モダンUIのページやニュースにまたまた新しい機能が追加されました。
■ページのコピー(Copy of the page)
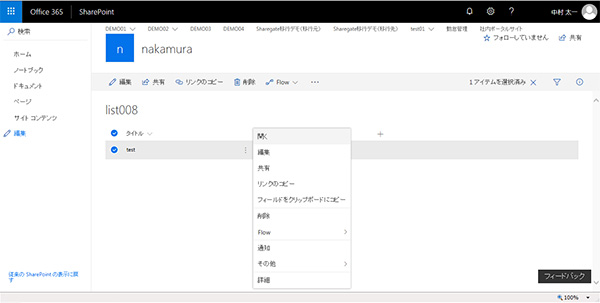
ページやニュースでは、既存のページをコピーして新しいページ/ニュースを作る機能が追加されました。
▼ニュースの場合はここの文言も変わりますね
 ※ちなみに、このメニューはページライブラリに対して投稿権限がないと「+新規」ごと表示されません。
※ちなみに、このメニューはページライブラリに対して投稿権限がないと「+新規」ごと表示されません。
簡単にページやニュースがコピーできます。定期的に作成するニュースや共通した体裁にしたい場合などに便利かと思います。
Art-Break .log : Taichi Nakamura
Microsoft 365 ( Office 365 ) ・ Power Platform ・その他の情報発信ブログ
現状、モダンページのテキスト Webパーツはまだまだ機能は少ないですが、徐々に進化して新しい機能が追加されてきています。
ちょっと触った限りの気が付いた点を箇条書きに。
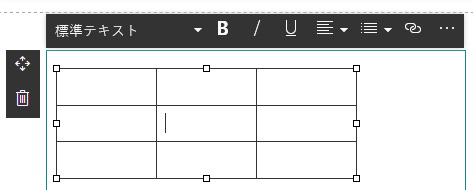
で、箇条書きとは別に、今回の機能追加ではプレビューだけどテーブルが挿入できるようになりました。
そこから右パネル内「挿入と削除」で行や列を追加します。アイコンは直感的でわかりやすいです。
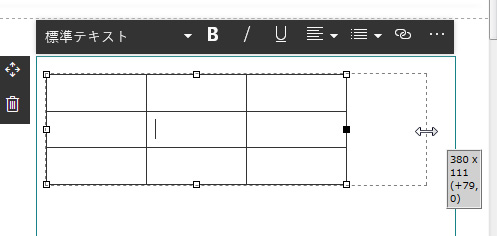
▼表をクリックすると表全体の縦横の大きさを変更する事は可能です。

▼大きさを変えようとすると「横px × 縦PX(横増減分px,縦増減分px」がボックスで表示されます。

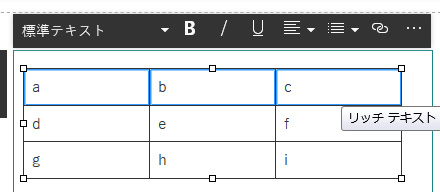
▼ドラッグした分、セルを選択できます。また、ctrlでも複数セルを選択できます。

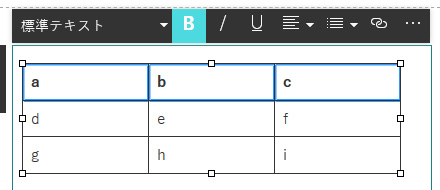
▼その状態で装飾をすると、選択した全てのセルで適用されます。(例:選択したセルが一挙に太字になりました。)

と、ちょっと触って僕が気が付いた範囲はこんな感じです。表のスタイルの変更など細かい点ではまだまだですが、とりあえず機能追加として第一歩ですね。今後もどんどん機能が追加されると思います。
あ、そうそう、表(テーブル)ってレスポンシブWebデザインにおいて表現が難しいものの一つですが、今の機能ではどうなるでしょうか?
ちなみにモバイル機器(iPhone X で検証)でも同じ挙動でした。
あ、そうそう、モダンページのテキスト Webパーツ内でも、改行をする場合はShift+Enterですよ。クラシックUIよりも改段落の時の行間は広がっています。ちゃんと認識して使いこなせば、文章の視認性は高くなりますね。
先日、Office 365 の管理センターのメッセージセンターを読んでいたら、こんなメッセージがありました。先行リリースのテナントで使えるようです。おっ!なんか新しいサービスのプレビュー版が追加?ホワイトボード?それ聞いただけで機能は想像できましたが、ワクワク!
そこから以下のページへリンクが。サービスをオンにする説明をしています。
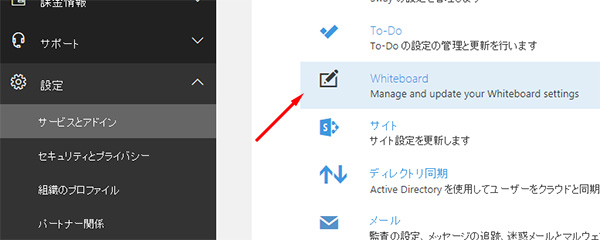
To-Do などと同じく管理センターの「サービスとアドイン」でオンにしないと利用できません。
▼管理センターの「設定」→「サービスとアドオン」に「Whiteboard」が!

