Nintex FormsはGUIでコントロールを配置できるので非常に使いやすい!デザイン面では最初はそう思っていました…。
Formsを特に教わったこともなく使い始めてGUIを見た時に、作業手順としては、とりあえずまずはキレイにコントロールを配置して、後からCSSを記述しようと考えたんです。これは結果的に間違いでした。
デザイン面でのFormsの特徴やクセや配慮する点を把握し、まずはモックを作って確認したり、設計を先にしないと、後々苦労する作業手順です。
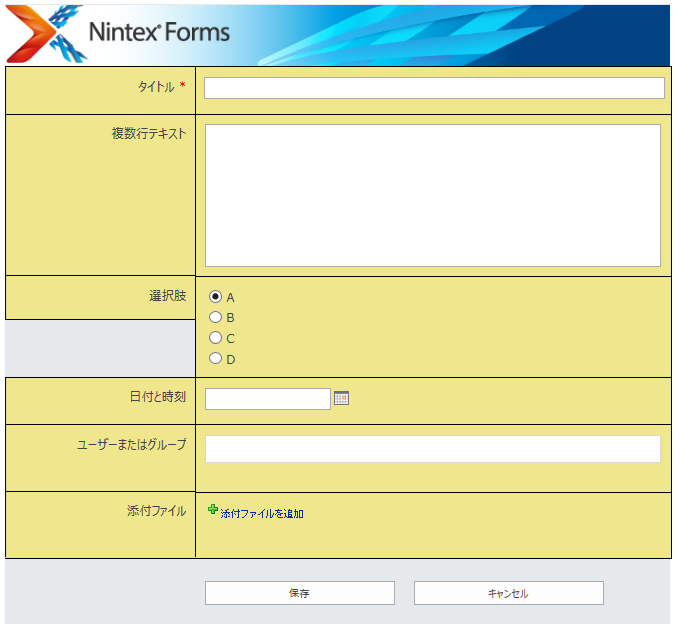
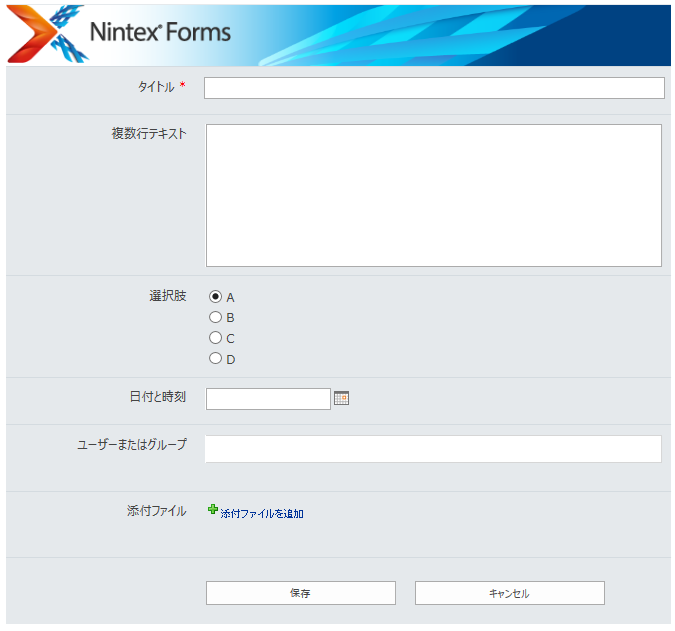
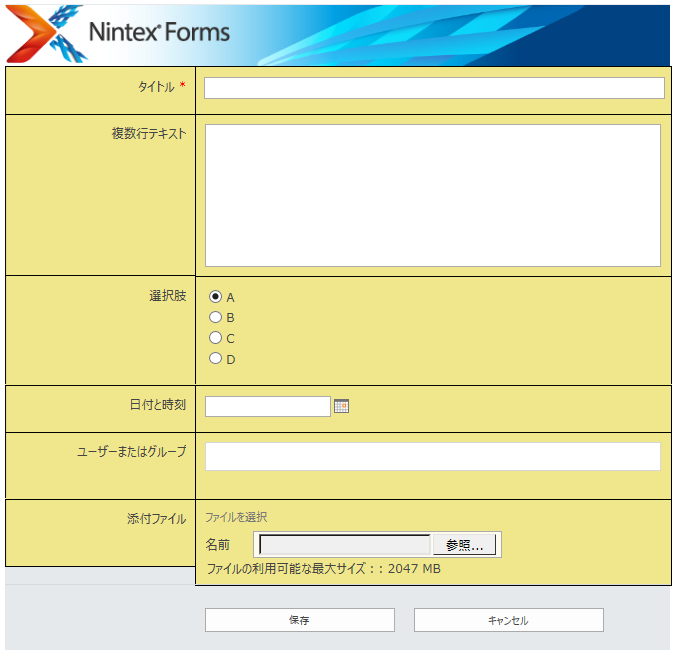
