新しい SharePoint 管理センター については、対象指定リリースでは100%リリースされたとの事です。僕のテナントはリリースが遅くてつい最近リリースされました。
とにかく新しい SharePoint 管理センターの期待は、現在の SharePoint 管理センターでは管理できなかったサイトコレクションも管理できるようになる事。Office 365 グループに接続されているチームサイトやコミュニケーションサイトなどは、現在の SharePoint 管理センターでは表示すらされないので、全サイトコレクションをリストアップするには Powershell やサードパーティー製品に頼るしかなく、困っている管理者さんも多いのではと思います。
では実際に見てみましょう。
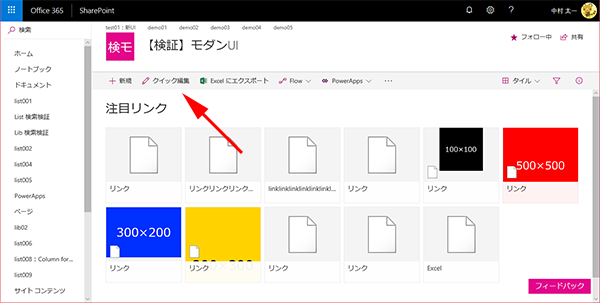
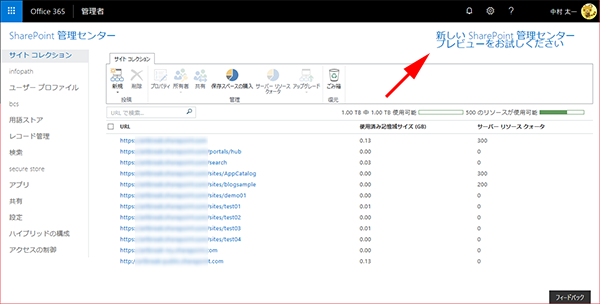
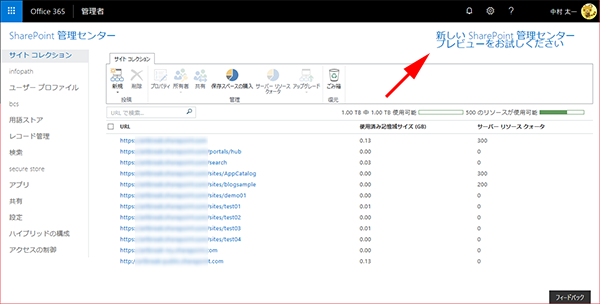
▼現在の SharePoint 管理センターの画面です

右上に「新しい SharePoint 管理センター プレビューをお試しください」の素っ気ないテキストリンクが出ます。「プレビュー」というところも大事な点ですね。
僕のテナントには SharePoint 管理センターから作ったサイトコレクションは少ないので、12サイトコレクションしかリストアップされていません。しかし実際はチームサイトやコミュニケーションサイトもたくさん作成していますし、Office 365 グループや Teams や Planner などで勝手に作成されているサイトコレクションもあります。
Office 365 :Office 365 グループを筆頭に勝手に色々作成されてしまう系まとめ β版 Ver2.0
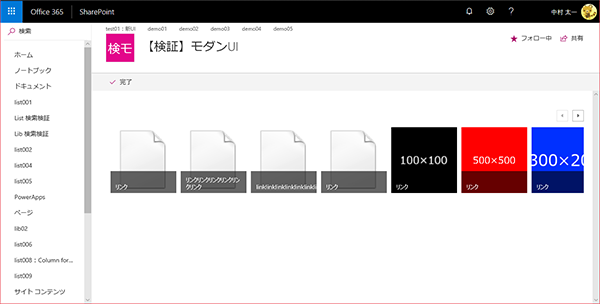
では、右上のテキストリンクをクリックします。
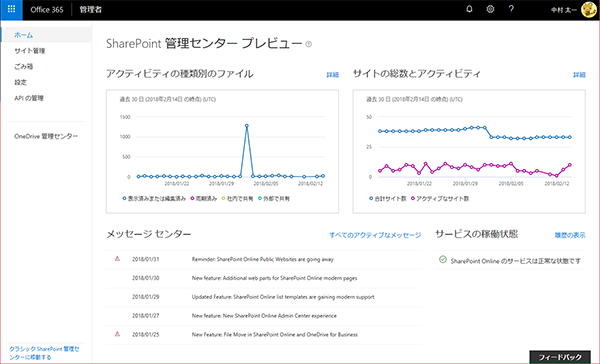
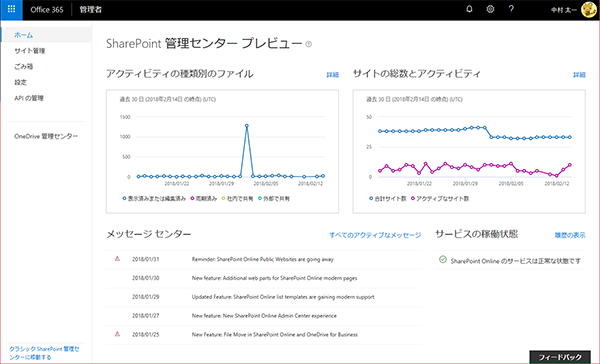
▼新しい SharePoint 管理センターのホームです。

