モダンサイト使っていますか?未だにクラシックサイトのみでモダンサイトをあまり触っていない方は、是非どんどんモダンサイトを検証用途で良いので使ってみてください。
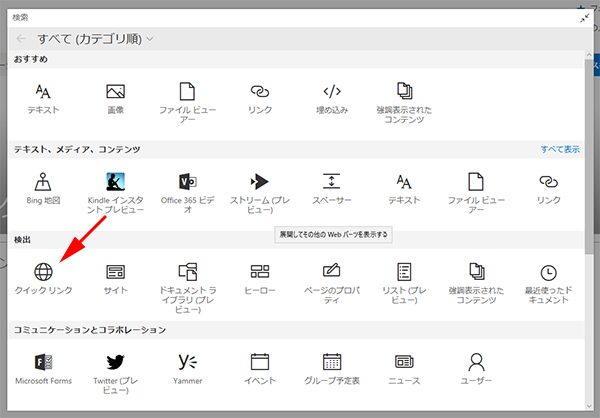
モダンページ内でもリンクを作るWebパーツはいくつかありますが、今回は クイックリンクWebパーツにフォーカスを当ててみます。っていうか以前触った時はあまりカスタマイズ性なかった気がするのですが、いつの間にか色々できるようになった気がします。
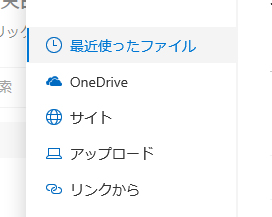
OneDrive やサイト内やローカルPC内やURLの手入力でリンク先を指定できます。ちなみにクイックリンクWebパーツのリンクをクリックした際の挙動は別タブ表示です。
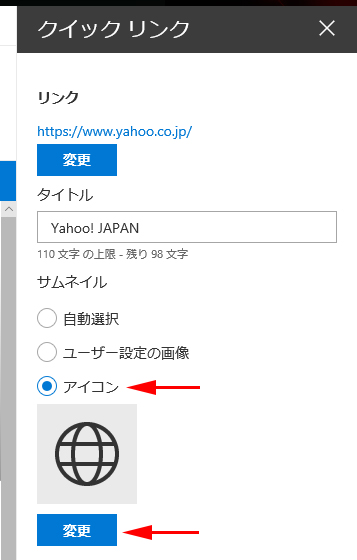
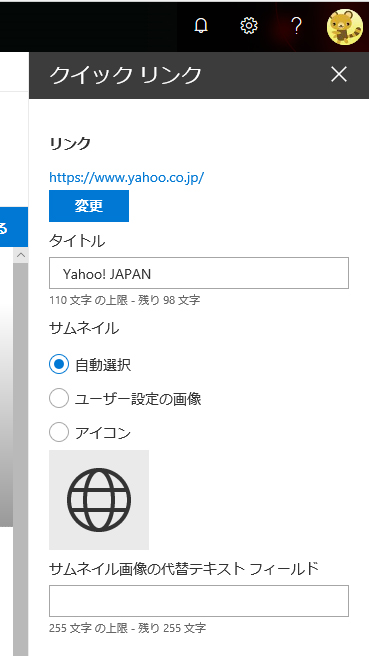
▼リンクを追加すると右パネルでタイトルやサムネイルの設定ができます

