先日、ヘッダーのカスタマイズができるようになった記事を書きました。
その数日後、ナビゲーションとフッターの設定も実装されました!
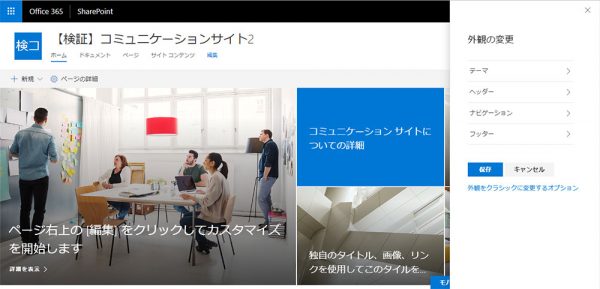
▼昨日までヘッダーだけだったのがナビゲーションとフッターも!

こりゃ早速触らずにはいられないので試してみましたが、記事にする時間があまりないので今日はメガメニューのみ書きます。
その前に、現時点ではナビゲーションとフッターの設定は通常のチームサイトでは表示されていないので設定できません。
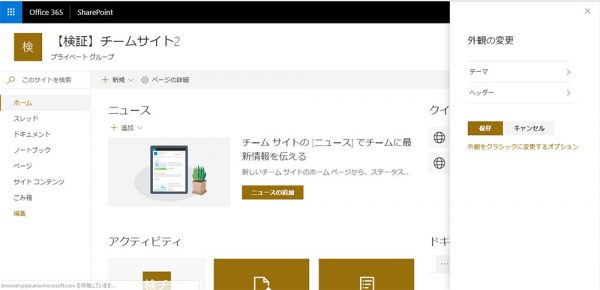
▼チームサイトには「テーマ」「ヘッダー」のみ

では、ナビゲーションの設定を開きます。
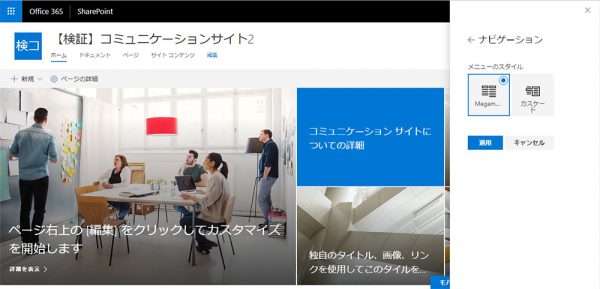
▼設定の中身はシンプル

「カスケード」とは今までのです。新たに「Megamenu」が追加されていますが、「Megam…」と表記が途中で消えていてわかりづらいですね…。
で、メガメニューって実装されたらどこでどうやって設定するんだろう?ってずっと思っていたのですが、ここから設定できるのはこの選択だけですね。となると、やはりナビゲーションの設定から設定するのはメガメニューでも変わらないという事でしょう。
■ SharePoint のナビゲーションについておさらい
おもむろに脱線しますが、後々ややこしくならないために SharePoint のナビゲーションについておさらいしてみます(僕もちょっと自信がなかったりするのでその整理も兼ねて…)。
まず、クラシックサイトの場合でも発行機能がアクティブか非アクティブかによって設定が異なります。これが結構ややこしい一端なんですよね。以下にまとめた図を用意しました。
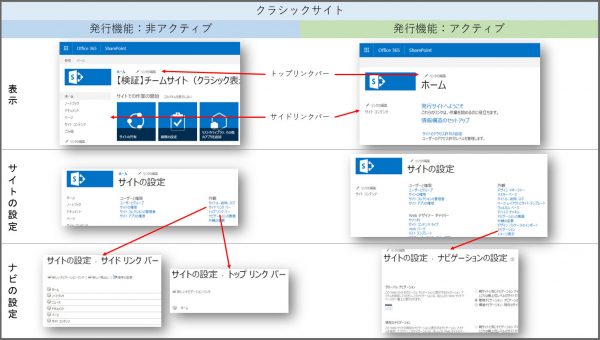
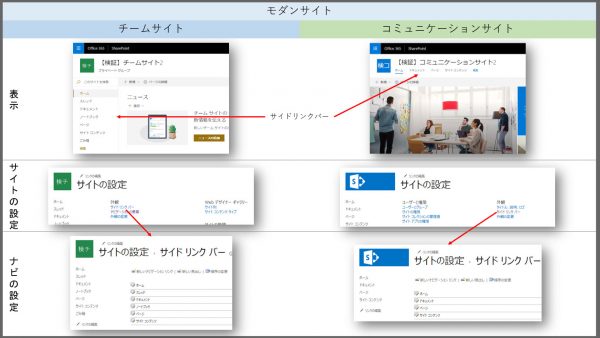
▼クラシックサイトのナビゲーション(クリックで拡大表示します)