新ホームはサイトコレクションのリストではなく、アクティビティなどが表示されています。アクティビティのそれぞれの「詳細」をクリックすると…
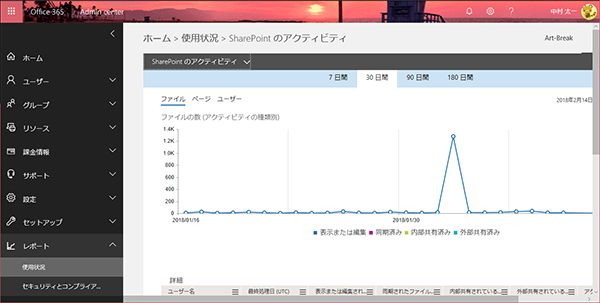
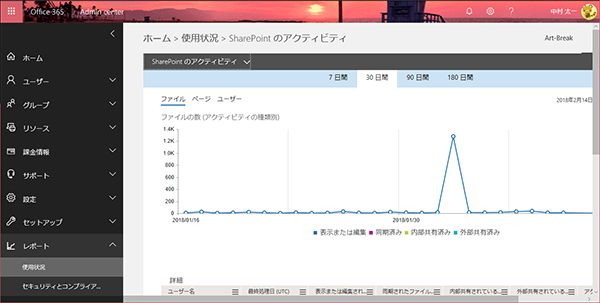
▼別タブで Office 365 管理センターの使用状況にリンクされます

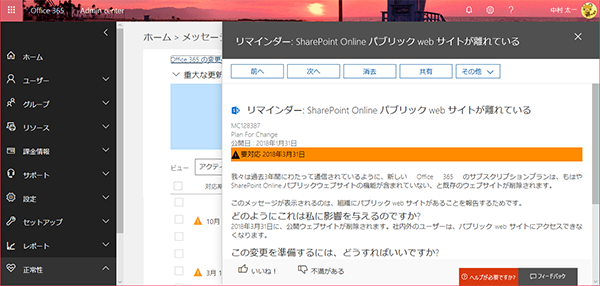
新ホームの下部には SharePoint のみフィルターをかけたメッセージセンターの表示もあります。「すべてのアクティブなメッセージ」というリンクをクリックすると…
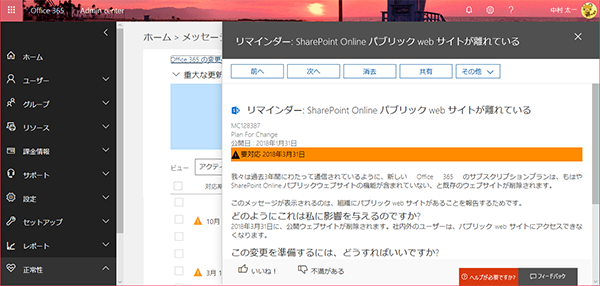
▼別タブで Office 365 管理センターのメッセージセンターにリンクされます

