例えば「選択肢列の値を『危険』にした場合は背景色を赤色にしたい」「パーセント表示する列をグラフで表示したい」などのカスタマイズをしたい場合、モダンUIだと「列の書式設定」という機能があります。過去にはまだ日本語訳されておらず、「 Column formatting 」という名前でした。以下の記事で少し触れています。
JSONを書かなければいけなくて敷居が高いカスタマイズになっています。
詳細は以下に記載されています。
列の書式設定で SharePoint をカスタマイズする – Microsoft Docs
https://docs.microsoft.com/ja-jp/sharepoint/dev/declarative-customization/column-formatting
しかし、ここも徐々にJSON書かなくてもクリックでカスタマイズできるようになるという情報はありました。昨日たまたま見たら「デザインモード」なる名前でそれが実装されていましたので紹介します。ただし、現時点ではやれる事は非常に少ないです。
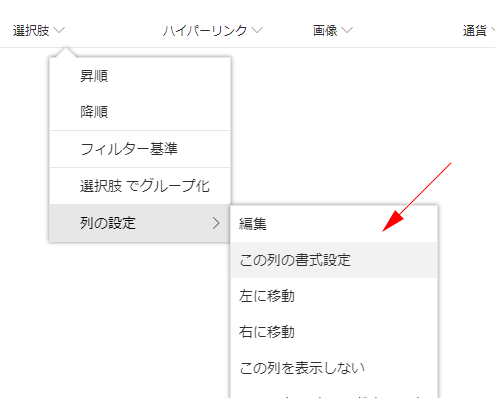
▼選択肢列をクリックし、「この列の書式設定」をクリック

今までは、右パネルが出現し、その中にJSONを追加する流れになっていましたが、
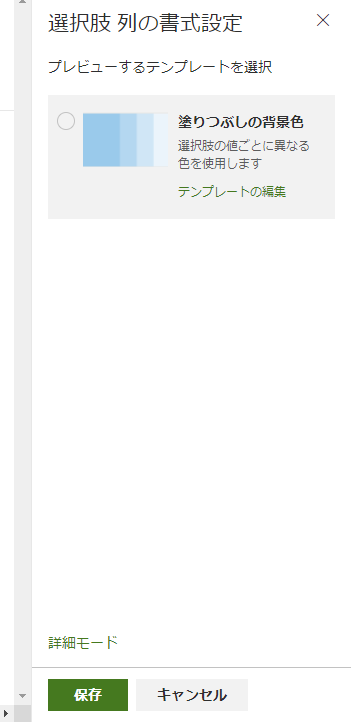
▼おぉ、なんか変わったぞ!

▼この右上の○をクリックしてチェックするだけでとりあえず設定できます

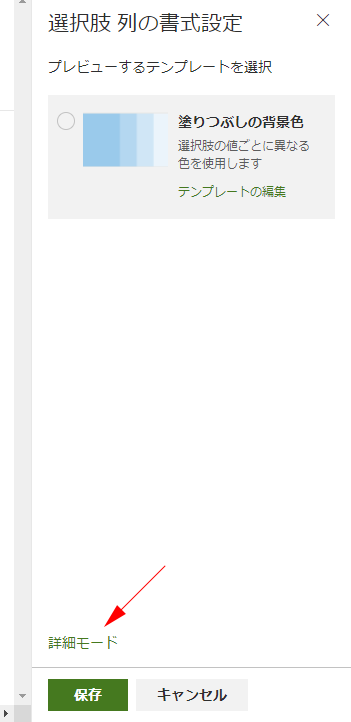
▼よく見ると下に「詳細モード」があります

クリックすると、
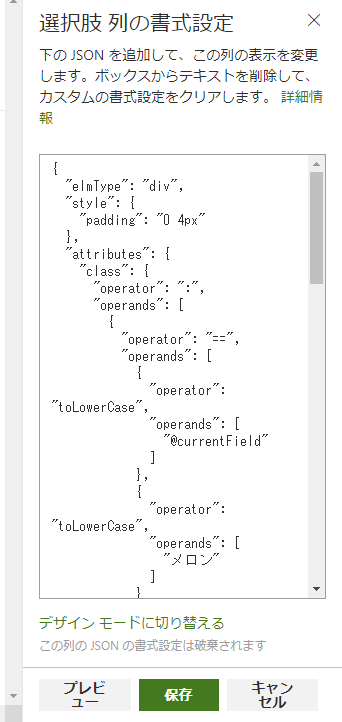
▼今までのJSONを入力するモードが「詳細モード」のようです

下には「デザイン モード」と記載されています。なので、
デザイン モード:ポチポチしてできる
詳細モード:JSONを書く
という感じです。デザインモードを適用した後に詳細モードに行くとJSONが書かれているので、これをベースに更にカスタマイズするというやり方もできそうですね。
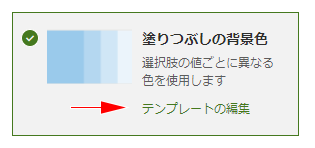
▼デザインモード時にテンプレートを選択し、「テンプレートの編集」をクリックすると、編集できます。

