Microsoft Teams はおよそモバイル端末でも利用できる事で、いつでもどこからでもコミュニケーションを開始できる事で、真価を発揮すると言っても良いと思います。我が家では嫁さんと LINE の代わりに Teams を利用しています。(嫁さんの iPhone では何故か通知が出ないらしくて困っていますが…)
Teams をモバイル端末( iPhone )で使っていて、画像ファイルについて気が付いた事がありました。それがタイトルの通りです。iPhone のアプリで画像アイコンから貼り付けた画像は、 ファイルタブ内(つまり SharePoint のライブラリ)には保存されないんです。再現してみます。
■PCから画像を添付
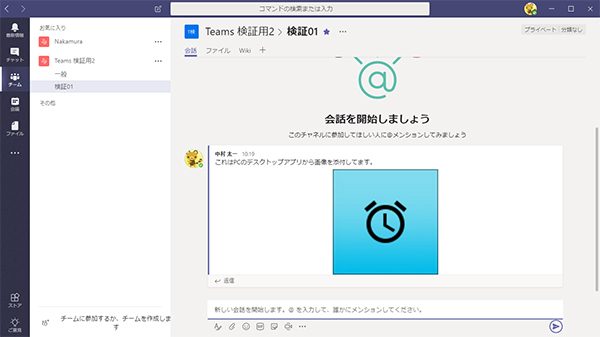
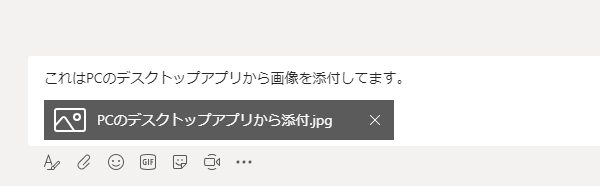
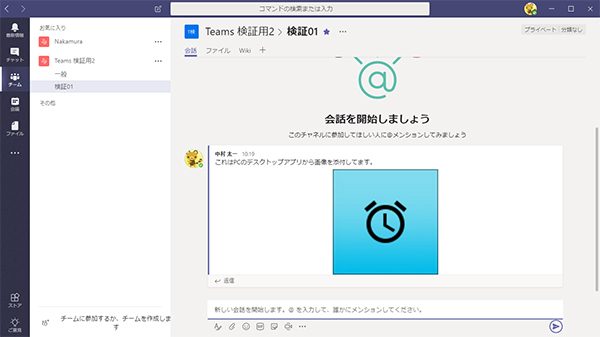
▼PCのデスクトップアプリにドラッグ&ドロップで画像を会話内にブチ込みます

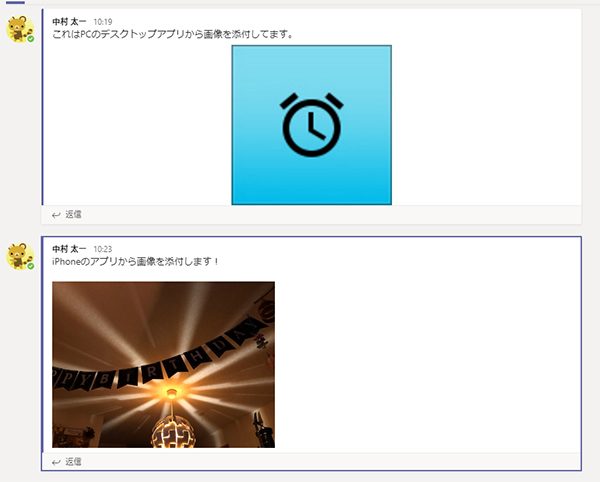
▼会話を開始すると画像が会話内に表示されます

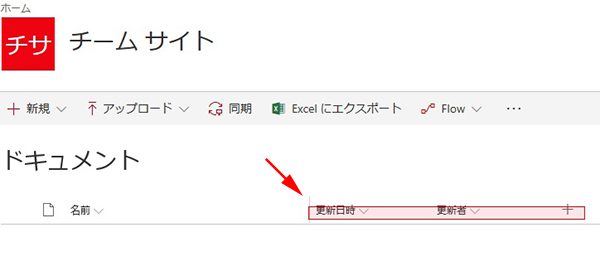
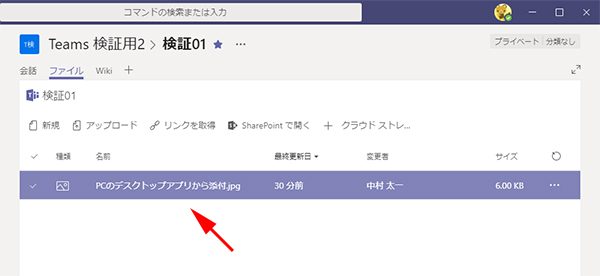
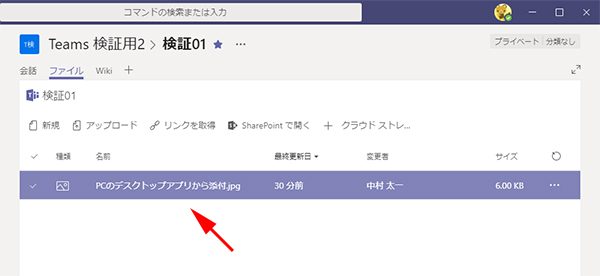
▼「ファイル」タブに行くと添付した画像が表示されます

