対象指定リリース(旧「先行リリース」)テナントに徐々に実装されはじめてる SharePoint のメガメニューとフッターですが、 以前にメガメニューを試した記事を書きました。
これから少し時間が経ってしまいましたが、フッターの方を試してみます。
■フッターの設定をしていない状態のコミュニケーションサイト
▼ページ下部に未設定の場合は「モバイルアプリの入手」リンクが

では設定してみます。この部分がどのように変わるのでしょうか?
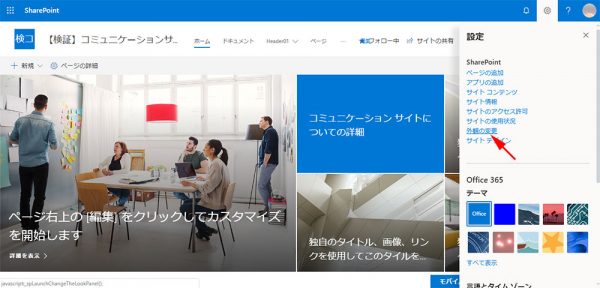
■フッターの設定画面を表示させる
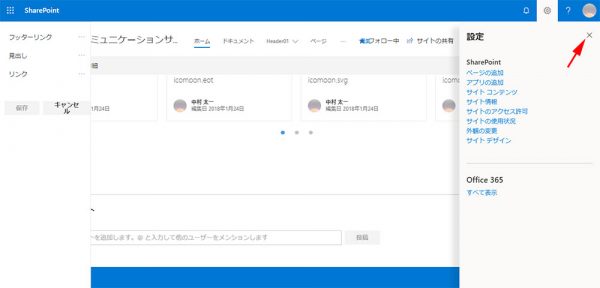
▼歯車メニュー内「外観の変更」をクリック

っていうか最近この歯車メニュー内も変わりましたね。ここから Office 365 の設定もできるようになっています。
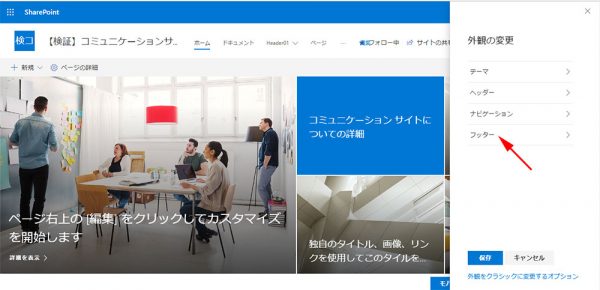
▼「フッター」をクリック

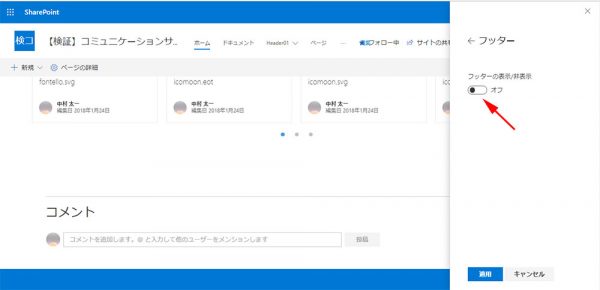
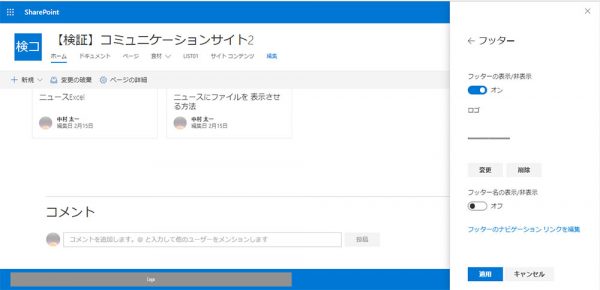
▼ここをクリックすると

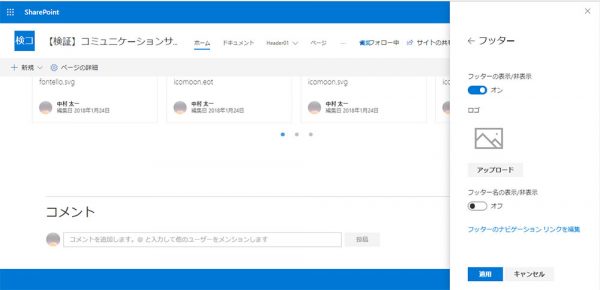
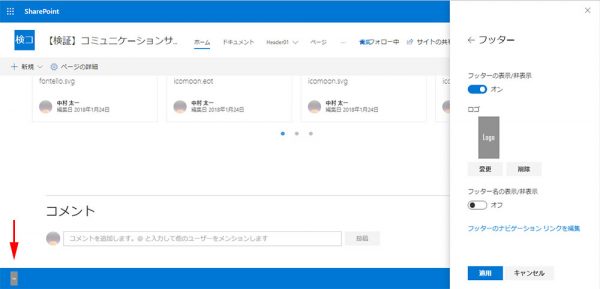
▼オンになり設定項目が現れます