新ホームの左下には「クラシック SharePoint 管理センターに移動する」というリンクがあります。SharePoint のモダンUIとクラシックUIを切り替えるのと同じです。
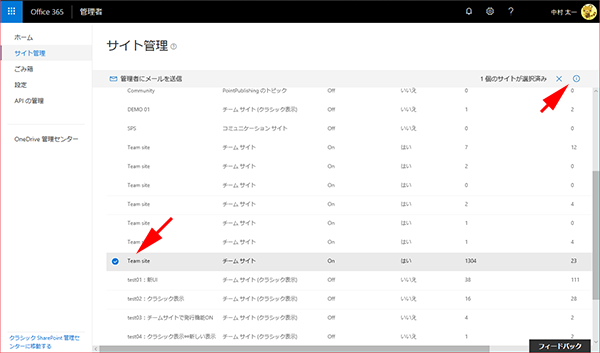
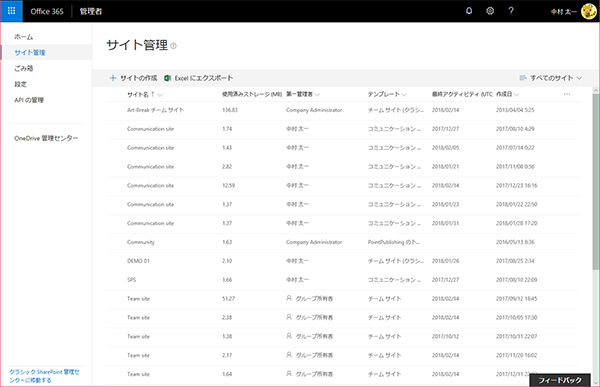
次にサイト管理画面です。ここが僕の中ではメインイベントです。
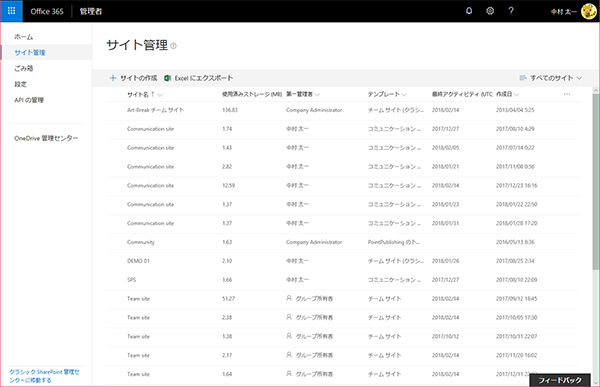
▼ほしかった情報がでたあぁぁぁ!!

UIはまんま SharePoint のモダンUIですね。なので各列の横幅調整やフィルターのかけかたや列表示/非表示の方法なども同じです。同じUIの方が助かりますよね。
それとこれ大事ですが、表示速度が速いです。モダンUIの恩恵でしょうか。
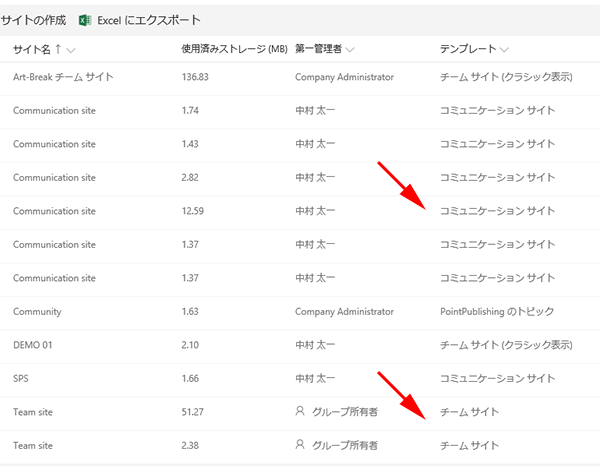
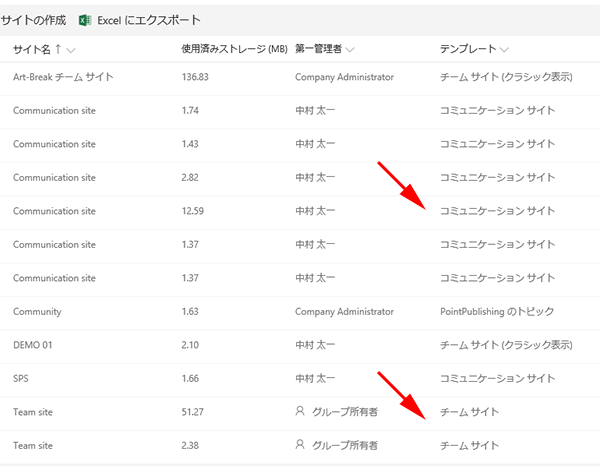
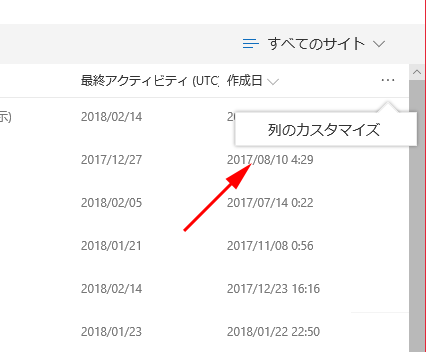
▼拡大すると、こんな感じで…

