前回の記事では、クラシック表示のビューのスタイルを「既定」以外にすると、ビューのフィルターで複数の値でフィルターをかける事ができないという事を書きました。
SharePoint ビューのスタイルを変更すると機能落ちする
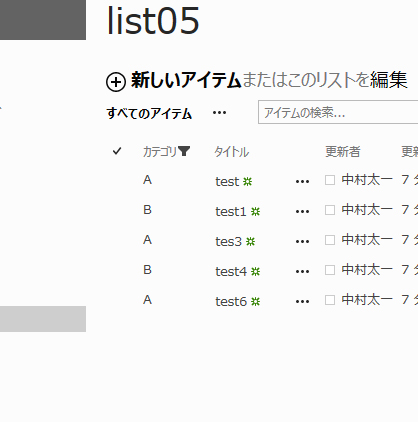
ところで「既定」スタイルのビュー、つまりリストやライブラリを作成したデフォルトのビューでは、マウスホバー時にはその行の背景色が変わるので1行を読みやすいですが、マウスホバーをしないとテキストばかりになってしまい、読みにくいです。そういう意味もあって網掛けにしたい要望は少なくはありません。

それではビューの機能落ちなく網掛けにするには?CSSでカンタンに解決します。既定スタイルのビューでは、上から偶数行のtrに「.ms-alternating」というclassがあります。ビューで「ページの編集」をし、スクリプト エディター Webパーツなどに以下を記載すれば網掛けになります。(色は好きな色で。)
<style type=”text/css”> <!– .ms-alternating { background-color: #e7e7e7; } –> </style>
ただし、実はこれも一点デメリットが。
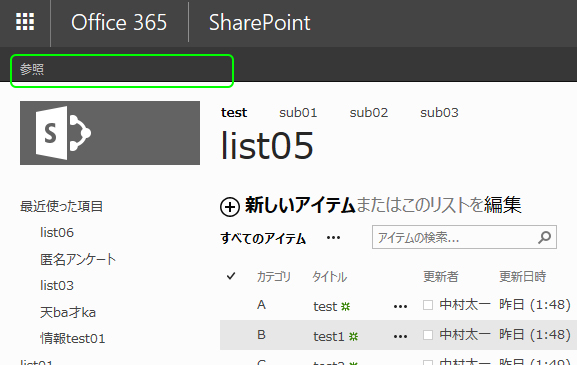
これはSharePoint 2010 からの問題なのですが、ビューを編集するとリボンタブが「参照」以外表示されなくなるんですよね。
▼本来なら「参照」の右に「アイテム」「リスト」タブが表示されるハズが。

ビュー内のアイテムなどをクリックするとすぐ復活するのでユーザーに周知されれば大きな問題ではないのですが、これは未だに直っていない問題です。
さて、このデメリットも回避しつつ網掛けにする方法もあるにはあります。
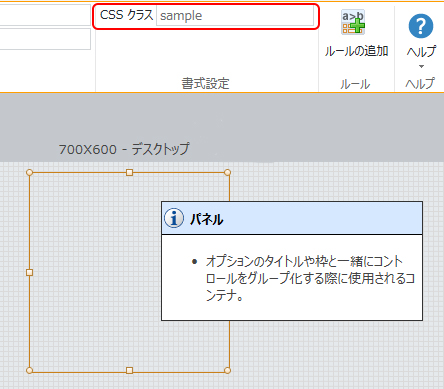
ビューに直接CSSを記述するのではなく、CSSファイルに記述し、代替CSSでそのCSSファイルを設定する方法です。これならビューを編集せずにCSSを適用させられるので、リボンタブが消えてしまう問題は解消されます。
ただし!そうです…これにも一点デメリットが。代替CSSで設定すると影響範囲はサイト全体です。つまり他のビューや他のリスト・ライブラリも網掛けになってしまいます。
代替CSSでも適用させたいリストを特定させる方法もなくはないのですが、色々面倒なのでないと言ったほうが良いかもしれないです。
結果として、標準機能とCSSカスタマイズではデメリットのない方法は見つからないのですが、網掛けをするのに標準機能の設定では1パターンしかなかったのが、CSSにより3パターンにまで増えました。それぞれのデメリットを考慮し、別にデメリットには感じないものがあったとしたら、そのパターンで実装すれば良いと思います。
- ビューの設定のスタイル「網掛け」を適用
→デメリット:ビューのフィルター機能で複数の値でフィルターできない。 - ビューのページの編集でCSSを直接記述
→デメリット:ビューのリボンタブが表示されない。(アイテムあたりをクリックすると表示される。) - 代替CSSでCSSを記述したファイルを適用
→デメリット:サイト全体で適用されてしまう。
以上です。複数の値でフィルターをかけられなくても良いのなら【1】で問題ないし、リボンタブをユーザーが利用しない、もしくは解決方法を周知させられるのなら【2】で問題ないし、サイト全体のビューが網掛けになってしまうのはむしろ大歓迎の場合は【3】で問題ないし、そもそも網掛けを諦めるというカードもありますよね。
要望が実現できないと業務に多大な影響があるかどうか?影響がないなら要望を諦める選択肢も十分あって良いと思います。
本当ならデメリットが一つもない方法を提示できればスッキリしたんですけどね。もちろんもっと他の方法でカスタマイズすれば良いのですが、CSS程度のライトカスタマイズにこだわりました。