※完全に Office 365 の個人利用の楽しみ方ですが、業務利用の参考にはなると思います。
僕は外食をあまりしない人間なのでたまに外食をすると写真を必ず撮ります。今回はそれにひと操作をする事で以下のような楽しそうな事をしたいなぁと思いました。
- 店名と写真と位置情報と日時を記録。
- 地図と写真を表示させて、どこのなんというお店でいつ何を食べたのか?がわかるようにしたい。
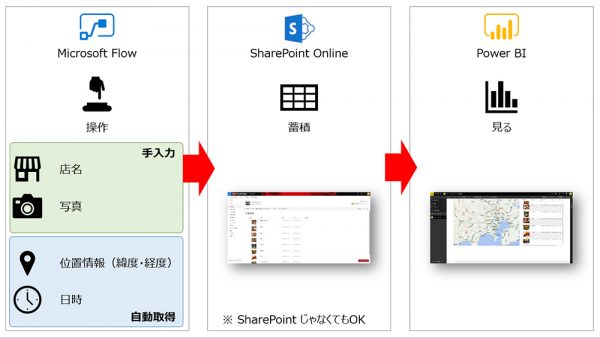
それをなるべく入力の手間をかけずに実現させるべく、とりあえず以下のような構成を検討しました。
作成するにあたって、上図の左から攻めていくわけではなく、まずは器を作るのが大事ですね。ということで、まずは SharePoint Online から。
■ SharePoint Online
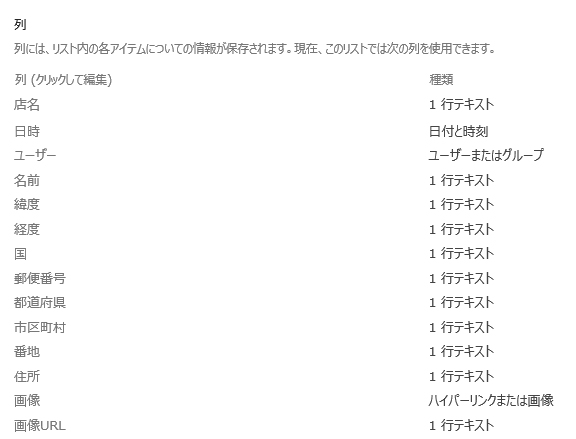
サイト内にカスタムリストを作成します。
ほとんど1行テキスト列です。事前に Microsoft Flow の Flow ボタンでどんな値が取得できるかを調べています。「画像」と「画像URL」と2個あるのは作成過程でハマった時の名残りです。今はベストな方法を模索中で「画像」列は SharePoint のカスタムリストでの表示用で、「画像URL」列は Power BI での表示用です。
また、注意点としてはハイパーリンクまたは画像列の設定でURLの形式を「画像」のままにしておくと、 Microsoft Flow 側で利用できないです。これは僕もハマったのですが、太田さんのブログに回避方法があります。
Microsoft Flow から SharePoint リストの「画像」列に値を入れる
https://idea.tostring.jp/?p=3616
■ Microsoft Flow
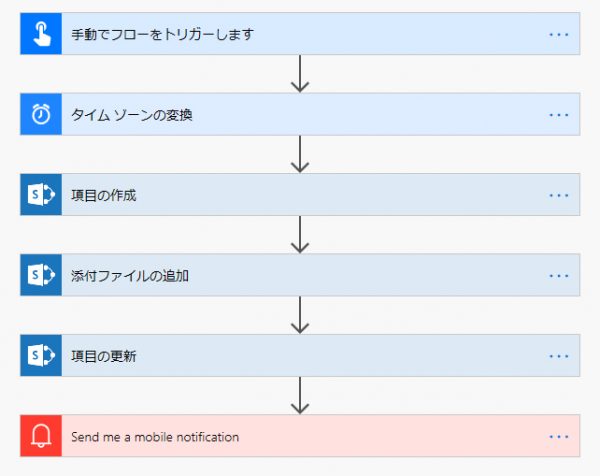
器ができたので、次はフローを作成します。
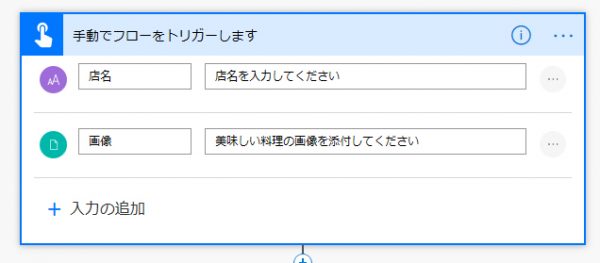
こんな感じでシンプルです。 Flow ボタンをトリガーにし、時間を扱うのでお約束のタイムゾーンの変換。SharePoint のカスタムリストにアイテムを作成し、 Flow ボタンに添付した画像をそのアイテムの添付ファイルとして追加、添付ファイルのURLを自動で作成しアイテムを更新し、フロー完了の通知。
店名を手入力で入れて、画像は添付するだけ。他の情報は勝手に取得してくれます。便利です。
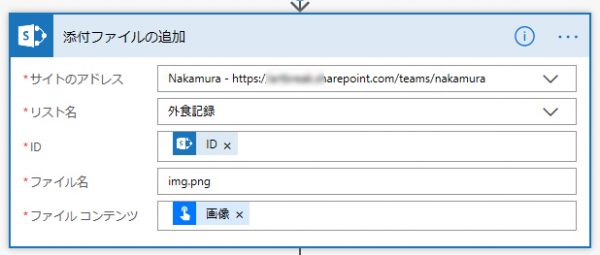
ファイル名は固定させます。ここ拡張子を付け忘れないでくださいね。
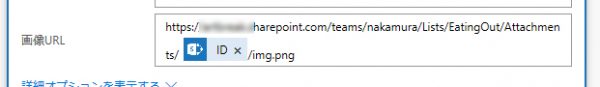
SharePoint のカスタムリストの添付ファイルはURLに法則があるので、法則に当てはめて設定すればOKですね。
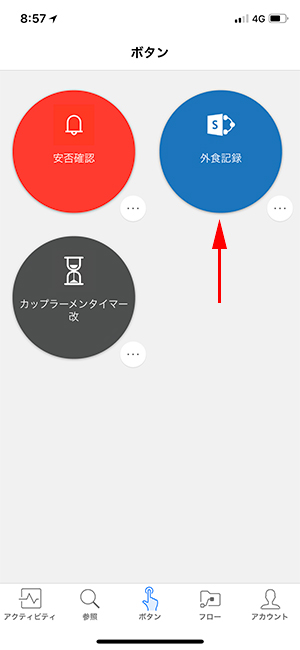
▼ボタンをタップすると「店名」を手入力し、画像を選択し、右上「完了」でおしまい

■ Power BI
