先日、Office 365 の各サービスでイマイチ読み方に自信がないサービス( Teams など)を Microsoft 社に問い合わせました。
Office 365 :【解決】読み方がイマイチわからないサービス
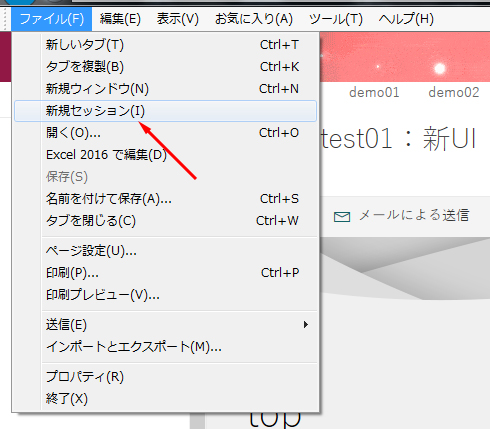
Office 365 からはじめて問い合わせを試みた際に、イマイチ方法がわかりづらかったので紹介します。
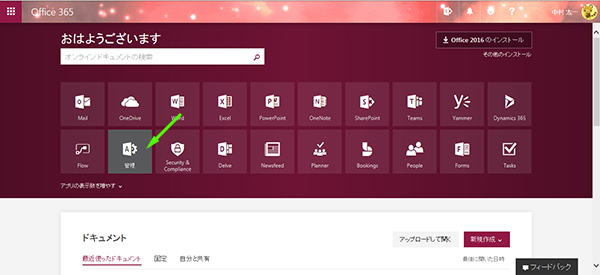
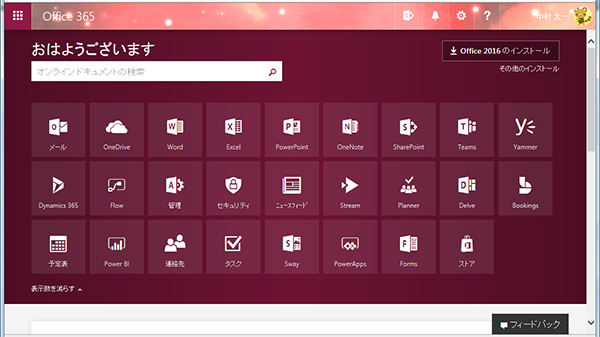
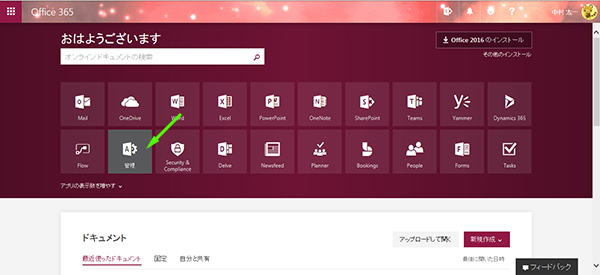
▼まず Office 365 にテナントの管理者でサインインし、「管理」をクリック。

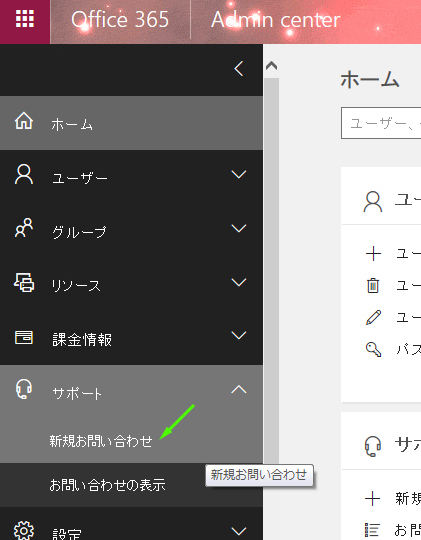
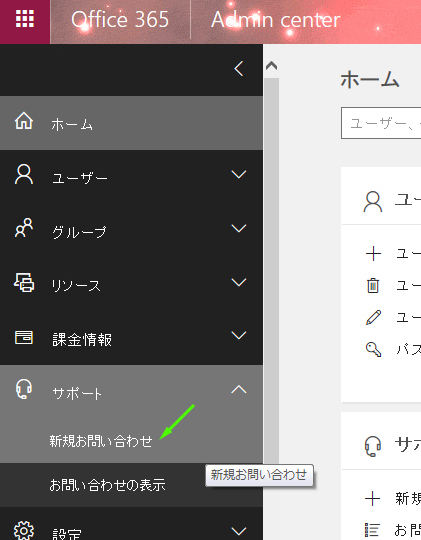
▼Admin centerのナビゲーションで「サポート」→「新規お問い合わせ」をクリック。

