[2018/03/28]追記
トラブル部分は今は解消されていると思います。
Microsoft Teams :ゲストユーザーが招待先テナントのチームメンバー以外のユーザーを検索できてしまわないか?再検証
Microsoft Teams にゲストアクセスが追加されました
※急ぎでアップするので誤字などは後で直します。
おぉ、待望の機能だ。本日は既に界隈では祭りが始まっていて僕は乗り遅れてしまったのですが、少し遅れて祭りに参加してみます。
僕の昔からのクセなのですが、説明書を読まずに触ってみちゃいます。
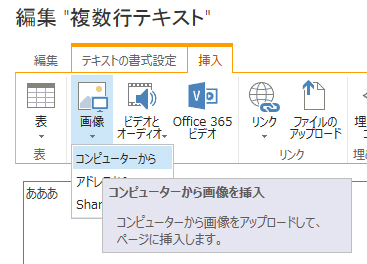
■ゲストを招待
まずはゲストを招待してみます。ゆくゆくは Microsoft アカウントも招待できるらしいですが、現状は Office 365 ユーザーという事なので、別のテナントの自分を招待してみたいと思います。
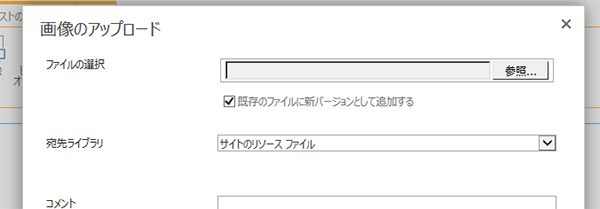
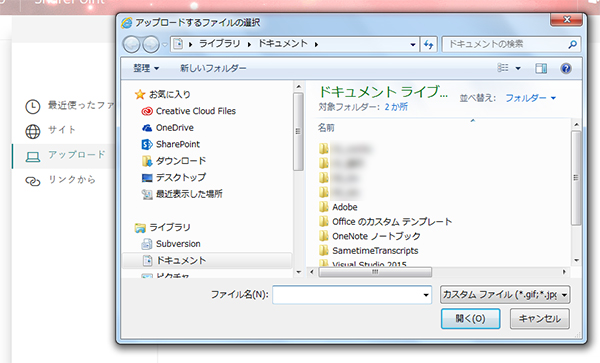
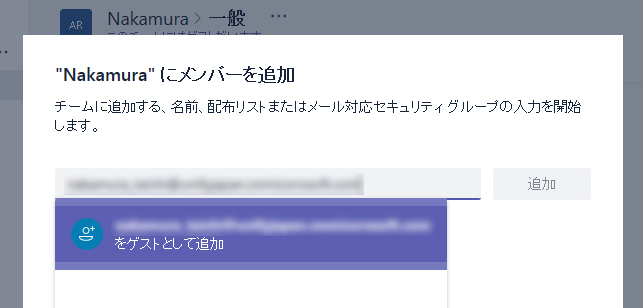
▼招待する側のチームにメンバーを追加。招待するユーザーのメールアドレスを入力すると「をゲストとして追加」で表示されます。