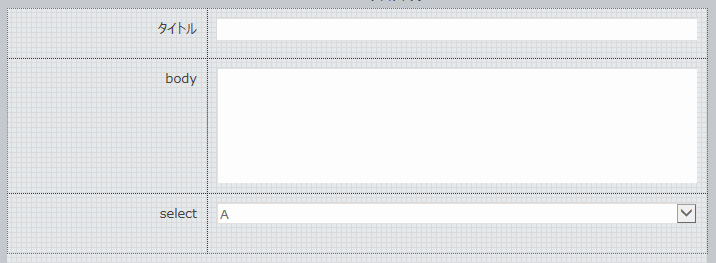
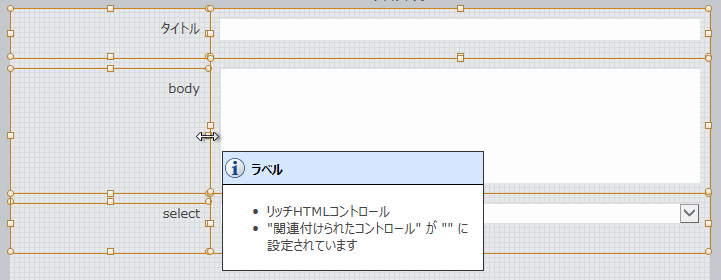
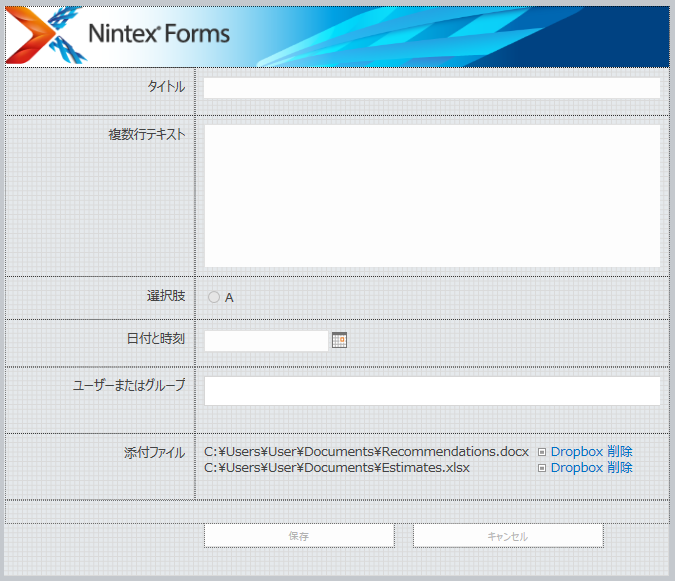
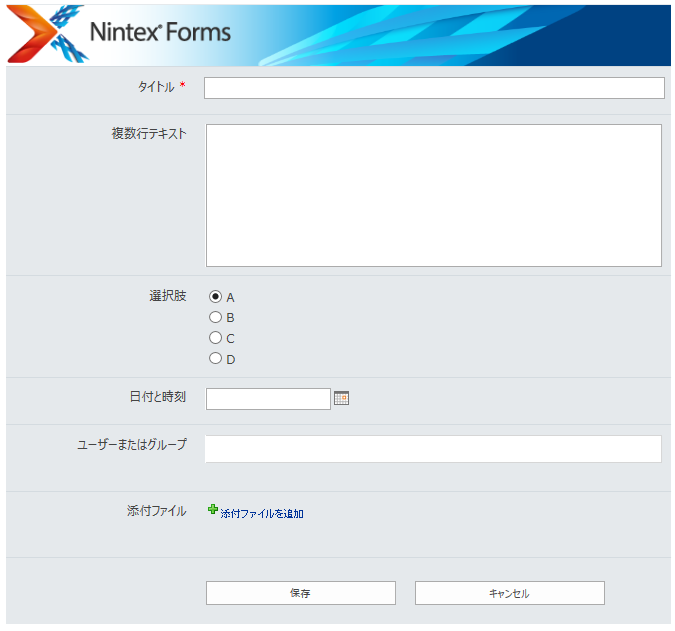
まずデフォルト状態で仕様を確認します。Formsを起動すると、すでに追加済みの列は勝手にキレイに配置してくれます。

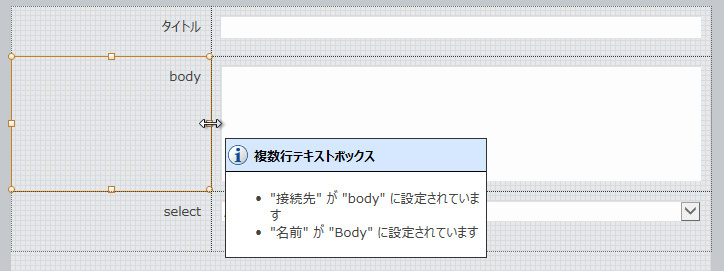
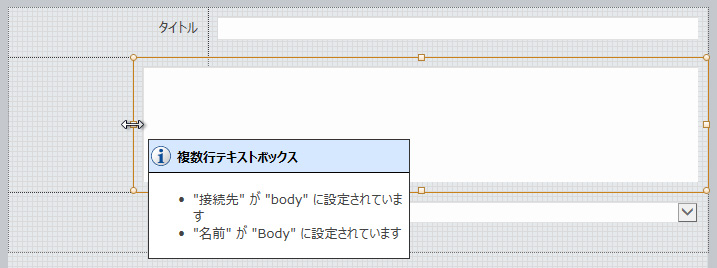
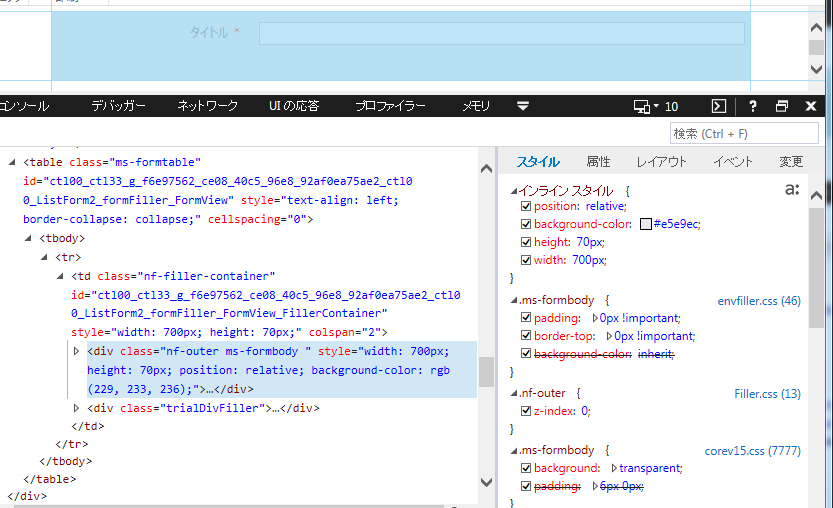
