
まだまだモダンUIの導入を控えている企業は多そうですが、先の事を考えて色々触ってみるのも大事ですね。
いつ実装されたかわかりませんが、画像Webパーツが便利になりました。画像を SharePoint 上でトリミングできるようになりました。今までペイントやPhotoShopなどで加工していた作業が、SharePoint 上で行えるのは非常に便利ですね。
■自由比でトリミング
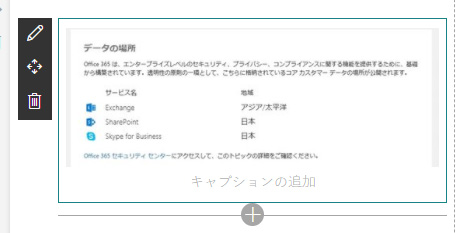
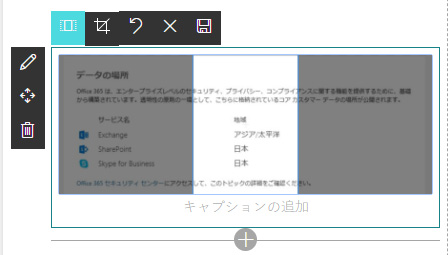
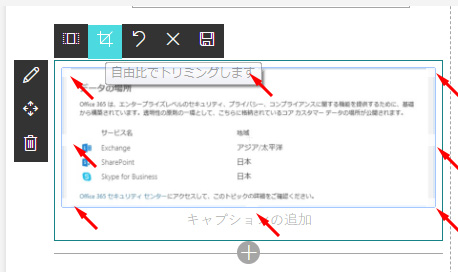
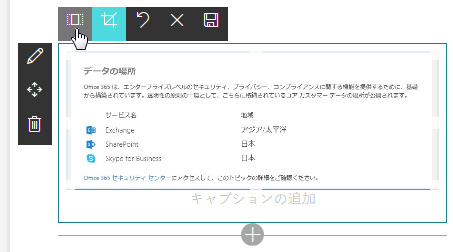
▼画像Webパーツで画像をクリックします。

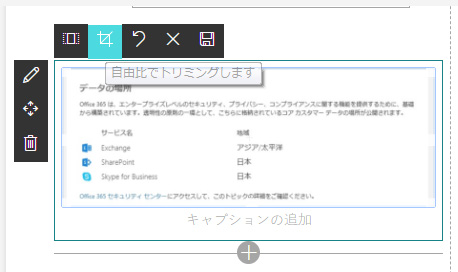
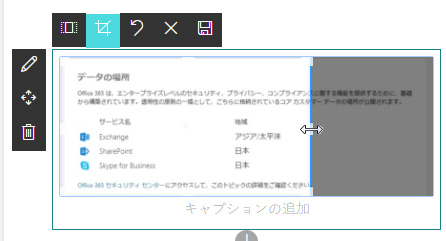
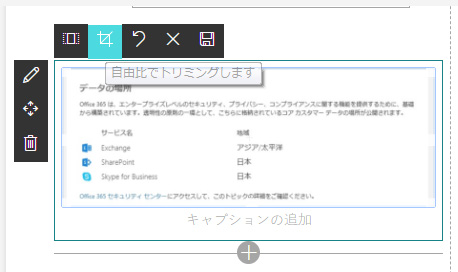
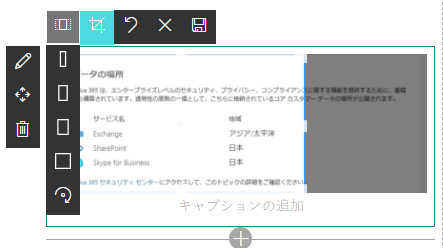
▼クリックすると上部にトリミング用のアイコンボタンが並んで表示され、「自由比でトリミングします」というアイコンが押下されています。

