
SharePoint 2007 から何かとお世話になることの多い「コンテンツ エディター」Webパーツ。ただし、僕個人的にはこのWebパーツを本来の使い方である「リッチテキストコンテンツ…」として利用した事はあまりありません。SharePoint 2010 からはWikiページになって、コンテンツ エディター Webパーツを使わなくても、コンテンツエリア内に直接リッチテキストを作成する事ができてしまいますからね。(コチラの方がコンテンツ エディター Webパーツよりも色々制約がありますが…)
コンテンツ エディター Webパーツの利用の大半は、そのページに適用したいCSSファイルやJSファイルのリンクを埋め込む事。これで結構重宝しました。SharePoint 2013 からはこの役割を「スクリプト エディター」Webパーツも行えるので、コンテンツ エディター Webパーツの利用頻度は減ってきたような気がします。
その他で僕がコンテンツ エディター Webパーツを利用してきた中で、本題の「コンテンツへのリンク」をよく使っていました。これはライブラリにアップロードしたテキストファイルのURLを指定すると、テキストファイル内のテキストが表示される機能です。
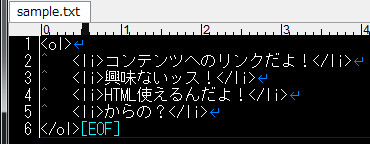
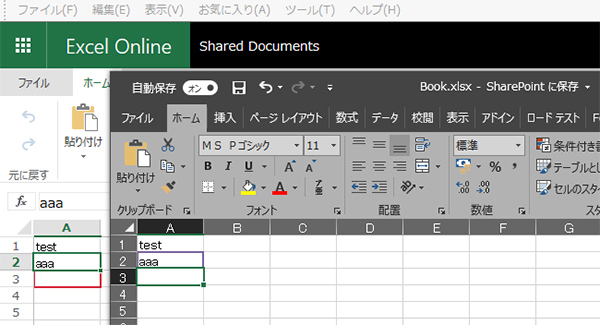
▼このようなテキストファイルを作成します。文字コードはUTF-8で保存しましょう。

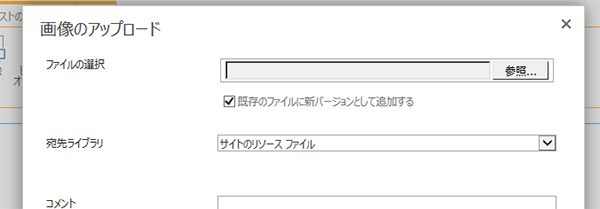
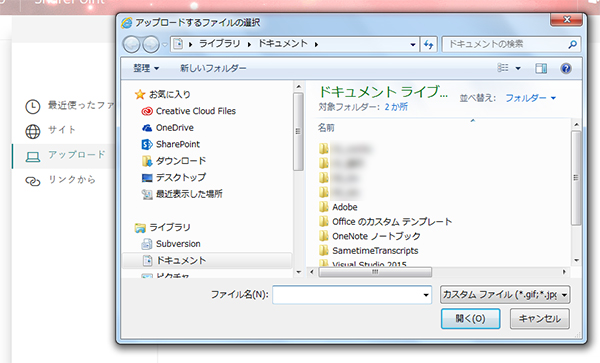
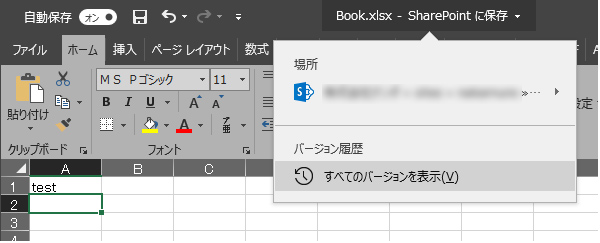
▼アクセス権限だけ気にしてどこでも良いのでライブラリにアップロードします。URLを控えましょう。