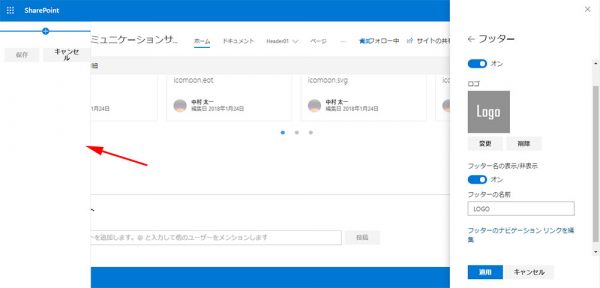
■ロゴの設定
▼ロゴ部分のアップロードから画像を指定します

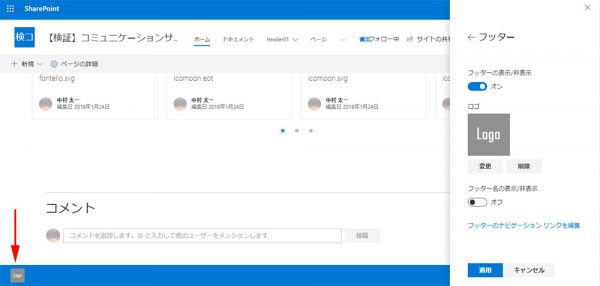
▼正方形のロゴをアップロードしたところ

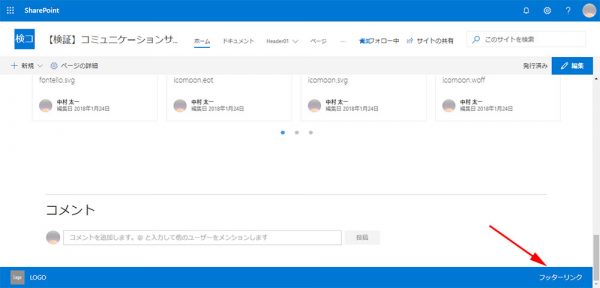
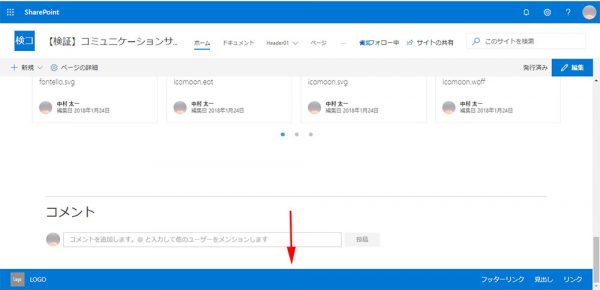
矢印の先にありますが、画面左下に小さくロゴが入ります
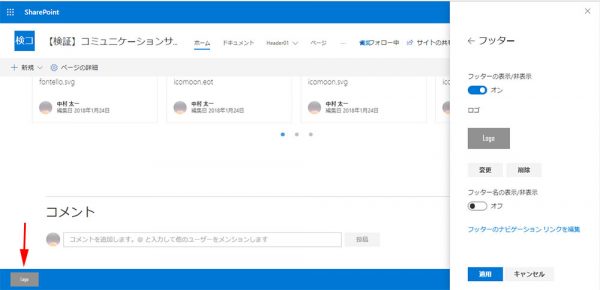
▼ロゴは正方形でなくてもOKです

▼縦長でもOKだけど小さくて見づらいです

■フッターの名前
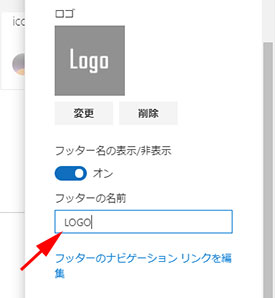
▼フッター名の表示/非表示をオンにするとフッターの名前を指定できます

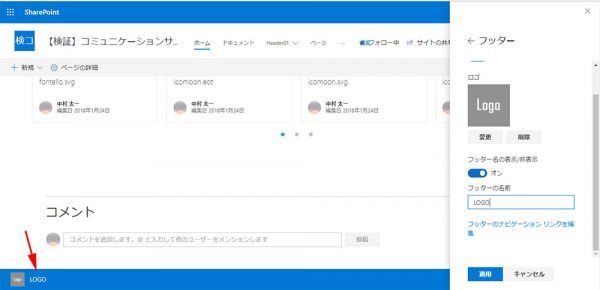
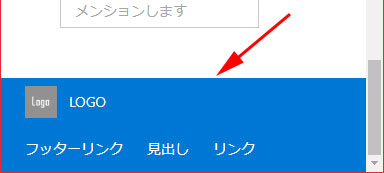
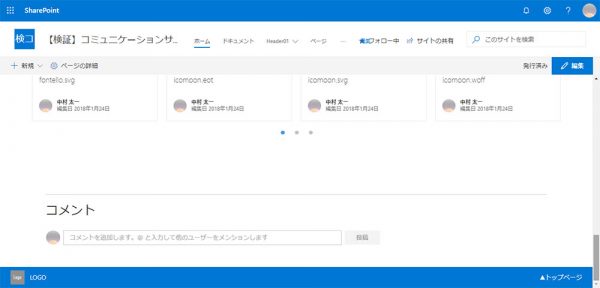
▼指定した名前はフッターロゴの右に表示されます

