結構前からですが、 Flow ボタンでユーザー入力の設定ができるけど、ある種類を使用すると、モバイルアプリ(確認しているのはiOS)で利用とするとエラーになってしまう種類があります。
カテゴリー: Microsoft Power Platform
Microsoft Flow :初心者向けに全て無料で楽しく学びながら作れるモバイルアプリ用 カップラーメン タイマー改!
以前、以下の記事を書きました。
全く Microsoft Flow を触ったことがない初心者向けに全て無料で楽しく学びながらカップラーメンのタイマーが作れる資料の紹介です。
今回はそれの改良版の資料を作りました。
前提として、以下の前回の資料を見ながらカップラーメン タイマーのフローを作成した方が対象です。
[2018/11/19追記]
何故か SlideShare のアカウントが心当たりのない規約違反で凍結されてしまったので、 Speaker Deck に変更しました。
前回は3分と固定してタイマーを作りましたが、今回はその「分」を自分で選択(もしくは入力)できるように改良するという事です。
今回の資料はこちらです。
僕自身がカップラーメンをあまり食べないからわからなかったけど、どうやらカップラーメンの分は今は3分と5分だけじゃなくてもっとあるようですね。
また、前提の前提として、無料で利用するには Microsoft アカウントを取得したり、 Microsoft Flow Free プランでサインインする必要があります。そちらは以下の記事を参考にしてください。
更に続編も検討していますし、別のネタも考えているので、無料で便利になれるものを公開して、どんどん広めたいなぁと思っています。
Microsoft Flow :初心者向けに全て無料で楽しく学びながら作れるモバイルアプリ用カップラーメンのタイマー!
Microsoft Flow は小難しい事をしようとすると色々と大変ですが、例えばテンプレートから作成するだけでもカンタンに便利なフローが作成できます。僕は更に身近に思えるように、Flow ボタンを利用したカップラーメンのタイマーを、全て無料でノンコーディングでカンタンに作成できるように、初心者向けの資料を作成して SlideShare に公開しました。
“Microsoft Flow :初心者向けに全て無料で楽しく学びながら作れるモバイルアプリ用カップラーメンのタイマー!” の続きを読む
Microsoft Flow :無料で一般人でも便利な Free プランにサインイン
PowerApps Studio for Windows は再生専用になりますね
PowerApps を利用するには大きく2種類の方法があります。
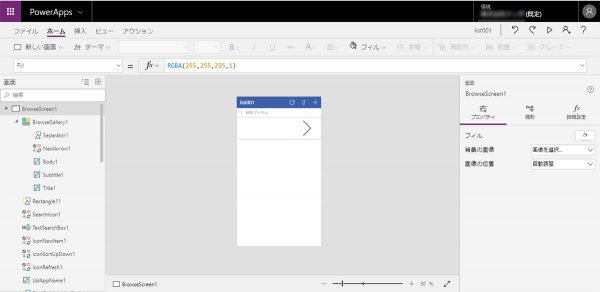
PowerApps Studio for Windows
(以下、「for Win」と記載します)
▼Microsoft ストア からダウンロードできるデスクトップアプリです。

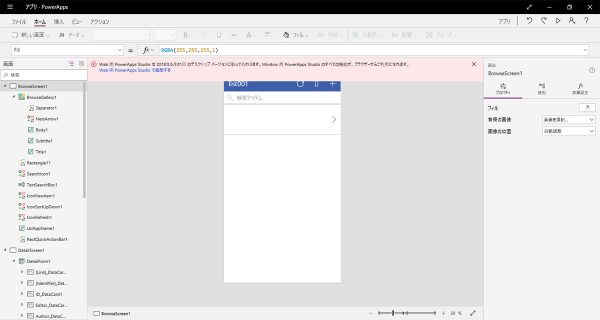
PowerApps Studio for Web
(以下、「for Web」と記載します)
▼ https://web.powerapps.com にアクセスし、ブラウザで利用します。

