これは一つ前の記事の Planner アプリのバージョンアップより断然朗報です!これまでライブラリを開くと OneDrive アプリに切り替わって表示されたけど、 SharePoint アプリ内で表示されるようです。
では、見てみましょう。
“SharePoint :iOSアプリのバージョンアップ(Ver. 4.3.0)でライブラリを参照できるようになった!” の続きを読む
Art-Break .log : Taichi Nakamura
Microsoft 365 Copilot ( Office 365 ) ・ Power Platform ・その他の情報発信ブログ
これは一つ前の記事の Planner アプリのバージョンアップより断然朗報です!これまでライブラリを開くと OneDrive アプリに切り替わって表示されたけど、 SharePoint アプリ内で表示されるようです。
では、見てみましょう。
“SharePoint :iOSアプリのバージョンアップ(Ver. 4.3.0)でライブラリを参照できるようになった!” の続きを読む
折角 iPhone X にしたので、 Office 365 に関連するアプリの対応状況を見てみました。2017/11/20の早朝現在です。
僕の知る限りだと Office 365 に関連するアプリは22個ありますが、他にもあるよ!という方はぜひご一報をお願いします。
ちなみに SharePoint の ニュースフィード アプリはiOS11で起動しなくなりました。悲しい。
■ iPhone X 対応済
Word
Excel
PowerPoint
Sway
StaffHub
Delve
Teams
Yammer
Outlook
SharePoint
OneDrive
Flow
To-Do
OneNote
Planner
■ iPhone X 未対応
Bookings
Skype for Business
Dynamics 365
Office 365 Admin
Power BI
PowerApps
Groups
上下に黒い帯(余白)があるのが、未対応ですね。対応されると画面目いっぱい利用できる感じです。
Dynamics 365 に関しては、未対応だからなのかわからないけど、サインインの画面が変でした。アドレス欄をタップするとキーボードが表示されるけど、それにアドレス欄が隠れてしまい、上にスワイプしても画面が動かず、アドレス欄が隠れたままになってしまいます。
過去にも記事にとりあげましたが、 Office 365 内の「アプリ」という言葉の定義がフワっとしていて、様々な意味に当てはまって意思疎通時にたまにズレが発生する場合があります。
Office 365 内の「アプリ」という言葉の定義がフワッとしている…
今回の記事で言う「アプリ」は SharePoint の世界の中の話に限定しますが、その中でも複数の意味でアプリという言葉が利用されています。
SharePoint 2013 から「アプリ」という言葉が目立ち、現在もクラシック表示のサイト コンテンツ ページを見ると「アプリの追加」という文言の通り、それまで「リスト・ライブラリ」と呼んでいた集合体を「アプリ」と呼ぶ感じです。
「アプリの追加」をクリックした先のページを見ても、これらを総称して「アプリ」と呼ぶものだと思う作りです。
しかし、新しい表示(モダンUI)のサイト コンテンツ ページは、なんかちょっと違う感じがします。
「+新規」をクリックした際のメニューを見ると、「リスト」「ページ」「ドキュメント ライブラリ」と同じ並びに「アプリ」が。
ここで「リスト」を選ぶとカスタム リストが作成されます。ここで「ドキュメント ライブラリ」を選ぶとドキュメント ライブラリが作成されます。
今まではカスタム リストもドキュメント ライブラリも「アプリ」という総称の中の一つに過ぎない理解だったが、ここの印象では、カスタム リストとドキュメント ライブラリはアプリと並列という事は、アプリという総称の中に内包されていないと思ってしまいます。