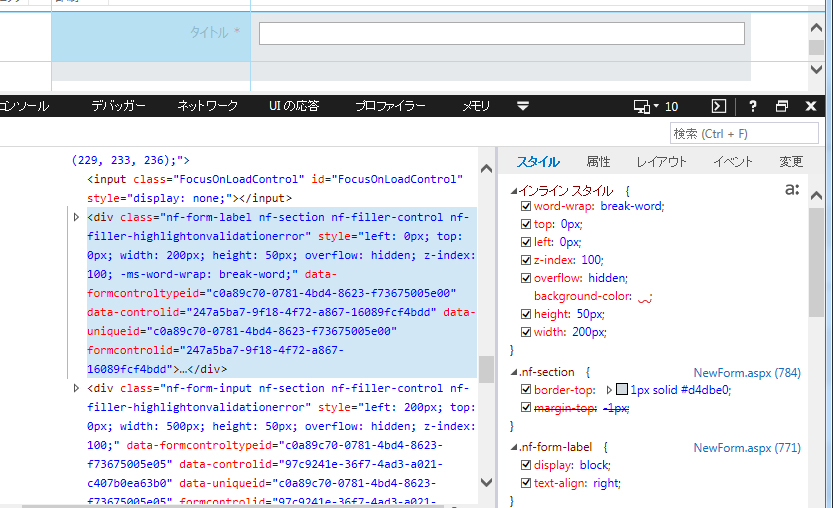
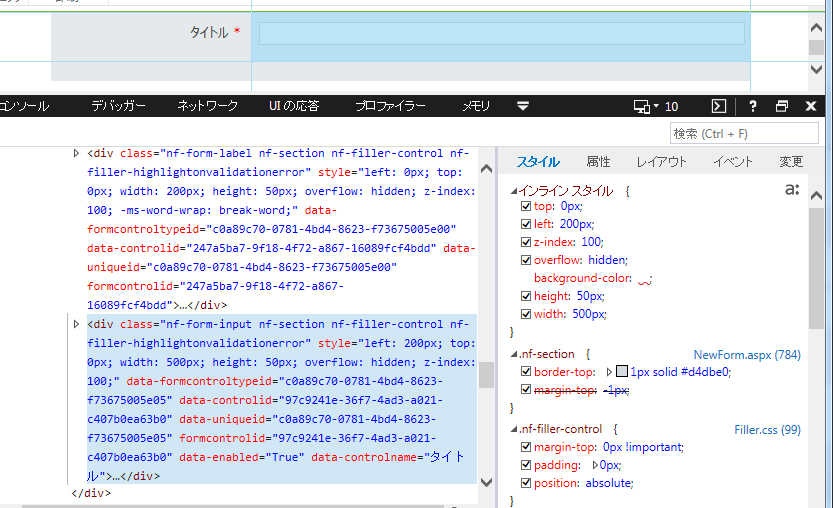
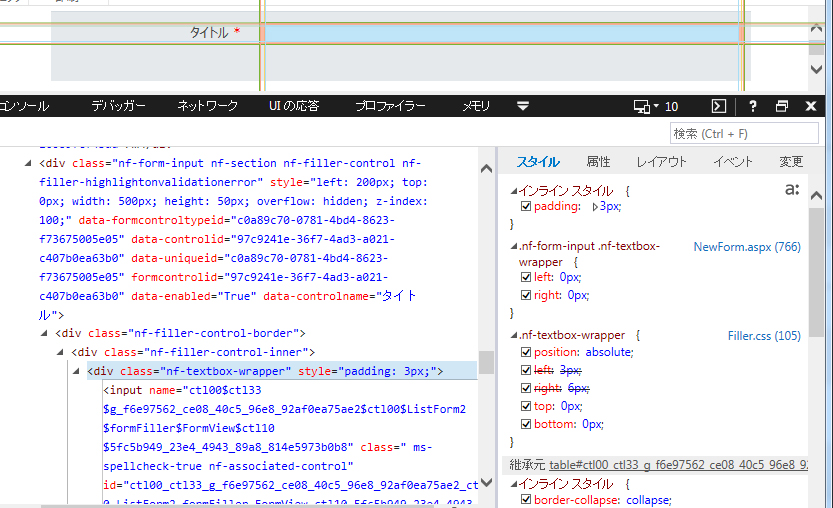
ソースを見るとコントロールってdivをパズルのように配置しているんですよね。コントロールの自由度が高いのもtableレイアウトじゃ無理ですもんね。
大枠がposition:relativeになっていて、配置するコントロールがposition:absoluteでtopとleftで基点を指定する感じ。(パネルを入れ子にすると…という話はここではとりあえずしません。)
次にFormsのデフォルトのデザインです。
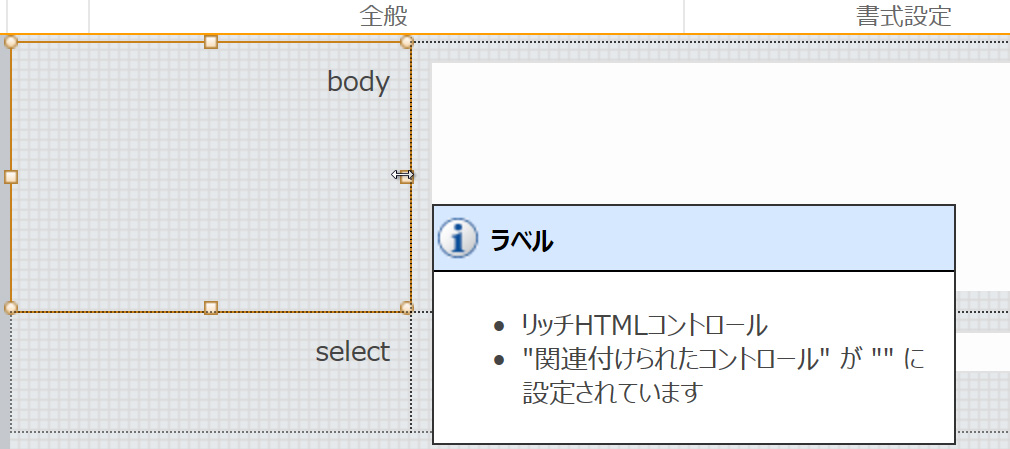
 Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。
Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。
余談ですが、ここにmargin-top:-1px;が記述されているのですが、後々Formsの仕様を把握すればこの記述は納得するのですが、この話はまた別の機会に。
さて、Formsを使用する際に、このデフォルトのデザインでは上下(厳密には上のみ)のボーダーのみですが、デザイン面でのカスタマイズとして、フォームをTableのように表組みしたいニーズは多いと思います。Table的にth部分とtd部分の背景色を変えたり、枠線を上だけでなく上下左右全てつけたり。
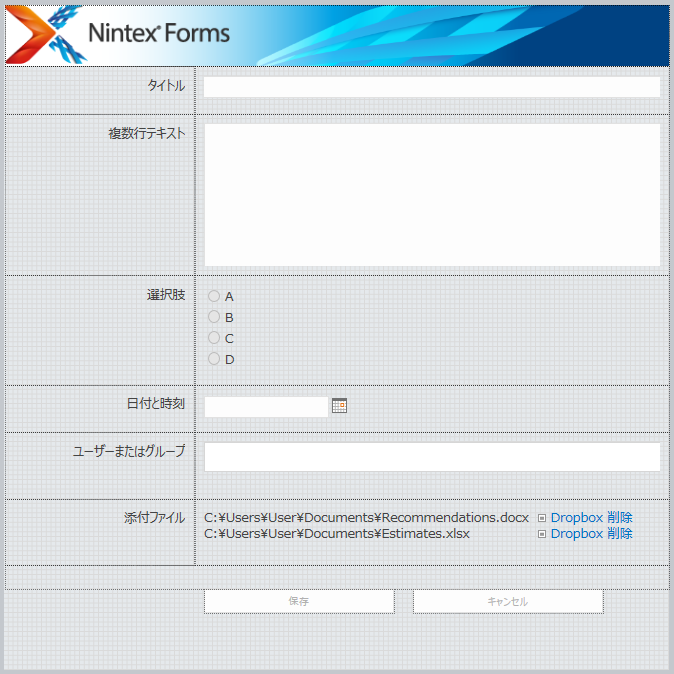
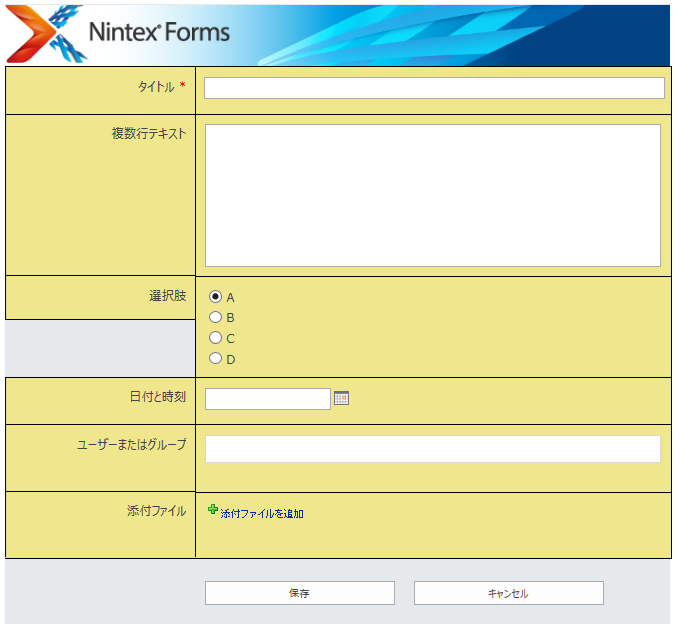
冒頭の手順の通りに、GUIでコントロールをキレイに配置をしたら、後はCSSで.nf-sectionに背景とボーダーを指定すれば完成!楽!と思いきや…
むむむむむ…

選択肢列のラベルが縮んでる!よく見ると数箇所でボーダーがズレていたりする!1px程度の誤差ですが、仕事としてはダメですよね。
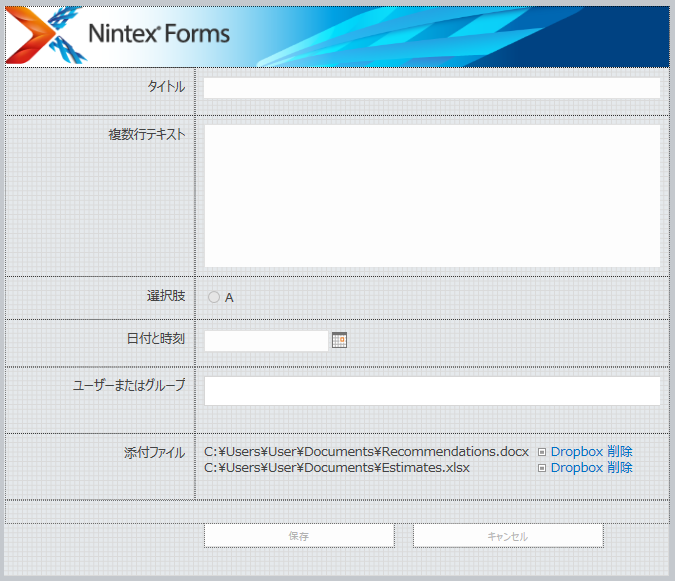
設定画面に戻ると、とりあえず選択肢列に関してはコントロール自体が縮んでいました。

デフォルトで配置される選択肢列(ラジオボタン・チェックボックス)は修正が必要です。

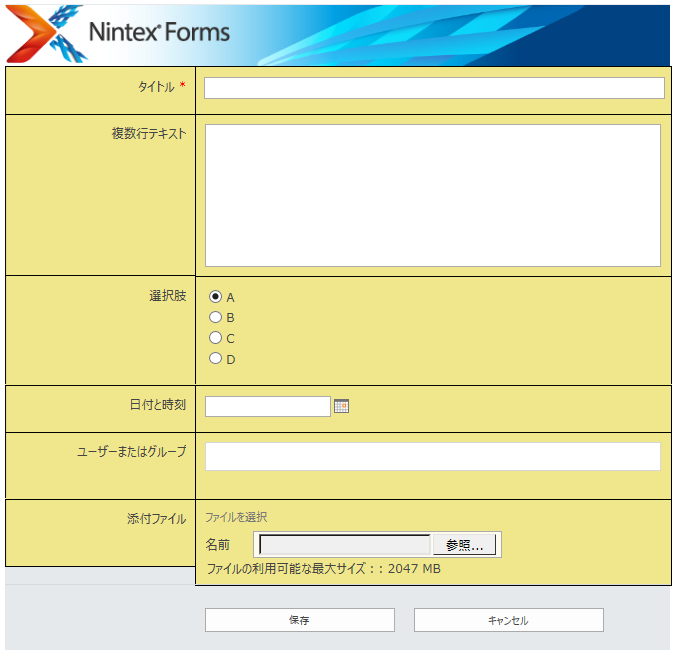