パっと見はほぼ同じですね。 for Web の方は Office 365 ナビゲーション バー が表示されている事と、全体的に for Win に比べて狭い感じ?(両方とも同じモニターで画面最大です。)
で、数か月前の事ですが、 PowerApps の中の人がブログで3月に以下の記事を投稿しています。
Microsoft Flow :「 Excel – 行の取得 」アクションが2個ある!
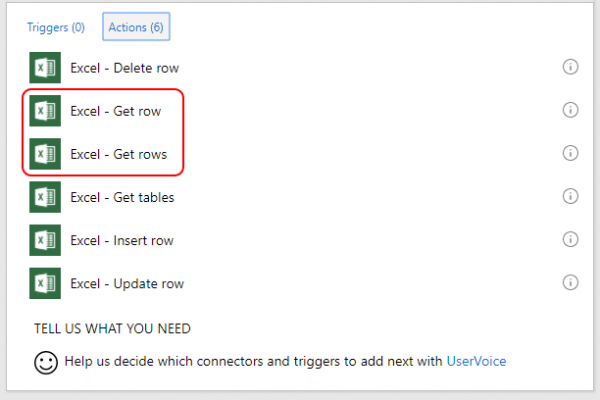
Microsoft Flow には Excel のアクションがありますが、中を見ると…
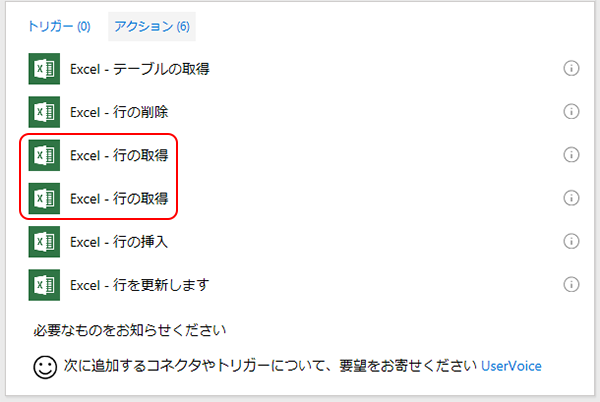
▼「 Excel – 行の取得 」アクションが2個あるんですよ!

え?違いは???
[ Excel – Get row ]
[ Excel – Get rows ]
でた!先日の Office 365 勉強会のLTでどなたかがアプリの読み方について問題提起していましたが(笑)、その中で自動翻訳では名詞の複数形の「 s 」は訳には反映されないという部分があったと思います。これもつまりそれ絡みの自動翻訳の事故っぽいですね。
ただ、同じ Get row でも、SQL Server アクションについては…
Excel アクションの方もそのうち修正されるのかな?
で、アクションの並び順は昇順なので、英語と日本語では並び順は異なるかもしれないです。なので日本語の方の「 Excel – 行の取得 」はどっちがどっちだか見るだけではわかりません。英語で考えると上は1行の取得で下が複数行の取得ですね。
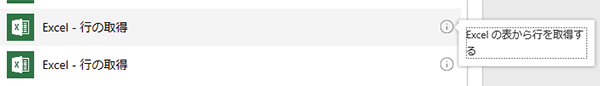
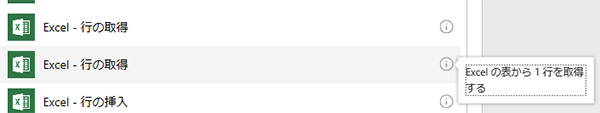
実際に適用してみてから内容を見て判別すれば良いだけの話でもありますが、この場合、アクションの右の「 i 」アイコンをクリックすると詳細が表示されるので、それで判別可能です。
これはこれで翻訳がわかりづらいですね。上の方だけ見たらこっちが Get row かと思ったけど、下の方を見たら「1行」と書いてあったのでこっちが Get row でしたね。そして英語と日本語では並び順は違いましたね。
という事で、どちらかわからない場合は「 i 」アイコンをクリックして確認しましょう。
Microsoft Flow : SharePoint をフロー内で利用する場合 SharePoint の列の作成で気を付けたい事
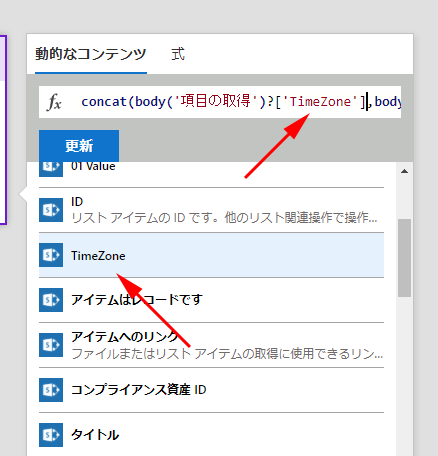
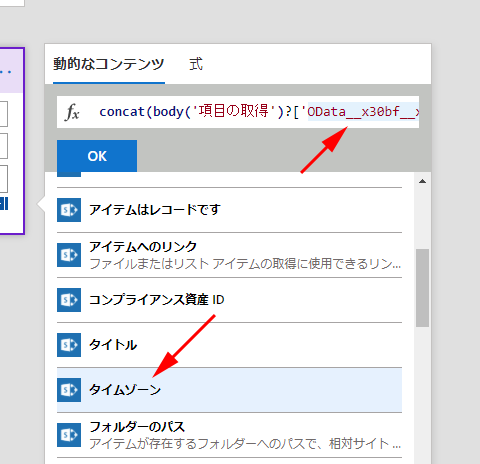
▼例えば SharePoint の列に「タイムゾーン」という列名があるとします。