テンプレート列はクラシックの方にはなかったですね。ここを見ればクラシックの方でリストアップされたなかったコミュニケーションサイトも表示されている事がわかります。また、チームサイトに関しては「チームサイト(クラシック表示)」じゃないただの「チームサイト」これが Office 365 グループに接続されているサイトコレクションですね。
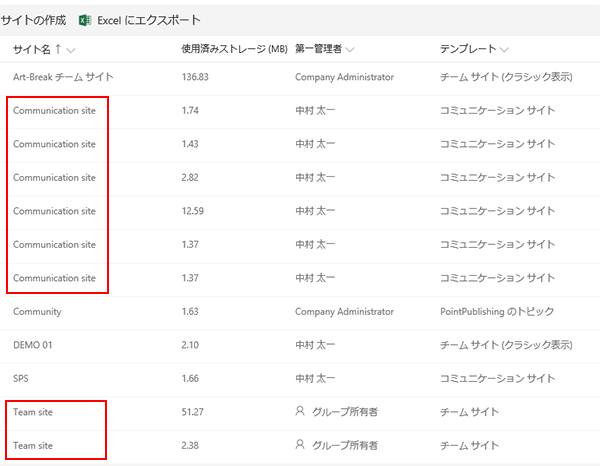
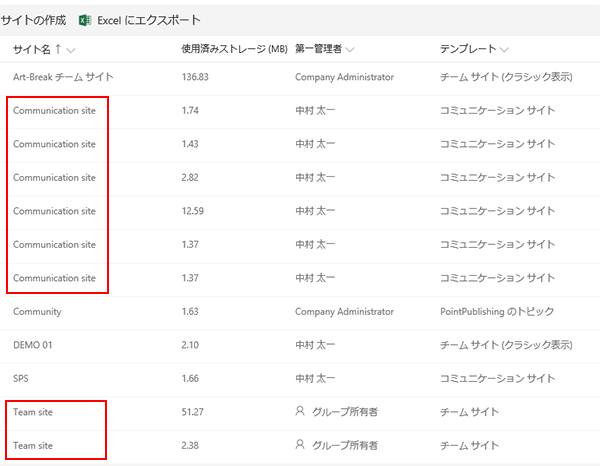
▼気になる点が一つ。コミュニケーションサイトとチームサイトはサイト名が正しく反映されていません。

それぞれサイト名はあるけど、全て「 Communication site 」「 Team site 」になってしまっています。テンプレート名の英語ですよね。という事は英語のテナントではテンプレート名とサイト名が全く同じになっていると思います。今後修正されると思いますが。
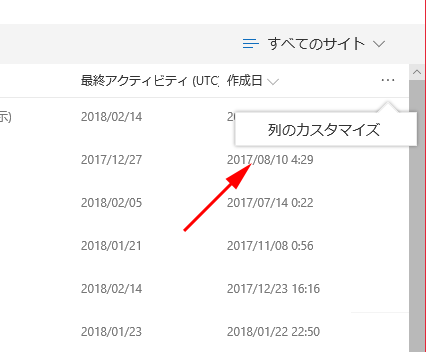
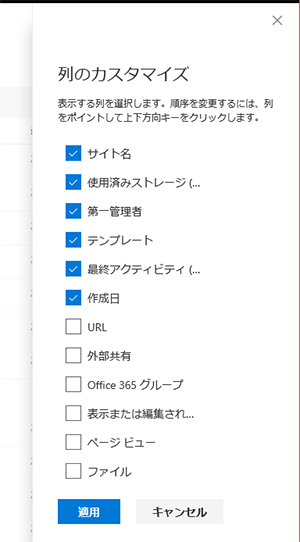
▼列名の行の右「…」から「列のカスタマイズ」をクリック

