
SharePoint のコミュニケーションサイトのみにフッターが展開されたのが2019年2月末あたり。
更に全テナントに展開されるまでに期間がかなりあって、弊家族テナントに展開されたのは5か月後の7月でした…。その頃には多少変化があったので再び記事にしました。
▼そして今年5月に更に進化するとアナウンスがありました。

で、ようやく最近弊家族テナントに展開されたので、また触ってみたいと思います。
そもそもフッターとは?
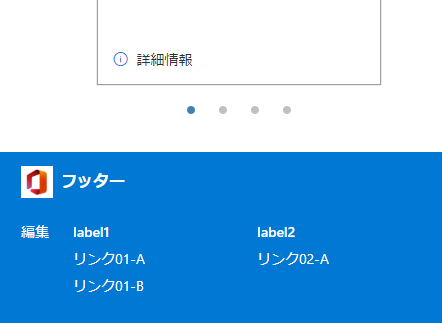
▼ページの最下部にあるこの事です

左にロゴ画像とタイトル、右にリンクです。リンクじゃなくてラベル(ただのテキスト)としても追加できます。
さて、では設定を見てみましょう。
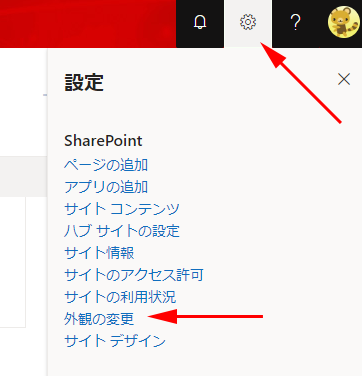
▼右上の歯車から「外観の変更」

これ「外観の変更」と「サイトデザイン」でややこしくてどっちがどっちだか慣れるまでわからなくなるんですよね…。
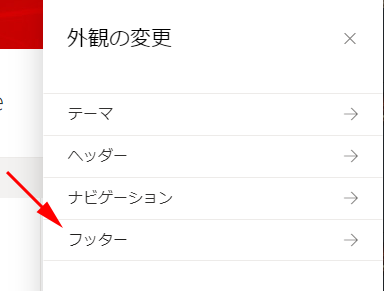
▼外観の変更から「フッター」を

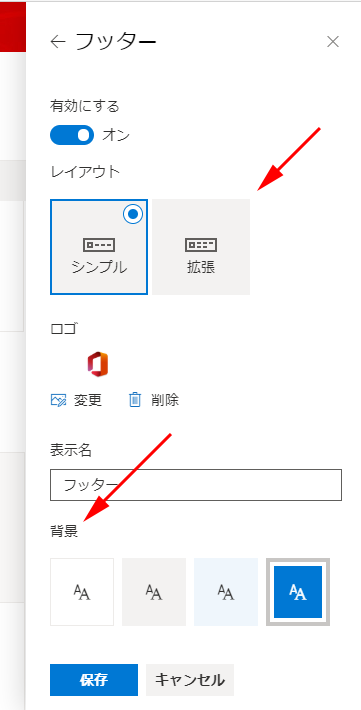
▼フッターの設定

新しく追加されたのは2点。レイアウトに「拡張」が追加された事と、背景色を変更できるようになった点。
■背景色
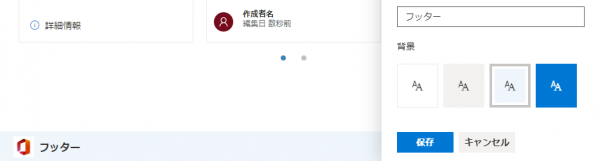
まずはカンタンな背景色の変更から。
▼と言っても選択した色に変わるだけ(笑)

■拡張
こっちの方が今回の進化のメインです。結果だけを見せると…
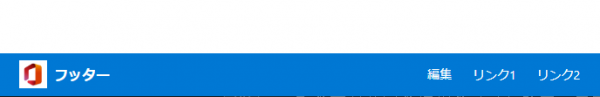
▼今までの「シンプル」はこれ

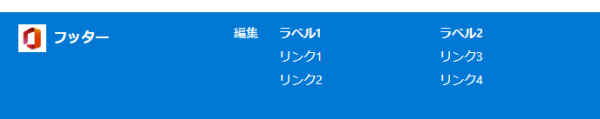
▼そして「拡張」にするとこんな感じ

まぁ、つまりナビゲーションで言うところのメガメニューみたいな感じ。第2階層まで持てるようになったんですよね。ただ、これ設定の仕方をスクショ交えて記事にするのは結構面倒なので…皆さん自分でグリグリと試してみてください(笑)
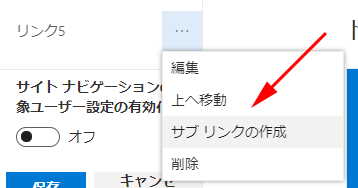
▼強いて言えばこの「サブ リンク」が大事なポイント

こういうのも実際に触ってる動画を観た方がわかりやすかったりするので、やはり YouTube もっとちゃんと使おうかなぁ…と思っています。
まぁ、ただ、冒頭で紹介した2つの記事の中でも触れてる事だけど、そもそもこのフッターの利用目的ですよね。そこしっかり考えなきゃですよね。相変わらずページやニュースにしかなくてリストやライブラリには表示されません。またフッターです。ページの最下部に行かないと目にしないんですよね。ユーザー目線で考えると、ページの最下部に行きつくユーザーって結構少ないハズです。このブログだって離脱率やページ閲覧時間を見ると、最後の最後まで読んでくれている人は少ないですからね。なのでもちろん大事なリンクをフッターだけに置いておく事は良い事じゃないし、そこまで見られることのないフッターの部分にどんなラベル(テキスト)やリンクを置くのか?そもそも本当にフッターを使う必要があるのか?ですね。
