
Microsoft 365 管理センターのメッセージセンターのメッセージを探してもどうも見つからないので Microsoft 365 ロードマップからですが、
SharePoint lists and libraries – Improved Image columns
https://www.microsoft.com/ja-jp/microsoft-365/roadmap?filters=&searchterms=64872
画像列に直接画像をアップロードする事ができるようになるという感じです。
で、本記事を最後まで読む人は少ないと思うので結論から言うと、既存の列の種類が置き換わったりアップデートされたわけではなく、新しい列の種類が追加された、というイメージになります。
■まずは既存の「ハイパーリンクまたは画像」
思えば、SharePoint のリストには昔から「ハイパーリンクまたは画像」という列の種類があります。
▼ハイパーリンクまたは画像

▼更に設定のURLの形式を「画像」に

作成された列は画像が表示されるような列だけど、アイテム作成時には、
▼URLを指定します

▼すると画像のサムネイルが表示されます

クリックするとオリジナルサイズの画像が表示されるという感じです。いわゆるこれを「画像列」と(少なくとも僕は)呼んでいましたが、実際には「ハイパーリンクまたは画像」列の事です。
これが微妙だったのはURLを指定する方法しかなかった事。つまり、表示させたい画像を事前にどこかにアップロードしてURLをコピーしておかなければいけないという点。これは特にアイテムを投稿するユーザーにとっては操作が面倒です。また、どこにその画像をアップロードするのか?という点も配慮し、投稿するユーザーに周知させ統一させなければいけません。例えばそのアイテムに添付ファイルとしてアップロードするとか、専用の画像ライブラリにアップロードする、など。いずれにせよ、操作も管理も煩雑になりやすかったと思います。
これが、列から直接画像をアップロードできる今回のアップデートで解消されますね。ただ、残念ながら多少落とし穴はありそうです。
■既存の画像列も変わるわけじゃなかった…
最初からネガティブイメージを植えてしまいそうだけど、まず僕が陥ったワナがあったので先に共有します。今回、画像列が新しくなるという事で、なんとなく引っかかるところはあったものの、すでに作成済みの画像列を毎朝チェックしてアップデートの展開を確認していました。しかし全然変わらないなぁと思っていたのですが、どうやら既存の画像列が変わるわけじゃないようです。つまり、アップデートが展開された後に作成された画像列からが新しい画像列のようです。
▼これを見てください

上の「 image3 」列は数ヶ月前に作った画像列。下の「 image4 」列は今朝作った列。
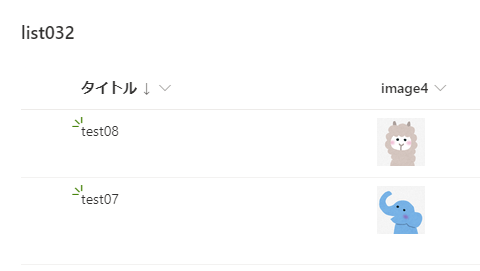
▼投稿した後の表示

サムネイル画像の大きさに違いはあるものの、画像を表示させる列には変わりはないです。このように、既存の画像列が新しいものに置き換わるわけではなく、それはそれとして置いといて、新しく作った画像列がこの直接画像をアップロードできる列になるようです。
僕のイメージとしては Microsoft Planner のタスクにファイルを添付する時のイメージでいたんですよね。
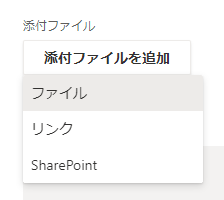
▼ Planner のタスクにファイルを添付するUI

