Nintexの中でもFormsは若干マニアックなようなので、果たしてFormsの記事のニーズはあるかどうか疑問ではありますが、実際自分で試行錯誤している中でググっても特に日本語の情報が薄いので、同様に困っている後発の方々のお役に少しでも立てたらと思います。
前回、コントロールがdivでパズル状態であるという説明をしましたが、もう少しその仕様を掘り下げてみます。
まず、カスタムリストに何も手を加えずにFormsを起動し、タイトル列のラベルとコントロールのみを残し、他を全て削除してみます。

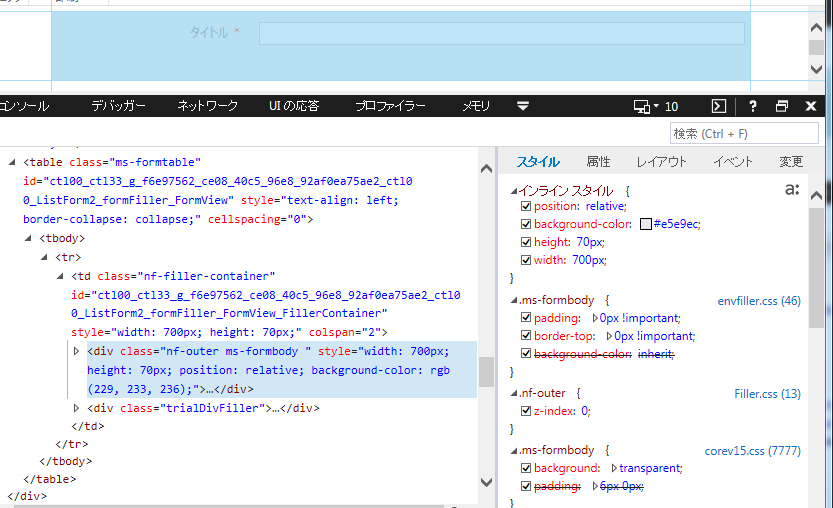
とりあえずIEの開発者ツールを見ます(個人的にはFireFoxのFirebugの方が好きなのですが…)。SharePointあるあるですが、シンプルなデザインなのに中身は超入れ子状態のdivを展開しながら色々観察すると、nf-ではじまるclassがあり、なんとなくここからNintexのターンだなと感じてきます。そこから更に入れ子が激しいのですが、把握するためにも1つずつ展開させていき、最終的にtdが1つしかないtableに出会います。

↑このtdの次のdiv class=”nf-outer ms-formbody”がFormsの大枠にあたり、インラインでposition:relative;が記述されています。なので、この左上の位置がコントロールの基点ですね。