招待は簡単でした。
■招待された側の操作
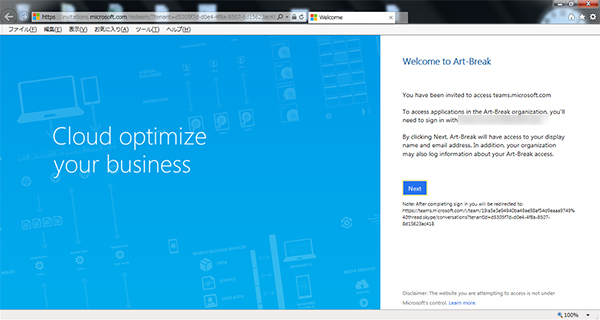
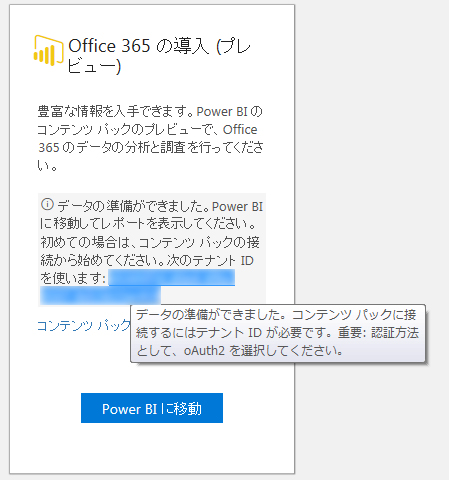
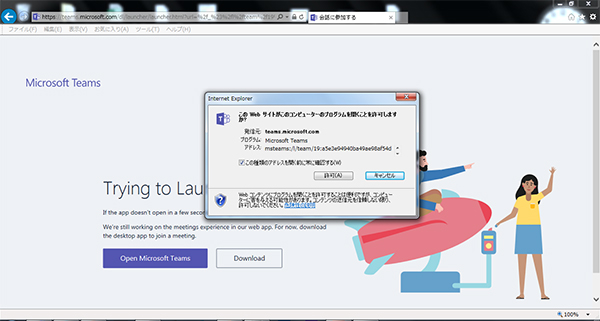
▼すると、招待された方にはメールが届きます。「Microsoft Teams を開く」をクリック。

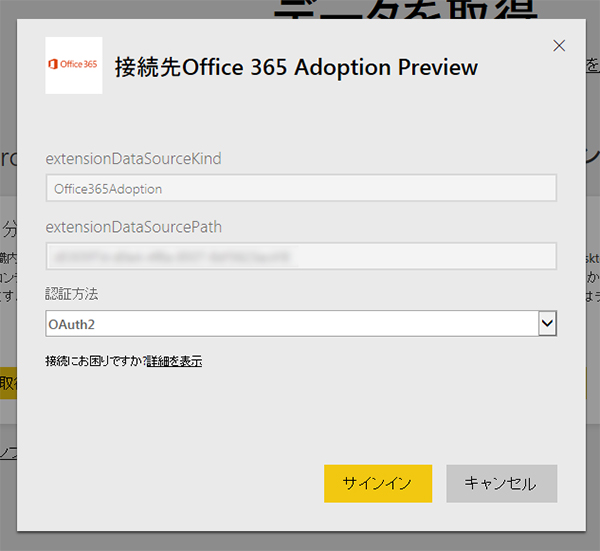
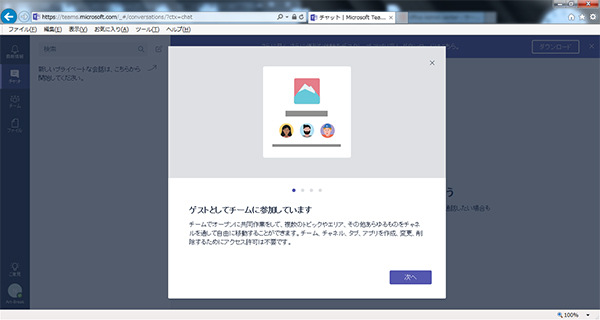
▼むむむむ??なんか怖いダイアログが。とりあえずキャンセルしました(ビビり)

※後々調べたらデスクトップアプリが入っている場合は、これを許可するそうです。
とりあえず招待されたユーザーで Teams にサインインし、画面左下の自分のアイコンをクリックします。
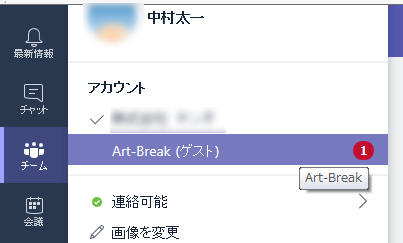
▼この「アカウント」部分で招待されたテナントに切り替えます。