このように、ファイルを直接アップロードもできるし、URLを貼り付ける事もできるし、 SharePoint にすでにアップロードされている画像から選ぶ事もできる。このような選択肢が画像列に実装されるものだと思っていました。なのでこれから作成するリストに対しては新しい画像列を使えば便利になるけど、すでに従来の方法で画像列を作っているリストに対しては運用されている場合新しい画像列に変更するのは厳しそうです。
と、ネガティブな話を先にしたところで、では新しい画像列を触ってみます。
■新しい画像列
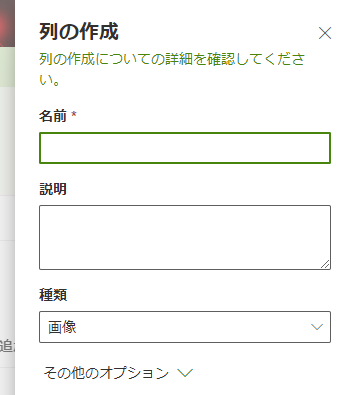
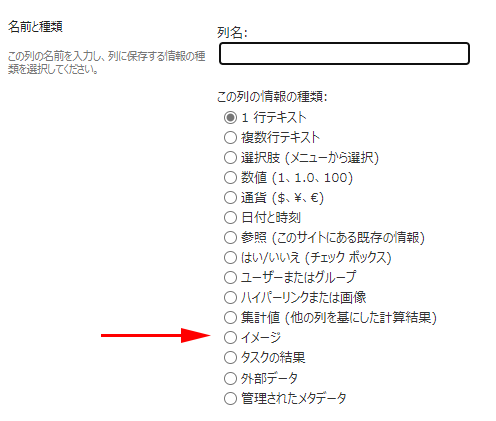
▼ビューの列の追加から「画像」を選びます

▼列の作成は特にたいした設定はないです

▼作成された画像列はこんな感じ

「画像の追加」をクリックして、PC内から画像を選択するとアップロードされます。
▼こんな感じでアップロードされました

アイテム作成時にはサムネイル画像は作成されないようです。っていうかこの時点ではまだアップロードはされていません。あくまでも下の「保存」ボタンをクリックしてアイテムが作成されるタイミングでアップロードされるようです。
▼アイテム投稿されるとビューにはサムネイル画像が表示されます

▼ビューからアイテムを開くと、フォーム内もサムネイル画像が表示されます

サムネイル画像はクリックするとオリジナル画像が表示されます。
上述の通り、旧画像列と新画像列ではサムネイル画像のサイズに違いがあるものの、アップロード方法が異なる以外は大きな変化はなさそうです。
この章だけ読めば便利な機能ですよね。従来のリストのアイテムに画像を表示させるやり方もカンタンかと思います。ただ、どうも色々と触ってみると…。
■どこにアップロードされるの?
そう、気になるのは、画像列からアップロードした画像ファイルはどこに実際アップロードされているのか?これはおおよそ予想が付きますが、属するサイトの「サイト コンテンツ」から行ける「サイトのリソース ファイル」ライブラリです。(言語が英語設定の場合は「 Site Assets 」ライブラリです。)
サイトコンテンツは既定ではナビゲーション内にリンクがあるけど、削除してしまっているサイトもあると思います。その場合は、
▼右上歯車メニューから「サイト コンテンツ」

▼「サイトのリソース ファイル」ライブラリをクリック

▼「 Lists 」フォルダー

▼あっ…

なんてこった!凄いフォルダー名になってる…。しかもリスト側のリスト名は英数で入力したのでリスト名が日本語だから…というわけではなさそうです。試しに言語設定を英語にしてるサイトでやっても同じでした。
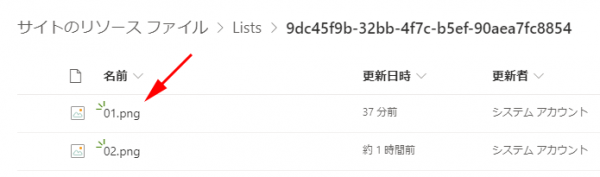
▼その中にファイルがアップロードされていました

よく見ると更新者がシステムアカウントですね。つまりこれはこの画像ファイル単体では誰がアップロードしたかわからないという事ですよね。これはどうなんだろう。
■アイテム投稿後にアイテムを削除したりアイテム内から画像を削除すると?
さて、画像列からアップロードされた画像ファイルが専用のライブラリのフォルダー内に保存される事がわかったとして、気になるのがリストからアイテムを削除した時に画像ファイルはどうなるか?というところ。
▼試しに画像列から削除してみました

上のスクショと照らし合わせてください。「 test08 」アイテムの画像列からアップロードした「01.png」をアイテム上から削除してみました。
▼しかし、アップロードされたファイルは削除されませんでした