※ちなみにこの項目が表示されたりされなかったり…。昨日表示されてオンにしたのに、今日は表示されていません。
管理センター側の作業はこれでおしまい。
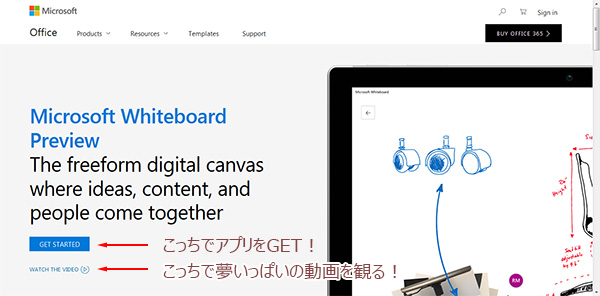
さて…ここからどうするんだろ? Office 365 ホームなどのタイルには表示されていません。色々リンクをたどると、以下のページに行きました。
▼「GET STARTED」の前に夢が広がる「WATCH THE VIDEO」を観てみると楽しいですよ。

動画を観終わった後に、「GET STARTED」をクリックすると…
ブラウザではなくアプリで動くサービスで、 Windows 7 では使えません。タッチパネルも必要なようですね。
なので Windows 10 の Surface Pro 4 でアプリを入れ、とりあえず数分使ってみました。
ホワイトボードという事もあり、直感的に使えます。定規が何気に便利だなと思いました。Surface Pen を使えばもっと便利そうだけど高いので買っていません…(そろそろ買うかなぁ…)。
他にも画像を貼り付けたりもできますが、それは追々遊んでみます。 Surface Hub があると楽しそう。
このバーの正式名称がわからなく、 Microsoft のサイト、ブログなどでは「コマンド バー」と記載されている事が多かったので、コマンド バーとしています。
追加されるという話は聞いてたけどようやく追加されましたね!色々触ってみます!
ライブラリのコマンド バーと比べると「Visio 図面」や「リンク」がないですね。
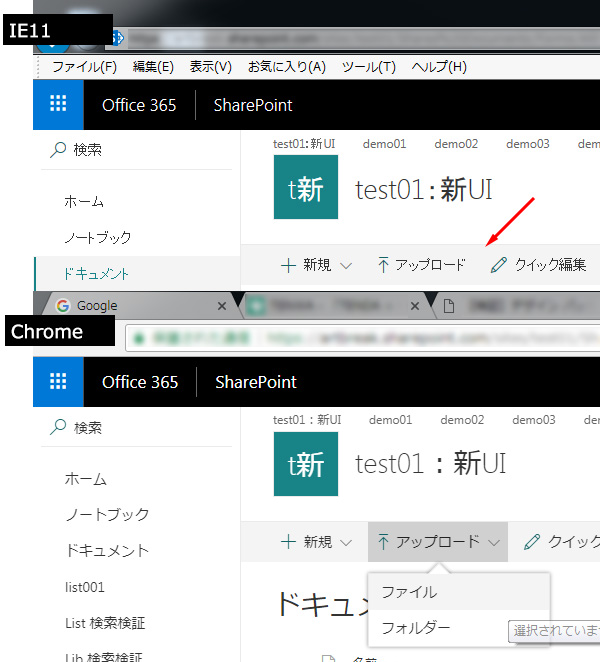
っていうか「アップロード」でフォルダーを選べるのを今知りました…。というのも諸事情でIE11での操作が多いんだけど、モダンUIはIE11で操作しない方が良さそう!というのも…
▼IE11だとライブラリのコマンド バーの「アップロード」は下矢印がなく展開できない。

▼ただ、モダンページのWebパーツはIE11でも下矢印があり展開可能。しかし、フォルダーを選択できなく、実質使えない。

ライブラリのコマンドバーと比べると必要最低限が揃っているという感じでしょうか。
展開させる必要がない感じですね。
こちらも必要最低限という感じですね。クラシックページのWebパーツの設定ではツール バーの種類は「詳細」と「簡易」が選べるけど、モダンページのコマンド バーにはそのような選択は今のところないようです。
▼Webパーツの編集にはコマンド バーの表示・非表示の制御はできません。

