
今朝、たまたま見つけた変化です。
Microsoft Teams のカレンダーから新しく会議をスケジュールする時に右上のボタンを押しますよね。
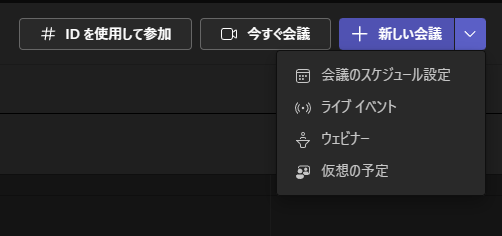
▼ここ(変更前)

「(変更前)」って書いた通り、ここの表示が今朝見たら変わっていました。
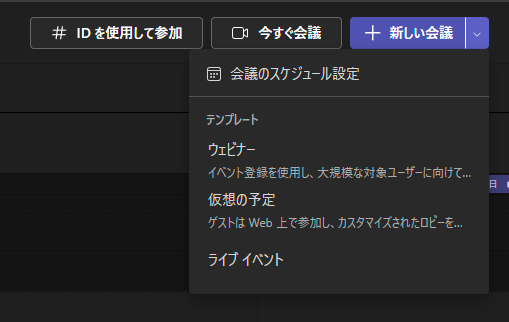
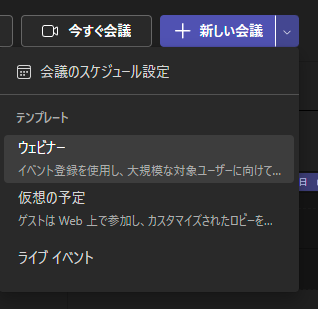
▼変更後

これ、おそらく「ライブイベント」「ウェビナー」「仮想の予定」は一般のユーザーの多くは1度も使ったことないくらいかと思います。大体は通常の会議を利用しますよね。そういう場合は、「+新しい会議」を直接クリックすれば良いだけなので、わざわざその右の下矢印のボタンからメニューを展開させないと思います。とはいえ、展開させたとして特に最近新しく追加された「仮想の予定」なんて名前だけじゃわからないですよね。なので僕の推測としてはそういう意味もあって説明文を追加した表示に変わったんじゃないかと思います。「仮想の予定」については記事書いているので参照ください。
ただ、説明文が切れてますよね。「仮想の予定」なら「ゲストは Web 上で参加し、カスタマイズされたロビーを…」ってそのあとが気になる!これ、マウスカーソルを当てて0.5秒くらいで全文表示されます。
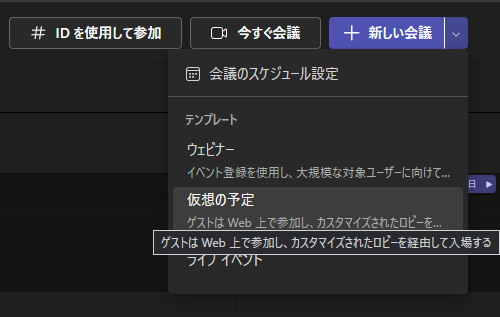
▼説明文が全文表示されたところ

でもねぇ…これわかりにくいですよね。この程度なら2行でもいいから全部最初から表示されてほしいところ。
■気になる点
たしかに「仮想の予定」なんてのは名前だけじゃ意味がわからないので説明文をつけるのは良いとは思うけど、気になる点もいくつかあります。
まず、ライブイベントに関しては説明文がないのは何ででしょうね。他の2つに比べて歴史が長いから?ライブイベントって言葉だけでなんとなく想像できるから?わかりません。UI においては一貫性は大事なので、ライブイベントにも説明を入れてほしかった。
次に気になるのは並び順。上のライブイベントの説明がないのにも関係してくるのかな?もしかしたら「ウェビナー」「仮想の予定」「ライブイベント」は利用数の順番なのかも?って思いました。使われるメニューが上に来た方が良いですからね。ライブイベントは滅多に使うものじゃないので一番下に説明文ナシで…という感じなのかな?わからないけど。
次に気になるのはこれは変更後じゃなく変更前からそうだけど、「+新しい会議」と、展開された中の「会議のスケジュール設定」は同じ挙動ですよね。どちらも新しい会議をスケジュールする画面が表示されます。でもメニュー名が違うから別の機能だと思いますよね。ここらへんも一貫性に欠けている不思議な点だと思います。
次に気になるのは、変更前はアイコンがあったのに変更後にアイコンが消えている点。何でなくしたのか?僕はアイコンあった方が良いと思います。というのもPCやWebやアプリの操作に慣れている人であれば展開させた状態を見た時に「とりあえずマウスカーソルを色々と当ててみよう」という思考になるので、テンプレート以下にマウスカーソルを当てると背景色が変わるので「クリックできる」って認識できます。
▼マウスカーソルを「ウェビナー」周辺に持っていけば色が変わるのでクリックすると何か動作するな?と推測可能