ただここで「アプリ」を選ぶと、さっきのクラシック表示の「アプリの追加」をクリックした先のページが表示されます。(ここはまだクラシック表示のまま)
なんだ、つまりモダンUIの「+新規」からのメニューは、単にアプリからよく利用されるカスタムリストとドキュメントライブラリを作成するリンクをショートカットリンクのようにアプリと並列で表示させてるに過ぎないのか。(まぁ、そう考えると「ページ」「サブサイト」が並列なのも違和感でしたね。)
という事で、結局は今でも「リスト・ライブラリ」を総称して「アプリ」と呼ぶ感じで良さそうですね。
おそらく「そんな深く考えてないよ。別にどうでもイイじゃ~ん!」と言われそうだけど、言葉の定義をしっかりする事はコミュニケーションにおいては大事だと思います。過去でも言葉の定義のズレが起因する齟齬からトラブルに発展するケースも経験してきました。(ちなみに「アプリ」も色々誤解されるので、コミュニケーションの場では未だに「リスト・ライブラリ」と呼びます。)
SharePoint も言葉の定義がフワっとしている部分がある上に、バージョンアップするとシレっと変わっていたりする事もあるので、気にしなければ良いという選択肢もありますが、気にしたいと思っています。
SharePoint において、サイト管理者にサイトコレクションを渡しても、いつまで経っても構築されずに放置、または、サイト管理者のテストページが作成された痕跡があるだけ、いつしか全く利用されずにゴーストタウン化…なんて事がありがちかと思いますし、そのような現場を数多く見てきました。
なぜ利活用が促進されないか?色々原因はあるとは思いますが、単純にユーザーが使い方がよくわからなく、便利だと感じるまでに到達しないからだと思います。ネットワーク上の情報共有はメールで行うのが昔から定着されてきた方法で、この根強い牙城を崩すことはこんな世の中でもなかなか困難です。メールにはない便利さを多大に感じてもらわなければ、わざわざ慣れたメール文化から「しぇ?しぇあぽいんと?なにそれ?」から積極的な利活用には持っていくことは厳しいです。
逆を言えば、ある程度使い方を教えて便利だと感じてもらえれば利活用促進の第一歩かと思います。第一歩ですが大きな一歩です。
過去にたくさんの SharePoint 初心者と関わらせていただきました。ここで示す初心者とは「サイトを作成・運営」する立場の人達です。時にはマニュアルやガイドを作成したり、時には社内セミナーや勉強会を開きました。長年運営に携わりリアルガチな生の声もたくさん聞いてきました。そこで様々な SharePoint 独特のわかりづらい点があり、教えるのに苦労した事もあったり、よく質問をもらったりしました。そこでそういう点を過去の経験を基に紹介しようと思います。
それぞれの環境により正解は異なるのでここでは特に正解は書きませんが、何かの気付きになっていただければうれしいです。
そもそも「アプリ」「アプリパーツ」という用語がフワっとしちゃっていますが…。
Office 365 内の「アプリ」という言葉の定義がフワッとしている…
今回の記事の「アプリ」とは、いわゆるリスト・ライブラリの事です。「アプリパーツ」とは、リスト・ライブラリ Webパーツの事です。
SharePoint は良くも悪くもクセのある製品だと思います。SharePoint をはじめて触った人がサイトを構築しようとして困惑するのが、このアプリとアプリパーツの関係性と作成の操作性・操作手順でした。
例えば「トップページにライブラリを追加しよう」という単純な目的があるとします。初心者の方が困惑するのは、だいたい以下の操作をイメージするからです。
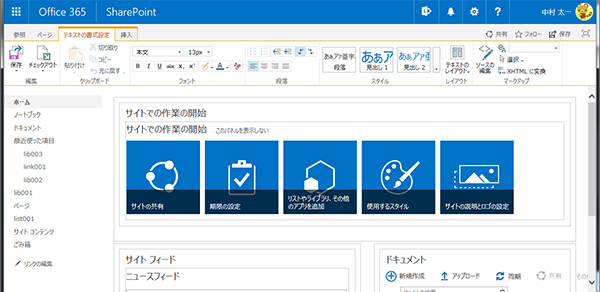
▼このページにライブラリを追加したい!なにやら右上に「編集」があるぞ。