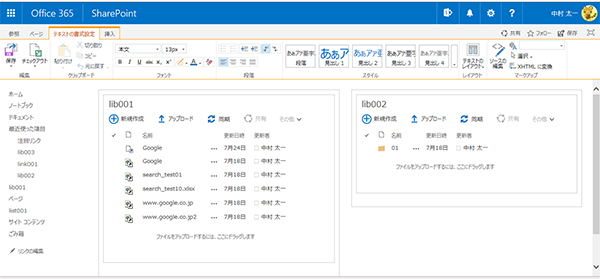
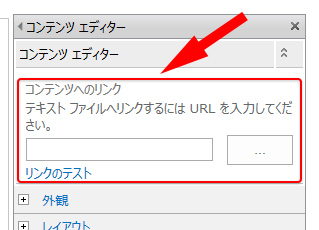
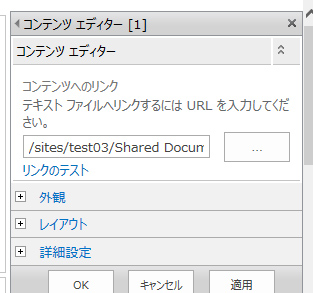
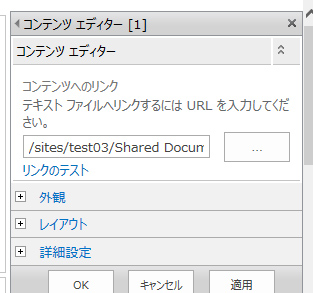
▼表示させたいページにコンテンツ エディター Webパーツを配置し、「コンテンツへのリンク」にURLを指定。

▼コンテンツ エディター Webパーツには、テキストファイル内のテキストが表示されます。

【注意】
▼文字コードはUTF-8にしてください。文字化けします。

う~ん、テキストファイルなのでプレーンテキストを表示するだけでしょ?コンテンツ エディター Webパーツの中に直接リッチテキストコンテンツとして入力した方が装飾できるので、今のところ特に「コンテンツへのリンク」のメリットがない。
直接コンテンツ エディター Webパーツの中にリッチテキストコンテンツとしてテキストを入力するのと何が違うかというと、サイトコレクション内で使いまわせてコンテンツが一元管理できる点です。(サイト内ではなくサイトコレクション内です。ただ、別サイトコレクションは指定するとエラーになってしまいます…残念。)
つまり、複数ページに同じテキストを表示させ、更新などの管理を全ページで一括で行いたい場合、「コンテンツへのリンク」を使えば、指定したテキストファイル内のテキストを変更すれば、一括で全ページが更新されるというわけです。
若干メリットが出てきました。
で、テキストファイルなのでプレーンテキストだけしか対応しないと思うじゃないですか。でも実はこのテキストファイル内にHTMLを記述すれば、コンテンツ エディター Webパーツにはソースが表示させるのではなく、ちゃんとレンダリングされて表示されます。
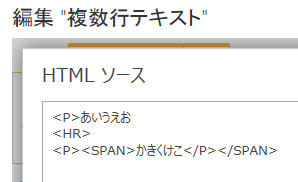
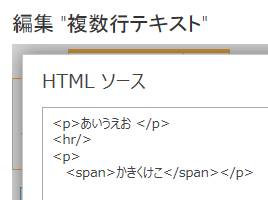
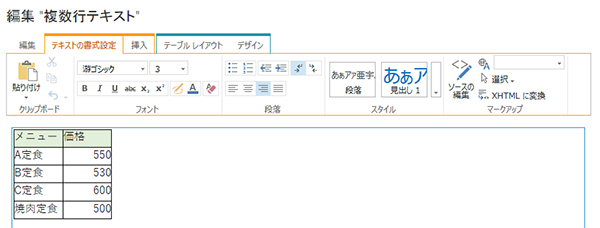
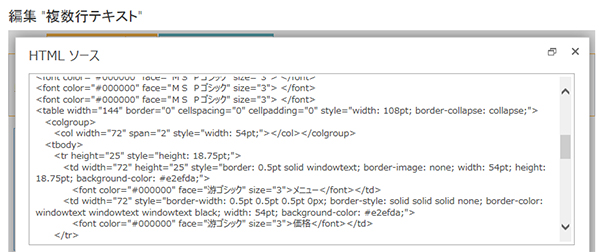
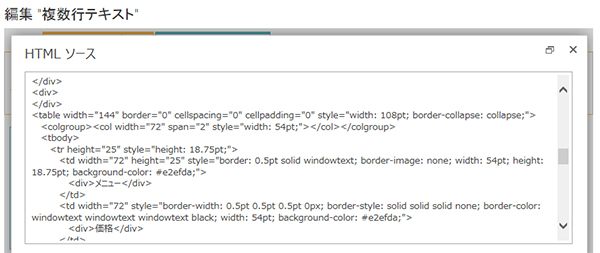
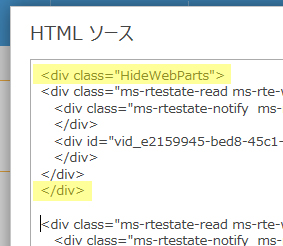
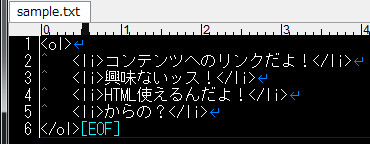
▼さっきのテキストファイル内をこんな感じでHTMLを記述して更新します。