Microsoft Flow でこれを式で利用しようとすると…
▼値に「タイムゾーン」を挿入すると列名ではなくて内部名が表示されてしまうんです。

body(‘項目の取得’)?[‘OData__x30bf__x30a4__x30e0__x30be__x30’]
こんな感じで長いのに、Flow の式を入力する箇所は横幅狭いのでいろいろ厄介です。また、これじゃどの値を挿入したか後でチェックするのが大変です。作った本人ならまだしも、別の人がこれを見たら嫌になっちゃいますね。
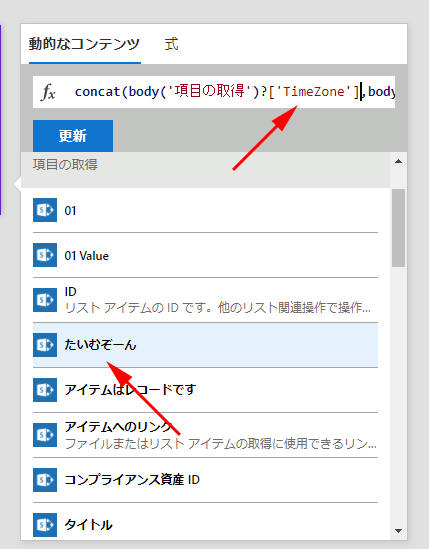
次に SharePoint の列名を英数半角にしてみます。
body(‘項目の取得’)?[‘TimeZone’]
これなら式も短いし、どんな値を挿入したかもわかります。
でも、だからと言って全部 SharePoint の列名を英数半角にするのはなぁ…。そういう時に過去に記事にした対処法があります。
これは SharePoint でカスタマイズをする際に気を付けようという記事でしたが、まんま Flow にも当てはまりました。
つまり、列の作成時には英数半角で作成し、その後に列の編集で日本語にしてしまえばOKです。
▼先程利用した「TimeZone」列を編集し、列名を「たいむぞーん」と日本語に変更しました。

