[2019/10/01 追記]
残念ながらこのテンプレートは現在削除されてしまったようです。また、このテンプレートから作ったフローも現在エラーで動きません。類似したので「Office 365 の新しいイベントを Google カレンダーにコピーして通知を送信する」というテンプレートがありますが、これはイベント作成時のみで編集や削除には対応してくれません。残念!
詳細は省きますが、 Outlook の予定表に予定を登録したいけど、チェックは Google カレンダーで行いたいんです。で、その昔は Outlook 予定表 と Google カレンダーに同じ予定を2か所登録していました。そして、 Microsoft Flow に出会ってからすぐにそこの自動化に着手しました。
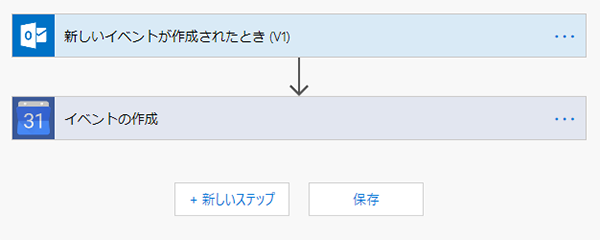
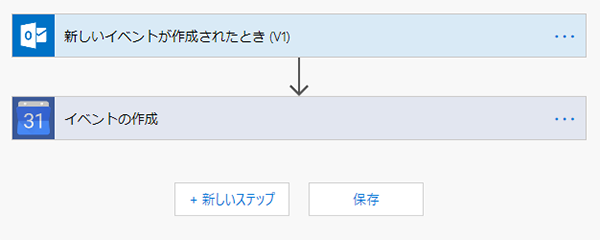
フローはシンプルに Outlook 予定表 に予定が登録されたら、 Google カレンダーに同じ情報が登録される仕組みです。
▼フローは超シンプル!

少し考えるとわかりますが、これだけだと予定登録はOKだけど、その後に予定を変更したり削除しても、それは Google カレンダーには反映されません。でも、僕自身が登録した予定をあまり変更したり削除しないので手間じゃない事と、全て手作業だったのが登録だけでも自動化されてそれで満足していたんです。
しかし、最近 Microsoft Flow のテンプレートを眺めていたらステキなテンプレートを発見しました!
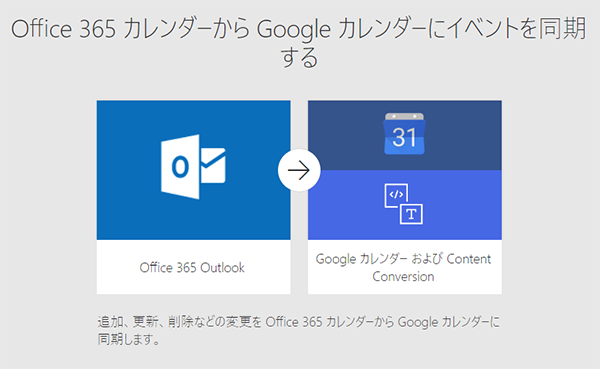
▼「 Office 365 カレンダーから Google カレンダーにイベントを同期する」テンプレート!

なぬぅぅううう!追加だけじゃなくて更新や削除も同期されるとな!これはたとえうまく動かなかったとしても使ってみない手はない!と思い、上述の超シンプルフローは停止をし(愛着あるから削除はせぬ)、このテンプレートでフローを作成しました。では、検証してみます。
“Microsoft Flow :便利そうなテンプレート「 Office 365 カレンダーから Google カレンダーにイベントを同期する 」を使ってみる!” の続きを読む