▼おっ!編集できそうだ。ライブラリはどう追加するんだろう?リボンのタブに「挿入」があるぞ!(ここに気がつくまでにも時間がかかりますよね…)

で詰まってしまうようです。
SharePoint について知らない場合は、そういう考えになってしまいますよね。
SharePoint を知っている人なら以下の手順で作成すると思います。
でも、この概念をUIから直感的に理解する事は今の SharePoint では困難なんですよね。まずはアプリを作成してからパーツとしてアプリを配置するという事に。
で、行き詰ってしまって諦めて使われなく…。
なので、サイトコレクションを渡す際に、キモとなる部分は最低限教えてあげる必要がありますね。これはその一つなのではと思います。
先日、 iOS で SharePoint アプリのアップデートがありました。アップデート内容を見るとコミュニケーション サイトに完全にアクセスできるとの事。早速チェックしてみます。
その前に、SharePoint アプリをインストールしてはいるけど、ほとんど利用した事がないので通常のサイトがどう表示されているかもよくわからないのでチェックしました。
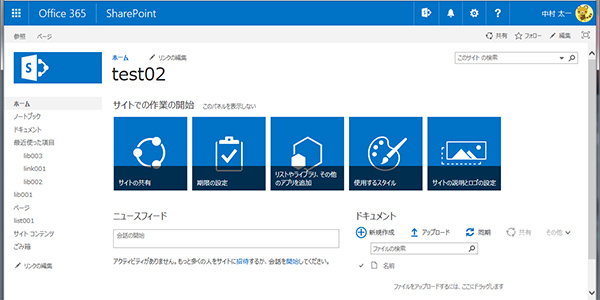
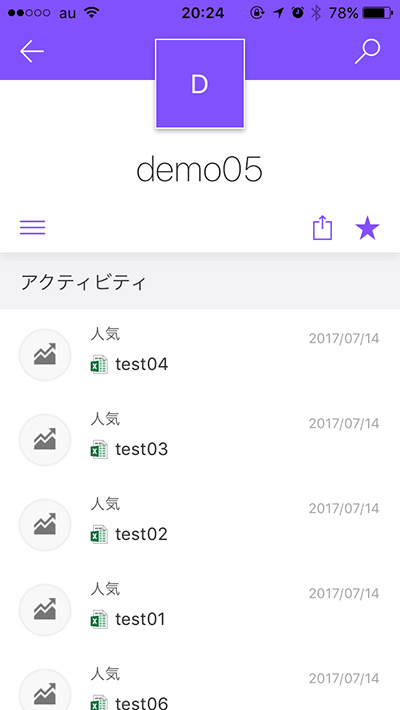
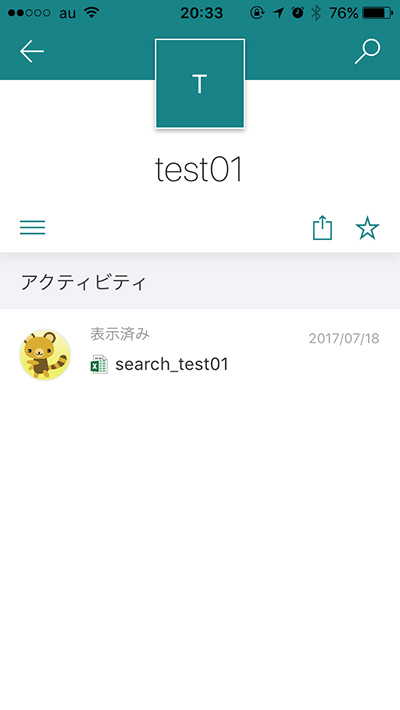
▼アプリでサイトを表示するとホームページではなくこんな感じでサイト内のアクティビティが表示されます。

