
待ちに待ったアップデートがついに僕の環境に展開されました! 特に Power Apps 市民開発者の方々には朗報かと思います。
Power Apps でアプリを作成する際のデータソースに Microsoft Lists / SharePoint のリストを利用する人は多いと思います。僕もその一人です。そして、アプリ作成の要件として画像をアップロードして閲覧したいという要件もあると思います。特にモバイルデバイス利用を想定する場合はモバイルデバイスでいつでもどこでも写真が撮れて、それを Power Apps で作ったアプリからアップロードし閲覧するという事ができると、アプリの幅が広がりますね。この2点を考慮した時に、これまでそれを実現させる方法としては、僕の場合はリストの添付ファイルを利用する方法で使っていました。以下、2018年って4年前と古いですが実装させていた方法です。
Power Apps のアプリでリストの添付ファイルに画像をアップロードさせる事は可能だったけど、そのアップロードされた画像をアプリ上で表示させるのは一筋縄ではいかなく、僕は Power Automate を使っていました。もしかしたらもっとスマートな方法があるかもしれないけど、例えば Base64 で…みたいな事を言われても、非エンジニアの初心者市民開発者の人にとっては難易度上がって挫折ポイントになりかねませんからね。
あれから4年…今年2022年3月にはついにリストの画像列の画像を Power Apps のアプリで表示させられるアップデートが来ました。
Power Apps : Microsoft Lists / SharePoint のリストの画像列の画像を表示させられるようになった
でも実はこのアップデートはガッカリだったんですよね。画像列の画像を表示することができるだけだったんです。いやいや、大事なのは Power Apps のアプリから写真をアップロードできる事ですよ。それがこの時はできなかったんです。
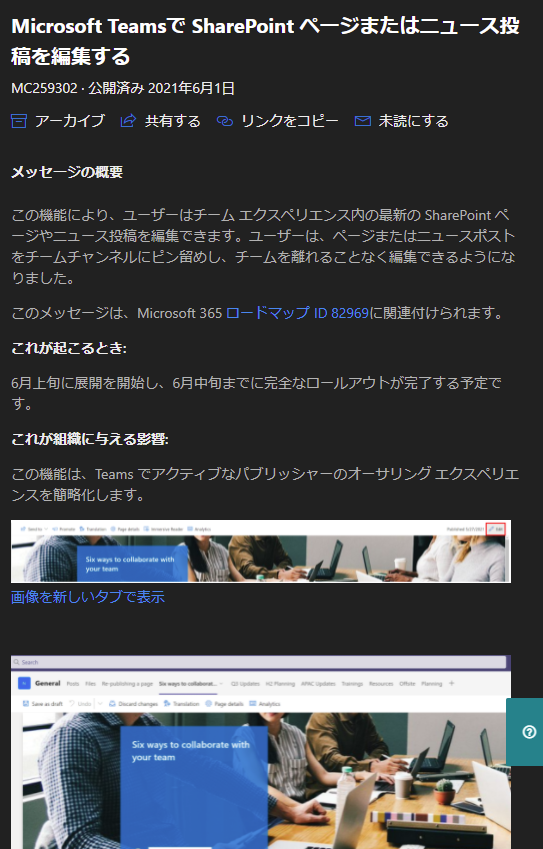
そしてようやく今、ついにリストの画像列に Power Apps のアプリから画像をアップロードでき、更新・削除もできるようになりました。2022/09/02 付けで Microsoft 365 管理センターのメッセージセンターに以下のメッセージが公開されました。
▼(更新)Power Apps 経由で Microsoft リスト内の画像を追加、更新、または削除する

僕の環境にアップデートが展開されたので早速触ってみたいと思います。今回は Microsoft Lists や SharePoint のリストが不慣れな方にも向けて、必要最低限だけどリストの作成からスクショで説明してみます。
“Power Apps : Microsoft Lists / SharePoint のリストの画像列の画像をアプリ上で追加・更新・削除できるようになった” の続きを読む