Microsoft Teams (マイクロソフト チームズ、以下 Teams)は最近1歳になったというツイートを発見した気がしました(記憶怪しい)。そして今、 Office 365 の数あるアプリの中でもアツいアプリのうちの一つではないかと思います。先日の勉強会でもかなり関心がある感じでした。
今まで Teams は家庭内で嫁さんと LINE の代替として使ってる程度でした。この場合、モバイル端末利用が100%なので、PCで Teams を利用する機会がほとんどありませんでした。ここ最近、ようやくPCで利用する機会が増えてきたので、気になる点などを今後シリーズ化して挙げてみたいと思います。
今回のお題は最も多いであろう気になる点。
■ Enterで送信。という仕様がしんどい…
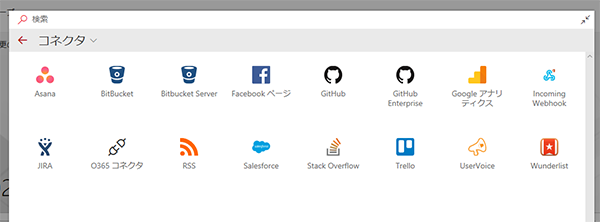
これまでの様々なPC操作で「Enter=改行」というクセがついてしまっているので、Enterを押すと送信してしまう Teams の仕様で誤送信をしてイライラが隠せない人は多いハズ。以前、 Office 365 内とその他のEnterの挙動を調べた事があります。
(これ今気が付いたけど、Skypeが入ってなかった…)
調べた限りだとEnterはSNS系は改行でチャット系は投稿でした。つまり、これは推測ですが、チャットはSNSよりも更に通常の会話に近い迅速なやりとりを想定しているので、会話の息継ぎのタイミングくらいでボンボン投稿する事を考慮しているのでしょうか?(たまにLINEでも1つの会話をまとめずに複数に分けてボンボン投稿する人もいるけど、そんな感じ?場合によっては特に通知がウザいと思ってしまう事もありますが…。)う~ん、違うか。
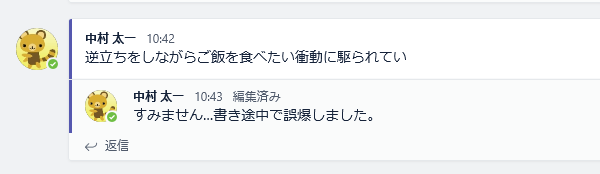
とにかく、特に Yammer と併用している場合は、改行のつもりでEnterを押してしまって書き途中に誤爆(誤送信)する頻度が増えます。実際に僕もよくやります。たしかLINEだと設定でEnterの扱いを変更できたような。今の Teams ではそのような設定はありません。じゃ、どのような対策が可能か?
■ 誤送信対策
ひとつクセを付けておけば誤爆する可能性がグっと減る方法がありました。
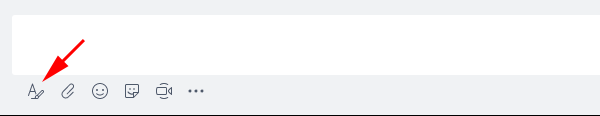
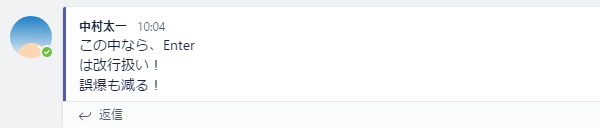
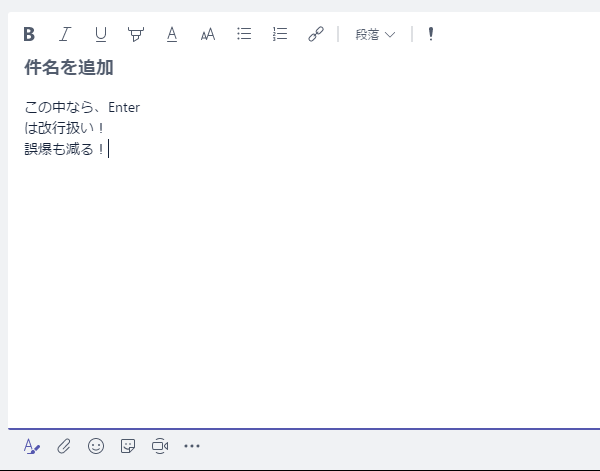
▼すると投稿エリアが広がり、この中では Enter は改行扱い!

ちなみに、このAモードの場合だと、送信は Ctrl + Enter です。
Aボタン一つクリックする手間はありますが、結局チャネル開いて投稿を入力する際に、投稿エリアにカーソルを持っていく必要があるので、それをAボタンに変えるだけだから、クリック数が増えるという印象にはならないハズ。ちなみにこれはブラウザ利用でも同じです。
また、普段からショートカットキーを利用する事に抵抗がない人であれば、このAボタンのショートカットキーもあります。
Ctrl + Shift + X
です。Ctrl と Shift を押した状態でXですね。一度押すと展開され、もう一度押すと閉じます。僕はショートカットキーよりもAボタンを押す派ですが。
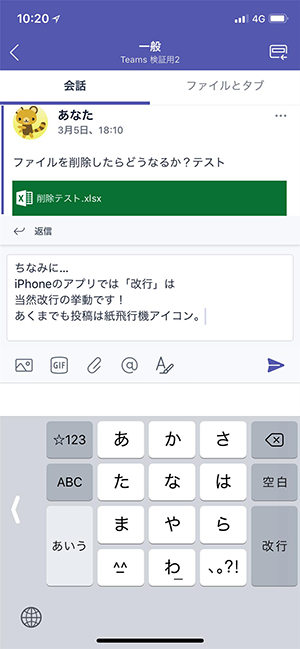
また、モバイルアプリはというと、
▼iPhone ですが、ソフトキーボードも「Enter」ではなく「改行」で、挙動も改行扱いです。

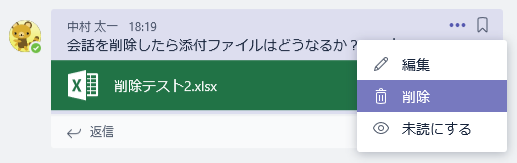
投稿した後に削除もできるし編集もできるから、誤爆してもチームメンバー内だし気にしなくても良いんですけどね。それでもやはり誤爆は恥ずかしかったりチーム内に気難しい上司がいるような場合は、このようにAボタンをクリックするクセを付けるという解決方法もアリかと思います。