PowerApps で Twitter アプリが作れる話をSNS上で色々聞いていたので、自分でもとりあえず試しに作ってみたのですが、思い切り躓いたので記事にします。
■まずはツイートボタンを
参考にしたのはこの記事です。
Twitter の接続の概要 – PowerApps | Microsoft Docs
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/connections/connection-twitter
ここに答えがありました!ではやってみます。
まずは上記のページを参考に Twitter への接続をします。
PowerApps でアプリを作成する際には最初から全部を実装せずにスモールスタートが良いです。なので、まずはボタンをタップすると固定の文言がツイートされるようにしてみます。
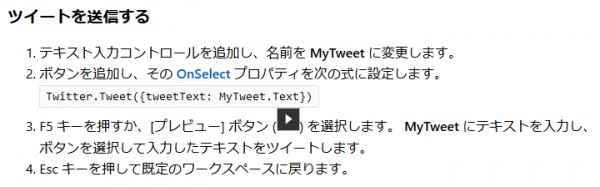
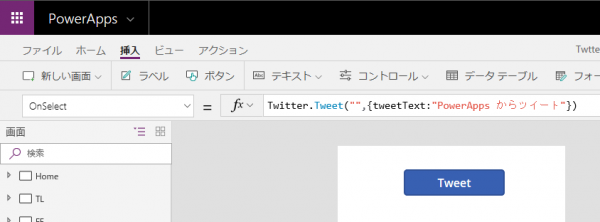
上記ページにはボタンの OnSelect に以下の関数を入れる記載がありました。
Twitter.Tweet({tweetText: MyTweet.Text})
なので、これを固定の文言でツイートさせるなら…
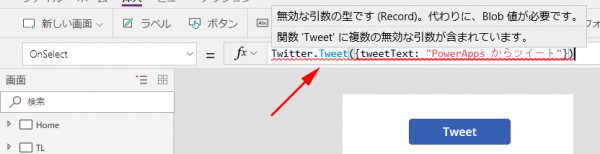
Twitter.Tweet({tweetText: “PowerApps からツイート”})
これでツイートできるはず!
できないじゃん!!
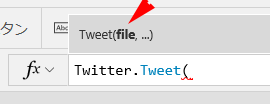
とりあえず、関数を入力するとヒントが出てくれるので、それを頼りに関数から入力してみます。
Tweet(file,…)の、この[ file ]って何よ???う~ん…よくわからない
▼よくわからないのは飛ばして[ , ]を入れてみると、アシストに[ {tweetText:Text} ]が出てきた

なので…
Twitter.Tweet(,{tweetText: “PowerApps からツイート”})
こうすりゃいいのか?
[ PowerApps Twitter.Tweet ]などでググるんですが、全然解決できる情報が見つからないんですよ。コミュニティで質問してるスレッドを発見したけど回答がないスレッドだったり…。わからないなりに色々試すけどエラー解消されず。おそらくこういう「Microsoftのサイトの情報の通りにやってるのにできない!」という壁で挫折する人が多いんだと思います。ただ僕にはSNSを通して素晴らしい仲間がいるので!完全に他力本願ですが助けを求めます。すると5分くらいで続々とアドバイスが!
結果、謎の[ file ]ってところは [“”]で囲えば良いっぽい!
Twitter.Tweet(“”,{tweetText:”PowerApps からツイート”})
ホント、皆様のおかげです!
躓いたのはここまでで、後はサクサクです。次は固定の文言ではなく入力した文言でツイートしたい場合
■入力した文言でツイート
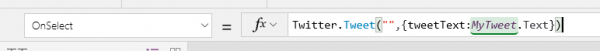
さっきのTweetボタンの OnSelect の関数を以下に変更
Twitter.Tweet(“”,{tweetText:MyTweet.Text})
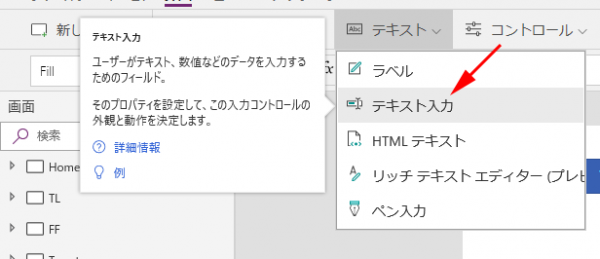
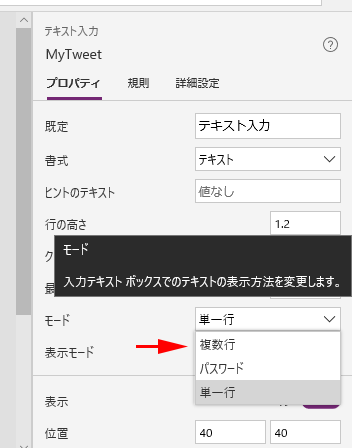
▼テキスト入力コントロールを選択して、右パネルの「モード」を「単一行」から「複数行」に変更

▼できたアプリで試しにテキスト入力コントロールに入力してボタンをクリックすると

ということで、これでとりあえず簡易的にツイートできるアプリを作る事ができました。落とし穴のような「 “” 」にまんまとハマったわけですが、それさえクリアすれば簡単にアプリが作成できます。スモールスタートで小さくても成功体験を積み上げていけば、挫折することなく楽しくアプリを作って行けると思います。
今回思った事。
- スモールスタート大事
- 背伸びせず一つ一つ成功を積み上げよう
- Microsoftのサイトの通りにしてもダメでもあきらめない
- ググって有益な情報が見つからなくてもあきらめない
- SNSで色々な人と仲良くなりましょう
- 助けてもらったなら感謝の意、大事
- 教えてクレクレだけだとそのうち助けてもらえなくなるので、自分からのアウトプットも大事