これ、僕もなかなか気がつかなかったんだけど、背景が白もしくは白に近い画像だと非常に分かりづらいです。
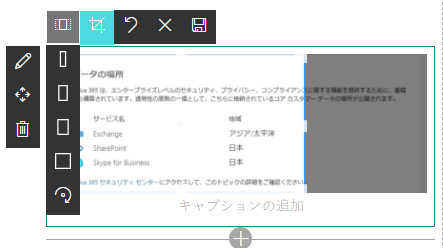
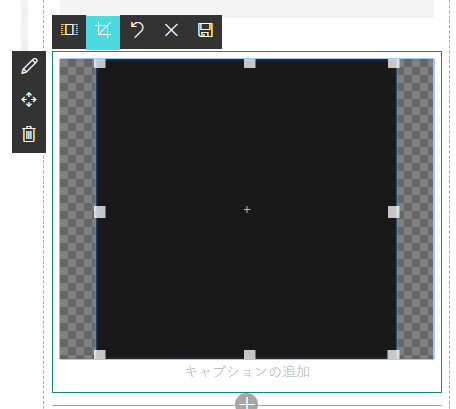
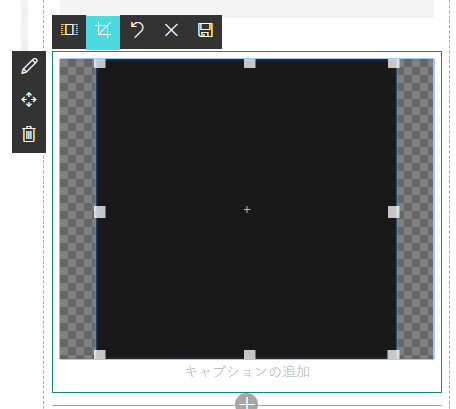
▼背景が黒い画像だとわかったけど、画像をクリックした時点ですでに自由比でトリミングできる状態なんですね。

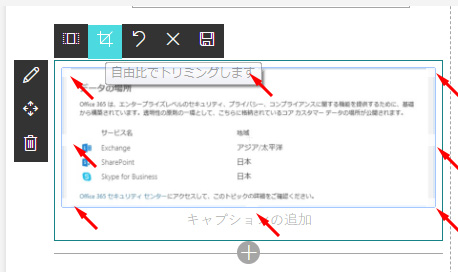
▼なのでよーく見るとこの8箇所に■があるような…

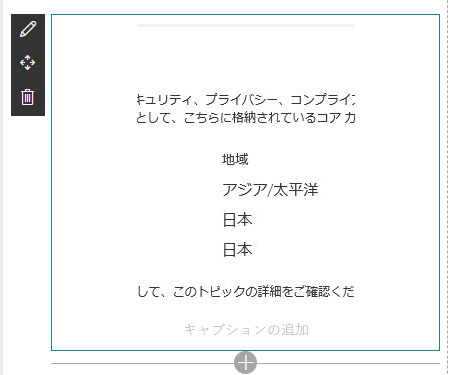
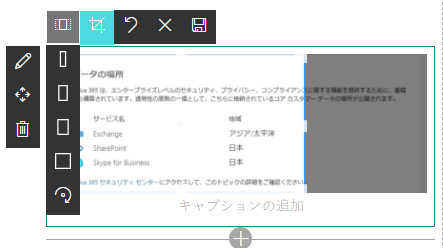
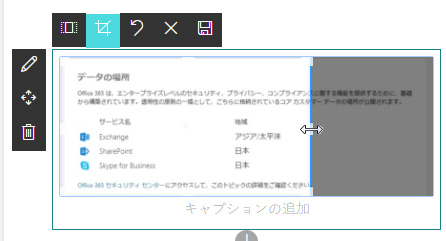
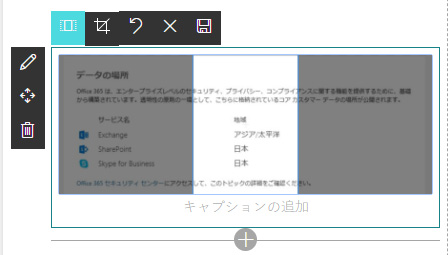
▼画像の端でカーソルアイコンが変わるのでドラッグするとこのように表示範囲が狭まり、非表示範囲はグレーアウトされます。

