遡る事3月です。以下のようなメッセージが Microsoft 365 管理センターのメッセージセンターに出ました。
▼新機能: 最新の SharePoint サイトとハブ サイトのヘッダー動作の変更

これ、ページをスクロールさせるとヘッダーが縦方向に縮小されるという事です。海外では「 Shy header 」なんて呼ばれているので、本記事タイトルがふざけた感じになっています。
で、SNSでは4月あたりから展開された報告があったのに、相変わらず弊家族テナントはターゲットリリーステナントなのに、待てど暮らせど展開されず…ようやくさっき展開されました。本ブログで速報レビューしたいのに遅すぎです!
と、グチグチ言っても仕方ないので試してみます。
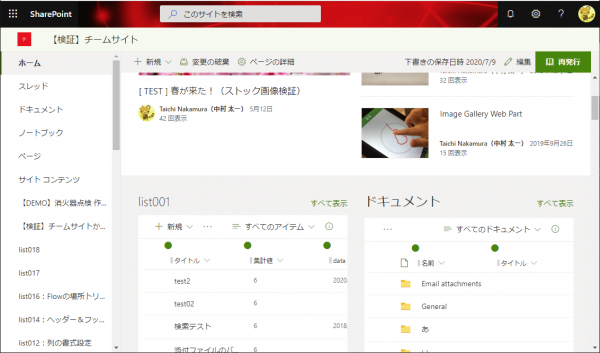
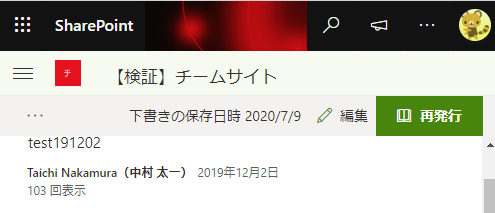
▼ページを開きます

ページをスクロールすると…
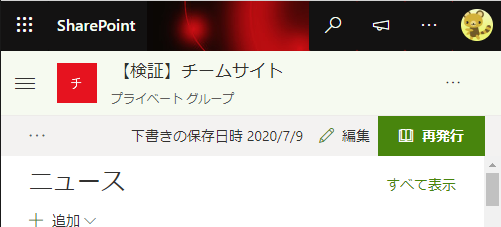
▼シャイですねぇ!

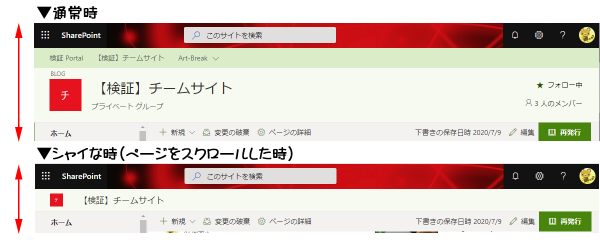
違い、わかりましたか??ちょっと並べてみます。
▼並べてみた

ザックリ縦方向に半分くらい狭くなりましたね。ワイド画面のディスプレイに慣れると、横幅が広がったはずなのに、縦幅が狭くなったとネガティブな印象になってしまいがちで、特にユーザーがスクロールした時にはヘッダーの重要性は落ちるので、このシャイヘッダーの動きは良いですね。
通常時からシャイ時になった時の違いをチェックすると
- ハブナビゲーションが非表示になる
- サブサイトのナビゲーションが非表示になる
- サイトロゴが小さくなる
- サイトタイトルが小さくなる
- 「プライベートグループ」が非表示になる
- 「★ フォロー中」が非表示になる
- 「〇人のメンバー」が非表示になる
箇条書きにするとこんなに変化があるんですね。
ちなみにブラウザの横幅を狭くした時はというと…
▼通常時

▼シャイな時

こちらはそんなに変化ないですね。横幅が狭い時のUIは通常時でもシャイですね。
と、いたってシンプルな新機能なのでこのくらいです。こういう一見地味そうなUIの変化ですが、確実にUXは向上してきていると思います。他のテナントではすでに Fluent design も展開されているテナントがあってうらやましいところですが、案の定僕のテナントにはまだ展開されていません。楽しみです。