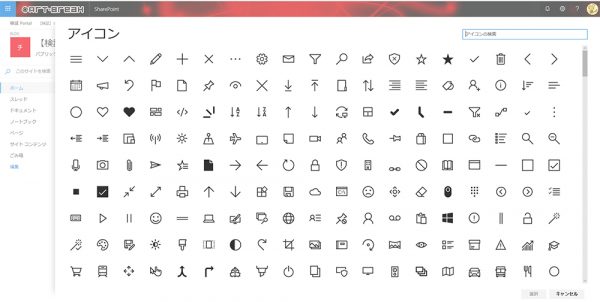
スゴイのが、サムネイルをアイコンにした時。
こりゃ選びたい放題ですね。ここに表示されたアイコンだけじゃないですよ。右のスクロールを見るとわかりますが、これは全部の1/10くらいですよね。なので全部で2000個弱くらいあるのでは?と思います。
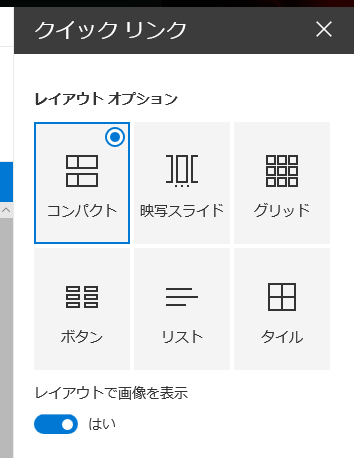
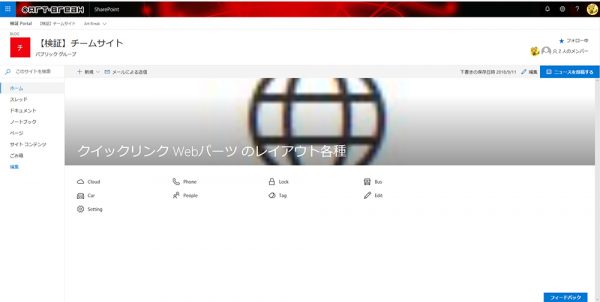
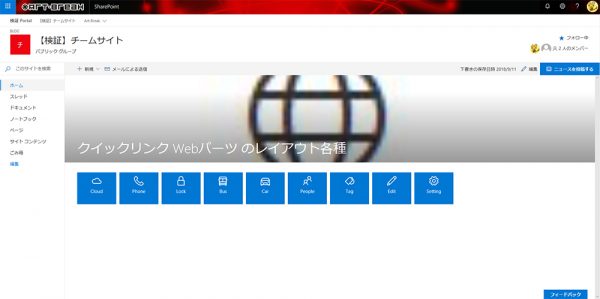
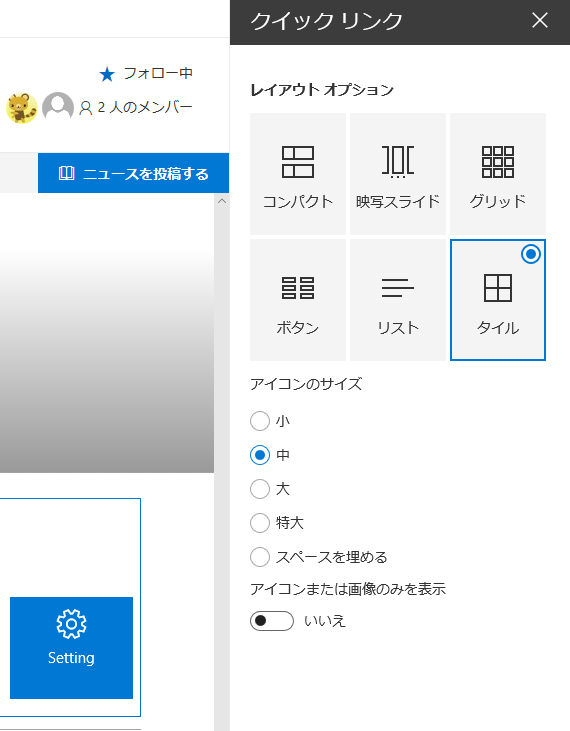
次にレイアウトのオプションです。これも過去には2種類くらいしか選べなかったと思うんですよね。今は6種類。
この6種類です。更に「タイル」はオプションがあります。
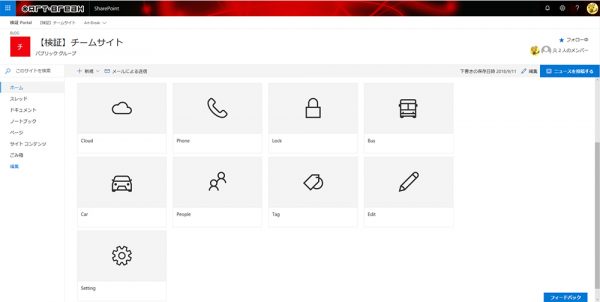
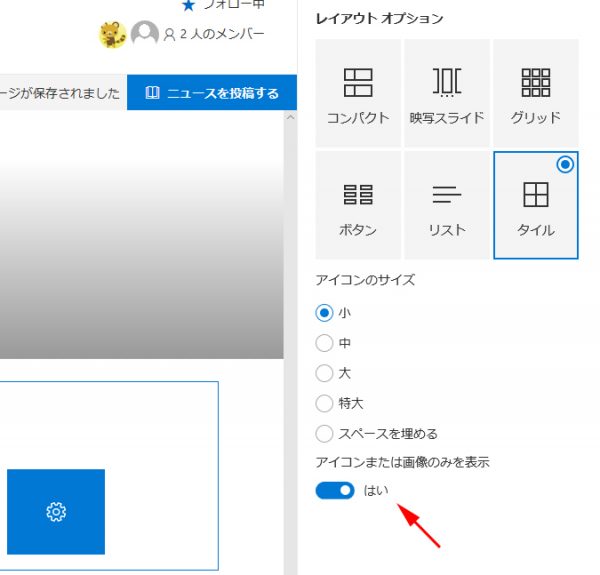
▼「アイコンまたは画像のみを表示」を「はい」にするとリンク名のテキストが非表示になりアイコンのみ