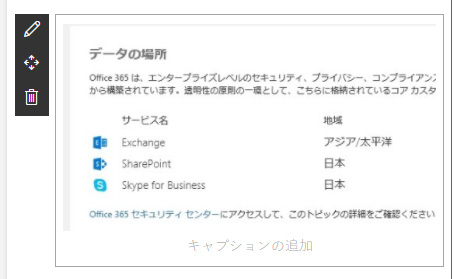
▼フロッピーアイコン(プレビュー)をクリックするか、画像Webパーツじゃないところでクリックをすると結果が反映されます。

非常に簡単にトリミングができますね。
■縦横比を固定してトリミング
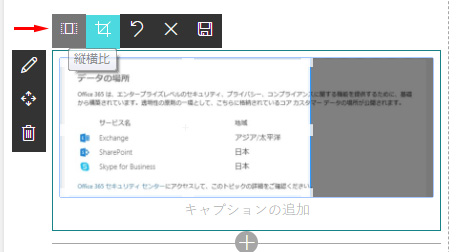
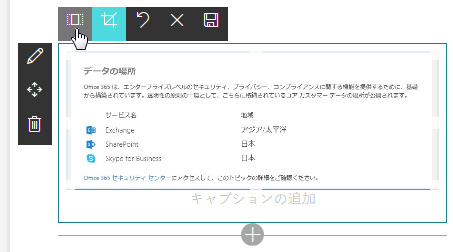
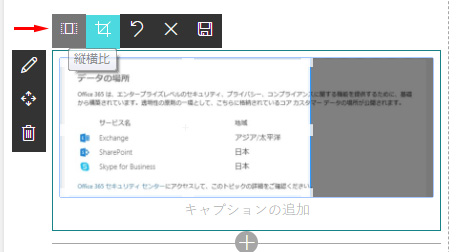
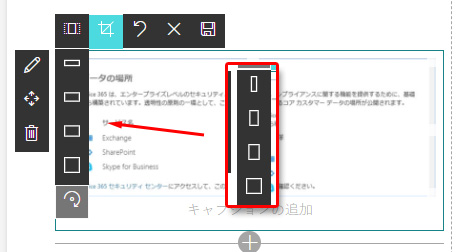
▼一番左のアイコンが「縦横比」。これをクリックすると…

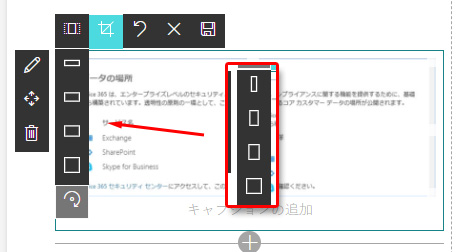
▼このように4種類の四角いアイコンが

上から
16/9
3/2
4/3
1/1
という比率です。
▼一番下のアイコンをクリックすると、トリミングボックスを回転できます。

▼4種類の四角いアイコンのどれかをクリックすると、その縦横比でトリミングされるプレビュー。

▼そして反映。

他のアイコンについては、円を描く感じの矢印アイコンは戻るボタン、×ボタンはトリミングをリセットするボタンです。
■気になる点
▼IE11だと縦横比アイコンをクリックしても、縦横比を選択するドロップダウンが出てこない。

▼このようなレイアウトで右隅をドラッグしようとしたら右下のWebパーツの編集アイコンが表示されてしまい邪魔される。

■本当にトリミングされてる?擬似的にトリミング?
どういう技術が使われているのかはわかりませんが、結果だけで判断すると、例えばオリジナル画像をそのままにCSSでトリミングされた非表示部分を隠す…などという事ではなく、ちゃんとトリミングした時点で画像ファイル自体がトリミングされていました。
▼トリミング後の画像をPCにダウンロードすると、画像ファイルは「thumbnail.jpg」とリネームされ、トリミングした状態でした。

SharePoint 内のライブラリにアップした画像を表示させていますが、トリミングした画像Webパーツの画像のプロパティを調べると、この画像が保存されている場所は SharePoint 内ではなく、別のそれ専用の場所に保存されているようです。
いずれにせよ擬似的ではなくちゃんとトリミング加工された画像を表示させる事も、適切なサイズで表示させる事により無駄なダウンロードを減らし、やはりパフォーマンス向上に貢献しているのでしょうか。