▼ でも、 Flow で「たいむぞーん」を挿入したけど、式の方は「TimeZone」のままです。

これで、SharePoint の列は日本語を利用でき、かつ、Flow の方では式に挿入しても長くならず、後でどの列だかもわかりやすくなります。
後々の事を考えると、列名は英数半角で作るクセを付けておいた方が色々と良さそうですね。
Office 365 : オンプレミスデータゲートウェイを入れてみる
オンプレミスデータゲートウェイ。今にも舌を噛みそうです。この言葉を覚えるだけでも大変でした。これを構成すると、 Office 365 だと Microsoft Flow や PowerApps や Power BI などで、オンプレ内の SQL Server や ファイルシステム とデータ接続できます。ちょっと必要があって触ってみる事にしたのですが、今回はまず入れて構成するところまで。
ダウンロードは Power BI のところにあります。
Power BI Gateway | Microsoft Power BI
https://powerbi.microsoft.com/ja-jp/gateway/
Windows 7 以降でもOKという事なので、手っ取り早く自分のPCに入れてみます。
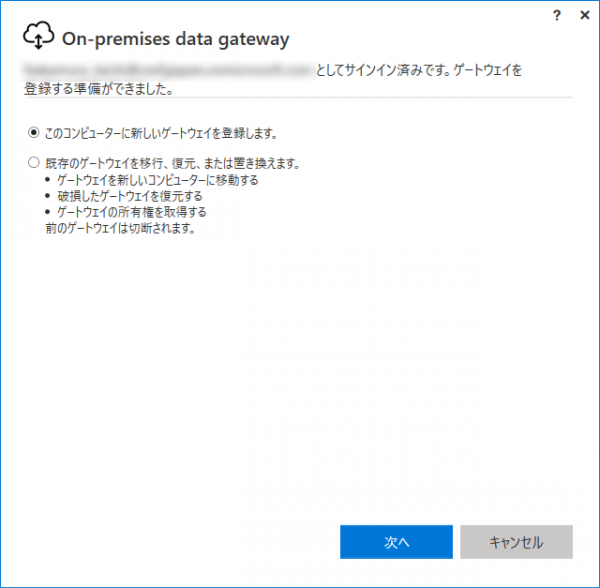
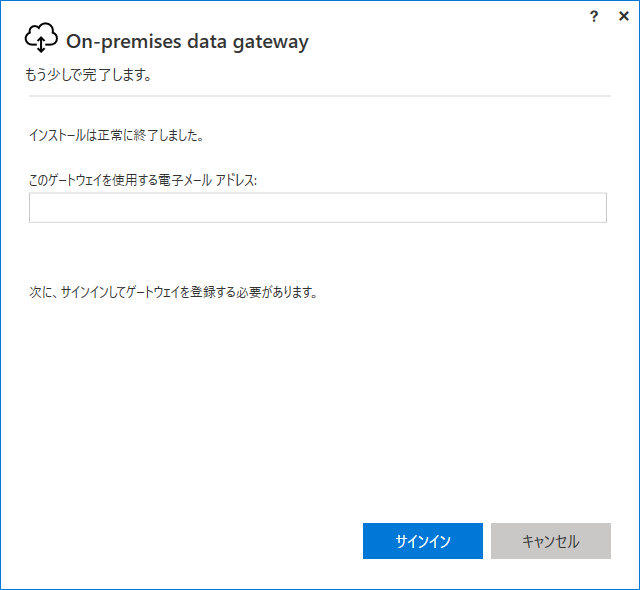
▼ここに Office 365 のメールアドレスを入力。サインインをします。

