以前 PowerApps のアプリから Twitter にツイートしてみた記事を書きました。
今回は、更にハッシュタグ付きのツイートをしてみたいと思います。なので、上述の記事を参考にすでに Twitter に接続していたりする事を前提とします。
■固定のハッシュタグの場合
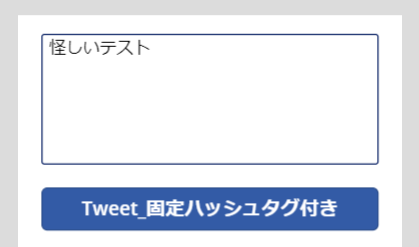
あらかじめハッシュタグが決まっていて固定してハッシュタグ付きツイートをしたい場合です。コントロールはシンプルに2つ。
・テキスト入力コントロール
名前は「MyTweet_1」とします。
・ボタンコントロール
前回はボタンコントロールのOnSelectに以下の関数を入れました。
Twitter.Tweet(“”,{tweetText:MyTweet.Text})
今回は以下の関数に入れ替えます。
Twitter.Tweet(“”,{tweetText:Concatenate(MyTweet_1.Text,” #h365ug”)})
Concatenate関数でMyTweet_1のテキストと””の中身の[ #h365ug]を結合して、それをツイートするという感じです。
▼こんな感じでテキストを入力してボタンを押すと

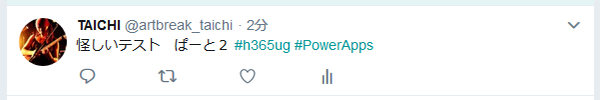
▼ハッシュタグ付きでツイートしてくれます

■ハッシュタグを設定できるようにしたい場合
上記ではハッシュタグは関数内に記述してアプリ上では固定しました。PCならアプリを編集してその場でハッシュタグを変更すれば良いけど、モバイルアプリからはそうもいかないので、アプリ上でハッシュタグを変更できるようにしたいと思います。
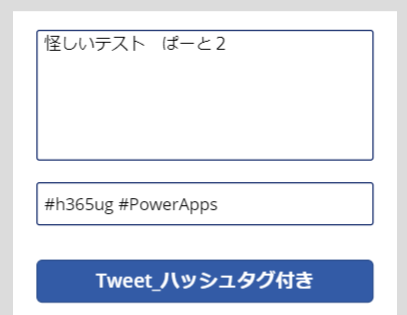
コントロールはもう1つ追加します。
・テキスト入力コントロール
名前は「hashtag_1」とします。Defaultの値を”#h365ug”とします。
・ボタンコントロール
で、上述の工程ですでに配置しているボタンコントロールのOnSelectを以下の関数に入れ替えます。
Twitter.Tweet(“”,{tweetText:Concatenate(MyTweet_1.Text,” “,hashtag_1.Text)})
同じくConcatenate関数でMyTweet_1に入力したテキストと半角スペースとhashtag_1に入力したテキストを結合してツイートするという感じです。
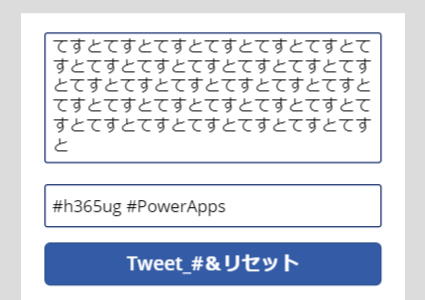
▼こんな感じでテキストとハッシュタグ(既定の#365ugに#powerAppsを追加入力)を入力してボタンを押すと

▼入力したハッシュタグ付きでツイートしてくれます

■テキスト入力欄をツイートしたら消したい場合
今までにできたツイートアプリでは、ボタンを押してツイートしても、テキスト入力欄に入力したテキストはそのまま残ってしまいます。なので、ボタンを押すとツイート後にテキスト入力欄のテキストを削除する仕掛けをします。
・ボタンコントロール
上述の工程ですでに配置しているボタンコントロールのOnSelectを以下の関数に入れ替えます。
Twitter.Tweet(“”,{tweetText:Concatenate(MyTweet_1.Text,” “,hashtag_1.Text)});Reset(MyTweet_1)
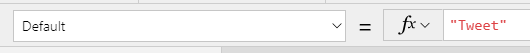
Reset関数でテキスト入力欄であるMyTweet_1をリセットするように追加するだけです。Reset関数は対象となるコントロールを削除するわけではなく、対象となるコントロールのDefaultに指定している値にリセットする事になります。なので、もし空にしたい場合は、対象となるコントロールのDefaultを空にしてしまえばOKです。
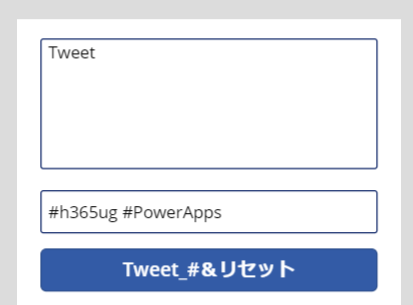
▼対象となるMyTweet_1のDefaultは”Tweet”です

▼こんな感じでテキストとハッシュタグを入力してボタンを押すと

▼ツイート後に、テキスト入力欄のみリセットされます

ハッシュタグが決まっているコミュニティの勉強会などで、ハッシュタグを固定したままツイートしたい場合は、このツイートアプリがあると便利かと思いました。(Twitter 自体をあまりよく知らないので、もしかしたらハッシュタグを固定したままツイートする方法が公式アプリにあるのかもしれませんが…)
■今回使った関数
Concatenate
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/functions/function-concatenate
Reset
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/functions/function-reset