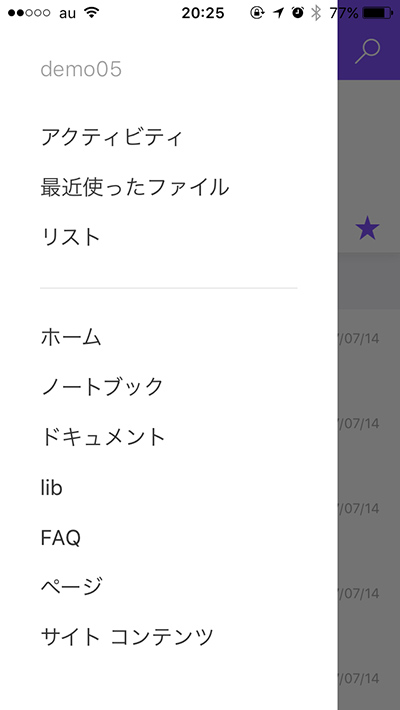
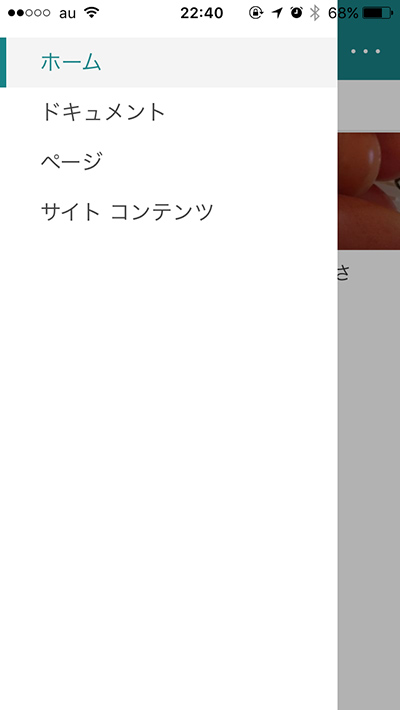
▼バーガーメニューのアイコンをタップすると左からナビゲーションがスライドします。

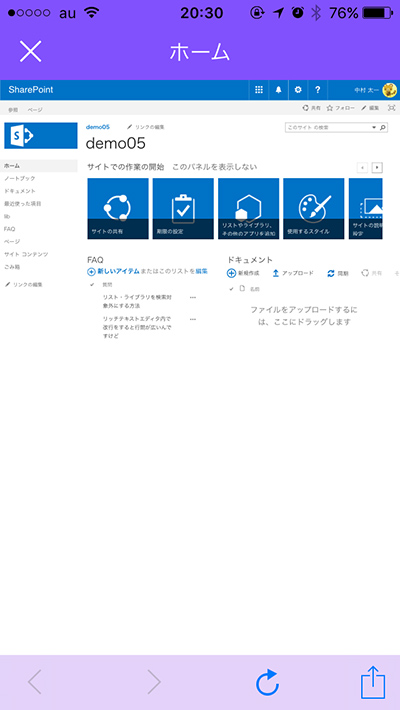
▼ホームを表示するとクラシック表示だとPC表示のまんま表示されます。

スマホからの利用ではやはり使いづらいですね。
▼モダンUIのサイトでもやはりアクティビティが表示されます。

▼バーガーメニューからホームをタップすると新しい表示なのでレスポンシブ。

スマホからの利用でもクラシック表示よりは遥かに利用しやすいですね。ただこのホーム画面からは閲覧はできても投稿はできなさそうです。ホーム画面は閲覧するもので、投稿したい場合はバーガーメニューから各アプリにアクセスして、そこで投稿する流れでしょうか。
では、本題のコミュニケーション サイトをアプリから表示してみます!
と…、その前にジラしてしまいますが、念のためPCブラウザでスマホサイズにした際の挙動も比較のためにチェックしてみます。(コミュニケーション サイトは作成されたテンプレートのまま)
▼このようにレスポンシブなのでスマホサイズでもタイル部分がカルーセルUIで表示など対応。

