
SharePoint がモダンUIを始めたのっていつ頃でしたっけね?2017年あたりでしたっけ?ブログを読み返そうと思ったけど量が多くて面倒になったのでやめました(笑)まぁそこはさほど大事な事じゃなく、まぁおよそ3・4年経過してもまだクラッシックUIを一部使っているところがありますよね。で、その一つが「日付と時刻」列のカレンダー表示でした。それがようやく僕のテナントでモダンUIに変わりました。なんか結構前に Microsoft 365 管理センターのメッセージセンターにこれについてメッセージあった気がするけど、今探しても見つからなかったです。ちょくちょく消されるんですよね。
さて、僕のテナントは対象指定リリースに設定しています。対象指定リリースと標準リリースの違いは古い記事ですが以下の記事に書いています。
ただ、標準リリースのままにしている別のテナントもあって、そっちの方はまだクラッシックUIのままだったので、比較してみます。(つまり、皆さんのテナント次第ではまだ古いUIのままの可能性もあります)
■これまでの「日付と時刻」列のカレンダーのUI
▼日付と時刻列の設定

時間を含めています。
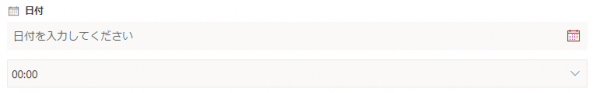
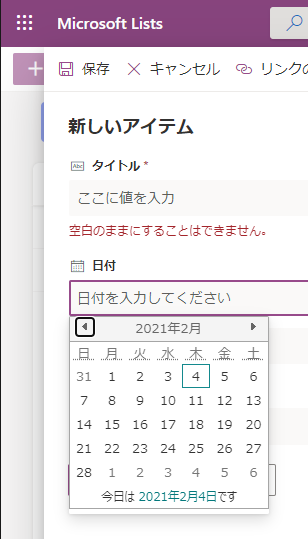
▼フォーム上の日付と時刻列

日付と時刻が分かれてますね。日付の方はフォーム欄をクリックすれば直接入力できます。で、右のカレンダーアイコンをクリックすると、
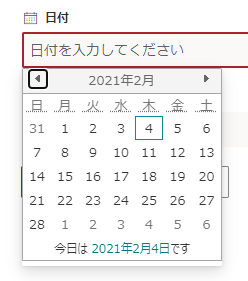
▼カレンダー表示されます

ここが昔から SharePoint 触ってた人からすればお馴染みだし、なんか詰まってる感あたりに古さを感じるUIなんですけど、クラッシックUIのままなんですよね。
▼ Microsoft Lists 側から見ても同じく

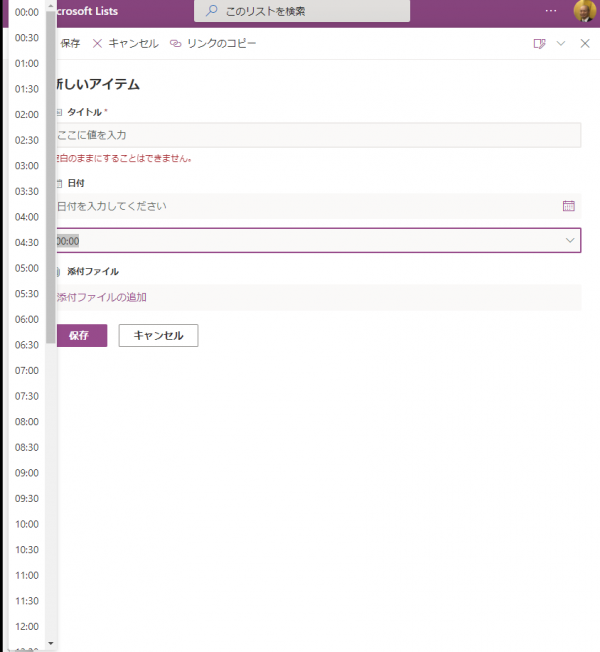
しかも、時刻の方はフォーム欄右側の下矢印アイコンをクリックすると、
▼ズラっと30分刻みの時刻が並んで、これはなかなかイケてない

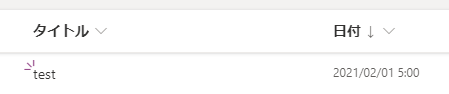
▼入力したあと

▼ビューから見ると1つの列として表示

まぁ、こんな感じでしたが、僕の対象指定リリーステナントの方では変わりました。
■新しい「日付と時刻」列のカレンダーのUI
同じ設定をした「日付と時刻」列を見てみます。
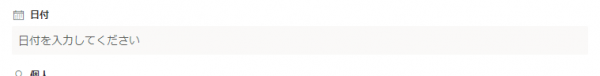
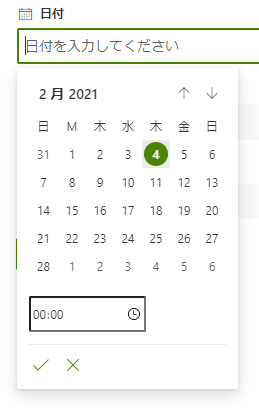
▼ホーム上の日付と時刻列(新)

まずここから違いますね。時刻の欄がなくて日付の欄しかない。そしてカレンダーアイコンがない。とりあえずフォーム欄をクリックすると、
▼変わりました

クラッシックUIのゴチャゴチャ感がなくなり、モダンの SharePoint のミニマルデザイン、で余白がしっかり取られています。デザインに一貫性ありますね。
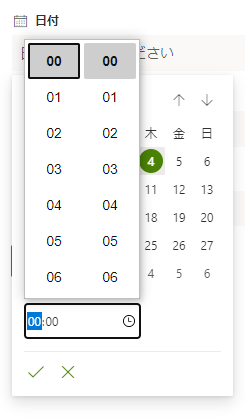
また、時刻の方は、
▼時計アイコンをクリックすると

時と分でわかれて選択できます。旧UIの方では選択肢では30分単位でしか選べず、1分刻みにしたい場合はフォームに直接入力する感じだったけど、新UIの方では選択肢が1分刻みですね。
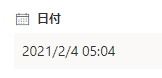
▼入力したあと

日付と時刻が一緒になりましたね。
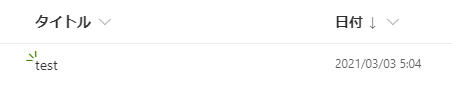
▼ビューから見ると、これは特に変わりない

という事でカレンダー表示のUIが変わっただけかと思ったら、時刻を含めるとフォーム画面も変わりますね。旧UIの方に慣れた人はフォーム画面で「あれ?時刻の欄がなくなったぞ?」って思うかもしれないですね。実際に日付の方をクリックすればすぐに時刻の入力欄が移動した事は気付きますが、フォーム画面に時刻の欄がない事に気付いた時点で思考停止してしまう人もいるので。やはりユーザーはUIなど異変に気が付いたら直感的に探せるくらいに変化に慣れないといけないですね。