※他の色々(SharePoint Designer 、 InfoPath 、など)でもそうだけど、ブラウザじゃないところでも Office 365 のサインインを入力する画面はIEを利用しているので、IEが使えない環境だとトラブります。
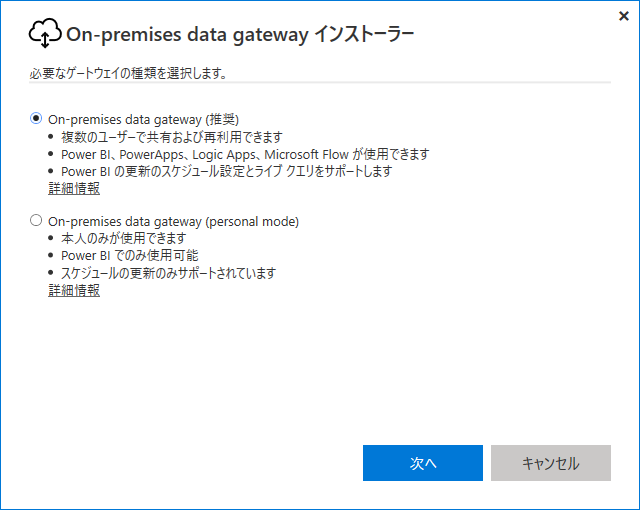
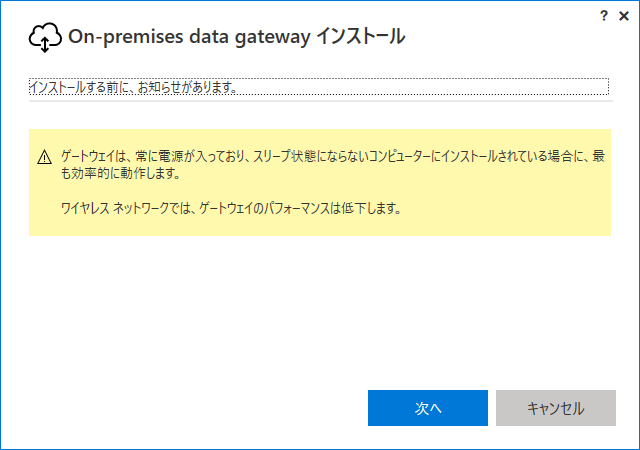
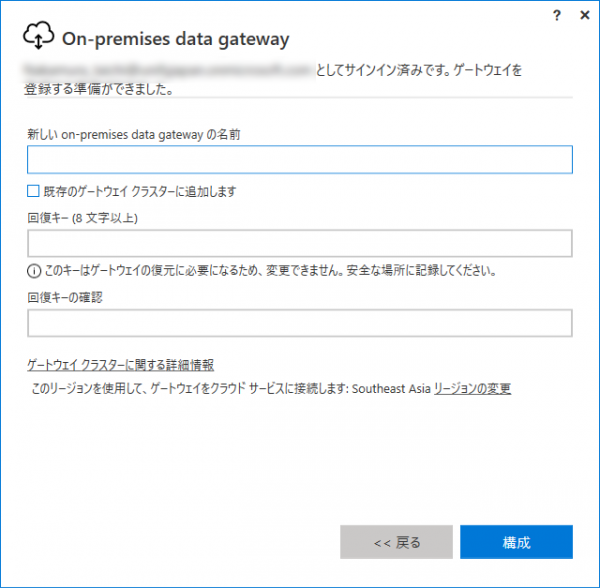
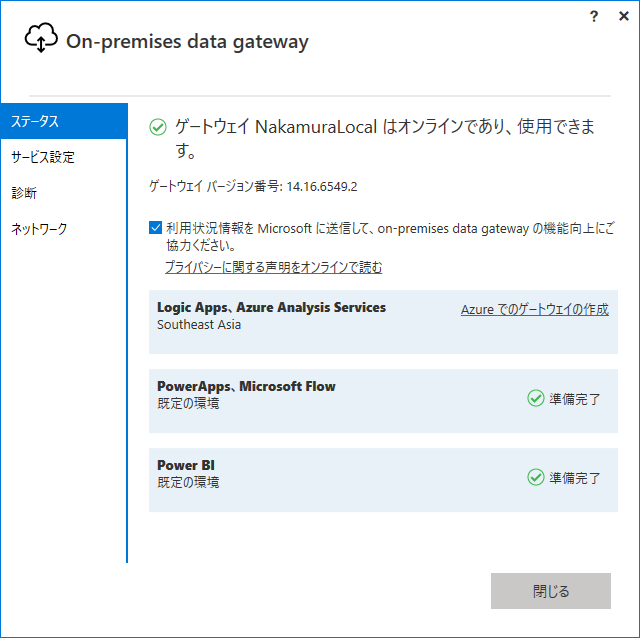
特に何も考慮する必要がなければインストールから構成までは非常に簡単でした。
Office 365 で構成したので、 PowerApps と Flow と Power BI で利用できます。Logic Apps などで利用する場合は Azure のゲートウェイを作成してください。
SharePoint Online : 新しい表示(モダンUI)のリストのアイテム表示方法がパネル表示に統一されるかも?
現在、モダンUIのリストの場合、ビュー内のアイテムをクリックするとアイテム詳細ページ(DispForm.aspx)に遷移してアイテムを表示していましたが、先日紹介しました PowerApps でフォームカスタマイズができるようになってからのタイミングかとは思いますが、 PowerApps でフォームカスタマイズができるようになったテナントでは、フォームカスタマイズの利用をしたかどうかに関わらず、アイテムを開くとページはDispForm.aspxに遷移されず、右パネルが出現し表示されるようになりました。
まずは、 PowerApps でフォームカスタマイズができないテナントの挙動を確認します。
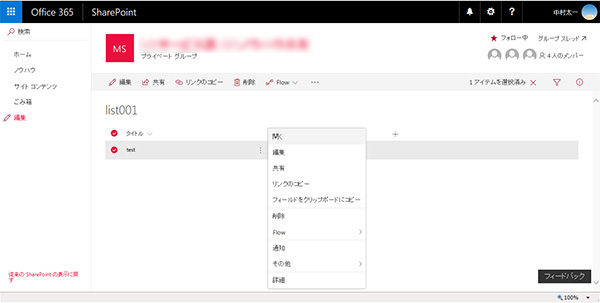
▼モダンUIのリストでアイテムのタイトルをクリックもしくは縦…メニュー→開くをクリックすると、
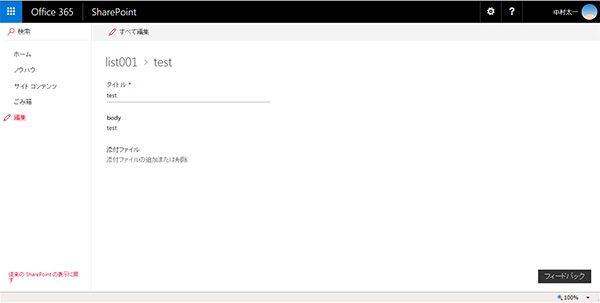
▼ページがアイテム詳細ページ(DispForm.aspx)に遷移して表示されます。