ここからがイマイチ分かりづらいです。
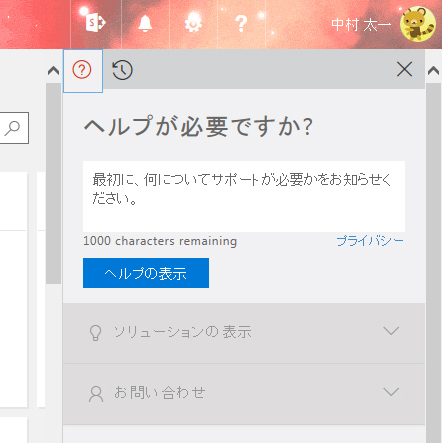
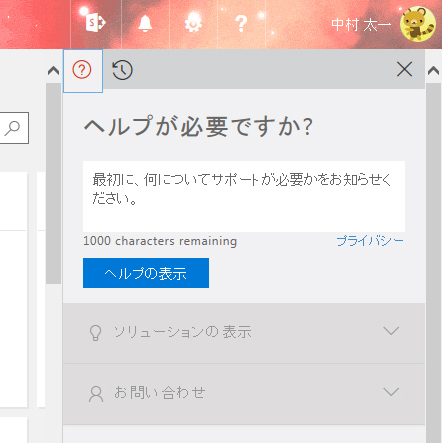
▼右に出現してきたカラムの内容。(この時点では「お問い合わせ」はクリックできません。)

ここに問い合わせ内容を記載するのかな?でも、「お問い合わせ」ボタンはグレーアウトされて展開できません。押せるのは「ヘルプの表示」ボタンだけ。
つまり、まずは知りたい情報をFAQから検索しろって事なのかな?と思いますよね。となると、どうしてもこの欄には検索キーワードを入れたくなります。
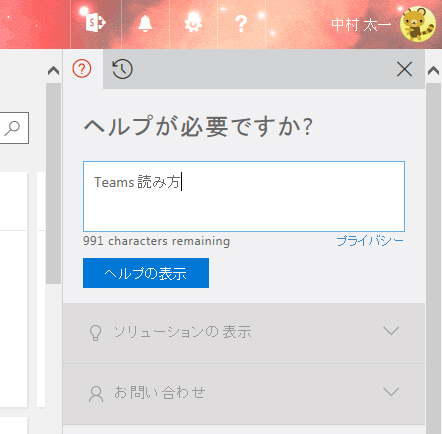
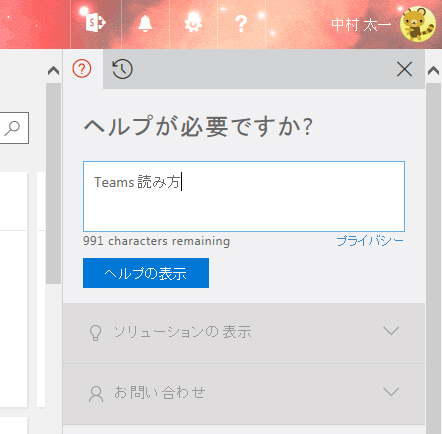
▼こんな感じで検索キーワードを入力し「ヘルプの表示」をクリック。

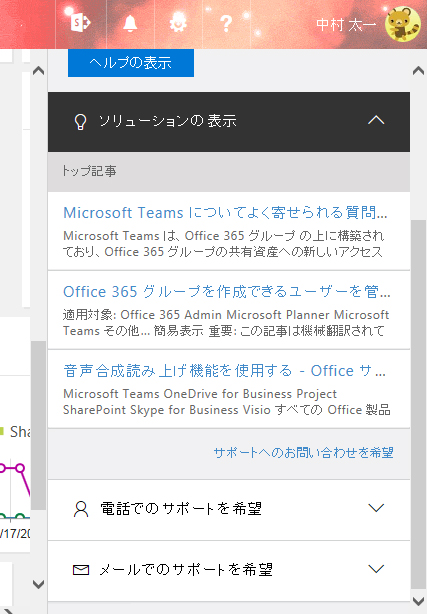
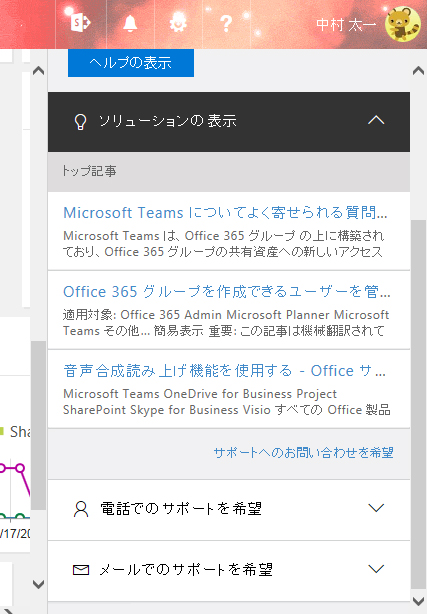
▼そうすると、キーワードからの結果で「ソリューションの表示」に結果が表示されます。