つまり、チームと接続されている SharePoint のチームサイト内のライブラリにアップロードされているという事で、僕の知る限りこれが通常の挙動です。
■モバイル端末から画像を添付
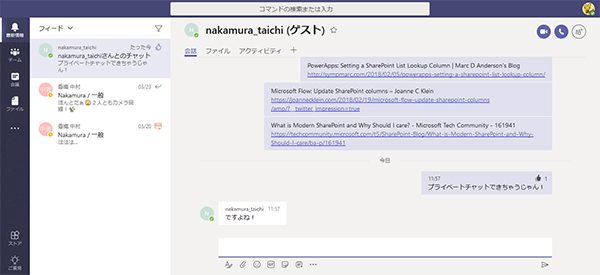
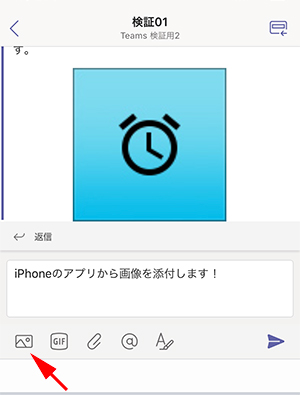
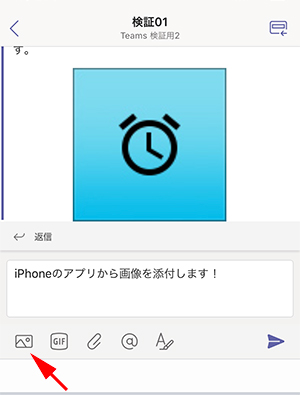
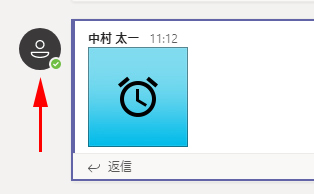
▼会話内に画像を表示させるには一番左の写真アイコンをタップします

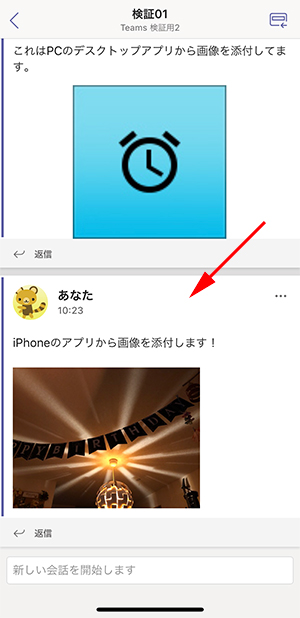
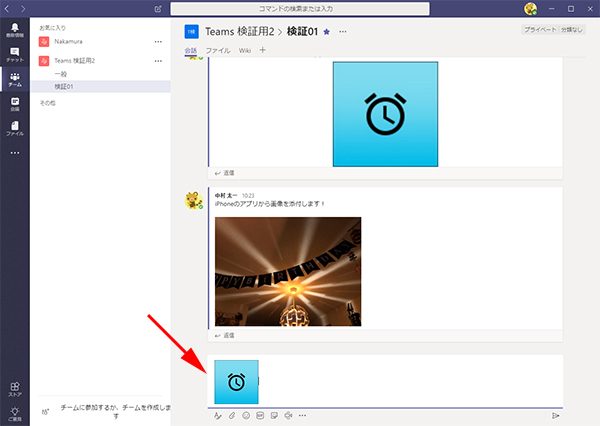
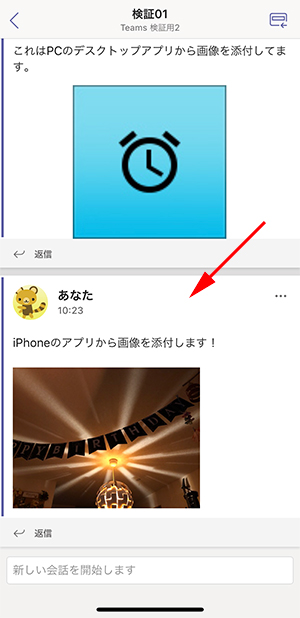
▼会話を開始すると同じく画像が会話内に表示されます