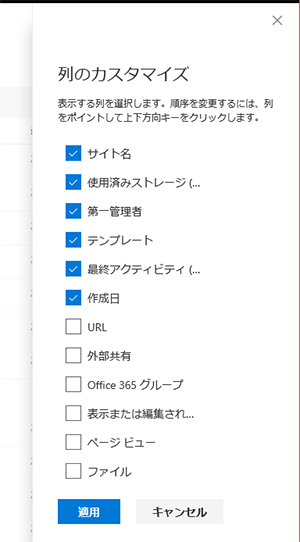
▼ SharePoint のモダンUIと同じく右パネルが出現し、列の表示/非表示を制御できます。

▼色々表示してみました。

外部共有もわかるし Office 365 グループと関連しているかもわかりますね。また、ページビューや表示または編集されたファイル数もわかります。
ただ、これって期間がどのくらいに対しての数なのかが不明ですね。1日のページビューなのか?30日くらいなのか?(あとで答えはわかります。)
次に1アイテム(1サイトコレクション)の詳細を見てみます。
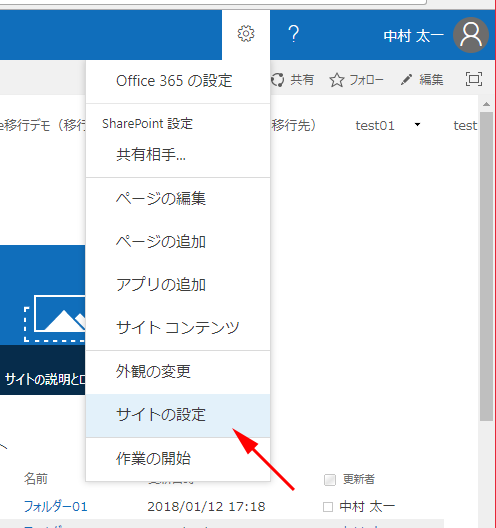
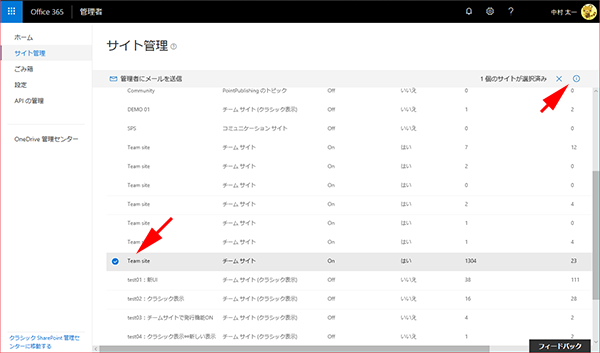
▼詳細を確認したいサイト名を直接クリックするか、アイテムを選択して右上の「i」アイコンをクリック

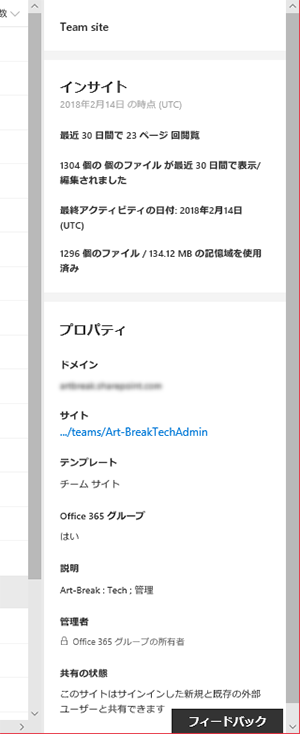
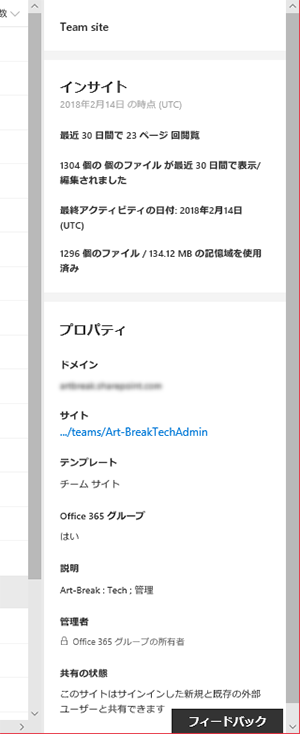
▼右パネルにこれだけの情報が表示されます。

