラスを利用して、リンクの上から何番目とか下から何番目を非表示にするなんて方法もありますが、これではリンクの場所を変えたりするとおかしくなっちゃいますよね。
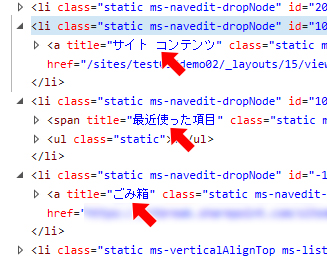
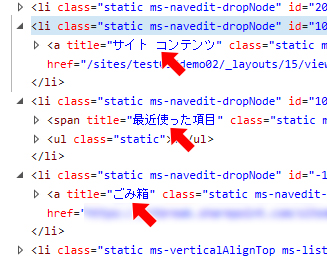
僕が目をつけたのはリンクをリストにしているliタグではなく、その下のaタグです。ここを良く見るとtitle属性に必ずリンク名が入っているんです。

CSS3から追加された属性セレクタのうち、今回利用したのは「 E[foo=”bar”] 」です。これを適用させると、「 a[title=”ごみ箱”] 」なら、titleに「ごみ箱」と指定されているaタグに適用されます。「最近使った項目」はaタグではなくspanタグなのでちょっと変わります。
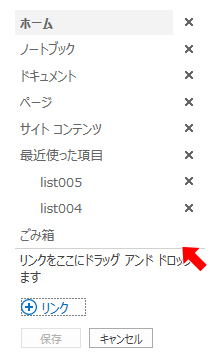
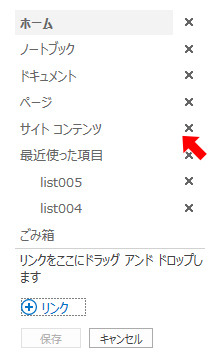
例えば、「ごみ箱」「サイト コンテンツ」「最近使った項目」全てを非表示にしたい場合は、
#sideNavBox ul li a[title=”ごみ箱”], #sideNavBox ul li a[title=”サイト コンテンツ”], #sideNavBox ul li span[title=”最近使った項目”] { display:none; }
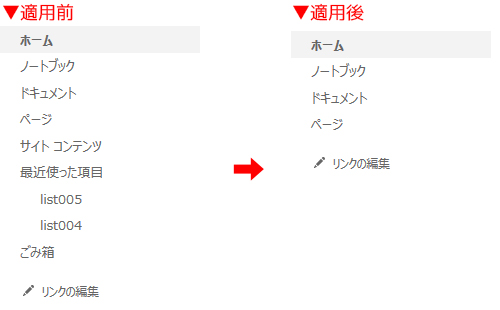
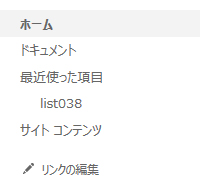
これで非表示になりました。

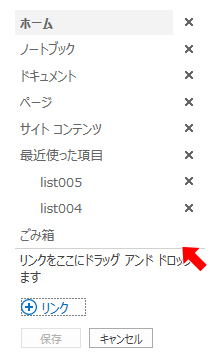
非表示にするだけなので、リンクの編集をすると透明のまま存在はするんですけどね。そこは仕方ないです。
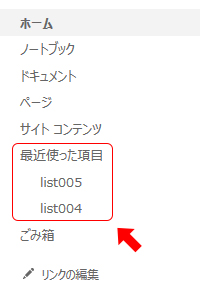
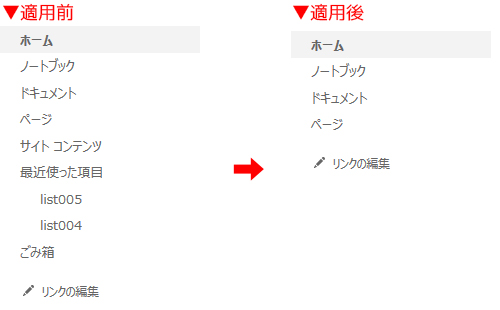
で、「最近使った項目」に関してはこれでは不十分です。追加されたリスト・ライブラリのリンクはこれでは非表示にならないからです。(上のスクリーンショットでは「list005」「list004」です。)
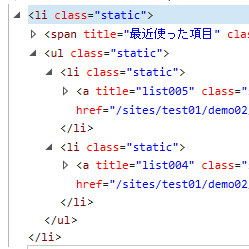
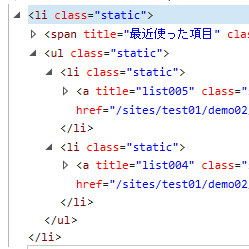
調べると、「最近使った項目」は見出しで、その見出し配下に追加されたリスト・ライブラリがリンクになります。HTML的には「最近使った項目」のspanタグと並列でulタグがあり、その中にli > aでリンクが配置されます。

ここで更に利用したのはこれまたCSS3から追加された「間接セレクタ(E ~ F)」です。これは親要素が同じになる兄弟関係の弟に適用されるセレクタです。つまりこの条件に合致するわけです。
加えるとこんなソースになります。
#sideNavBox ul li a[title=”ごみ箱”], #sideNavBox ul li a[title=”サイト コンテンツ”], #sideNavBox ul li span[title=”最近使った項目”], #sideNavBox ul li span[title=”最近使った項目”] ~ ul { display:none; }
title属性に「最近使った項目」が入っているspanタグの後にあるulタグに適用、という事になります。

SharePoint Online で色々イジった後にSharePoint 2013 のソースを確認したら、全く違っていたので結果的にOnline のみの対応となってしまいましたが、CSSでサイドリンクバーから特定のリンクを非表示にするというより、CSSのセレクタも色々増えてきて各種ブラウザも対応されてきたので、CSSによるカスタマイズの幅が広がってきているんだなぁというところを体感してもらえたら良いかなと思います。CSSであればググればたくさん情報がありますからね。意外と色々とできます。