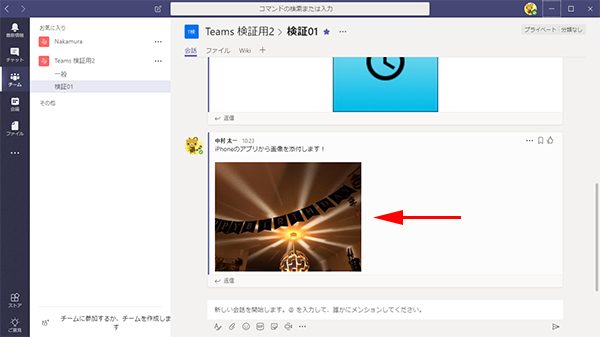
▼PCのデスクトップアプリで確認すると画像は表示されています

しかし!
▼「ファイル」タブに行くと添付した画像は表示されていません(先程PCから追加した画像しかない)

■差異を確認(色々検証した結果、少し脱線もしています)
この2つの方法で表示させた画像の差異を調べてみました。
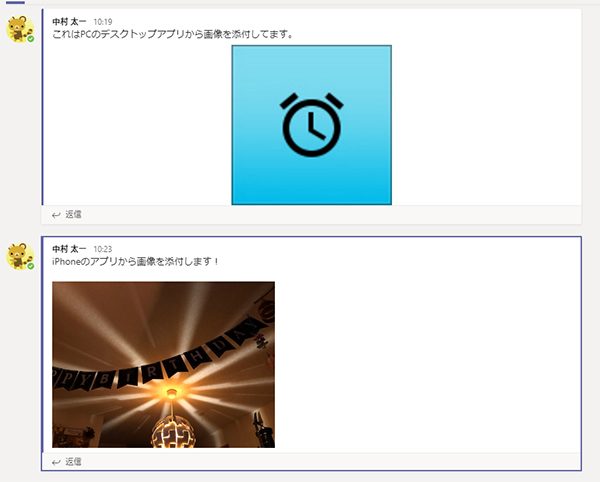
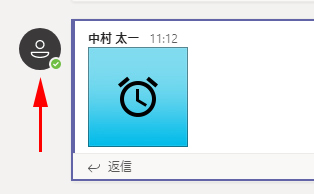
▼PCからの画像はセンタリングされ、iPhoneからの画像は左寄せ

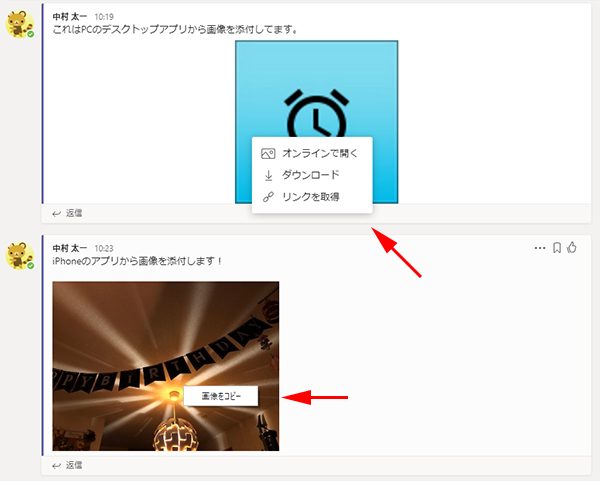
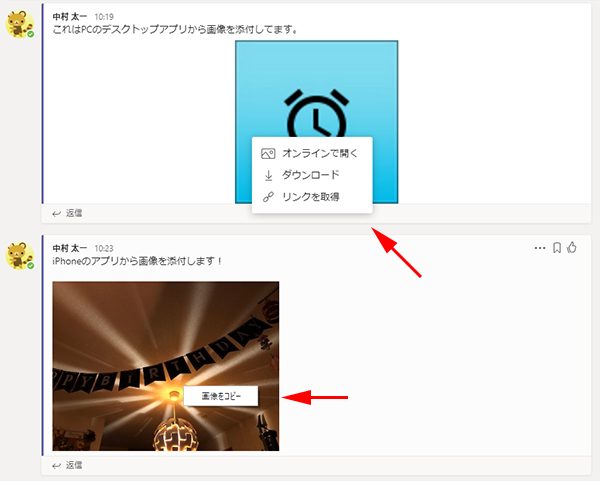
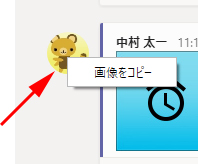
▼画像を右クリックすると、PCからの画像は専用メニュー、iPhoneからの画像は「画像をコピー」