やはりアクティビティが表示される点は大きいですよね。これまでは SharePoint 管理者は単なる管理のみだったけど、これからは更に利活用されているかどうかも気を付けるべき!というところでしょうか。
Office 365 の監査ログでも取得できないリストのアイテムについてはこちらも同様。ページビューやファイルの利用数はあるけど、リストのアイテムに関してはありませんね。
また、上の方でリスト表示のページビューなどの期間が不明でしたが、ここを見ると「最近30日間」でしたね。
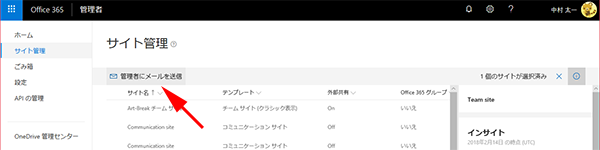
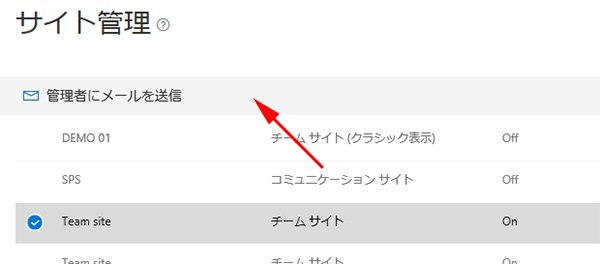
更に良いのが、例えばアクティビティを見て全然使われていなかったとして、SharePoint 管理者からサイトの管理者にメールを送信できるんですよね。
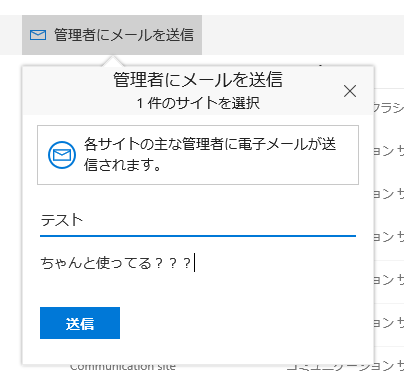
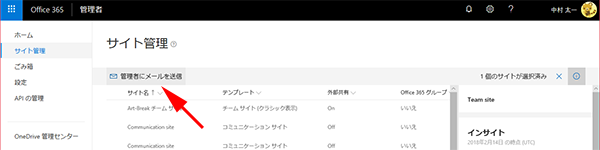
▼該当サイトを選択した状態で「管理者にメールを送信」

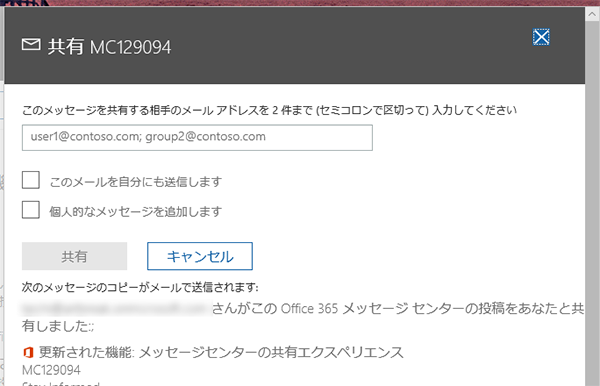
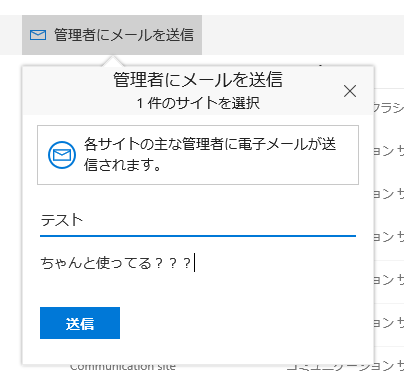
▼吹き出しが現れます。