■テナント管理者の事前設定が必要だった
トラブルが発生するとようやく説明書を読むのが僕です。調べると、どうやらゲストアクセスの機能はデフォルトではオフになっているようです。
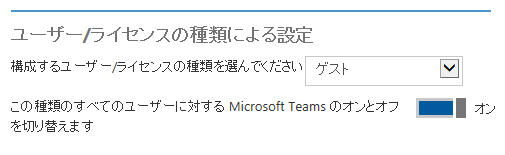
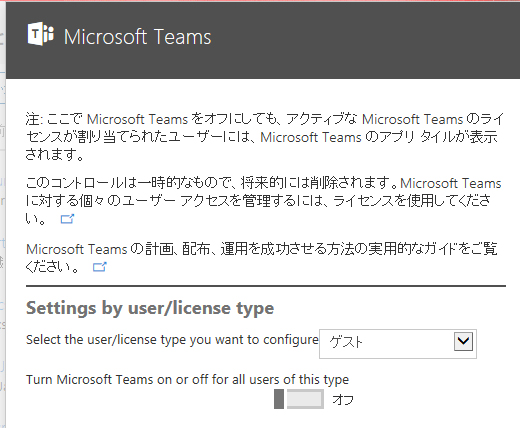
▼Office 365 の管理画面から Microsoft Teams の管理画面を見ると、ゲストはオフに!(翌日の9/13には日本語訳されていました。下部に追記します。)

ここがオフでも招待するところまではできちゃうんですねぇ。微妙。とりあえずここをオンにします。
■再度、招待されたユーザーの操作(しかしトラブル)
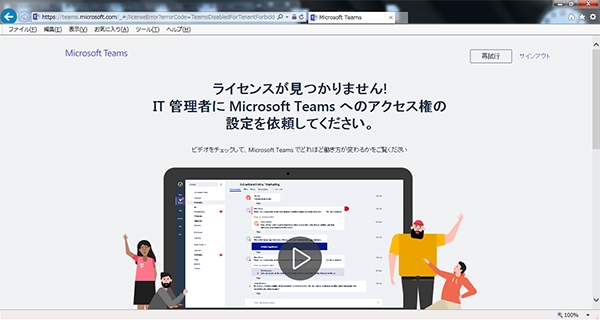
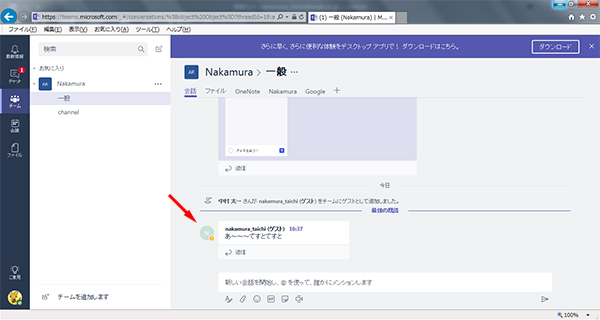
▼再度招待されたユーザーでサインインしてテナントを切り替えると今度はOK!

▼しかし、チームを見ると招待されているはずのチームが表示されていない!