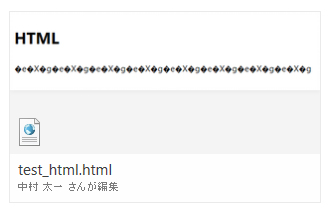
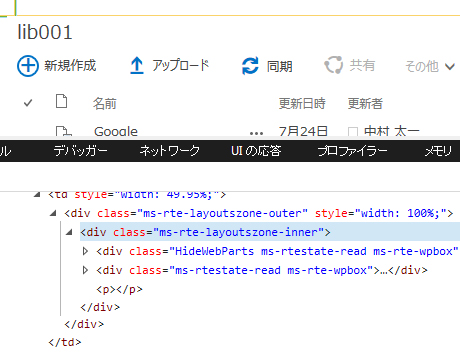
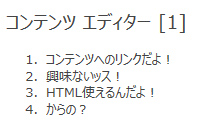
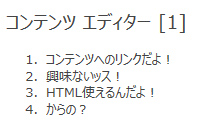
▼このようにソースが表示されずに、ちゃんとレンダリングされます。

夢が広がってきました。
過去にこれを使った例としては、トップリンクバーやサイドリンクバーは利用せずに、複数ページのコンテンツエリア内に独自のナビゲーションを配置させるのに利用しました。
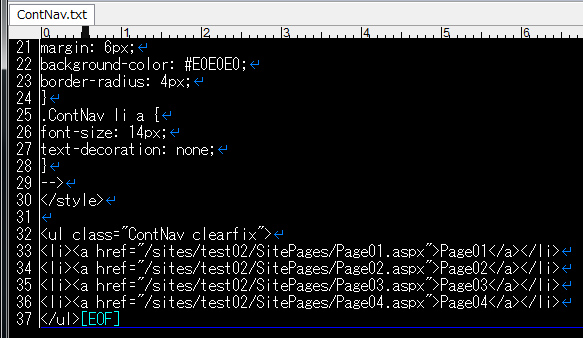
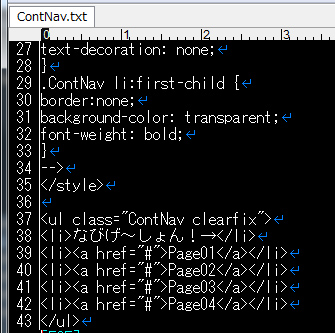
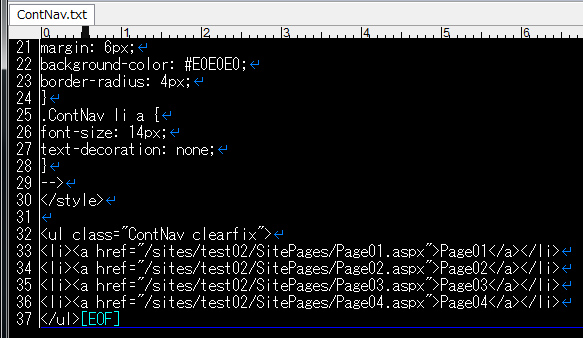
▼軽くナビゲーションを作ったテキストファイルです。CSSも対応されます。