▼少し下に行くとニュースページのサムネイルなどもスマホサイズで表示。

こんな感じです。とはいえ、PCブラウザをスマホサイズで利用することはあまり想定されないので、肝心なのはスマホからのアクセス。 ようやく本題です。ジラしてすみません。
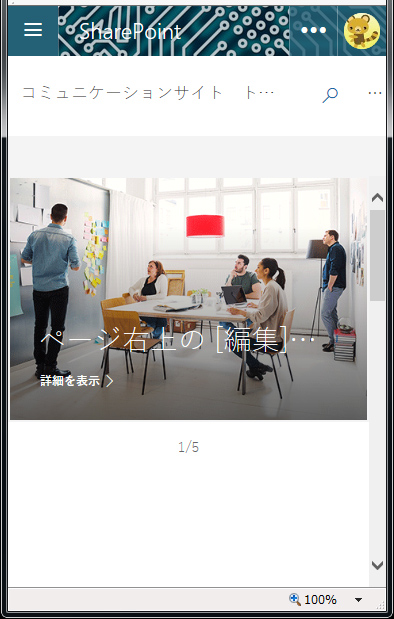
▼サイトにアクセスしたらアクティビティではなくホームが表示されます。この方が個人的に好き。 「コサ」がどうしても気になります。

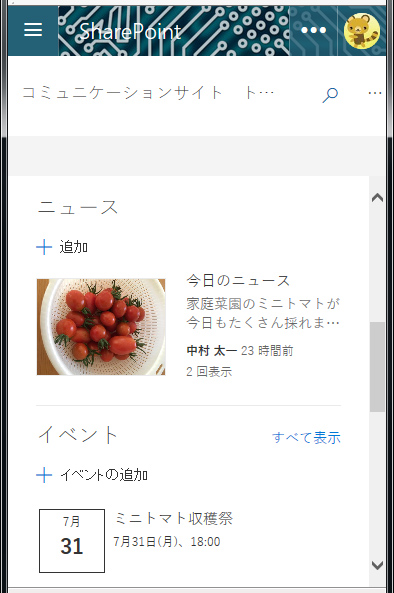
▼少し下に行くと同じくニュースページのサムネイルやらイベントが表示。

ただ、PCブラウザをスマホサイズで表示と違う点があるんです。それは、ここもホームから投稿できない点です。
その上で使ってみるとわかるのですが、例えばニュースを新しく投稿をするのがちょっと面倒だったりします。数アクション必要になります。つまりそこを克服しないと現時点ではアプリからの利用は閲覧用途がメインとなってしまいそうだなぁという印象です。
そしてちょっと困った点を数点発見しました。
ニュースページのサムネイルをタップしてニュースを表示した際なのですが…
左上に「←」があるじゃん?と思うでしょうが、これをタップするとホームに戻るのではなく、サイト一覧画面に戻ってしまうのです。
▼通常サイトを表示すると下部に「<」「>」などのボタンがあるバーが表示されるんですけどね。

