
↑このくらいならCSSできる人なら30分~1時間程度でCSSのみでカスタマイズできます。
※サイト全体に適用するのではなく、ページに適用させる方法。
※クラシックUIの場合。
※発行機能が非アクティブの場合。
基本的にはCSSはCSSファイルに記述し、HTMLにはhead内にCSSファイルのリンクを記述します。もちろん SharePoint もそういう仕組みになっていますが、それは SharePoint 側が持っている既定のCSSファイルです。
CSSでオリジナルのカスタマイズを加える際に、マスターページを加工するなどすればhead内にオリジナルのCSSファイルのリンクを加える事は可能かもしれませんが、やはり極力マスターページに手を加えたくはありません。(そもそもマスターページに手を加えるとサイト全体に適用されます。)
■CSSファイルのリンクの記述を追加する方法
では気軽にCSSファイルのリンクを追加する方法は?というと、 SharePoint では昔から「コンテンツ エディター Webパーツ」を利用する方法があります。これは簡単に言えばHTMLを埋め込めるWebパーツです。今なら「スクリプト エディター Webパーツ」の方が主流なのかな。どちらにでもCSSファイルのリンクを記述すれば適用されます。
▼コンテンツ エディターWebパーツとスクリプト エディターWebパーツを挿入したところ
(もちろん実際はどちらか1つでOKです。)

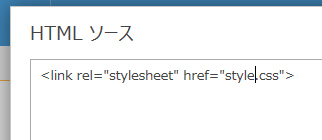
▼コンテンツ エディターWebパーツのソースを記述するダイアログ

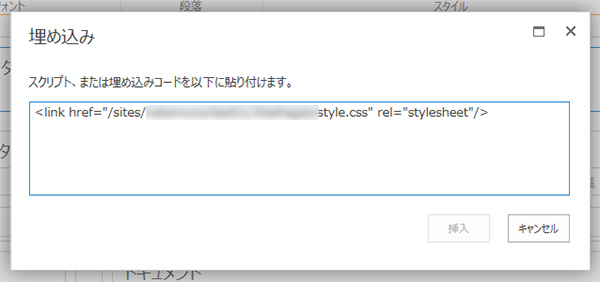
▼スクリプト エディターWebパーツのソースを記述するダイアログ

ただ、これは非常に気持ち悪い方法なんですよね。本来はhead内に記述すべき内容をbody内に記述する事になるので。
しかし、気軽に適用させる方法としてはこれしかありません。そもそも SharePoint がValidなHTMLから程遠い(それでも SharePoint 2007 に比べれば遥かに良くなったけど。)ので、この際無視してください。本職のコーダーさんあたりは非常に気持ち悪いとは思いますが我慢です。
■CSSの記述方法
基本的には SharePoint が既定で持っているCSSを上書きする記述となります。なので!importantは結構使う機会があると思います。そしてHTMLはさわれないと思ってください。なので、まずは SharePoint の標準機能の範囲内でアプリ・Webパーツをページに適切に配置します。その状態で開発者ツールなどでソースを確認し、適用させたい要素・またはその周辺にユニークなidやclassがあるかどうかを調査し、そこに対して適用させるCSSを記述する感じです。
しかし、そのidやclassがどこでどのくらい利用されているかを把握する事はなかなか難しく、実際に適用させて(開発者ツール上でもOKですね。)目視で確認し、試行錯誤していく感じになります。また、ユニークなidやclassがない場合はセレクタを駆使してなんとかなる場合もありますし、諦めるのも大事な選択肢です。無茶して適用したところで管理面で難があったりすると良くないですからね。
■指定したWebパーツのみ適用させたい場合
Webパーツの構造は全てほぼ一緒なので、Webパーツ内のスタイルを変更した場合は基本的にはページ内の全てのWebパーツで適用されると大げさに思って良いかと思います(厳密には違いますが)。ただ、中には指定したWebパーツのみスタイルを適用させたい場合もあると思います。
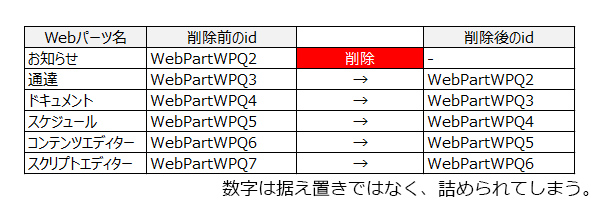
調べてみるとわかりますが、ページ内でWebパーツごとにユニークなidが存在します。例えば「WebPartWPQ6」。この数字部分(←の場合は6)に関しては、Webパーツが増えていくごとに数字が増えていきます。つまりWebパーツごとにあるユニークなidなのですが、ただこのidの使用はあまりオススメできないんです。
というのも、Webパーツが今後増減しない確約がある場合は良いのですが、特にWebパーツを削除する事がある場合は、削除するとページ内の全てのWebパーツのidの数字がゴソッと入れ替わってしまうので、このidを利用したCSSの全て数字を変更しなければいけないからです。
ではどうしたら良いか?というと、ページの作り込みで工夫が必要です。ページではWebパーツ領域内にHTMLを記述する事が可能です。それを利用して、例えばユニークなidかclassでdivを記述し、そのdiv内にWebパーツを配置します。囲んでしまえばユニークなidかclassを利用してそのWebパーツのみ適用させる事が可能となります。
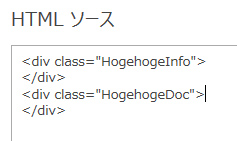
▼例えばユニークなclassをつけたdivを2個ほど置きます