この通り、トップリンクバーとサイドリンクバーが存在し、発行機能の有無で設定画面が大きく異なります。発行機能がアクティブの場合だと、リンクの一つ一つに対象ユーザーを指定できるのが大きなところですね。ただ、発行機能の有無ってナビゲーションだけじゃなくサイトコレクション全体で全然別物になってしまうのと、一度発行機能をアクティブにするとその後非アクティブにしても正確には元に戻らなくてホント難儀な機能です。
で、今回なぜナビゲーションについておさらいしたかと言うと、モダンサイトの場合だと、クラシックサイトのトップリンクバーがないんですよね。更にややこしいのが、コミュニケーションサイトの場合は、今までトップリンクバーがあった位置にサイドリンクバーがあるんです。トップにあるのにサイドリンクバーなんです。
▼モダンサイトのナビゲーション (クリックで拡大表示します)

このようにサイドリンクバーしか設定がなく、コミュニケーションサイトでは上部なのにサイドリンクバーです。
という事で、今回メガメニューを説明する際にコミュニケーションサイトを例に挙げるので、「トップにあるのにサイドリンクバー?」って思われないためにも、こんな長い脱線話をぶち込んだわけです。
■メガメニューのリンクの設定方法
結局メガメニューに設定した場合のリンクの設定はやはりサイドリンクバーの設定になります。
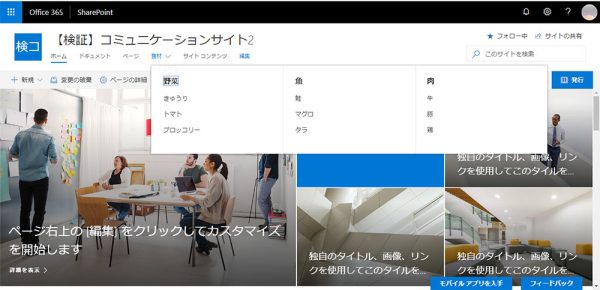
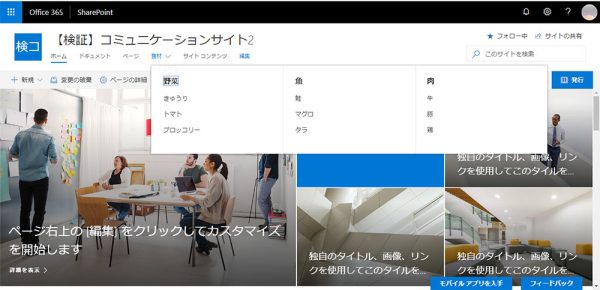
▼まずは今回の設定のゴール

これに向けて設定していく手順です。
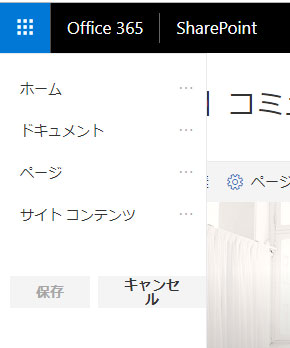
▼サイドリンクバーの「編集」をクリック

▼サイドリンクバーなので左パネルが出現します

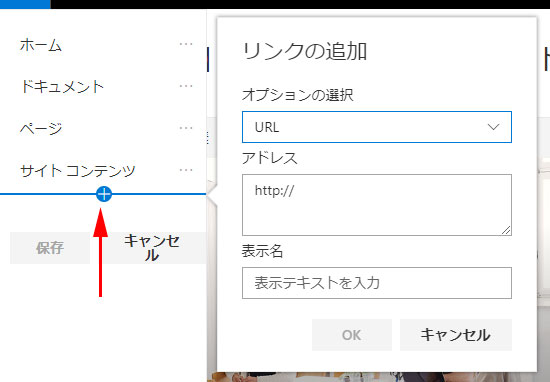
▼マウスホバーさせると出てくる横線の真ん中に「+」のあるところでクリックしリンクを追加

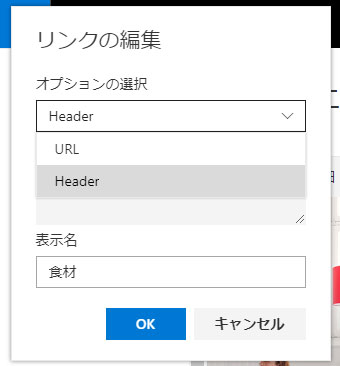
▼オプションに「URL」と「Header」があります

このHeaderとは今までで言うところの「見出し」です(たぶん翻訳されていないだけ?)。見出しとはURLを設定しなくても追加できてしまうので、リンク集のカテゴリ名みたいな位置付けで使います(今回だと「野菜」「魚」「肉」はHeaderで作成)。
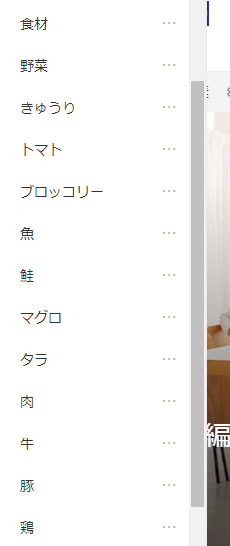
▼全て並列に追加しました