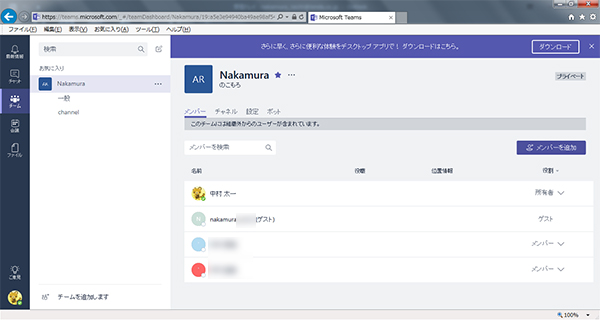
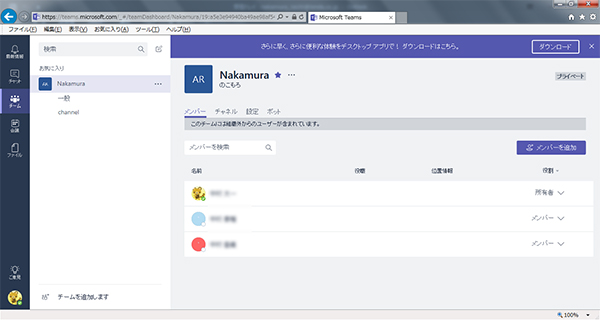
不思議に思い、招待したアカウントでチームメンバーを見てみると…
▼あれ?招待したハズのゲストが表示されていない。(元々メンバー3名だったので4名でないといけない。)

※しかも「このチームには組織外からのユーザーが含まれています。」という表記はある。
やはり機能をオンにしないで招待した弊害なのでしょうが、腑に落ちない。
■再度、招待する側の操作
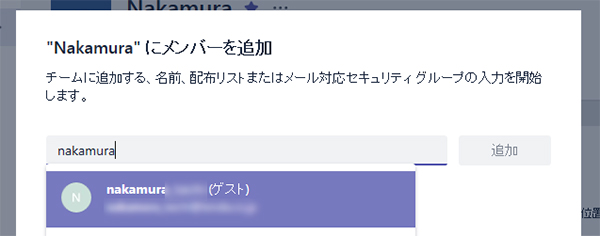
▼仕方ないので再度メンバーを追加。この時点ではサジェストにゲストとして表示されています。

