僕のテナントにも、ようやくモダンページのセクションに背景が指定できるようになりましたので早速試してみます。
▼まずはモダンページのセクションの編集ボタンをクリック

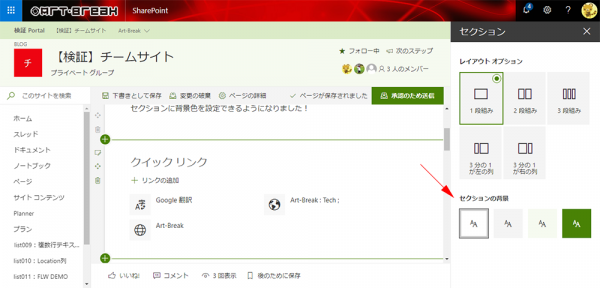
▼おぉ!昨日までなかった「セクションの背景」が!

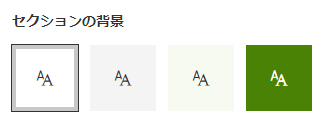
▼拡大するとこんな感じ

変更できるのは背景色のみです。任意に色を指定できるわけではなく、4パターンから選べるようです。この色はサイトのテーマの配色に引きずられます。自由度が低いのに不満を感じる方もいると思いますが、僕の経験上、自由度があると、言い方悪いですが、ページ作成者が特に論理的根拠もなく自分の好みで色を変更して結果的に酷い有様になる事が多いので、ある程度様々な観点から配慮された状態でテンプレートで用意されている方が、統一感も出ますし、ユーザビリティやアクセシビリティの観点からも良いと思います。
※本記事のスクショは全てサイトのテーマが「緑」を選択した状態でチェックしています。
▼サイトのテーマの設定

では、1パターンずつ見ていきます。
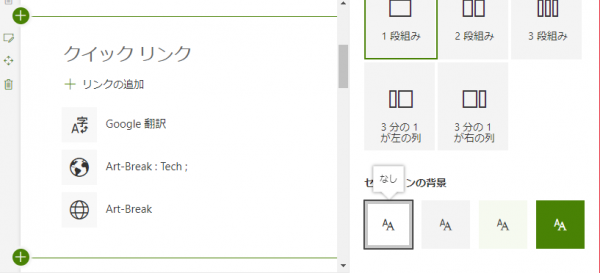
▼「なし」

つまり、これが通常パターンですね。
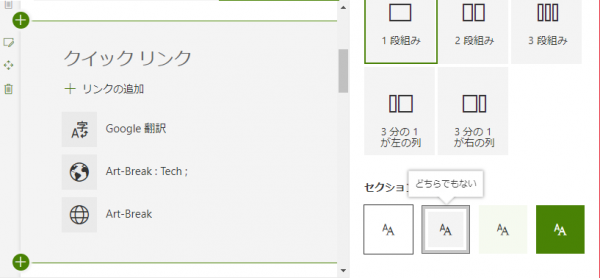
▼「どちらでもない」

名前がアレですね…
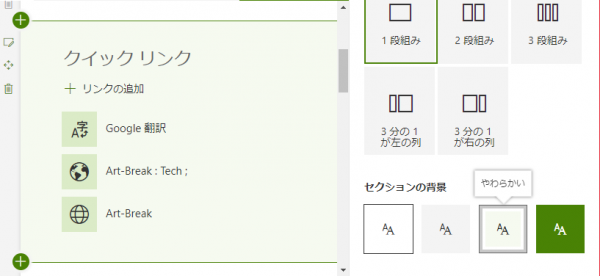
▼「やわらかい」

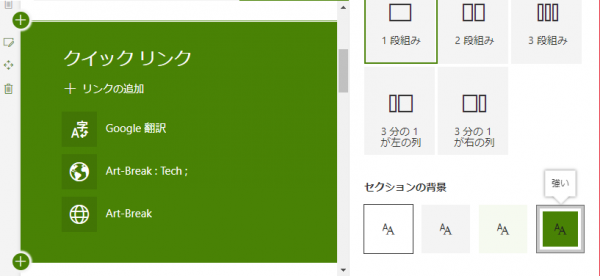
▼「強い」

最後の「強い」はページ全部の中でも一番濃いので、ここぞ!という時のワンポイントで利用するのが良さそうですね。これがたくさん配置されているとガチャガチャしてユーザーも注意散漫になりそうです。
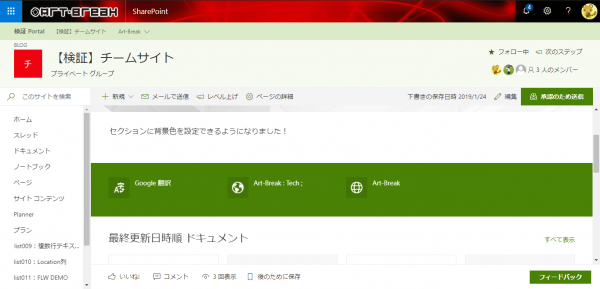
▼適用するとこんな感じです

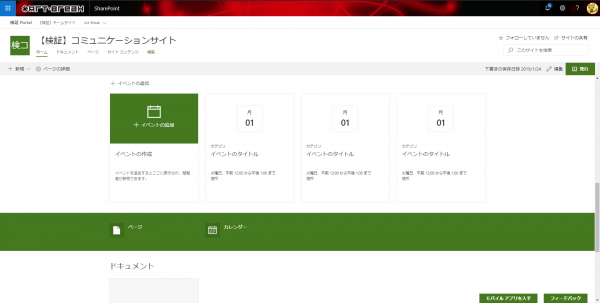
今まではチームサイトでした。サイドリンクバーのないコミュニケーションサイトでは?
▼こんな感じです

Webパーツは横幅が決まっていますが、セクションなのでブラウザの横幅いっぱいに広がって適用されますね。
徐々にデザインカスタマイズもできるようになってきたモダンページですが、デザイナーが社内にいないような企業の場合だと、どうしても論理的なデザインを考えられないと思います。そういう場合は他を参考にすると良いと思います。
以下のサイトなんか是非参考にしてみてください。
SharePoint look book
https://sharepointlookbook.azurewebsites.net/
一つ一つの例にどんな機能とWebパーツを使っているのか?まで説明があります。まだ、実装されていない機能もあったりしますけど、デザインやレイアウトの参考になると思います。
このサイトを見ると、セクションの背景を指定している場合、セクションの上下にボーダーがあるんですよね。今の設定だとボーダーは表示されずにただ背景色だけですけどね。今後実装されるのでしょうか。
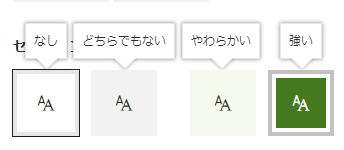
最後に気になる吹き出しの文言。
▼日本語を並べるとこんな感じ

やはり「どちらでもない」はちょっと違和感と言うかカッコ悪い!
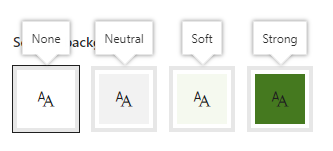
▼英語だとこんな感じ

「どちらでもない」は「Neutral(ニュートラル)」ですかぁ。英語はカッコイイ!日本語にするなら何が良いですかねぇ。この場合ならカタカナ語でも良さそうですね。
ということで是非実装されたら試してみてください。