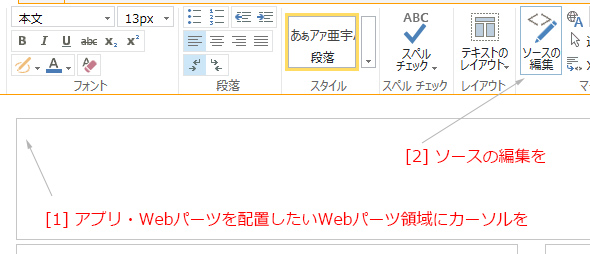
▼それぞれのdiv内にWebパーツを追加します
(この操作もコツがいたりします。)

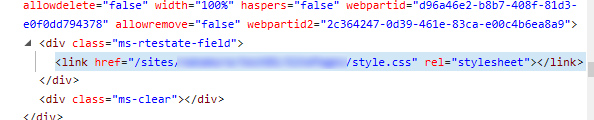
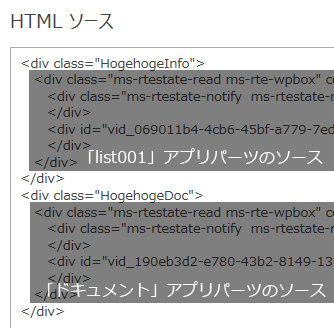
▼再度ソースの編集を見ると、このようになります。
(思い通りのソースになっていない場合はここで修正)

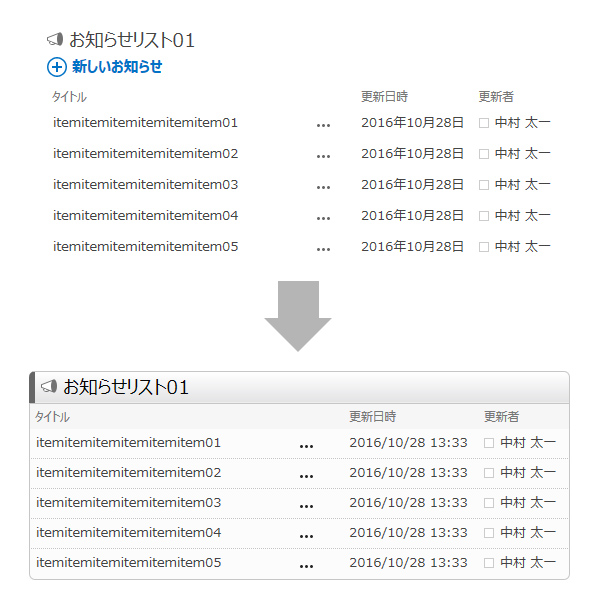
▼ここまでできれば、指定のパーツのみにスタイルを適用させられます。
(例:list001のみ枠線を付けました。)

■CSSファイルのリンクの配置場所
あまり気にしなくても良いのかもしれませんが…。CSSファイルのリンクを記述したコンテンツ エディター Webパーツやスクリプト エディター Webパーツは、隠しWebパーツである事からも表示上は見えないので気にしなくても良く、ただページを編集モードにした際には邪魔なので、極力ページ下部に配置したいところです。
しかし、以前この方法をとったところ、表示に重いWebパーツがあると、カスタマイズしたスタイルが当たるのにタイムラグが発生しました。つまり例えば1秒程度、標準状態のデザインになった後にカスタマイズされた状態になる感じです。これは、HTMLが上から読み込む構造上、CSSファイルのリンクの記述が読み込まれる前に、表示が重い部分があるのが原因と推測し、CSSファイルのリンクが記述されたWebパーツを極力上部に配置すると、この問題が解消されました。
つまり、HTML的には極力ソースの上部にCSSファイルのリンクを記述された方がよく、SharePoint 的には極力CSSファイルのリンクを記述したWebパーツを、コンテンツ領域の左上に配置するのが良いかと思います。ただ、通常は後ろの方にあってもタイムラグが発生するケースはあまりないので、あまり気にしなくても良いのかなと思います。
■CSSファイルの保管場所
どこでも良いっちゃ良いんですけどね。極端な話、リンクができれば良いので、 SharePoint じゃなくてもどこかのWebサーバーに置いても良いくらいです。とはいえ、まぁ SharePoint のライブラリ内に保管するのが良いとは思いますが、ここで気をつけるべきはアクセス権限です。
サイトのアクセス権限よりも権限を絞ったライブラリに保管をすれば、もしかしたら中にはライブラリには閲覧権限がないけどページには閲覧権限がある可能性もあり、この場合はそのユーザーはCSSファイルに権限がないので、結果としてカスタマイズが適用されない状態でページが表示されます。逆に管理者以外に多くのユーザーが投稿権限以上が付与されているライブラリに保管をすれば、勝手にCSSファイルを編集したり削除する事も可能になってしまうので良くないですね。このような点に気をつけたライブラリであるならどこでも良いかと思います。スタイルだからスタイルライブラリに保管しなければいけないというわけでもないと思っています。
以上です。
他にも語ることは色々あるかもしれませんが思いついた時にまた記事にします。また、あくまでも僕の自己流なので参考程度にしてください。他にもっと良い方法があればむしろ教えてください。