
本ネタはアップデート情報としては少し出遅れていまして、展開時期は標準リリースでも10月下旬で完了しているようです。なぜ出遅れたのか?それはアップデートされた事に半月ほど気が付かなかった&気付いた頃には多忙になっていた&ちょっと試したら単純かと思ったらそうでもなかったので後回しにした、からです(言い訳長い!)。
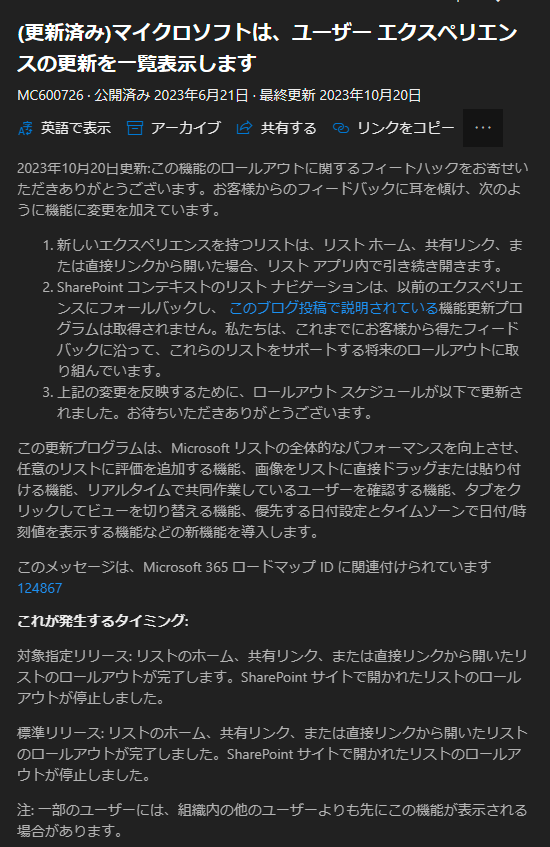
2024/07/19 付けで Microsoft 365 管理センターのメッセージセンターに以下のメッセージが公開されました。
▼Microsoft Listsアプリ:新しいドラッグアンドドロップ機能

このメッセージ、今朝確認したらメッセージセンターより削除されていました…。昨日まで存在していたのにタイミング悪い…。なので過去にSNSでスクショをポストしていたので、そちらから取ってきました。なので昨日までの更新は反映されていません。
まぁつまりリストのアイテムをドラッグ&ドロップで並べ替えられるという、記事タイトルやメッセージセンターのタイトルそのまんまの機能です。
じゃ、何でそんなシンプルでわかりやすそうな機能に全然気が付かなかったのか?これが落とし穴があったからなんです。毎日のようにアップデートが展開されたかどうか確認をしていたんですけど、どうやらドラッグ&ドロップで並べ替えをできる条件があるらしく、僕が確認のために毎日利用していたリストはその条件に当てはまらなかったようで、アップデートが展開されているのに展開されていないとずっと勘違いをしていたんです…。
という事で、シンプルかと思えばそうでもなさそうなこの機能を試してみます。
“Microsoft Lists / SharePoint :リストのアイテムをドラッグ&ドロップで並べ替え” の続きを読む