以前 PowerApps のアプリから Twitter にツイートしてみた記事を書きました。
今回は、更にハッシュタグ付きのツイートをしてみたいと思います。なので、上述の記事を参考にすでに Twitter に接続していたりする事を前提とします。
“PowerApps :アプリから Twitter にハッシュタグ付きのツイートをしてみる” の続きを読むArt-Break .log : Taichi Nakamura
Microsoft 365 Copilot ( Office 365 ) ・ Power Platform ・その他の情報発信ブログ
以前 PowerApps のアプリから Twitter にツイートしてみた記事を書きました。
今回は、更にハッシュタグ付きのツイートをしてみたいと思います。なので、上述の記事を参考にすでに Twitter に接続していたりする事を前提とします。
“PowerApps :アプリから Twitter にハッシュタグ付きのツイートをしてみる” の続きを読むPowerApps で Twitter アプリが作れる話をSNS上で色々聞いていたので、自分でもとりあえず試しに作ってみたのですが、思い切り躓いたので記事にします。
※本題の前に回りくどくなりますが前段の説明から入ります。色々知ってる人は飛ばしてください。
Office 365 のライセンスのみでは CDS ( Common Data Service )は利用できないので、PowerApps のアプリのデータの保存場所は OneDrive や SharePoint などを使う事になると思います。
PowerApps は SharePoint のフォームのカスタマイズをする用途もありますが、今回は SharePoint のカスタムリストを保存場所にしてアプリを作成した場合の話です。
まず、別に言わなくても良いのに僕ったら正直者なので告白すると、記憶が歪んでしまって「SharePoint = NOW 関数使えない」って記憶していました。
実際はビューのフィルターなどでは使えないけど、日付と時刻列の計算値では使えるんですよね。(色々やって思い出した)
で、日付と時刻列の計算値に =NOW() と入れた時に、 SharePoint Online だと今じゃない時間がスタンプされてしまうんです。(オンプレの SharePoint の場合は、設定さえしていればちゃんとナウになります。)
“SharePoint Online : NOW 関数がナウじゃない! → PowerApps で解決!” の続きを読む
PowerApps を利用するには大きく2種類の方法があります。
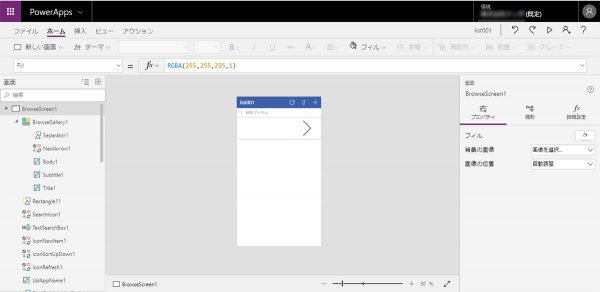
▼Microsoft ストア からダウンロードできるデスクトップアプリです。

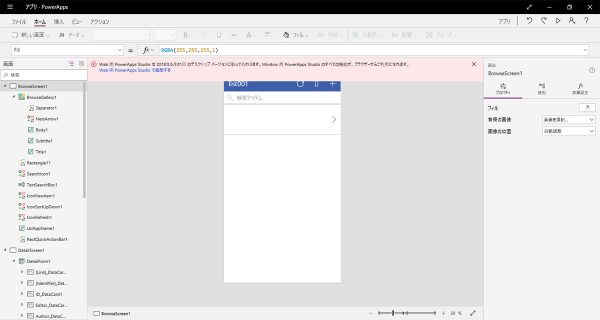
▼ https://web.powerapps.com にアクセスし、ブラウザで利用します。

パっと見はほぼ同じですね。 for Web の方は Office 365 ナビゲーション バー が表示されている事と、全体的に for Win に比べて狭い感じ?(両方とも同じモニターで画面最大です。)
で、数か月前の事ですが、 PowerApps の中の人がブログで3月に以下の記事を投稿しています。
オンプレミスデータゲートウェイ。今にも舌を噛みそうです。この言葉を覚えるだけでも大変でした。これを構成すると、 Office 365 だと Microsoft Flow や PowerApps や Power BI などで、オンプレ内の SQL Server や ファイルシステム とデータ接続できます。ちょっと必要があって触ってみる事にしたのですが、今回はまず入れて構成するところまで。
ダウンロードは Power BI のところにあります。
Power BI Gateway | Microsoft Power BI
https://powerbi.microsoft.com/ja-jp/gateway/
Windows 7 以降でもOKという事なので、手っ取り早く自分のPCに入れてみます。
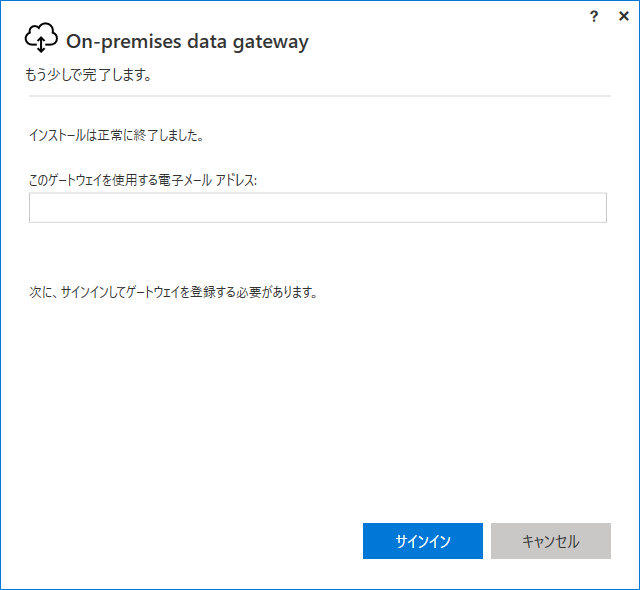
▼ここに Office 365 のメールアドレスを入力。サインインをします。