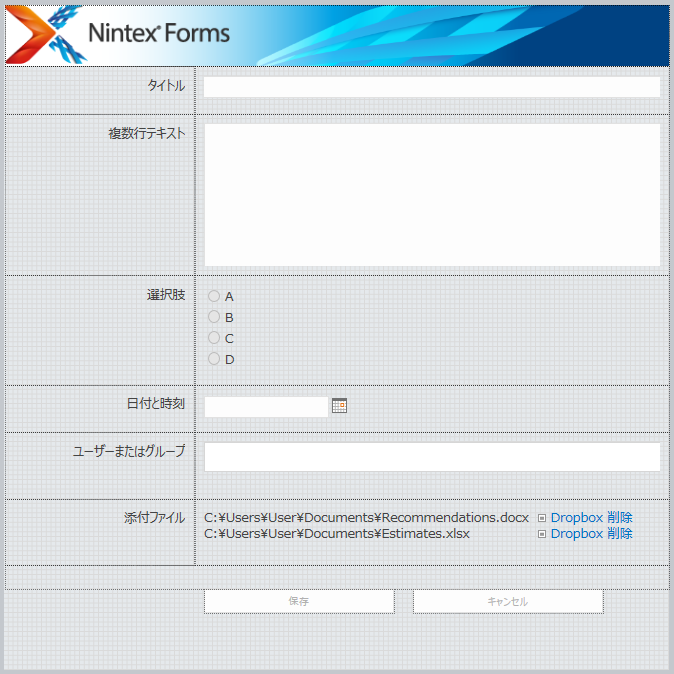
選択肢列のラベルとコントロールを縦に広げて直しました。
だいぶよくなったけどボーダーのズレは気持ち悪いです。

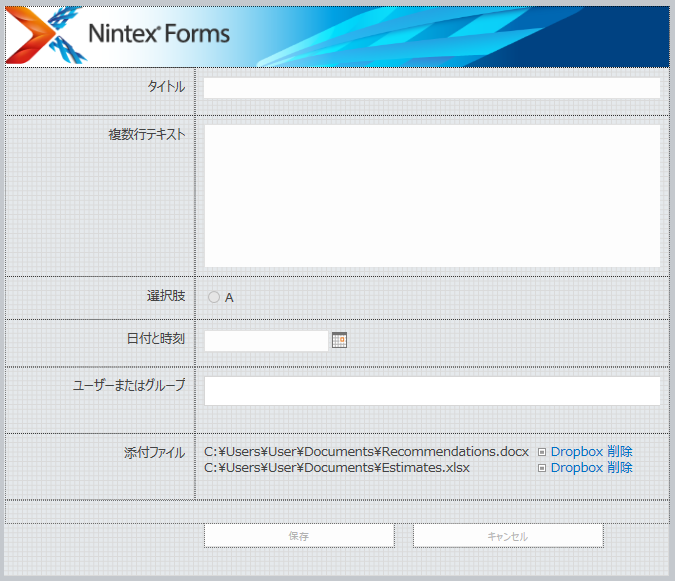
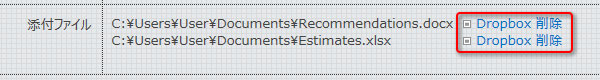
更に、「添付ファイルを追加」をクリックすると…添付ファイルのコントロールに左のラベルのサイズは追随せず、かなり段が崩れて、これまた気持ち悪くなります。
つまりそう簡単にはキレイなテーブルにはならないんです。
残念ながら本記事ではここまでです。これをどう解決してキレイなテーブルにできるのか?これは僕もかなり苦労したところですが、コツがたくさんあって結構重い内容なので、問題提起だけして放置するのも申し訳ないですが、今後の記事にご期待ください。
予告としてFormsで大事な要素は
- パネルがキモだよ
- 並べ順も大事だよ
- ボーダーは下線が問題
- かなり変則的な工夫が必要だよ
- コントロールによってはclassが二重になっている事もあるよ
こんな感じでしょうか。仕事もプライベートも色々と多忙なので更新頻度が低くなってしまいますが、気長に情報発信していこうと思います。

















 Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。
Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。