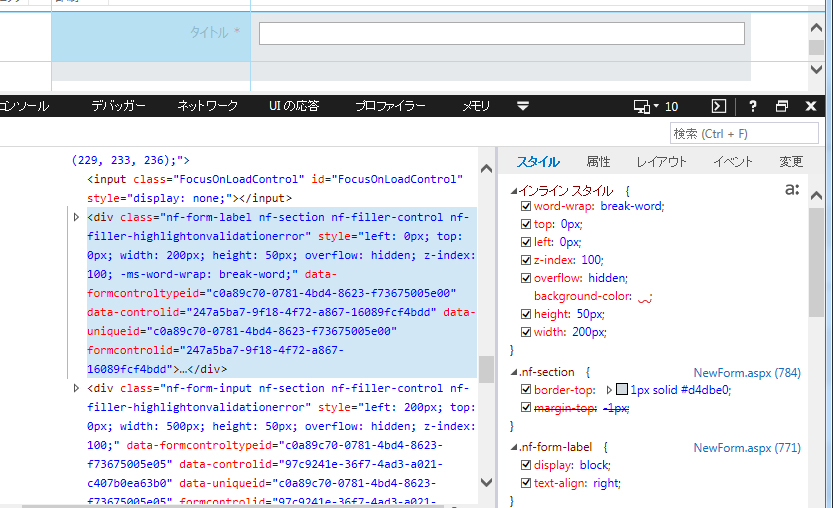
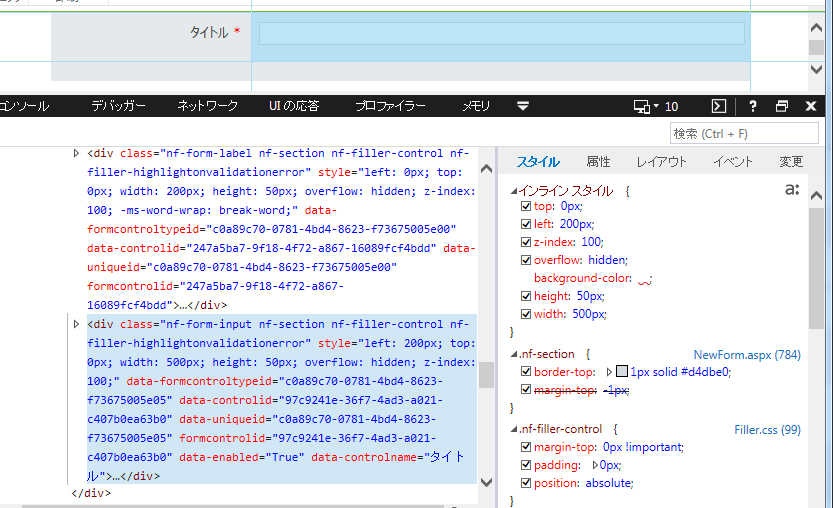
↑次にラベルです。このスクショでは見切れてしまっていますが、このコントロールの枠のdivにはclass「.nf-filler-control」があって、これにposition:absolute;が記述されています。で、インラインでtopとleftが指定されており、このラベルは基点に置いてあるのでtop:0;left:0;です。
 ↑次にタイトル列のコントロール。ここに先ほど見切れていた「.nf-filler-control」の記述がありましたね。position:absolute;が記述されています。で、基点からの位置でtop:0px;left:200px;が指定されています。ラベルではwidth:200px;が記述されていたので、キレイに並ぶという感じです。
↑次にタイトル列のコントロール。ここに先ほど見切れていた「.nf-filler-control」の記述がありましたね。position:absolute;が記述されています。で、基点からの位置でtop:0px;left:200px;が指定されています。ラベルではwidth:200px;が記述されていたので、キレイに並ぶという感じです。
こういう仕組みで基点からtopとleftで位置を指定して、パズルが組みあがるという仕様です。
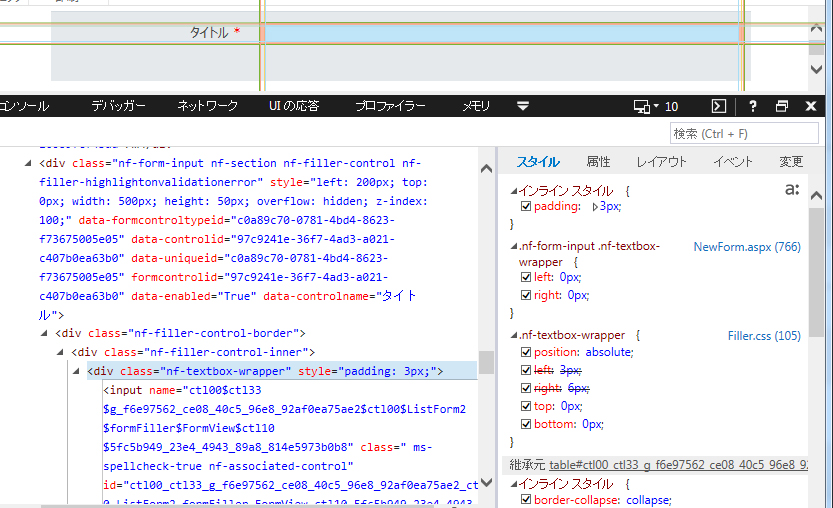
ちなみにコントロールの枠のdivから実際のinputタグの間に更に3個ものdivがありました。
見た目はシンプルなように見えても、中身は複雑で読み解くのが面倒ですね。

しかし、SharePoint自体のデザインカスタマイズでもそうですが、この見た目シンプルでも中身は複雑である事は逆手にとることもでき、CSSのみのデザインカスタマイズをおこなう際に、セレクタを駆使すれば難易度は高いけど自由度が意外と高くなったりしますね。ほら、僕はゴリゴリのカスタマイズや開発は基本的には反対派なので。