上で紹介した同じ方法でライブラリにアップロードし、表示させたいページにコンテンツ エディター Webパーツを追加し、「コンテンツへのリンク」にURLを設定します。
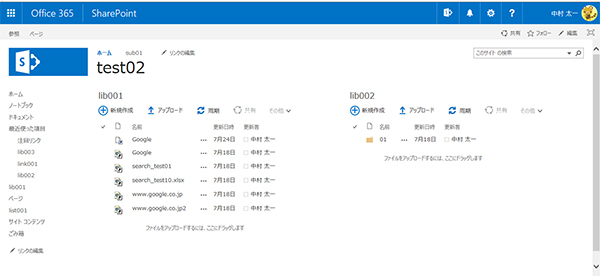
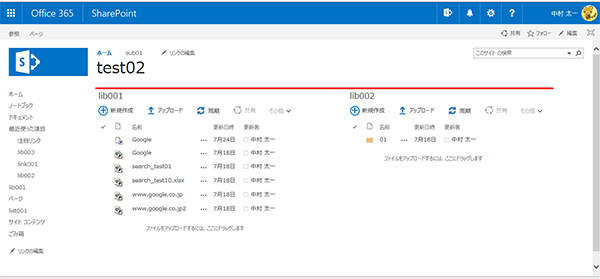
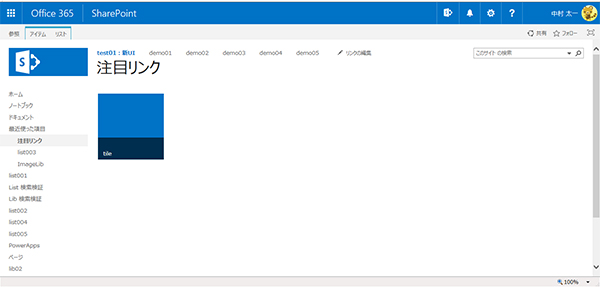
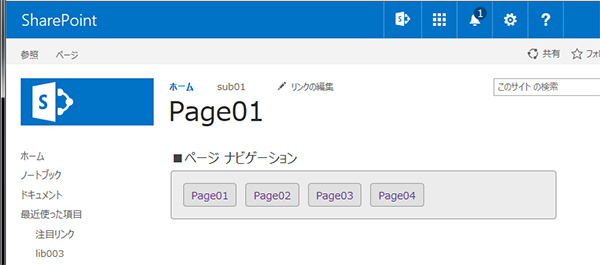
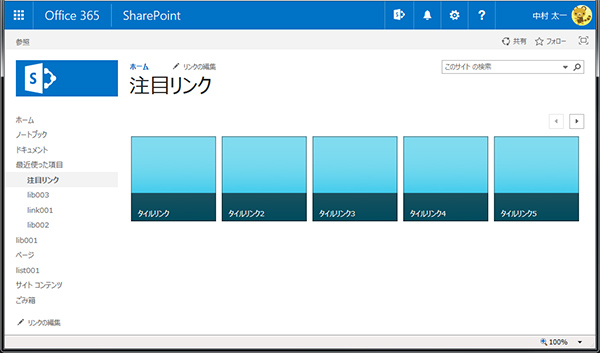
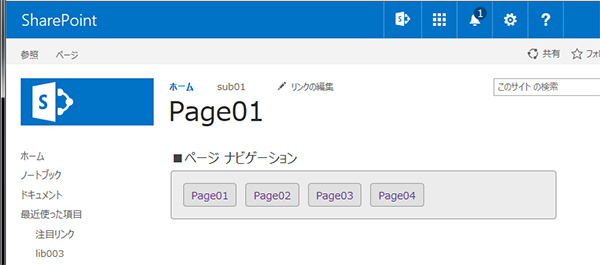
▼このようにテキストファイルに記述したナビゲーションが表示されました。

