SharePointに関わる多くの人が既知の事であっても、僕が初心者の頃に試行錯誤した事も念のため記録に残します。
アプリを作成する際に、気にしない人は気にしませんが、気にする人は気にするのがURLです。正しく言えば「URLの一部」ですが、とりあえず読み進めてください。
アプリを作成する際に「名前」を入力するのですが、ここに日本語のみを入力すると、

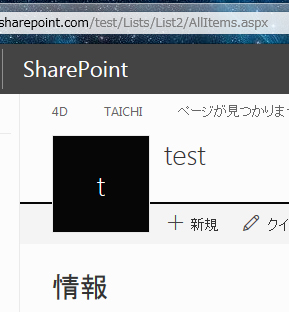
できたアプリのURLはこのようになります。

今回リストを例にしましたが、サイト以下のURLは「/Lists/List2」となりました。アプリのURLとはここで言う「List2」にあたる場所です。リスト系は/Lists/配下だし、ライブラリ系はサイトURL配下です。
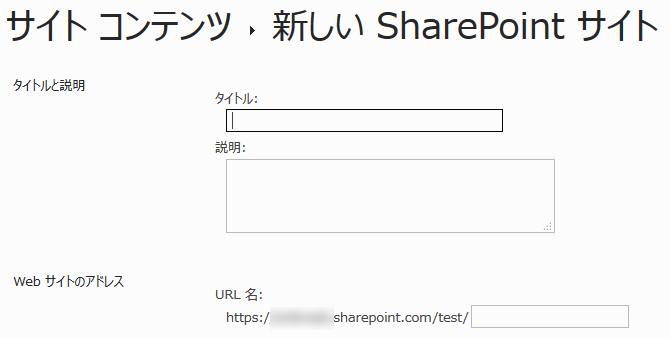
サブサイト作成の場合は、以下のように「タイトル」のほかに「URL名」という欄があり、URLが指定できますよね。しかしアプリ作成の場合は、この欄がありません。

話をアプリに戻し、名前が日本語のみで作られたリストは、それが増えるごとに以下のような法則でURLが生成されます。
/Lists/List
/Lists/List1
/Lists/List2
/Lists/List3
…
つまり、このリスト「List2」は日本語のみで名前を入力して作られた3個目のリストという事です。
名前に日本語と英数半角が混ざった場合は、英数半角のみを抽出してURLになります。
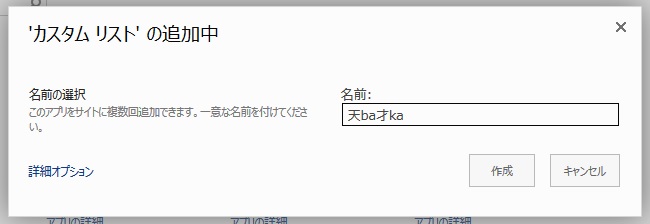
例えば、ちょっとアホな遊びですが、
このような名前で作成すると…

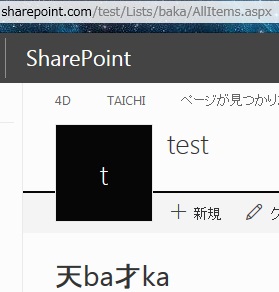
このように英数半角のみ抽出してURLが作られます。

で…、Lists/List2じゃなくて、/Lists/informationにしたいという要望があるかと思います。
じゃどうしたら良いかというと、以前列の内部名を任意の英数にする方法を紹介したかと思いますが、それと同じ方法で実現できます。
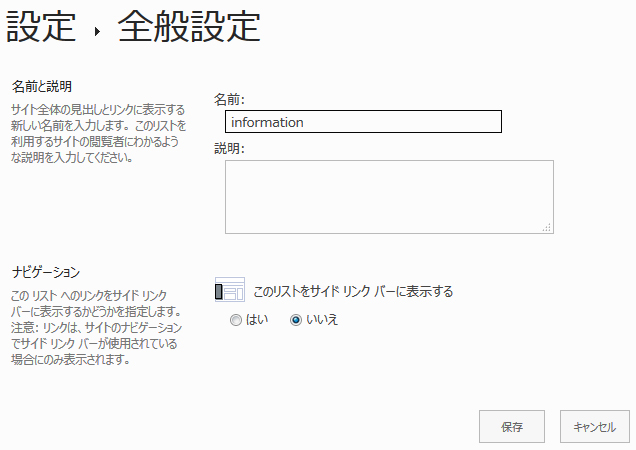
アプリ作成時に名前欄にURLにしたい英数半角を入力して作成します。