次は、 PowerApps でフォームカスタマイズができるようになったテナントで、 PowerApps でフォームカスタマイズをしていないリストの挙動です。
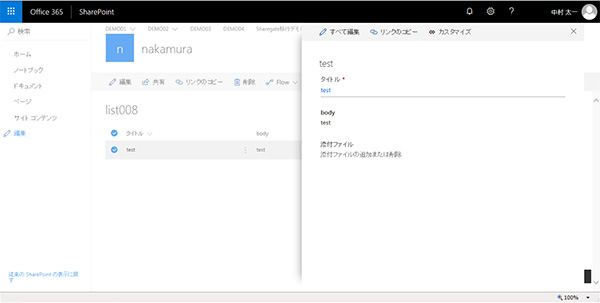
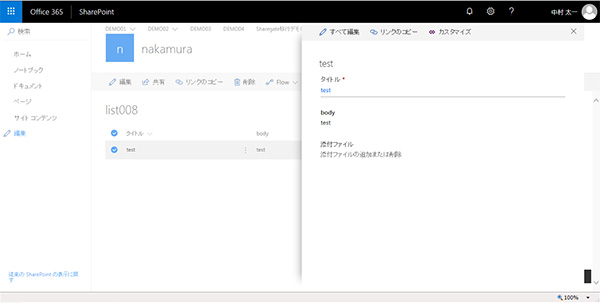
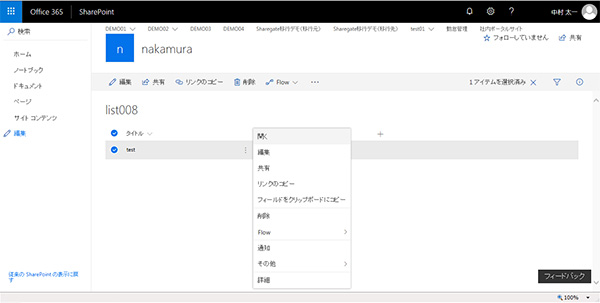
▼モダンUIのリストでアイテムのタイトルをクリックもしくは縦…メニュー→開くをクリックすると、