■再再度、招待されたユーザーの操作
最初のメールは「 Microsoft Teams 」だけど、このメールは「 Skype Teams 」になってる??なんじゃそりゃ?しかもアイコンが Skype のデザインに中にTが。
※さっきと違って右に「1」の表示が。
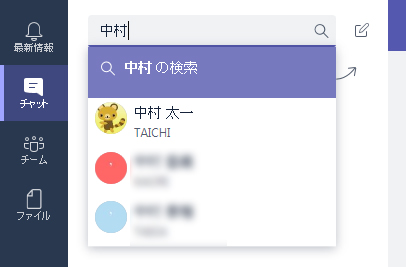
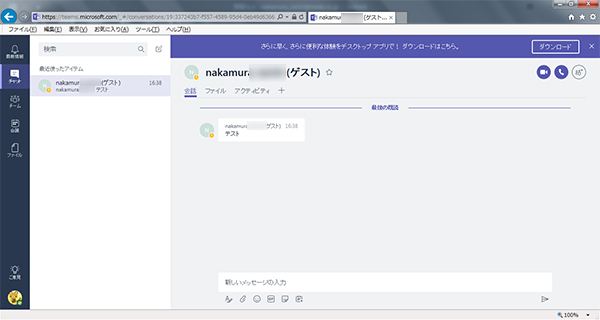
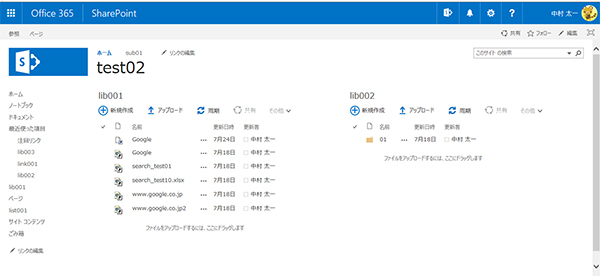
ここらへんで先にゲストアクセス祭りで盛り上がっている方々の情報を見ると、なにやら招待された先のテナントのユーザーを検索できてしまうとの事。
いきなり知らないユーザーから話しかけられたらビビりますよね。
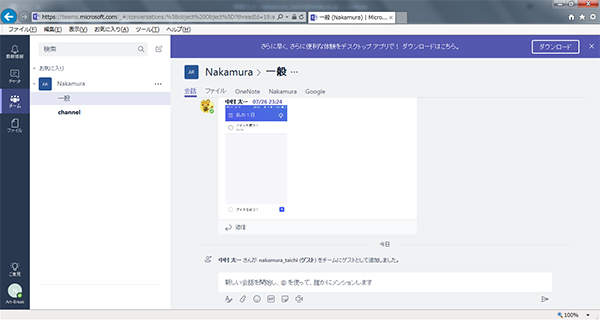
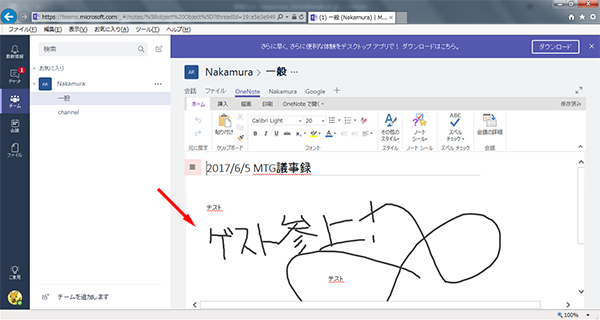
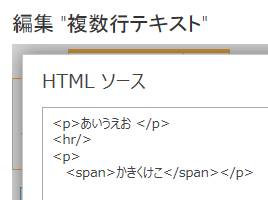
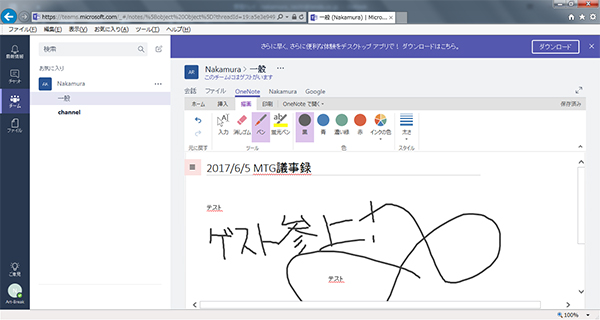
▼戻って、招待されたチームで OneNote にラクガキしました。

では、確認すべく、招待したユーザーにサインインしなおします。
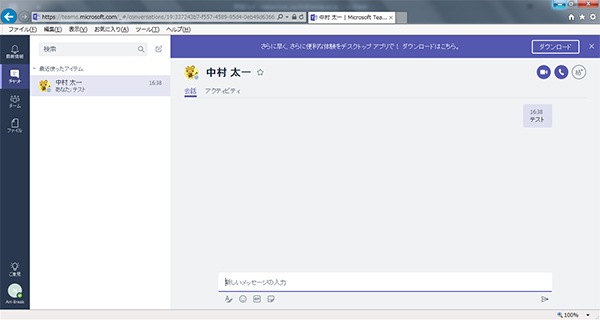
■招待した側のユーザーで確認
と、こんな感じで時間がないので駆け足ですが遊んでみました。説明書を読まないでイジってしまう性格なので、今回トラブルが発生しましたが、とりあえずゲストアクセス機能を管理者がオフにしても、招待する行為だけはできてしまう事がわかり、また、その後にオンをしてもおかしな挙動になる事もわかりました。
色々と課題もありますが、とりあえず機能が追加されただけでも大きな事ですね。後は徐々にブラッシュアップされていくことを期待します。
【17/09/12追記】
「 Skype Teams 」という文言やロゴがありましたが、今後 Skype for Business の顧客を Teams に移行する計画があるという話もあったので今後そういう名前になるのか!?なんて思っていましたが、MVPのOta Hirofumiさんから「 Skype Teams 」は開発当初の名前だったという事を教えてもらいました!つまり修正漏れってところでしょうか。
【17/09/13追記】