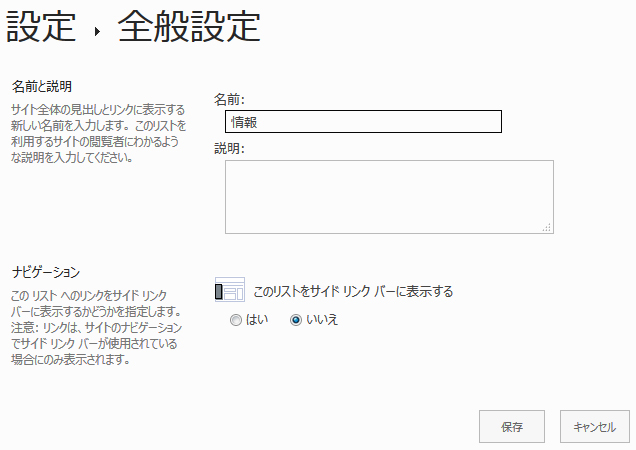
作成後に設定画面で名前欄を表示させたいアプリ名に変更します。

↓

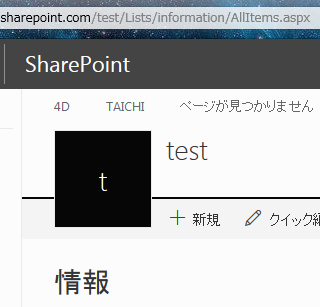
こうすれば、アプリ名もURLも任意のものになります。例では「情報」というアプリ名で、「information」というURLです。

注意すべき点は、アプリ名は後で変更できますがURLは一度作成時に確定したら変更できない点です。
例えば、アプリ名を英訳して英単語をURLにしたとします。運営開始後にアプリ名を変更したとします。そのアプリ名の日本語とURLの英語が全く別物になってしまうと、逆に違和感を覚えることになってしまうので、あえてURLは数字の連番にするなどもアリかと思います。