ただし、クラシックUIも存在する兼ね合いからか、URLの「AllItems.aspx」を「DispForm.aspx?ID=1」に変えて開いてみると、
という事で、最終的には全テナントで、ページ遷移ではなく、右パネルで表示されるように統一されるんでしょうかね。ゆくゆくはDispForm.aspxはなくなってしまう運命なのでしょうか?どうなることやら。
このように徐々にページ全体が切り替わらない仕様になってきているのは、やはりパフォーマンス向上も関係してそうですね。
SharePoint × PowerApps : PowerApps で SharePoint のリストのフォームのカスタマイズができるようになった!
ちょっと多忙により触りの部分だけ。
僕のテナントでもリストのフォームのカスタマイズが PowerApps でできるようになりました。ワクワクしますね。
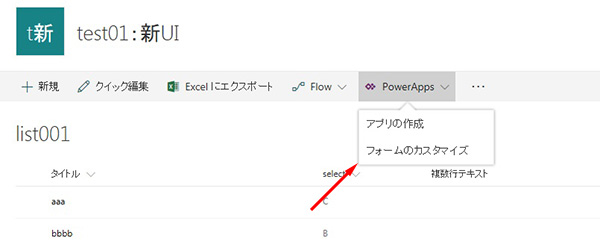
▼リストのビューの「 PowerApps 」っをクリックすると今までなかった「フォームのカスタマイズ」が!

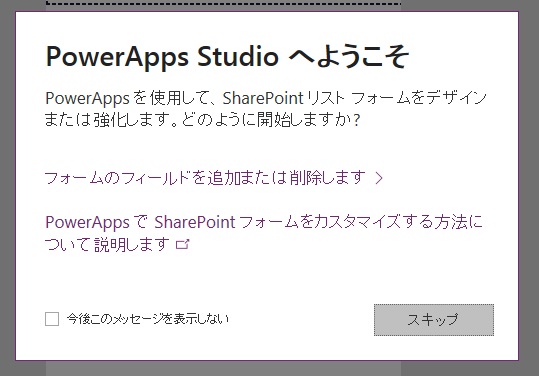
▼クリックすると PowerApps に変わり、このようなダイアログが。

リンクがあったりしますが、クリックするとURLが違うのかエラーになりました。時間がないので飛ばします。
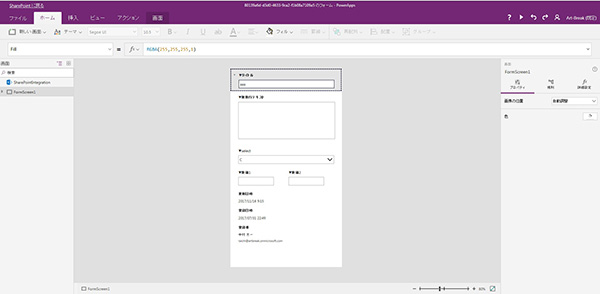
▼すでに少しイジってしまったのですが、 PowerApps でイジる事ができます。

恥ずかしながら PowerApps を今まであまり触ってなかったので操作に慣れておらず、ただそのビギナー感覚でレイアウト変更する程度の事でも困惑した点。
- 配置を変える際にドラッグして動かせばカンタンに位置が変わるかと思ったら思ったように動かせなかった。(ドラッグする場所がわかりにくかった。)
- サイズの変更もドラッグして変更できない事もあり、数値入力で変更したりした。
などなど、直感的には楽に操作できないなと思いました。
で、画面左上に「 SharePoint に戻る」リンクがあるので、これをクリックするとカスタマイズ終了。
何回か自動で画面が遷移した後に、リストのビューに戻ります。ワクワクしながら「+新規」をクリックすると…
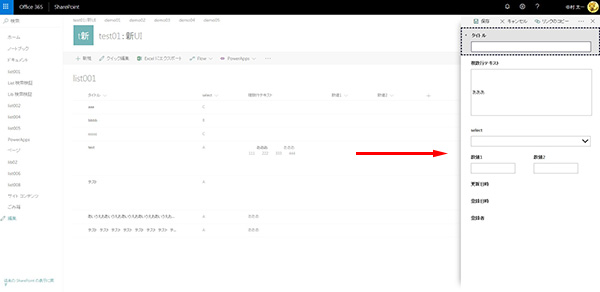
▼このように PowerApps でイジった通りにフォームが仕上がっていました。