ここで解決できるAが表示されれば良いですが、なかった場合、この時点で「電話でのサポートを希望」「メールでのサポートを希望」がクリックできるようになっています。UIからしてアコーディオンなので展開されそうですね。
僕はシャイなので電話が苦手だからメールのサポートを希望したいと思います。
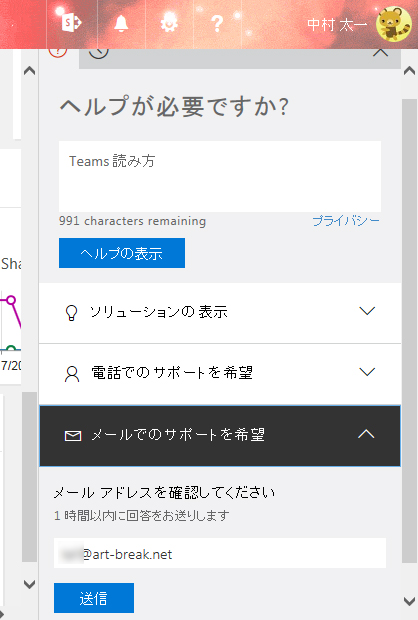
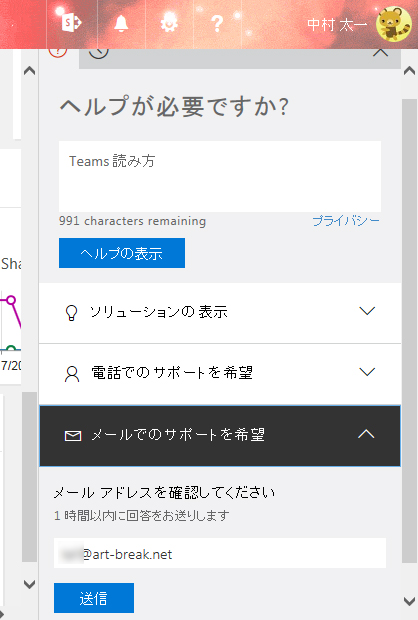
▼「メールでのサポートを希望」をクリックすると展開され、アドレスの確認と送信ボタンが。

ん?問い合わせ内容の記載はどこにするの?という疑問が生じます。
これ、検索キーワードを入力する欄だと思った場所が、問い合わせ内容記載場所を兼ねていたんですよね。いや、そもそも検索キーワード欄だと勘違いしていただけで、問い合わせ内容記載場所だったようです。なので、よくわからないままここで「送信」ボタンを押すと、サポートには「Teams 読み方」という非常に簡潔ではあるけどぶっきら棒な問い合わせがされてしまうんです。
しかもこの欄は改行ができません。Enterキーを押すと「ヘルプの表示」ボタンが押されてしまいます。Enterを押すと急に更新が始まるので送信されてしまったのかと慌ててしまいましたが、大丈夫でした。
また、テキストエディタ経由でコピペをすれば改行も反映されますが、最終的には改行は削除された形でサポートに送信されるようですので、改行されないものだと思って入力します。そういう事もあり、一般的なメールマナーは必要なさそうです。「お世話になっております」などもなく問い合わせ内容のみを記載しても良い感じです。
最終的に問い合わせ内容の記載が終わったら「送信」ボタンを押して問い合わせ完了です。
「1時間以内に回答をお送りします」の宣言通り、1時間以内に回答メールが来ました。
これは過去に業務でオンプレの SharePoint についての問い合わせをマイクロソフト ソフトウェア アシュアランス サポートを利用した際も同じでしたが、メールでサポートを希望しているのに電話もかかってきます。シャイな僕にはちょっと嫌です。問い合わせ内容に齟齬がないかの確認をし、その場で回答が出ている場合は口頭で回答を説明してくれ、更に詳細は後ほどメールを送りますという流れです。
また、メールアドレスを指定したと思いますが、このアドレスがtoに指定され、更にccに Office 365 のメールアドレスも勝手に指定されていました。
以上です。
不安でわかりづらいのはメールでのサポートの場合の問い合わせ内容の記載場所です。僕だけかもしれませんが…。ここだけ把握すれば後は思う存分サポート担当者様に問い合わせて、楽しい Office 365 ライフを送りましょう。