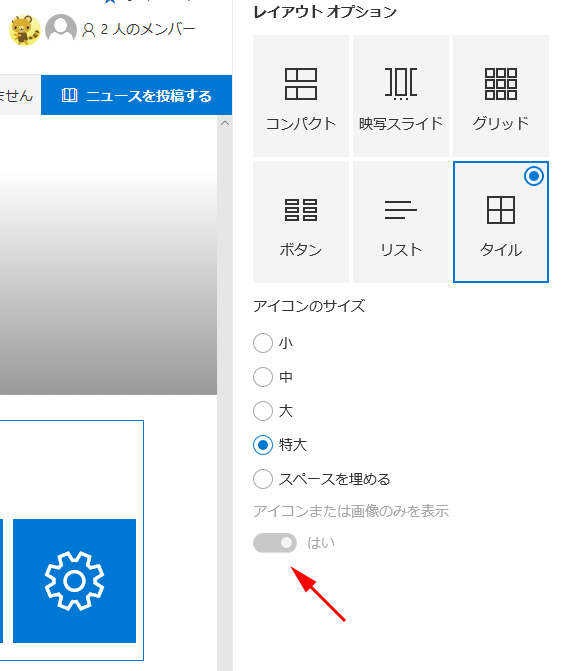
▼アイコンサイズを特大以上にすると自動でリンクテキストは非表示になり設定箇所がグレーアウトされます

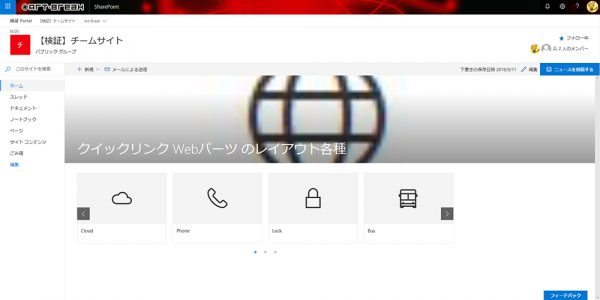
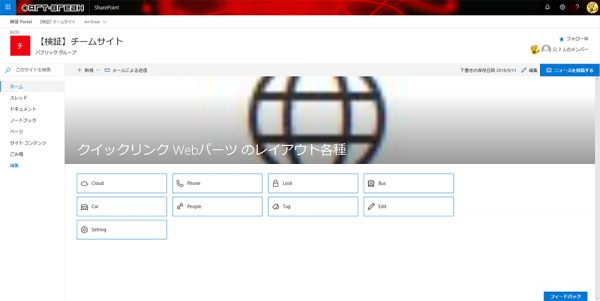
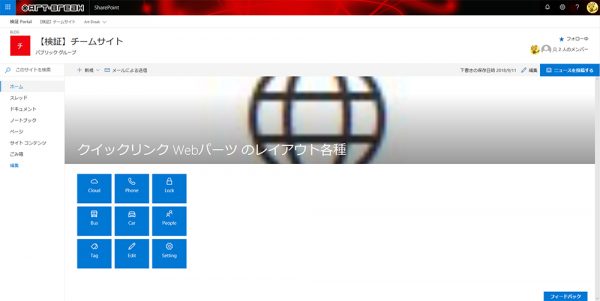
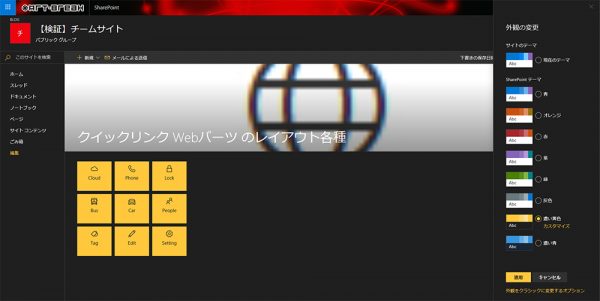
で、この「タイル」にしつつ、Webパーツのレイアウトを工夫すれば、このようにタイルリンクが実現できるんですよね。
クラシックサイトの場合は、注目リンクリストをWebパーツで表示させ、更にCSSでカスタマイズしなきゃ実現できませんでしたが。
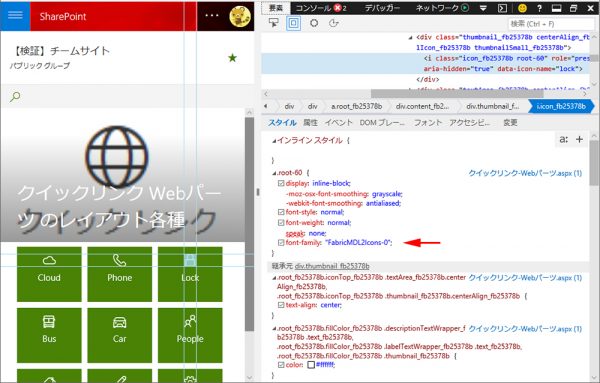
また、このアイコンは画像ではなくアイコンフォントです。
つまり、軽量かつフォントなのでフォントカラーを指定するだけで色を変えられます。
モダンサイトなのでデザインのカスタマイズ性は低いですが、例えばサイトのテーマを変更すると…
▼アイコンフォントなのでアイコンの色も変わります(これまでアイコンは白だったけど、このテーマではアイコンは黒になっています)

▼font-familyの指定がアイコンフォントになっています

このようにモダンサイトはカンタンにミニマルデザインかつレスポンシブWebデザインのサイトが構築できます。このようにシレっと機能追加をしてくるのでワクワクします。是非お試しあれ!