現在は、カスタマイズしていないリストのフォームはモダンUIでもクラシックUI同様、NewForm.aspxに遷移しますが、PowerApps でカスタマイズしたフォームはこのように画面遷移はせずに、右からパネルが出てきて入力するUIになります。イメージ的にはクラシックUIのダイアログ表示に近いですよね。モダンUIではリストの設定でダイアログ表示は意味がなかったですよね、たしか。(すみません、時間がないので「たしか」のまま。)
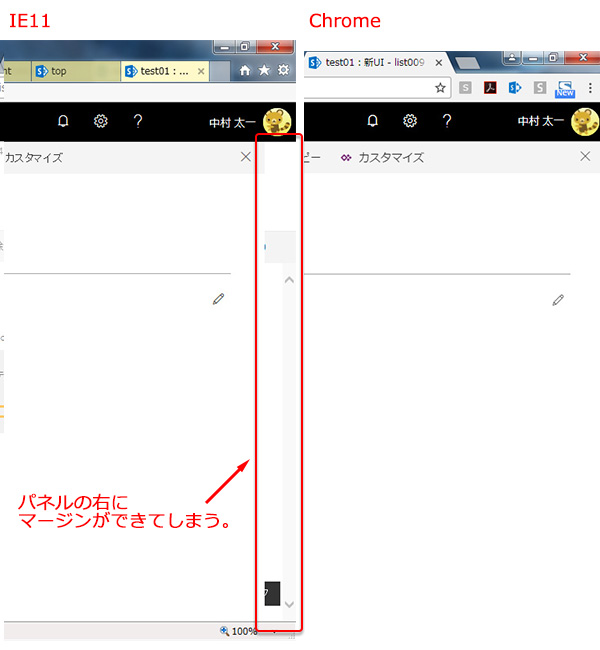
このパネルの横幅は PowerApps が起動したデフォルト状態(スマホ用)なので狭いですが、この横幅も変更できるようですが、今日のところはここまで。
▼ちなみにリストの設定の「フォームの設定」では、以下のような画面になっています。

InfoPath を使わせない気マンマンな文章ですね。
デザインやレイアウト以外にも色々できそうなのですが、今後色々遊んでみてあらためて記事にしたいと思います。
あ、忘れてた。
モバイルからだとどうなるでしょうか?
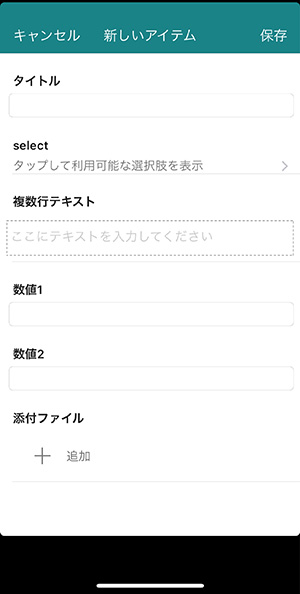
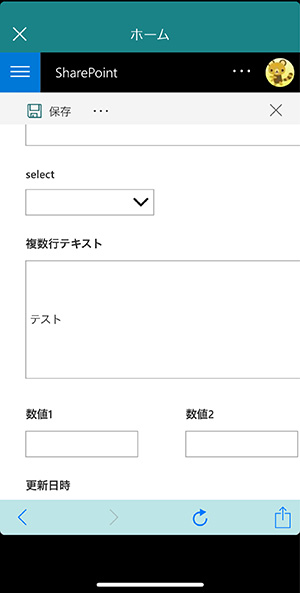
▼ SharePoint アプリ でアプリ用UIでない経由でアクセスすると表示されます。

ただし、残念ながら、縦のスクロールができませんでした。
▼ SharePoint アプリ 用のUIなら PowerApps のカスタマイズは適用されません。
今日のところは取り急ぎここまで。
ついでに、iOS の Outlook アプリ のバージョンアップで、iPhone X に対応されましたね。
画面いっぱいに広がりました。スクショだと iPhone X 独特の上部の凹は表現されませんけどね。
SharePoint アプリなども今後続々対応されるのでしょうね。