4ページ作成し、同じ位置に同じ設定をします。(1ページ作成し、 SharePoint Designer でコピーしても可ですね。)
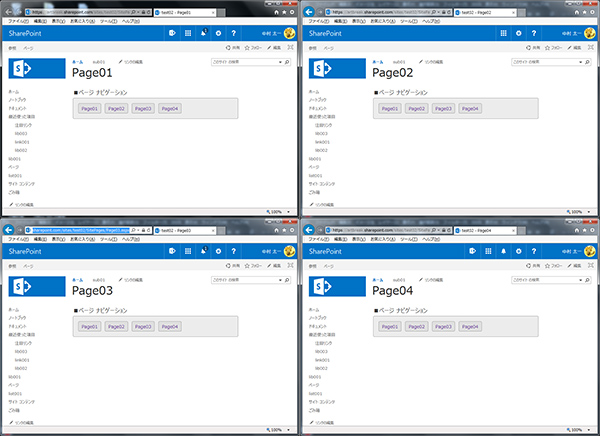
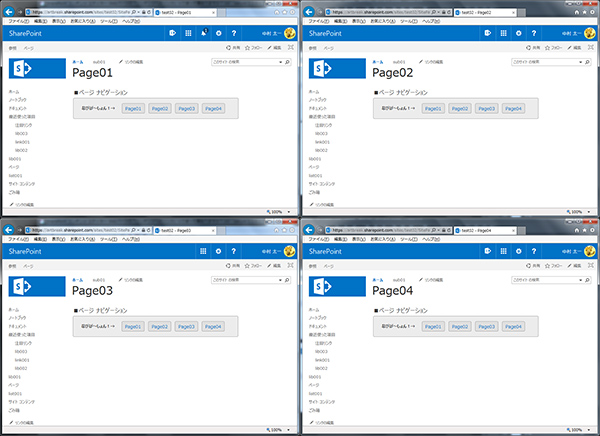
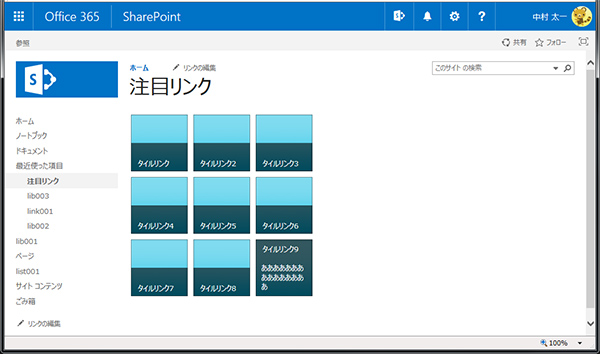
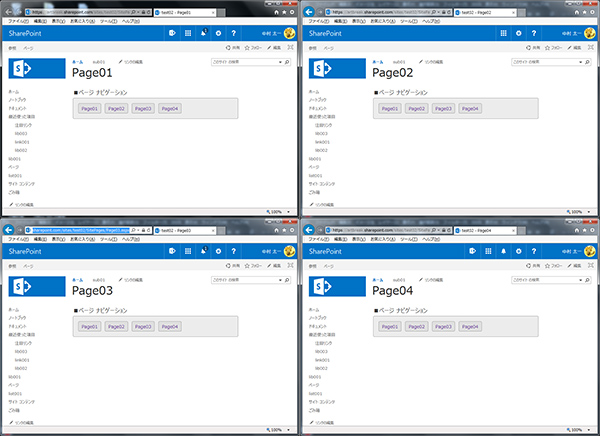
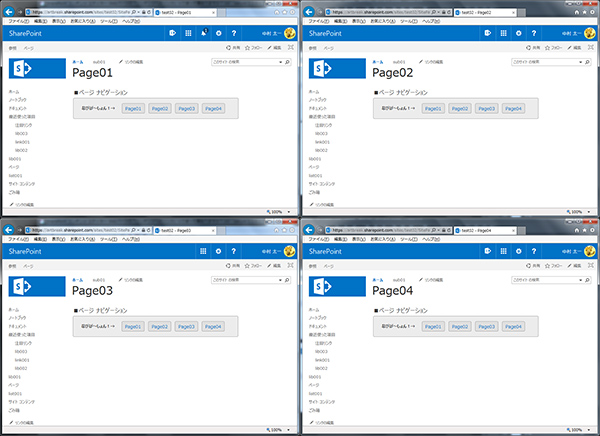
▼このように4ページに全て同じナビゲーションが表示されます。

これで、この4ページはこのナビゲーションで自由に遷移する事が可能です。更に一括管理できるメリットを試してみます。この状態でテキストファイルを更新してみましょう。
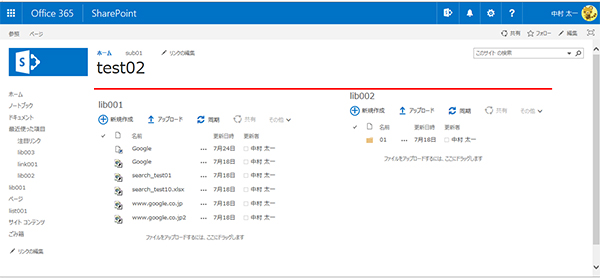
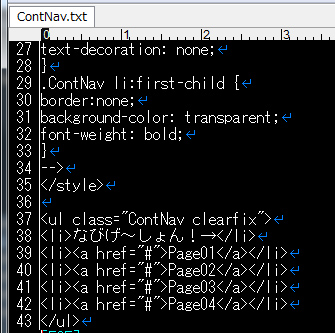
▼テキストファイルを更新しました。

▼テキストファイルを上書きアップロードすれば、同時に全てのページで更新が適用されます。

今回はデモなので4ページのみですが、ページの量が増えるほど、一括管理できるメリットが活きるのかなと思います。
こういう機能があるんだという事を知っておくと、何かの時に役立つかもしれないですね。