モダンサイトのヘッダーで背景色を変更できたりするって情報はありましたが、実装されていました。
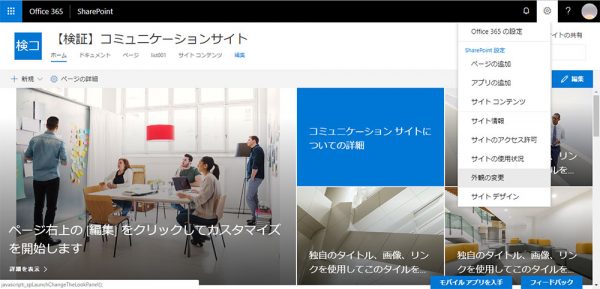
▼歯車メニューから「外観の変更」

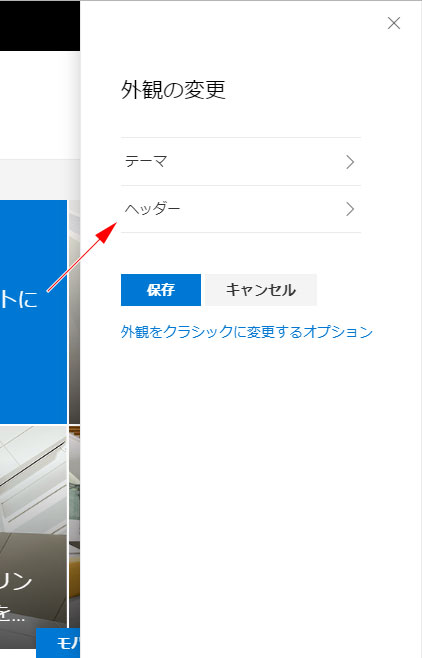
▼今まではテーマだけ設定できたけど「ヘッダー」が現れた!

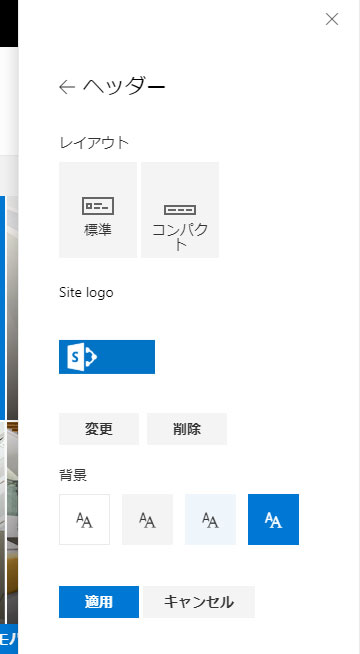
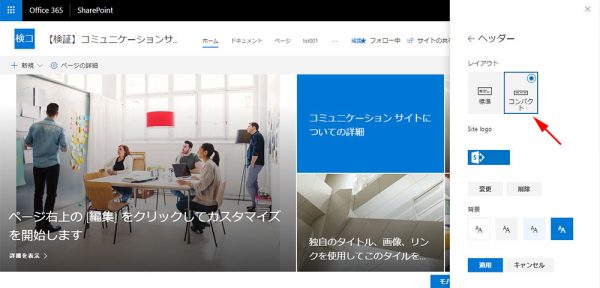
▼「レイアウト」「Site logo」「背景」

Site logo については歯車メニュー内「サイト情報」からも変更できるし、本記事では割愛。
■レイアウト
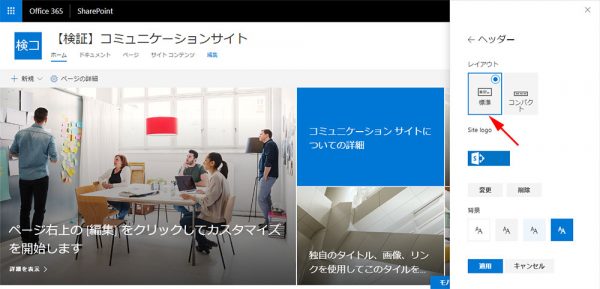
▼「標準」「コンパクト」の2種類