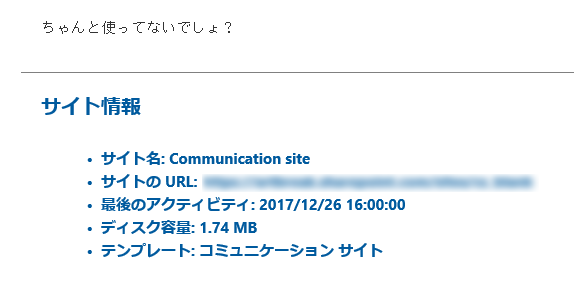
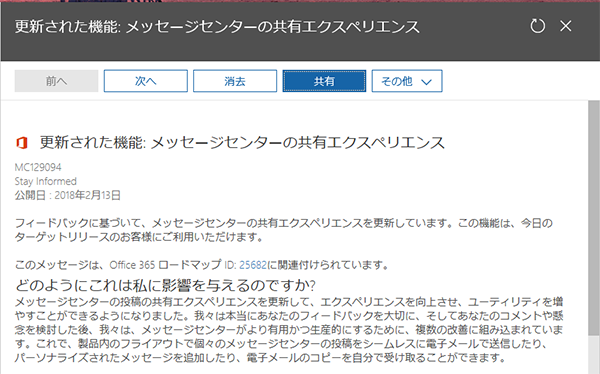
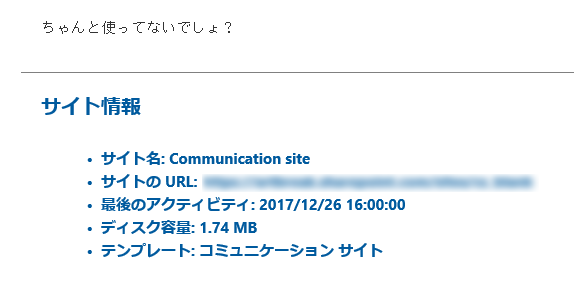
▼こんな感じのメールが届きます。

ここもコミュニケーションサイトはサイト名がサイト名ではなく、「 Communication site 」になっちゃってるのが残念。チームサイトもおそらく同様でしょう。
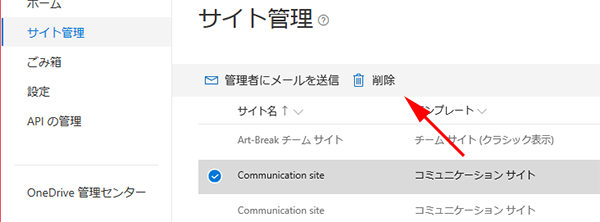
他に気になったところでは、サイトコレクションの削除ですが、ここからではできない場合があります。それは Office 365 グループと接続しているサイトコレクションです。
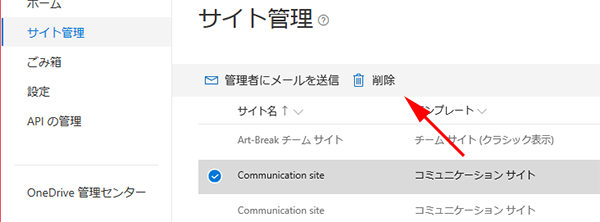
▼他のサイトコレクションは選択すると「削除」があります。

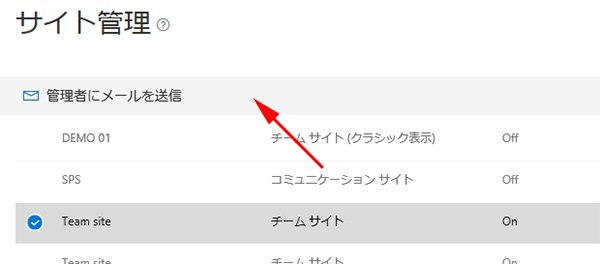
▼しかし Office 365 グループと接続されているサイトコレクションを選択すると「削除」はありません。