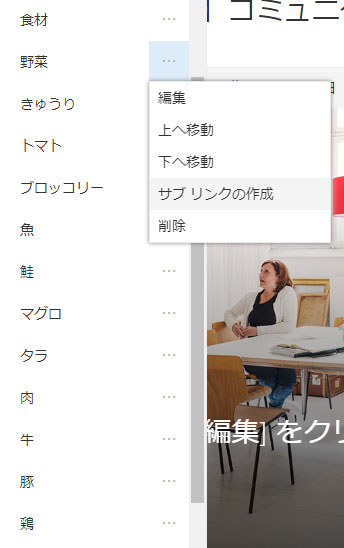
次に「食材」以下を全てサブリンクとします。サブリンクとは1つ下の階層にできる感じです。
▼「食材」以下をサブリンクとして設定

▼最終的に「食材」以下はインデントされます

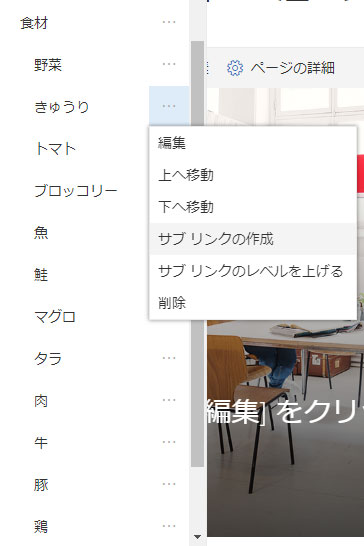
更に「野菜」以下を「サブ リンクの作成」でサブリンクとします。「魚」以下、「肉」以下も同様に。これでサブリンクのサブリンクとなります。
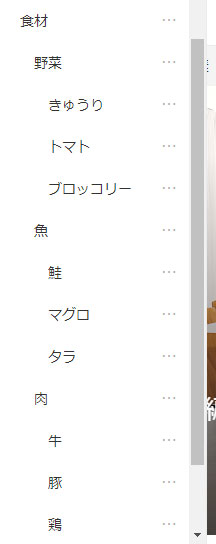
▼最終的にこのように3階層でインデントされます

この地道な作業を経て
▼メガメニューが作られます

良く見ると「野菜」のところに枠がありますが、この状態でEnterキーを押すとリンク先に飛びます(ただしこの設定では「野菜」はHeaderとして作成しているのでEnterキーは機能しませんが)。
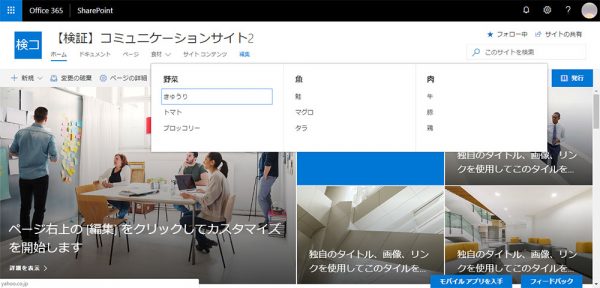
▼メガメニューを開いた状態で矢印キーを押すと枠が移動します

「野菜」に枠が表示されていたところで下矢印キーを押すと「きゅうり」に枠が移動しました。この状態でEnterキーを押すと、「きゅうり」のリンク先が開きます。一度メガメニューを開けばキーボードで操作が可能という事ですね。
■注意点
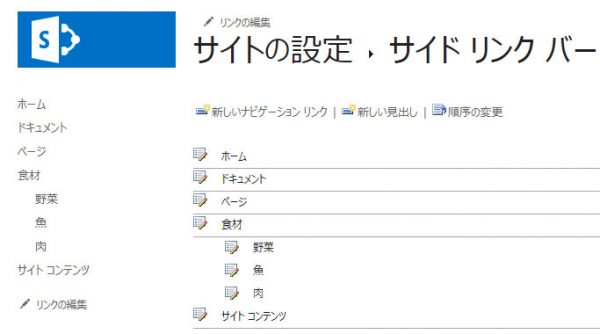
メガメニューを設定した後にサイトの設定のサイドリンクバーの設定を開いてみました。
▼サイトの設定のサイドリンクバー

ご覧の通り、2階層までしか表示されていません。つまりクラシックの設定からはメガメニューの設定は全てできない事になるのでここから設定はしない方が良さそうですね。
■その他気が付いた事
リンクの移動はドラッグ&ドロップができなく、1つずつ上下に移動させるので手間がかかります。また、メガメニューという名前の通りおそらくソコソコの量のリンクを設定する必要がありますが、一括編集とかできると便利なのになぁと思います。
以上、とりあえず触ってみた第一印象でした。使い方次第では便利になりそうですね。例えば社内ポータルサイトにメガメニューでリンク集を作成し、コンテンツエリアには更に利用されやすいTOP9くらいをクイックリンクWebパーツで配置するなども考えられると思います。