話を戻して…
▼この状態でバーガーメニューをタップするとなぜか「ホーム」がハイライトされたままです。

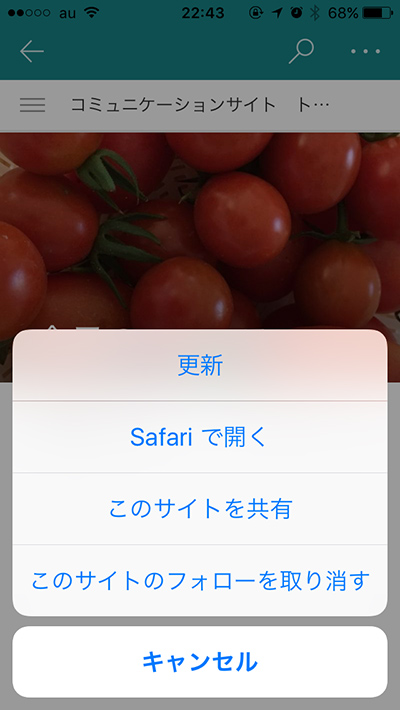
▼ニュースページを開いた状態で右上の「…」をタップし、「更新」をタップすると…

ニュースページに遷移しても「ホーム」がハイライトされている、つまり現在地がホームであると示し、更新をタップするとホームが表示されるという事は…、ニュースページもホームであるという事でしょうか。感覚としてはURLの遷移はなくモーダルウィンドウっぽい挙動のような。SharePoint 的に言うとダイアログボックス表示のような振る舞いのような。とにかくホームに戻るのもわかりにくい感じです。
【追記】
戻るボタンはないけど、画面左端(画面外)から右にスワイプすると戻る事がわかりました。
バーガーメニューから「ドキュメント」をタップすると、 OneDrive アプリが起動するのですが、今のところ100%の確率でアプリが落ちます。これは僕のiPhoneだからなのかはわかりませんが。
【追記】
実は僕のiPhoneは容量不足でExcelやWordやPowerPointのアプリを入れていませんでした。機種変してこれらのアプリを入れた後に「ドキュメント」をタップすると、OneDrive アプリではなく、それぞれのアプリが立ち上がり、無事に内容が表示されることがわかりました。
という事でツラツラと書いてきましたが、結局のところ個人的にはアプリを使ってスマホからバリバリ使用するにはまだちょっと早いのかなといった印象です。まだまだはじまったばかりなので今後に期待ですね。僕の方も正直アプリは全然ノータッチだったのでもう少し使ってみようかと思っています。
下記のQ1について自分が疑問に思ったところからスタートしました。Office 365 のそれぞれに関して、世間では「ソフト」「製品」「サービス」「アプリ」など、様々な言い方で呼んでいますね。
【Q2】SharePoint のこれらを総称して、なんと言いますか?

【A】「アプリ」です。(いろんなところにアプリと記載が。)
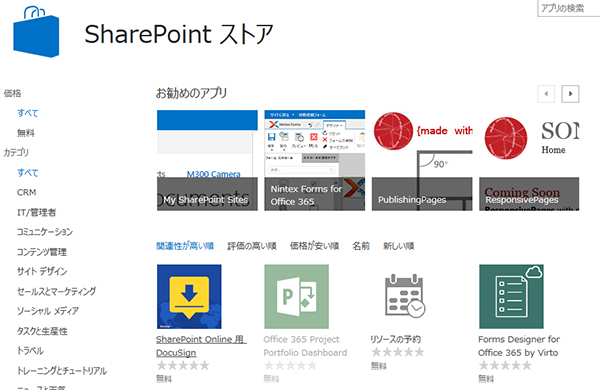
【Q3】SharePoint ストア のこれらを総称して、なんと言いますか?

【A】「アプリ」です。(お勧めのアプリと記載が)
【Q4】App Store のこれらを総称して、なんと言いますか?

