スクリプト エディター Webパーツは閲覧モード時には非表示とする使い方も多いかと思います。例えばJavaScriptやCSSを直接記述したり、各種ファイルのリンクを埋め込んだり。
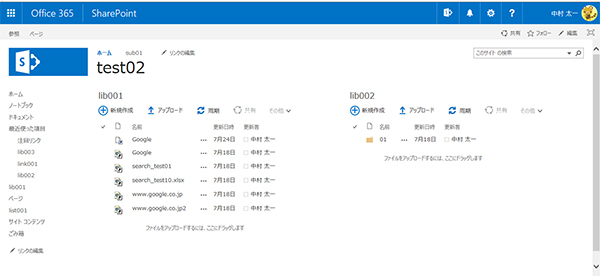
しかし、非表示のWebパーツでも縦幅はしっかり取られているので、デザイン・レイアウト的に邪魔な場合があるかと思います。(上の画像のように)
スクリプト エディター Webパーツを最下部に配置すれば解決しますが、中には最下部には置けない場合もあるのかなぁと思います。
■現象の確認
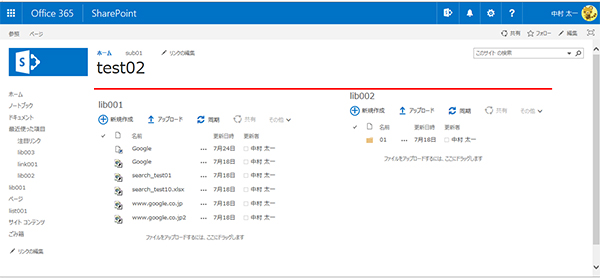
テキストのレイアウトを「2段組」にして左右にWebパーツを配置してみます。
▼すると左のWebパーツは スクリプト エディター Webパーツの影響で落ちてしまいます。(段差がわかるように赤い線を引いています。)

これがスクリプト エディター Webパーツが空白でも縦幅をとるという事です。デザイン・レイアウトをあまり気にしないチームサイトなどは良いですが、社内ポータルサイトなどでは気になる場合もあるかと思います。
■解決策検討
単純にdisplay:none;でスクリプト エディター Webパーツを消してみます。
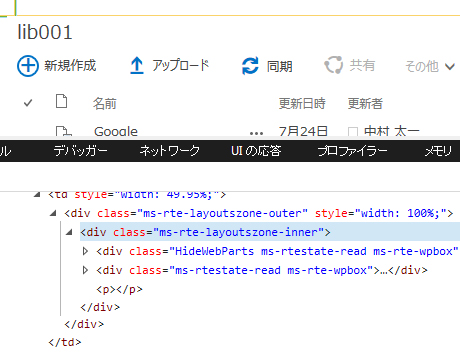
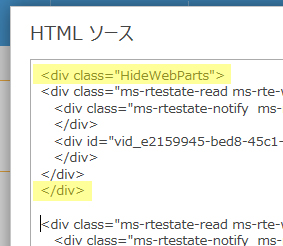
▼ソースでスクリプト エディター Webパーツの外枠に固有のclassを振ります。

【参考】
SharePoint のページにオリジナルのCSSを適用させる方法について
※ちなみにWebパーツのソース自体のdivのclassに固有のclassを追加せずに、わざわざ外枠にdivを追加しているのは、単に僕の好みです。
▼次に、以下のCSSを記述します。(適用のさせ方も上述の【参考】を)
.HideWebParts { display:none; }
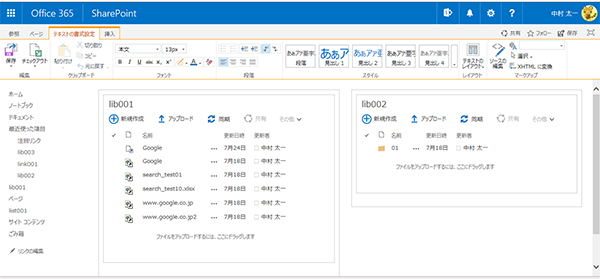
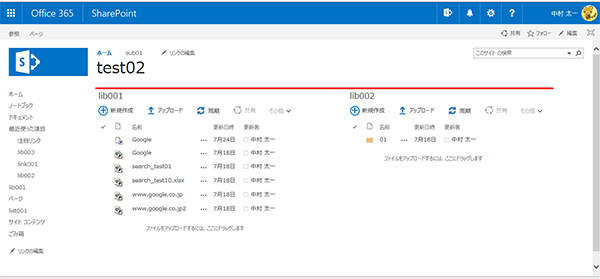
▼無事解決。左右で高さが一緒になりました。(わかりやすいように赤い線を引いています。)

■しかし…
これで解決したかと思ったのですが、よく考えればわかることですが、このままだと編集モードにしてもスクリプト エディター Webパーツは表示されません。
隠してしまったスクリプト エディター Webパーツが一度設定したら二度と編集する事がない場合は問題ないですが、あまり管理面でもよくないのかなと思います。また、編集したくなったらCSSを解除すれば良いのですが、解除をしたらその間はユーザーがページを表示すると高さがおかしくなるので厳密には良くないです。
理想は閲覧モードの際にはスクリプト エディター Webパーツ分の高さは消え、編集モードの際にはスクリプト エディター Webパーツが表示されたら良いです。
■解決
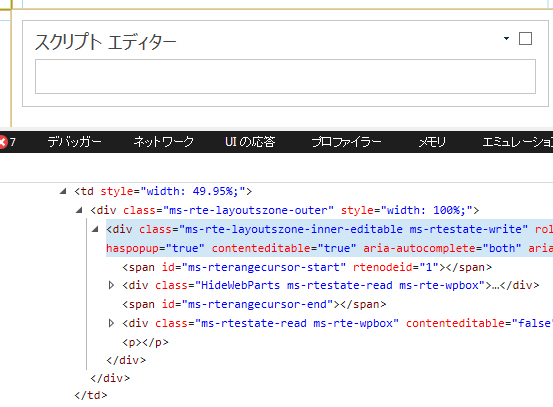
これも解決できます。編集モードの際のソースを調べると、編集モード時に固有のclassがあります。
編集モード時の該当箇所のclassで、編集モード固有のクラスは、
.ms-rte-layoutszone-inner-editable
.ms-rtestate-write
の2つあり、editableとかwriteとか、いかにも編集っぽいワードで、どちらでも良いと思います。
▼これを利用します。(今回は.ms-rte-layoutszone-inner-editableを利用)
.HideWebParts { display:none; }
.ms-rte-layoutszone-inner-editable .HideWebParts { display:block; }
これで閲覧モード時ではスクリプト エディター Webパーツの縦幅が消えて左右のWebパーツの高さは一緒になり、編集モード時にはスクリプト エディター Webパーツは表示されます。