モダンサイトのヘッダー部分って結構縦幅取るんで画面の小さなノートPCだとコンテンツエリアが狭かったりするんですよね。コンパクトってのが期待できそう。
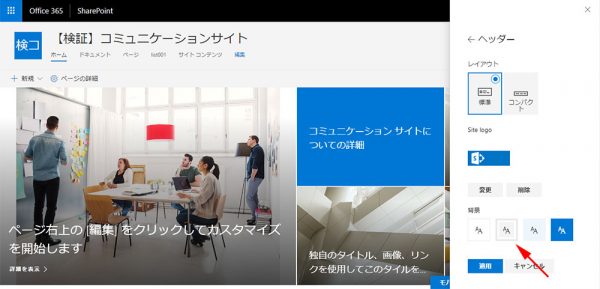
▼標準

これは今までのです。左にサイトロゴ。隣に上はサイト名、下はトップリンクバーという見慣れたレイアウトです。
▼コンパクト

標準に比べて縦幅が2/3くらいになったかな。左にサイトロゴ。隣にサイト名。その隣にトップリンクバーという順のレイアウトです。ご覧の通り、サイト名が長いと…で省略されますね。また、サイドリンクバーも…で省略されます。こっちの方は…をクリックすると隠れていたリンクが表示されます。トップリンクバーの「編集」とフォローの★が被っていますが…。
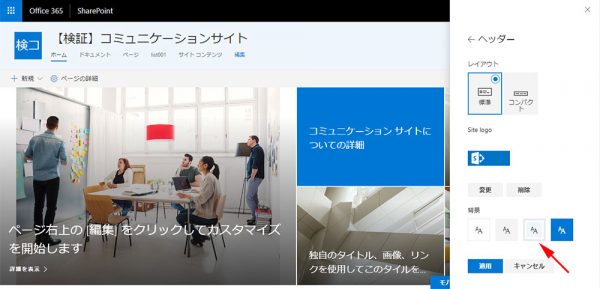
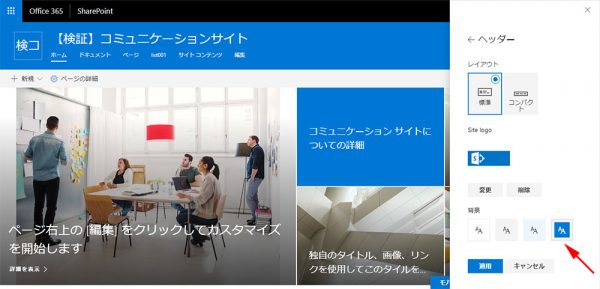
■背景
▼セクションの背景の指定と同じかな

現時点ではセクションの背景の設定の時のようにマウスホバーさせてもツールチップみたいなものは出てきません。
【参照】
SharePoint :モダンページで「セクションの背景(Section background)」が指定できるようになった!
▼左から1つ目(標準)

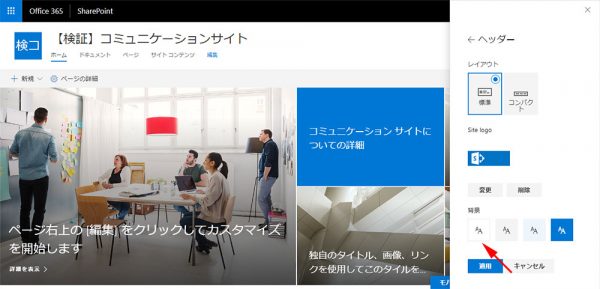
▼左から2つ目

▼左から3つ目

▼左から4つ目

という感じです。あまりカスタマイズできませんが、徐々にできるところが増えてきましたね。またまた紹介しますが、以下のサイトを参考にモダンサイトのデザインやレイアウトを検討してみてはいかがでしょうか。
SharePoint look book
https://sharepointlookbook.azurewebsites.net/