【A】「アプリ」です。
Q4のApp Storeのアプリに関しては会社が違うので仕方ないにせよ、Q1~Q3に関しては若干ややこしいですね。
Q2とQ3は同じとも解釈できますが、Q3の SharePoint ストア にあるアプリは、Q2の意味のリストテンプレート的なアプリもあれば、サイトの機能みたいな商品などもあり、全体的にはQ2とは全く同義とは思えません。
さて、アプリという言葉がフワッとしたところがわかったところでどうにもならず、会話の中で利用したりマニュアルや資料内で記載する場合は、どのアプリを意味しているのかを明確にしていく必要がありますね。
Q2のSharePoint のリスト・ライブラリをアプリと呼ぶようになったのは SharePoint 2013 から急に出てきましたよね。これらを未だにアプリと呼ぶのは浸透していないような気がするので、これまで通り「リスト・ライブラリ」と言い換えた方が伝わりやすそうですね。
と、過去に「リスト・ライブラリ」の事を資料内で「アプリ」と記載したら、SharePoint ストア のアプリと勘違いして、「え?なんか買わなきゃいけないの?」と思われてしまうと指摘された事がありました。
IT部門がユーザーに説明する際にも、開発会社がお客様に説明する際にも、やはり言葉が正確に伝わる事は大事な事かと思います。
言葉って難しいですね。
SharePointに関わる多くの人が既知の事であっても、僕が初心者の頃に試行錯誤した事も念のため記録に残します。
アプリを作成する際に、気にしない人は気にしませんが、気にする人は気にするのがURLです。正しく言えば「URLの一部」ですが、とりあえず読み進めてください。
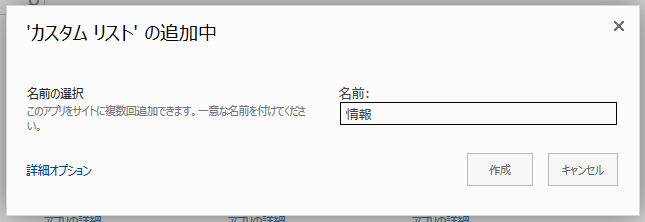
アプリを作成する際に「名前」を入力するのですが、ここに日本語のみを入力すると、

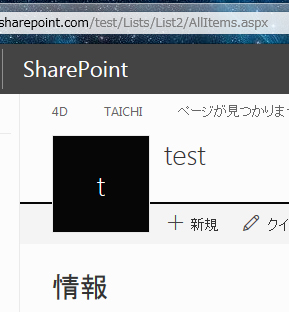
できたアプリのURLはこのようになります。

今回リストを例にしましたが、サイト以下のURLは「/Lists/List2」となりました。アプリのURLとはここで言う「List2」にあたる場所です。リスト系は/Lists/配下だし、ライブラリ系はサイトURL配下です。
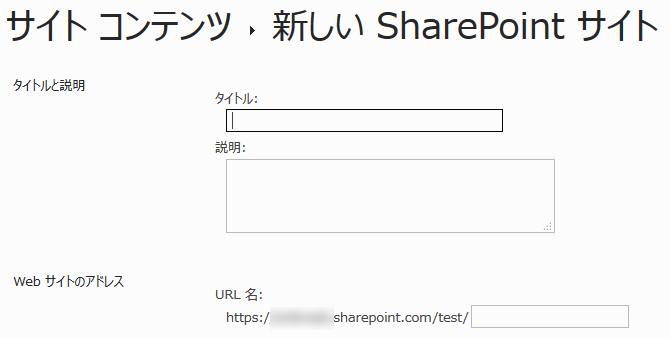
サブサイト作成の場合は、以下のように「タイトル」のほかに「URL名」という欄があり、URLが指定できますよね。しかしアプリ作成の場合は、この欄がありません。

話をアプリに戻し、名前が日本語のみで作られたリストは、それが増えるごとに以下のような法則でURLが生成されます。
/Lists/List
/Lists/List1
/Lists/List2
/Lists/List3
…
つまり、このリスト「List2」は日本語のみで名前を入力して作られた3個目のリストという事です。
名前に日本語と英数半角が混ざった場合は、英数半角のみを抽出してURLになります。
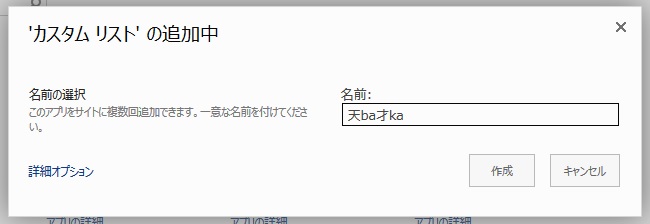
例えば、ちょっとアホな遊びですが、
このような名前で作成すると…