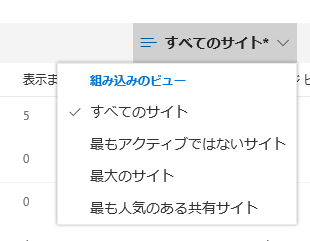
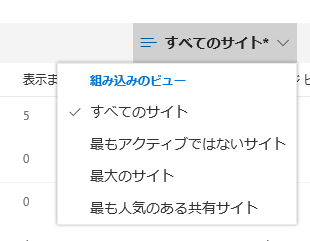
▼また、ビューは使えそうなビューが色々あります。

「最大のサイト」ってなんだろう?と思ったら、使用済みストレージの大きい順でした。
と、新しい SharePoint 管理センターは、色々と個人的にはかなり良いと思っています!
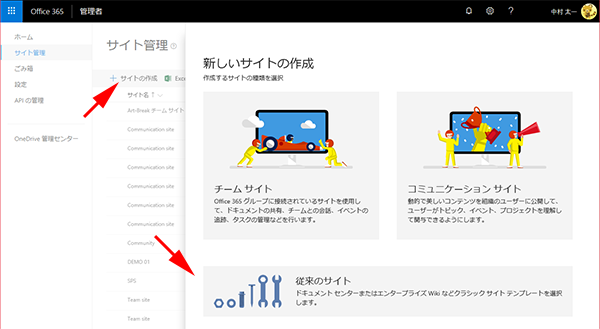
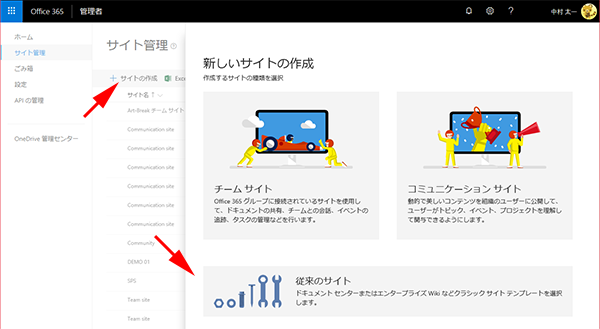
あ、もちろんここから新しいサイトコレクションも作成できます。
▼ SharePoint ホームから作成する画面と違い、「従来のサイト」という選択肢も。

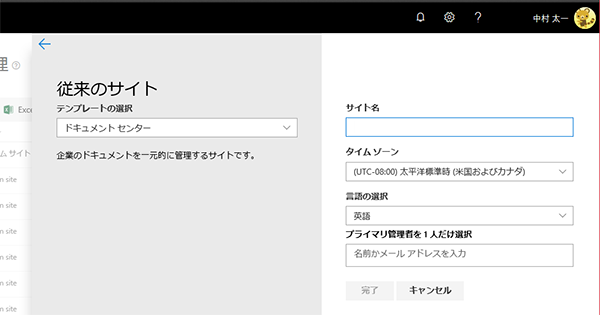
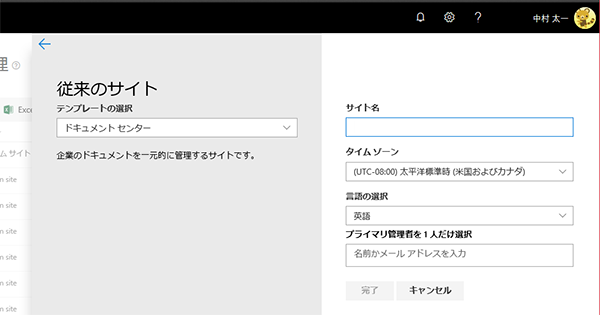
▼「従来のサイト」をクリックするとこんな感じ。

あら、ここではクラシック SharePoint 管理センターでサイトコレクションを作成する時と同じく、タイムゾーンも選択可能です。これ、チームサイトやコミュニケーションサイトの作成時も選択できるといいんですけどね。
▼その他の設定は今のところメッチャ少ないです。プレビュー版だし今後増えるのかなと思います。

▼数日前まではなかったような気がする「APIの管理」。僕のテナントでは何もないですが。

とりあえず一通り触ってみました。足りない機能に関しては SharePoint のクラシックUIとモダンUIを用途によって切り替えて使い分けるのと同じく、こちらもクラシック管理センターとモダン管理センターを切り替えて使い分ける必要がありますね。
しかし、モダンUIにより表示速度が速くなった事と、サイト管理が色々便利になったのは、本当にうれしい事です。