昨日あたりに4個ほど新しいWebパーツが追加されましたが今回は2個目!
コードスニペットと言えば7月に Microsoft Teams にも機能として追加されましたよね。
割とあちこちで同じ機能が実装されるようになっていますが、結果的に「どれを使えばイイの?」問題になるかと思います。しかし、裏を返すと、「どれでも好きなのを使えばイイんじゃない?」って事になるので、例えば会社によっては制限されて限定されたサービスしか使えない場合、色々なサービスで同じ機能が利用できる事は大事だし(あのサービスは会社で使用禁止にされてるけど、このサービスは使用できる。)、例えば全部サービス開放されていたら、使ってみて自分たちに合うものを選べば良いかと。Microsoft からも使い分けの道しるべは説明があるけど、最終的には「自分たちの好きなようにすれば?」かと思います。
おっと…また脱線してしまった。
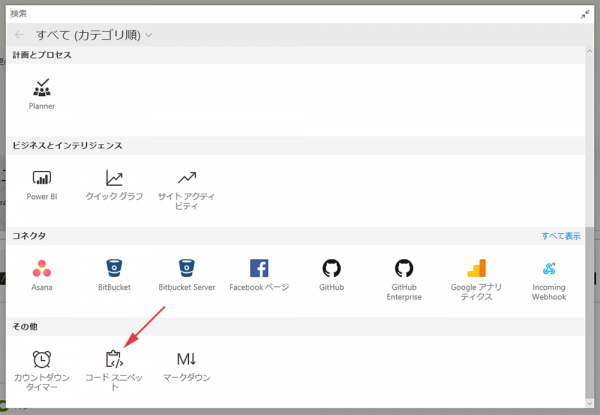
という事で、コードスニペット Webパーツを使ってみます。
▼右パネルのWebパーツの設定は「行の折り返し」のみでシンプル

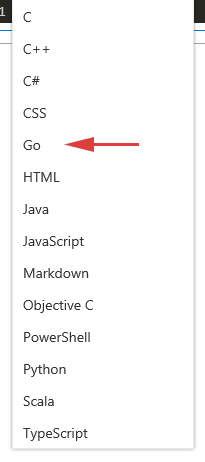
僕は言語詳しくないのですが…上から5個目の「移動」って何!?
▼英語サイトで見ると「Go」でしたね…。Go言語。よくわからないですが。

ここは別にローカライズしなくても良い部分かと思うのですが、ローカライズについて物申せるサイトがあるので物申します。あとで。
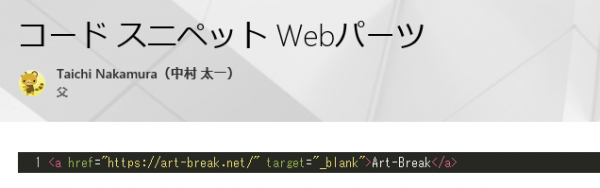
そして、僕はいつもの通りHTMLで試してみます(HTMLとCSSくらいしかできない…)。
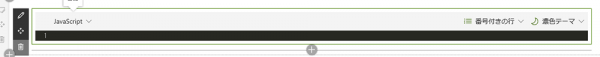
他の設定は右パネルで表示される設定以外にWebパーツの中にある
初期設定が「番号付きの行」「濃色テーマ」だったので、別のを選択するとどうなるか?
テーマはどちらにせよ、コントラストが不十分なところもありますね…。
という事でシンプルですがコードスニペットでした。
Microsoft Teams はチャットなので流れてしまう情報。そこではその場のコードレビューや相談などに使うとして、SharePoint の方では、ある程度ストックしておきたいコードをページなどに記載して共有しておくと良いかもですね。