このように英数半角のみ抽出してURLが作られます。

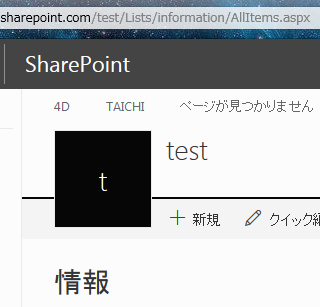
で…、Lists/List2じゃなくて、/Lists/informationにしたいという要望があるかと思います。
じゃどうしたら良いかというと、以前列の内部名を任意の英数にする方法を紹介したかと思いますが、それと同じ方法で実現できます。
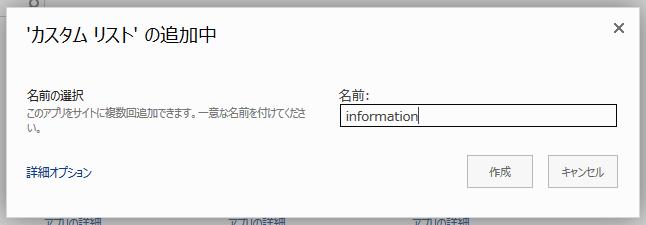
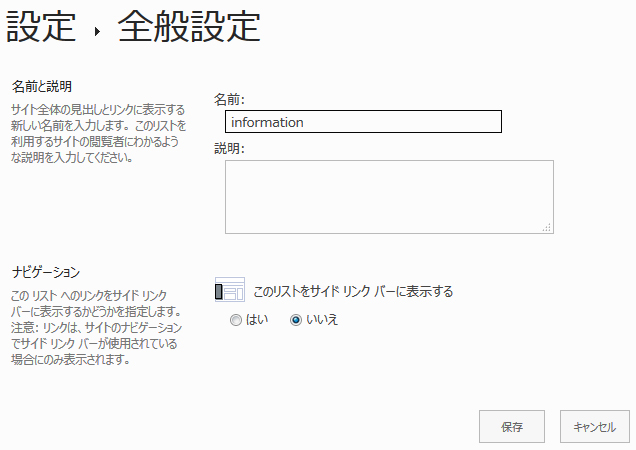
アプリ作成時に名前欄にURLにしたい英数半角を入力して作成します。

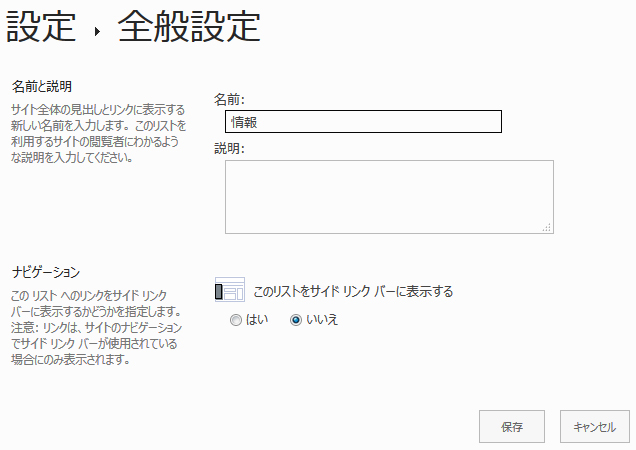
作成後に設定画面で名前欄を表示させたいアプリ名に変更します。

↓

こうすれば、アプリ名もURLも任意のものになります。例では「情報」というアプリ名で、「information」というURLです。

注意すべき点は、アプリ名は後で変更できますがURLは一度作成時に確定したら変更できない点です。
例えば、アプリ名を英訳して英単語をURLにしたとします。運営開始後にアプリ名を変更したとします。そのアプリ名の日本語とURLの英語が全く別物になってしまうと、逆に違和感を覚えることになってしまうので、あえてURLは数字の連番にするなどもアリかと思います。