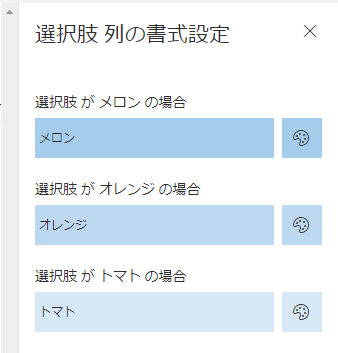
▼選択肢列の場合は値に応じて背景色を変更できます

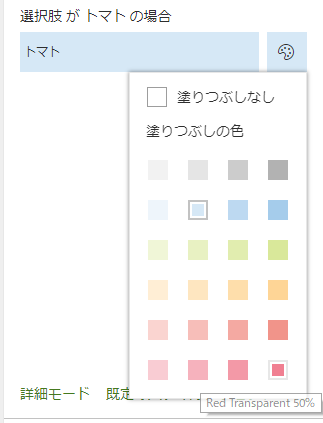
右のパレットのアイコンをクリックすると、
▼色を選択できます

基本的に淡色ですね。マウスホバーをすると英語で色と透過率が表示されます。
今のところ条件に応じて背景色を変更するくらいしかデザインモードはできないようです。
それでは現時点でどの列に対して何ができるの?というところですが、ザっと試してみました。
現時点でデザインモードが利用できるのは、
- はい/いいえ
- 日付
- 選択肢
- 登録日時
- 更新日時
これだけでした。
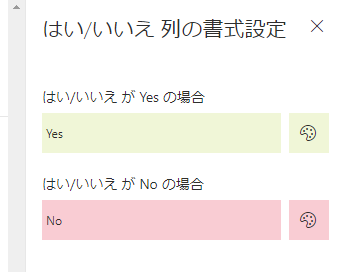
▼はい/いいえ列

はいかいいえで色を分けるのみ。
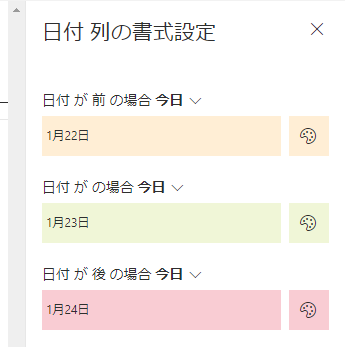
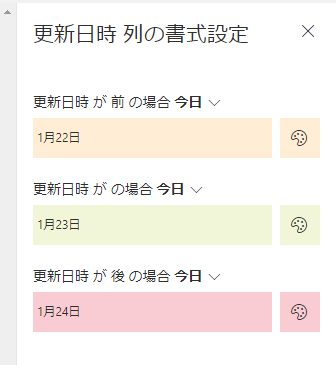
▼日付列

今日を基準に、昨日より前か、今日か、明日より後か、で色を分けられます。
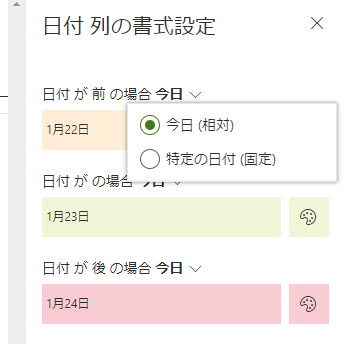
▼固定の日付も指定可能です

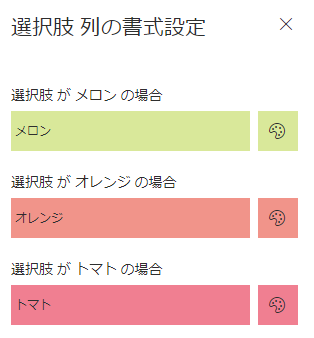
▼選択肢列は先程紹介した通りです。色を変更してみました

▼既定である「登録日時」「更新日時」も日付列と同じ

以上です。現状はデザインモードでできる範囲はこれだけです。
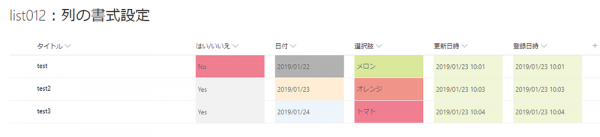
▼全て設定してアイテムを登録するとこんな感じ

このままだと文字色と背景色とのコントラストが不十分な箇所もあるので、文字色も変更したいところですが、その場合は現状はJSONを編集するしかないですね。
あ、それと「ビューの書式設定」の方はまだデザインモードはありませんでした。
このように、現状で期待しているとちょっとガッカリな内容でもありますが、おそらく今後どんどんノーコーディングでカスタマイズできる範囲は広がってくると思います。楽しみに待っていましょう!