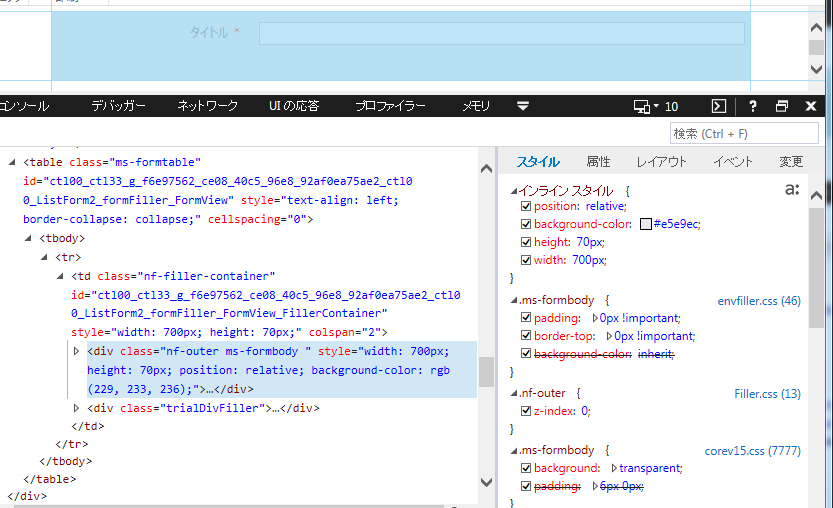
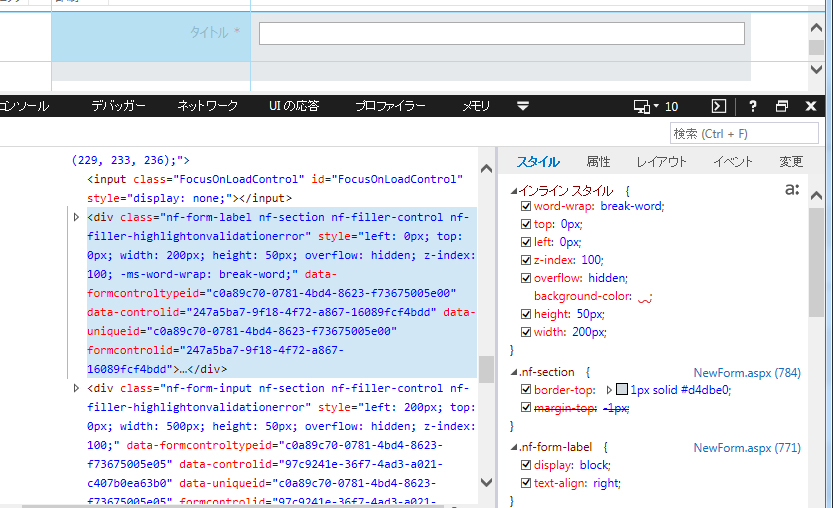
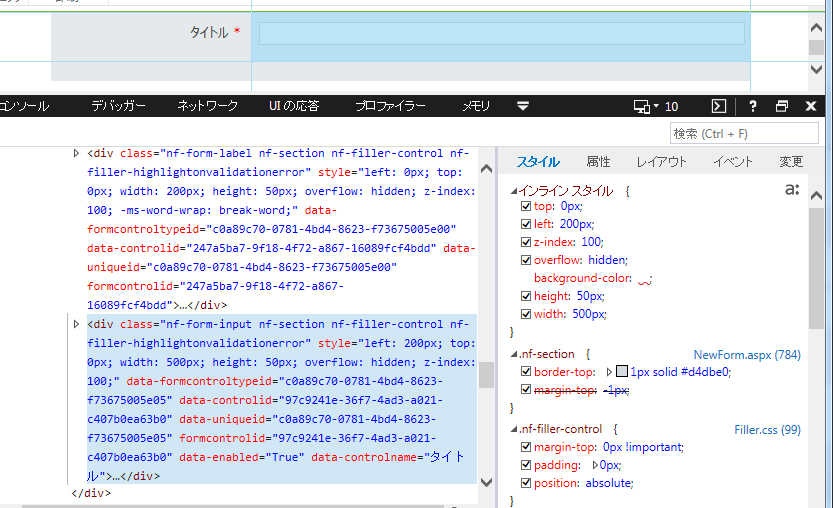
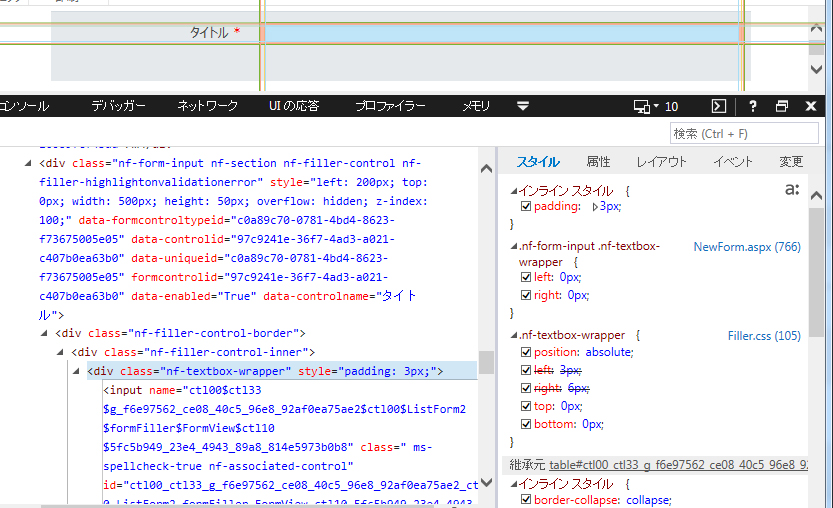
 Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。
Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。