▼その後「 test08 」アイテム自体も削除しました

これでも「01.png」ファイルは削除されずに残っていました。
つまり、画像列から一度アップロードした画像ファイルは、ライブラリ側から削除しない限りは生き残るという事ですね。これは運用が長ければ徐々にゴミが溜まりますね。
■同じファイル(ファイル名)をアップロードすると?
次に、アップロード先のライブラリにはリスト単位でフォルダーが作成されているという事は、同じリスト内で同じファイル名のファイルをアップロードしたらどうなるでしょうか?
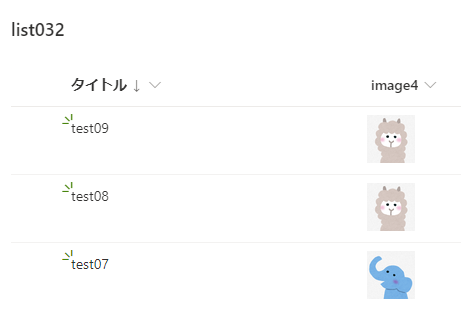
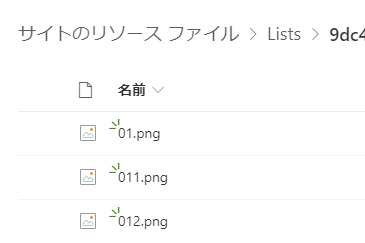
▼連続で同じファイル名でアイテムを投稿

▼なるほど

ファイル名を数字にしてしまったのが仇となってしまい、わかりづらくなってしまいましたが…同じファイル名だとこのようにファイル名の後ろに連番が振られるみたいですね。
ただし、リスト側のサムネイル画像をマウスホバーさせると
▼こっちでは「01.png」のまま

つまり、おそらくサムネイル画像のALTはアップロードした時のファイル名であるという事でしょうね。なので、サムネイル画像のALTに表示されるファイル名と実際にアップロードされたファイル名は違うという事ですね。これまたややこしい。
■ライブラリ側で画像を削除したら?
▼このアイテムには「02.png」が表示されています

▼ライブラリ側で 02.png を削除します

▼削除しました

すぐにリスト側を更新して見た時は生きてたけど、30秒くらい経過したあと、
▼サムネイル画像がデッドリンクになってしまいました

という事で、まぁそうだろうなとは思いましたが、ライブラリ側から画像は削除しないでねって事ですね。
■ライブラリ側で画像を上書きアップロードしたら?
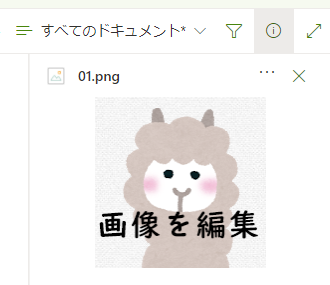
▼リスト側には「01.png」で画像をアップロードしてアイテム投稿しました

▼画像を編集し、同じく「01.png」というファイル名のファイルを用意します

そしてライブラリ側の方で上書きアップロードします
▼同じファイル名で画像が変わりました

すると、リスト側はどうなるでしょうか?
▼変更されました

ここらへんは大丈夫そうですね。
■そもそも列の種類が違うぞ!
新旧の画像列がだいぶ違った事、そして旧画像列が新画像列に入れ替わったわけではない事がわかったところで、実際にリストの設定画面を見てみると…
▼列の種類が違う

image3 の方は旧画像列、つまり「ハイパーリンクまたは画像」列、そして新画像列は「縮小表示」??
▼列の編集画面に行くと列の種類が「イメージ」に

う~む、混乱しますねぇ。列の作成画面でも
▼「イメージ」って列の種類ありました

▼少し古いスクショには「イメージ」はなかった

つまり、やはり画像列が置き換わるわけじゃなく、新しく「イメージ」という列の種類が増え、既存の画像列はこれまでの通り、「ハイパーリンクまたは画像」列として残っているという事ですね。
という事で、画像列から直接アップロードできる仕様になったのは凄くうれしい事ですが、色々と気をつけなければいけない点はありそうですね。