※他の色々(SharePoint Designer 、 InfoPath 、など)でもそうだけど、ブラウザじゃないところでも Office 365 のサインインを入力する画面はIEを利用しているので、IEが使えない環境だとトラブります。
特に何も考慮する必要がなければインストールから構成までは非常に簡単でした。
Office 365 で構成したので、 PowerApps と Flow と Power BI で利用できます。Logic Apps などで利用する場合は Azure のゲートウェイを作成してください。
現在、モダンUIのリストの場合、ビュー内のアイテムをクリックするとアイテム詳細ページ(DispForm.aspx)に遷移してアイテムを表示していましたが、先日紹介しました PowerApps でフォームカスタマイズができるようになってからのタイミングかとは思いますが、 PowerApps でフォームカスタマイズができるようになったテナントでは、フォームカスタマイズの利用をしたかどうかに関わらず、アイテムを開くとページはDispForm.aspxに遷移されず、右パネルが出現し表示されるようになりました。
まずは、 PowerApps でフォームカスタマイズができないテナントの挙動を確認します。
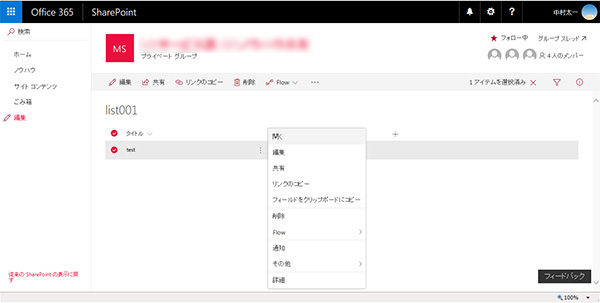
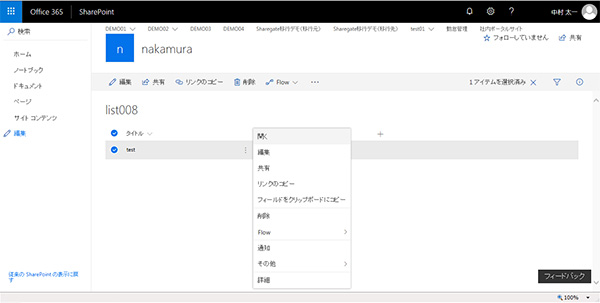
▼モダンUIのリストでアイテムのタイトルをクリックもしくは縦…メニュー→開くをクリックすると、
▼ページがアイテム詳細ページ(DispForm.aspx)に遷移して表示されます。

次は、 PowerApps でフォームカスタマイズができるようになったテナントで、 PowerApps でフォームカスタマイズをしていないリストの挙動です。
▼モダンUIのリストでアイテムのタイトルをクリックもしくは縦…メニュー→開くをクリックすると、

ただし、クラシックUIも存在する兼ね合いからか、URLの「AllItems.aspx」を「DispForm.aspx?ID=1」に変えて開いてみると、
という事で、最終的には全テナントで、ページ遷移ではなく、右パネルで表示されるように統一されるんでしょうかね。ゆくゆくはDispForm.aspxはなくなってしまう運命なのでしょうか?どうなることやら。
このように徐々にページ全体が切り替わらない仕様になってきているのは、やはりパフォーマンス向上も関係してそうですね。
ちょっと多忙により触りの部分だけ。
僕のテナントでもリストのフォームのカスタマイズが PowerApps でできるようになりました。ワクワクしますね。
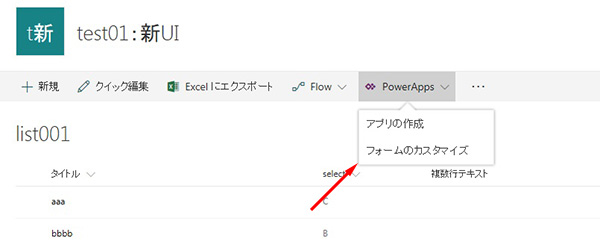
▼リストのビューの「 PowerApps 」っをクリックすると今までなかった「フォームのカスタマイズ」が!