左クリックの挙動には差異はありませんでした。
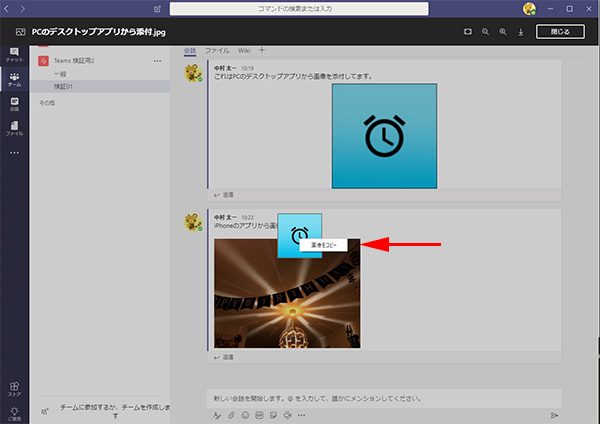
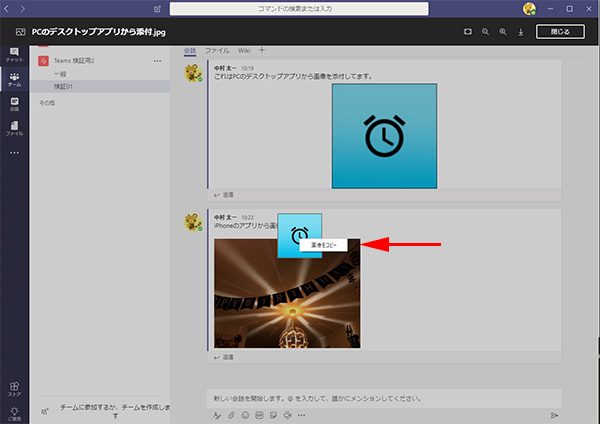
▼PCからの画像をコピーしたい場合は、左クリックして表示された画像を右クリックすると可能です

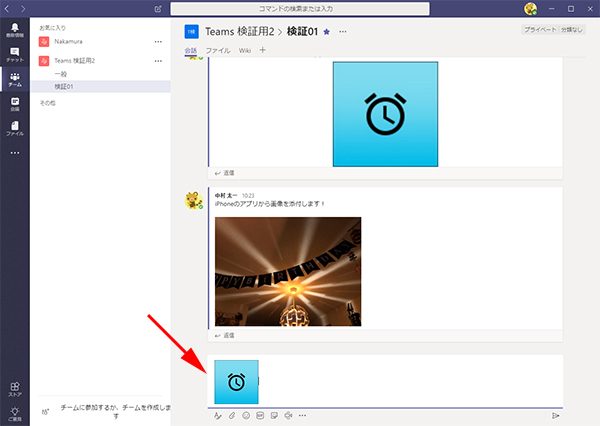
▼「画像をコピー」でコピーした画像は会話内にペーストできます

この方法で表示させた画像の扱いは iPhoneからの画像と同じく、ライブラリにアップロードされませんでした。
更に、これらの画像ファイルをダウンロードしてみると…
▼ダウンロードしたファイル

PCからの画像はアップロードした元ファイルのファイル名だけど、iPhoneからの画像や上述の方法で会話に挿入した画像は[ MicrosoftTeams-image ]というファイル名でダウンロードされます。
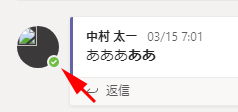
▼っていうかそんなことをやっていたらなぜかユーザーのプロフ画像の表示がおかしくなってしまいました…

▼さらにおかしくなりました…

これはたまたまなのでしょうか。何かの操作の影響なのでしょうか。(変な事を色々やったので。)最終的にサインインしなおしたら直りました。直ったので脱線検証を更に脱線させます。
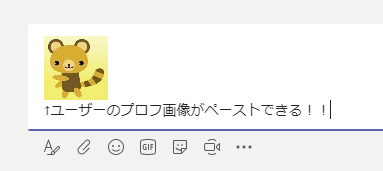
少し面白かったのが、右クリックすると出てくる「画像をコピー」ですが、
▼あれま、(直りたての)ユーザーのプロフ画像も右クリックするとコピーできます!