クラシックページではツール バーの種類で非表示の制御はできますが。
▼タブレットサイズまではコマンド バーは表示されますが、スマホサイズだと非表示になります。

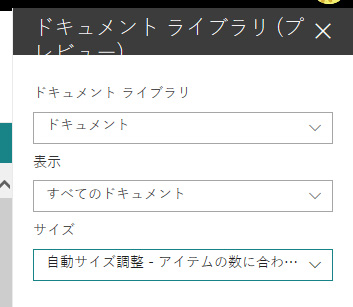
▼リストで PowerApps でフォームカスタマイズしていても、モダンページのWebパーツ経由で新規作成する時は、NewForm.aspxに遷移しました。

ここで「キャンセル」をクリックすると、モダンページに戻ります。
iPhone X での確認です。
ちなみにこれらWebパーツってクラシックページのようにWebパーツのタイトルは変更できないんですよね。リストやライブラリ名がそのまま表示されて変更ができないです。
と、午前中に気が付いて急遽昼休み中に記事を書いたので慌て気味でしたが、とりあえずこんな感じでした。いやぁ、どんどん機能が追加されていくので楽しみですね!
Teams について色々調べてると「ステッカー」「絵文字」と並んで「ミーム」なる言葉が良く出てくるけど、生まれてからそんな言葉今まで聞いた事がないっす。投稿エリア下のアイコンボタン内には「ステッカー」や「絵文字」はあっても「ミーム」はない。じゃ、ミームってなんなんだ?
とりあえず一般的な意味を調べてみました。
ミーム(meme)とは、人類の文化を進化させる遺伝子以外の遺伝情報であり、例えば習慣や技能、物語といった人から人へコピーされる様々な情報を意味する科学用語である。
(Wikipedia より)
意味わからない!そしたら同じページ内に「インターネット・ミーム」なる項目を発見しました。
インターネット・ミーム(Internet meme)とはインターネットを通じて人から人へと、通常は模倣として拡がっていく行動・コンセプト・メディアのことである。
(Wikipedia より)
うーむ、それでも頭の悪い僕にはピンと来ない。ただ、このページの下の方に、このような記載を発見。
あるインターネット・ミームは、偶然ないし解説・模倣・パロディを通して、またはそれ自体に関するニュースを取り込むことによって、同じまま保たれたり、時と共に発展していったりする。
(Wikipedia より)
少しわかったようなわからないような…。
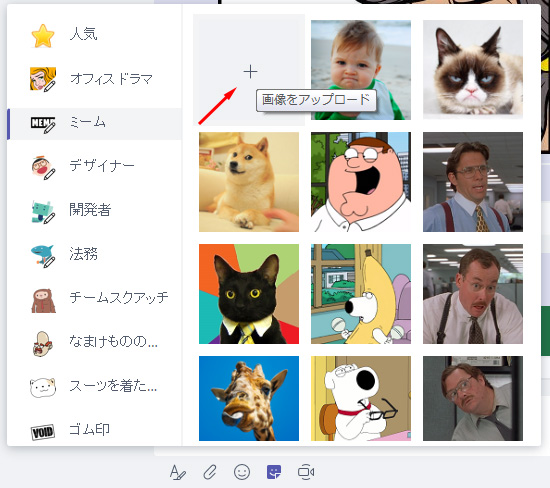
一般的な意味の理解はひとまず諦めて(諦めは早いんです)、次に実際に Teams 内のどこにミームがあるか?を調べてみました。
ステッカーと何が違うの??
▼しかし、ステッカーの中でも右下にエンピツアイコンがあるものは?クリックしてもメッセージエリアには表示されず、