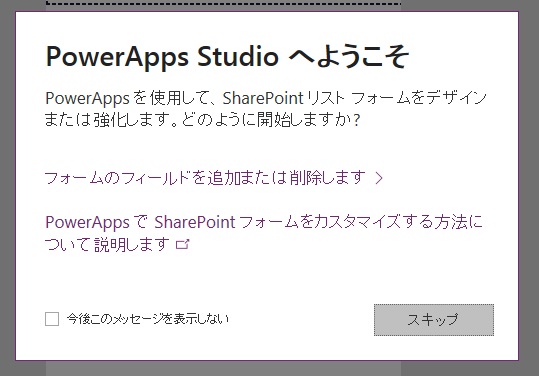
▼クリックすると PowerApps に変わり、このようなダイアログが。

リンクがあったりしますが、クリックするとURLが違うのかエラーになりました。時間がないので飛ばします。
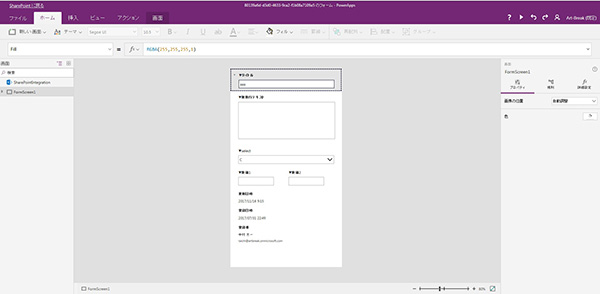
▼すでに少しイジってしまったのですが、 PowerApps でイジる事ができます。

恥ずかしながら PowerApps を今まであまり触ってなかったので操作に慣れておらず、ただそのビギナー感覚でレイアウト変更する程度の事でも困惑した点。
などなど、直感的には楽に操作できないなと思いました。
で、画面左上に「 SharePoint に戻る」リンクがあるので、これをクリックするとカスタマイズ終了。
何回か自動で画面が遷移した後に、リストのビューに戻ります。ワクワクしながら「+新規」をクリックすると…
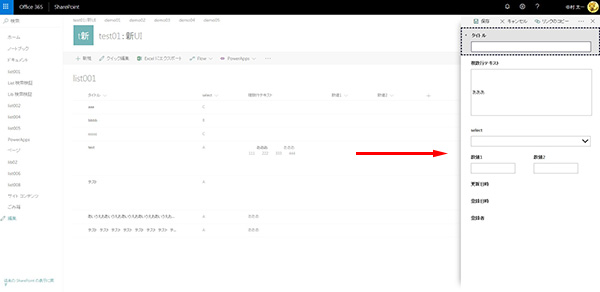
▼このように PowerApps でイジった通りにフォームが仕上がっていました。

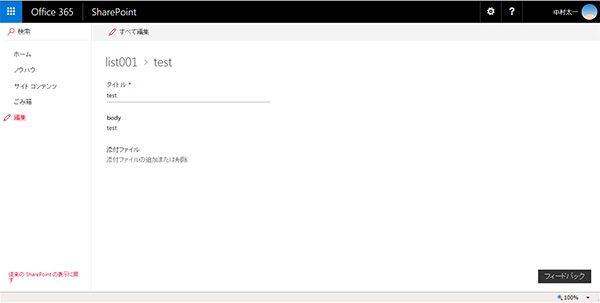
現在は、カスタマイズしていないリストのフォームはモダンUIでもクラシックUI同様、NewForm.aspxに遷移しますが、PowerApps でカスタマイズしたフォームはこのように画面遷移はせずに、右からパネルが出てきて入力するUIになります。イメージ的にはクラシックUIのダイアログ表示に近いですよね。モダンUIではリストの設定でダイアログ表示は意味がなかったですよね、たしか。(すみません、時間がないので「たしか」のまま。)
このパネルの横幅は PowerApps が起動したデフォルト状態(スマホ用)なので狭いですが、この横幅も変更できるようですが、今日のところはここまで。
▼ちなみにリストの設定の「フォームの設定」では、以下のような画面になっています。

InfoPath を使わせない気マンマンな文章ですね。
デザインやレイアウト以外にも色々できそうなのですが、今後色々遊んでみてあらためて記事にしたいと思います。
あ、忘れてた。
モバイルからだとどうなるでしょうか?
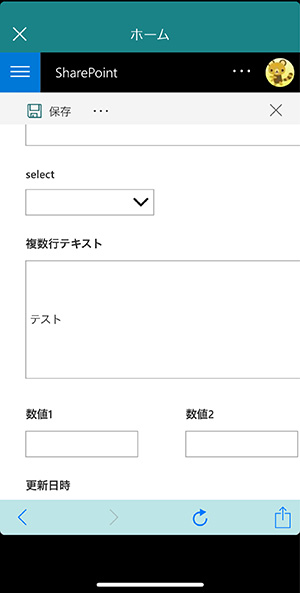
▼ SharePoint アプリ でアプリ用UIでない経由でアクセスすると表示されます。

ただし、残念ながら、縦のスクロールができませんでした。
▼ SharePoint アプリ 用のUIなら PowerApps のカスタマイズは適用されません。
今日のところは取り急ぎここまで。
ついでに、iOS の Outlook アプリ のバージョンアップで、iPhone X に対応されましたね。
画面いっぱいに広がりました。スクショだと iPhone X 独特の上部の凹は表現されませんけどね。
SharePoint アプリなども今後続々対応されるのでしょうね。