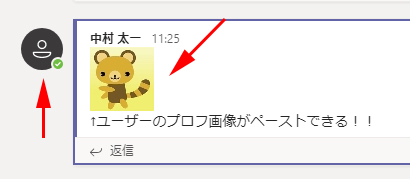
▼同じく会話にペーストができます

▼投稿できたけど、またユーザーのプロフ画像がおかしくなってる…

■ Microsoft のサポートで聞いてみました
これまでも色々と変な問い合わせをしてきましたが今回も気になったのでサポートに問い合わせました。どんな問い合わせにも丁寧に親切に教えてくれます。
モバイル端末から貼り付けた画像ファイルはライブラリにアップロードされていませんが、必ずどこかに保存されている事は確実なので、そこがどこなのか?など、気になったのでサポートで問い合わせしてみました。
まず、モバイル端末から画像ファイルをライブラリにアップロードしたい場合は、
写真アイコンからではなく、クリップアイコンからアップロードしてくださいとの事です。(でも画像って会話に貼りついていないとねぇ…)ただし、iOS版に限ってはOS側の機能制限で外部ストレージにのみアップロードする事が可能で、 SharePoint にはアップロードできないそうです。
そしてモバイル端末から貼り付けた画像ファイルの保存場所は、 Microsoft Teams 独自の Azure 上のストレージが利用されているとの事です。(PCのデスクトップアプリでも会話内に画像をペーストした際も同じとの事。)また、この Azure 上のストレージは現時点では上限は設けられていないとの事です。
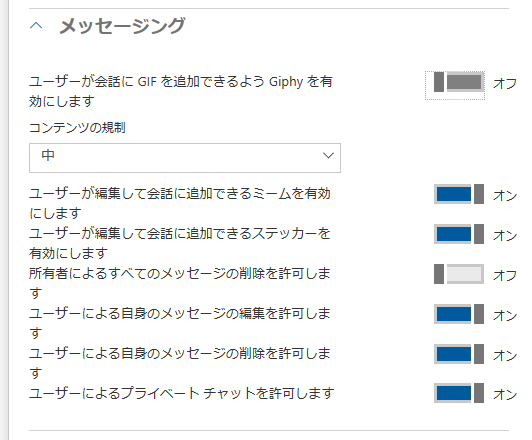
他に気になる点としては、保存場所が Azure 上であることから、この方法で保存されたファイルは、ユーザーや管理者が後から確認をしたり一括削除をするなどの操作は行えないとの事。また、コンプライアンス センターからのコンテンツの検索対象外であるとの事ですが、これはつまり監査ログの対象外という事かしら。場合によっては気になりますね。
【2019/08/08 追記』
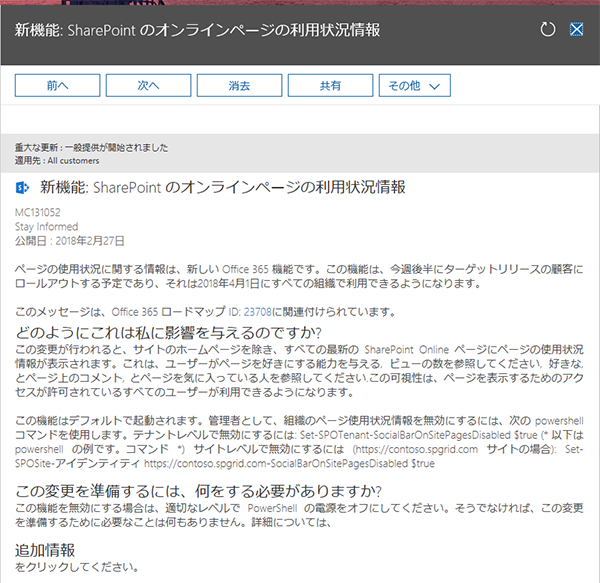
上記の取り消し線の部分は当時の仕様で、現在では検索対象になったとの事です。以下の記事からご参照ください。
Microsoft Teams :ファイルタブに保存されない画像ファイルは管理センター「コンテンツの検索」の検索対象になっていた
チャットに写真を貼り付けるのってモバイル端末からの利用では大事な点でもあるので、とりあえずはそんな仕様であるという事は把握しておいた方が良いかも?モバイル端末だとOSの制限などもあるからなかなか難しいとは思うけど、できればPCもモバイルも同じ挙動の方が良いですね。