■フッターのナビゲーション
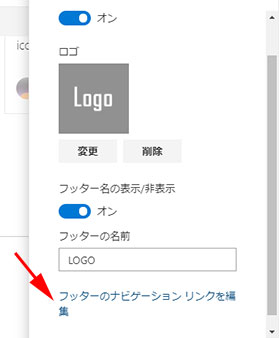
▼このリンクをクリックすると

▼他のナビゲーション設定と同じく左パネルが現れます

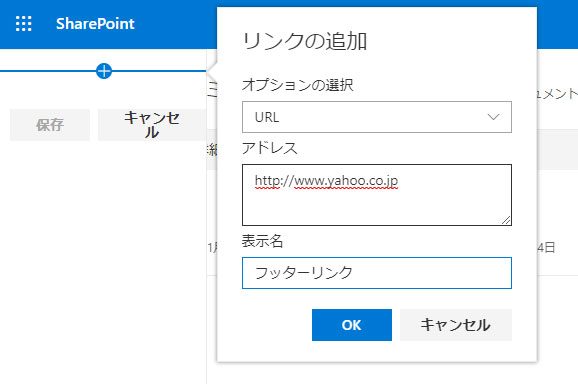
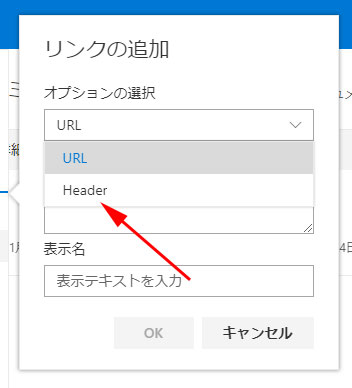
▼リンクの追加方法も他のナビゲーションと同じ

▼こんな感じで追加できます

▼フッターの右にリンクが表示されます

▼リンクのオプションには他のナビゲーションと同じく「Header」もあります

Headerは見出しの事ですね。クリックできないただのテキスト表示です。
▼ただしHeaderにぶら下げられるサブリンクの設定はフッターナビにはなさそうです

▼複数リンクを設定すると横並びに並びます

▼ブラウザの幅を狭めるとこんな感じでちゃんとレスポンシブ対応

■ただし現時点では困る挙動も確認
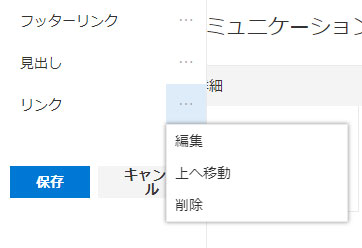
フッターのリンクを設定した後に、やっぱリンクを削除したり移動したくなったけど…できない事が判明しました。実際に動きを見てもらった方が良いので、動画にしています。
▼フライアウトしたメニューが勝手に閉じてしまう…
ただし、試行錯誤した結果、正常に移動や削除ができるようになる方法がわかりました。
■解決方法
原因は左右両方のパネルが出ているとこのような挙動になるようです。
▼右パネルを閉じます

▼この状態で同じ操作をしてみると…

▼動画にしましたが正常に移動・削除ができます
なので、もしナビゲーション設定時に思うような挙動じゃないと思った場合は、右パネルが表示されているかどうか?を確認してみてください。
という感じでフッターの紹介をしました。
ちなみにフッターはリストやライブラリのビューには表示されません。ページ(ニュースも含む)の場合です。
これは使えるかどうかはわかりませんが、トップページへのリンクをフッターナビに配置してみます。
▼トップページへリンクを

トップページ参照時にはクリックするとページを再読み込みしてしまいますが、ページの上部へ戻るリンクを作る事が可能です。ただし、別のページやニュースではそのページの上部へ戻らずあくまでもトップページへ戻りますけどね。
また、ロゴ画像をかなり横幅にしてみた場合は、
▼大丈夫!

画像の背景色をフッターの色と同じにする事で、ロゴ画像内のテキストを中心に持っていくような事もできますね。
という事でフッターについて触ってみました。色々と便利になってきますけど、サイト作成者は一般的なWebサイト制作を知っているわけではない場合が多く、フッターの利用シーンをなかなか見いだせないのでは?と感じてしまいます。
