【現象】
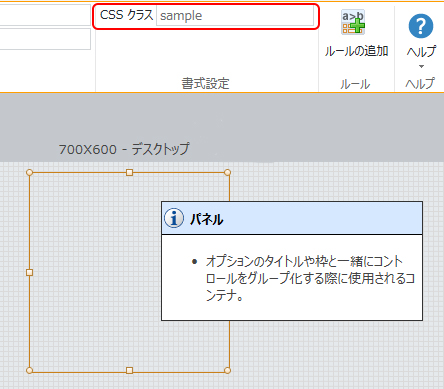
▼Nintex Forms でパネルを配置し、CSS クラスに「sample」と指定。

▼以下のCSSを記述。
.sample { border:10px #000 solid; }
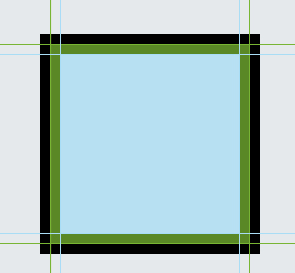
Formsを発行してフォームを開くと…
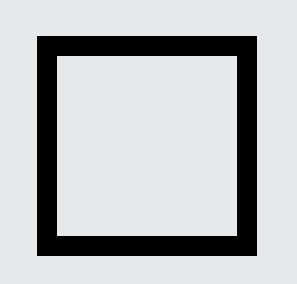
倍の20pxの枠線になっていました。
【原因】
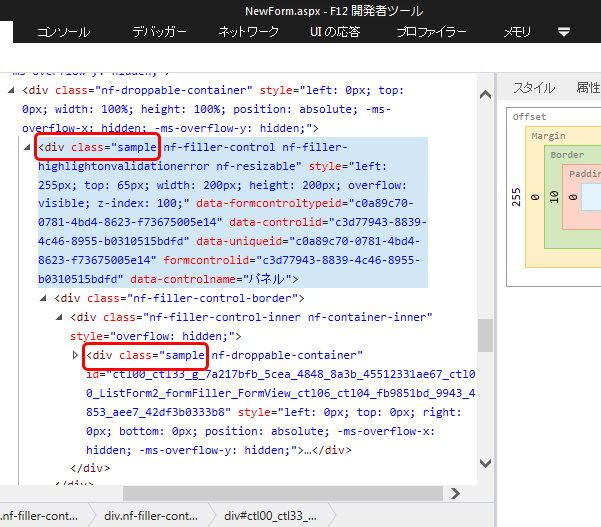
ソースを調べると原因がわかりました。
▼sampleが指定されているdivがなぜか2個あるんですよね。

▼二重になっているので10px×2個で20pxになってしまうんです。

【対応】
原因がわかれば対処方法もわかります。CSSに以下の記述を足します。つまり2個目を無効にする感じです。
.sample .sample { border:none; }