でも Microsoft Teams はMAU(月間アクティブユーザー数)が3億人に到達したと言われているくらい世界中で色々な人が利用する製品です。中にはPCに不慣れな人もいるので、なるべくUIは一貫性を持たせて例えば iPhone のようにある程度直感的に操作が理解できるようにすべきであって、このメニューが展開された状態で「会議のスケジュール設定」にはアイコンがあるのに他にアイコンがないと、マウスカーソルを当てなければただの説明文だと思ってクリックできるとは直感的には思えない可能性が出てきます(もしかすると「会議のスケジュール設定」というメニューから次の画面でこのような3種類のテンプレートが選択できると思っちゃう人もいそう)。なので個人的にはアイコンは付けた方が良いかな?と思います。スマホの操作に慣れている人ならアイコンって押せる認識だと思うので。
とはいえ、PCに不慣れな Microsoft Teams ユーザーはそもそも「+新しい会議」はクリックしても、その右の下矢印ボタンをあえて押す可能性は低そうだし、展開されてもよくわからない言葉が並んでいたら「そっ閉じ」すると思うので、玄人のみ使うという想定だったら別にイイのかぁ…なんて思ったり思わなかったり。
と、ただ表示が変わっただけの記事じゃつまらないと思って、「なぜ表示が変わったのか?」を考えてみました。あれ?少し前の記事でもこういう事を考えるのもオモシロイですよ!って書いたっけかな?
例えば Power Apps を使って非ITエンジニアでもアプリ作成でき市民開発者がドンドン増えていってるけど、「アプリのデザインに困ってる」という話も良く聞きます。でもちゃんと聞くと「見栄えを良くしたい」「カッコよくしたい」「カワイくした」という話なんですよね。僕思うんですが、業務目的を達成させるためのアプリに見栄えは必要ないと思っています(極論のように思えますが真面目にそう思っています)。そうじゃなくて「初めて入力する人でも説明なしに迷わず完了できるようにしたい」とか「入力時間や手間を極力短縮したい」とか「色弱の方でも問題なく入力してもらう」とかそういうところに注力すべきだと思っています。いわゆるユーザビリティ・アクセシビリティという点のデザインです。ちなみに色々なITツールやアプリを触ればわかるけど、プログラミングに長けたITエンジニアだからその点が十分であるとは限りませんよ。役割が違うので。UIやUXの専門家がいたり、デザイナーがその領域を兼任している事が多いのかな?(その業界離れて長いので今は知らないけど)。そこらへんが微妙なITツールやアプリはUIやUXの専門家がいないんだと思います(下手したらデザイナーが不在なところも)。話は逸れてしまいましたが、非ITエンジニアである市民開発者にとっては Power Apps のスキル習得も大事な要素だけど、個人的にはそれ以上にUI・UXをしっかり検討できる人が増えてほしいと思っています。そのためにはもちろん勉強するのも大事だけど、手っ取り早いのは既存のWebサイトやアプリをとにかく観察するクセをつける事。自分がユーザーの立場で触った時に、使いやすいと思った原因はどこだ?使いにくいと思った原因はどこだ?を、常に考えるクセをつける事で、ユーザーとしての立場で感覚を磨くことにより、自分がアプリ制作者になった時に活かせるんじゃないかと思います。
脱線しすぎて誰が最後まで読むんだよ?という記事になってしまいました(笑)
