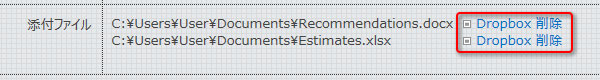
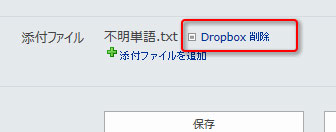
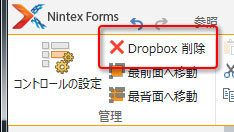
以前「Nintex FormsでDropbox??」という記事を書いて、Forms内のある場所で「Dropbox 削除」という表記があり、Dropboxと連携するのかと思ったらそういうわけでもなく、英語版の表記は「Delete」だったので日本語訳した際になんでDropboxが紛れ込んだのか意味不明と書きました。
同様の事が他にもあったので紹介します。
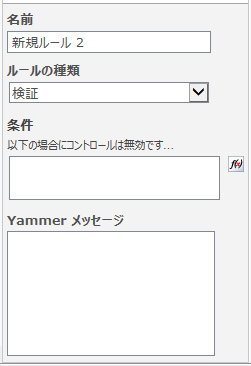
Formsでコントロールを必須項目にしたく、ルールの種類で「検証」を選択すると…
「Yammer メッセージ」??
Yammerはマイクロソフトの製品なので、Dropboxよりも連携しそうな雰囲気を醸し出しています。ただ、検証とYammerはどう連携するんだろう?Yammerに投稿される?う~む…
結論はやはり別にここでは連携しないようです。
英語版を見てみると…

「Message」
でた!Yammerなんて記載はないじゃない。またまた日本語訳した際に紛れ込んだようですね。しっかしDropboxといいYammerといい不思議ですね。
という事で、はじめてこれを見た時に混乱しますが、これは条件が合わなかった際(必須項目を設定したなら未記入だった場合)、コンテンツエリア上部に赤文字で出すテキスト文です。
こちらも、もしYammerに意味があるなどご存知の方はご一報いただければと思います。