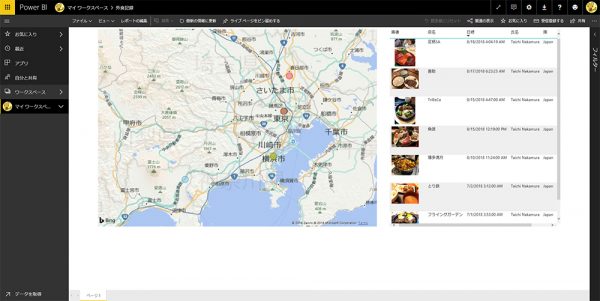
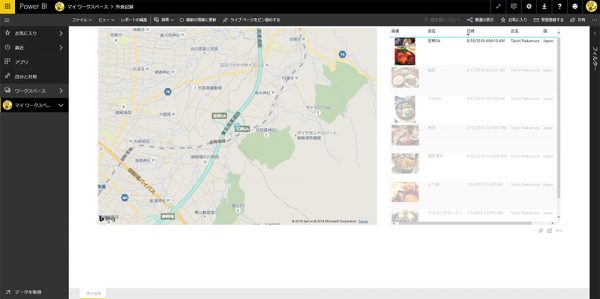
器とデータを入力する仕組みができてデータがたまったところで見る方です。SharePoint のカスタムリストとデータ接続し、マップとテーブルを配置します。カスタムリストのアイテムの添付ファイルを Power BI に画像として表示させる点は、すでに Microsoft Flow で添付ファイルのURLを自動生成し、 SharePoint のカスタムリストの「画像URL」列に落としてるので、データカテゴリを「イメージのURL」にすれば表示されます。
もちろん Power BI ならではですが、特にそれくらいしか設定していないけど、テーブルとマップは連動しているので、テーブルから行を選択するとマップの方では選択した行のお店の位置を示します。
元々ただ写真を撮るだけで後で見返す事もそんなにないし、「あのお店なんだっけ?」ってなった肝心な時に、膨大な iPhone の写真から探すのが困難だったりしたけど、これがあれば、後からどこに行ったのか?が可視化されて便利です。データがたまるほど面白くなってくるし、旅行などで色々な地域で食べると地図がどんどん広がり、海外旅行なんて行ったらもっと楽しくなりますね。
■課題・計画
さて、Ver.1.0 としてすでに便利に使っていますが色々課題や今後の計画もあります。
【1】SNS投稿機能
外食記録システムにデータを貯めると同時に、TwitterやFacebookに投稿できるようにしたい。これは Microsoft Flow だけでもできそうだけど、勉強がてら PowerApps も交えたい。ただし、現時点では仕様上画像は1枚のみ。複数画像を1ツイート(1投稿)に表示させるのはできないようです。
【2】画像
SharePoint でも Power BI でも、サムネイル画像のサイズの変更ができなく、ちょっと小さい。もう少し大きくできたらなぁと思います。(できるかどうかはわからない)
【3】モバイルアプリの Power BI が微妙
iPhone から Power BI のレポートをPCと同じ感じで見れたら良いんですけどね。まず、レポートで「最新の情報に更新」ってPCにはあるけどモバイルアプリには見当たらない。次にマップビジュアルの動作が不安定で思うように操作できない事があります。一番困ってるのはテーブルに表示しているサムネイル画像ですが、PCからは見えるのにモバイルアプリからだと見えない。
おっと…見る時に友人知人と食べた時と家族で食べた時を一緒にすると色々と角が立つ場合もありそうなので…うまくフィルターかけられる仕組みも欲しいですね。
などなど。調べきれてなかったりするので実は解決する手段はあったりするかもしれないけど、そういうのも含めて徐々にバージョンアップしていけたらと思います。
これらの作業は全てノンコーディングです。時間もそんなにかかっていません。各アプリの標準機能さえ把握すれば、あとはアイデア次第で夢が広がります。このように趣味で個人利用だと失敗しても責任はないしモチベーション高く作業に没頭でき、そこで培ったスキルや知識やアイデアをも業務で活用できるのではないかと思います。