▼次のステップとして、ステッカー内のテキストを編集する事が可能です。

↓
では、ミームは??
▼「+」をクリックすると画像をアップロードする事が可能です。

↓
アップロードした画像はこの1回の使いきりのようで、1回使うと選択肢に加わるわけではないようです。
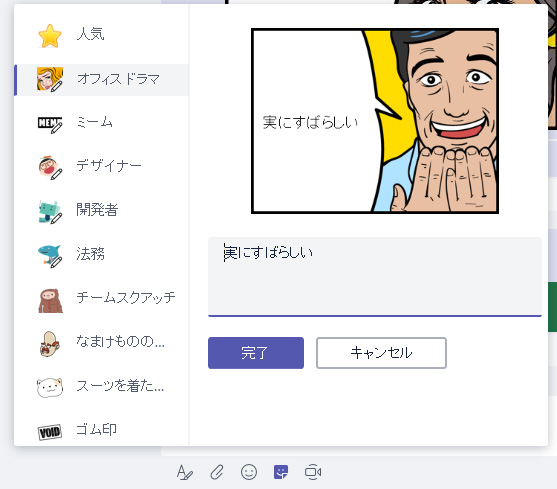
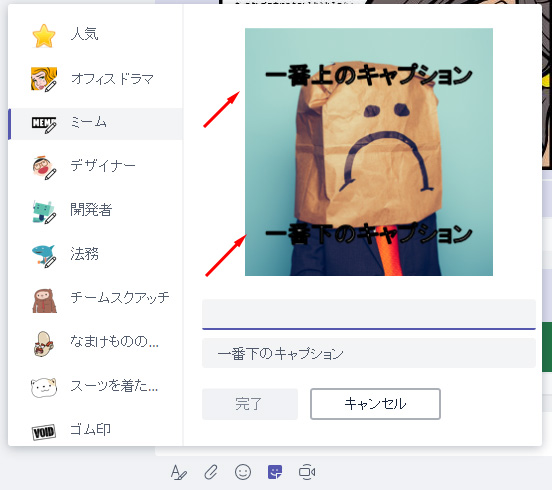
▼テキストが2箇所に書けます。デフォルトのテキストもありません。

↓
くらいの違い??あまりステッカーと変わりはないようですね。なので、ステッカーの1カテゴリとして存在しているのでしょうか。
ここまでやって、ようやくミームがなんだかわかってきたような…既視感なような…。
あ!
あれだ!
松本人志の一人ごっつやIPPONグランプリの「写真で一言」だ!
これを使ってチーム内で「写真で一言」をやってみるのも楽しそう!(そういうノリが通じる環境であれば)
ってことで、結果としては、特にステッカーとミームの違いなどは意識せずに、ここぞという場面で使ってみると良いですね。(「ミーム」がなんなのか?というのはフワっとしたままですが。)
そもそもビジネスチャットの導入に二の足を踏む企業が多い中ではありますが、さらにこのようなステッカーやミームや絵文字などは、導入の敷居はさらに高く、冒頭の Teams の設定の通り、この機能自体をオフにしているところも多そう。だけど、個人的にはなるべく機能は制限せずに、ユーザーに委ねてみたいものです。
面白くなきゃ使わない!
※この記事内でステッカーやミームにテキストを書いているスクショがありますが、ご覧の通り、僕は「写真で一言」は苦手です。本記事でもスベり散らしてしまいましたが、スクショ用のサンプルということでご容赦を。
まだまだモダンUIの導入を控えている企業は多そうですが、先の事を考えて色々触ってみるのも大事ですね。
いつ実装されたかわかりませんが、画像Webパーツが便利になりました。画像を SharePoint 上でトリミングできるようになりました。今までペイントやPhotoShopなどで加工していた作業が、SharePoint 上で行えるのは非常に便利ですね。
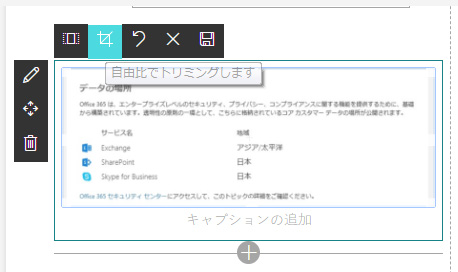
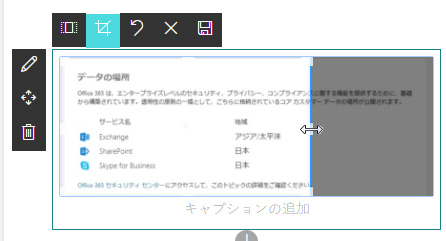
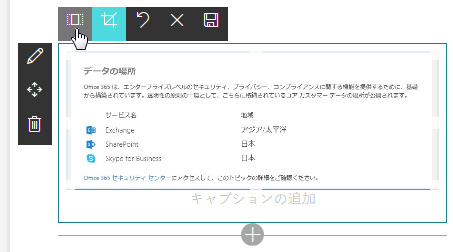
▼クリックすると上部にトリミング用のアイコンボタンが並んで表示され、「自由比でトリミングします」というアイコンが押下されています。

これ、僕もなかなか気がつかなかったんだけど、背景が白もしくは白に近い画像だと非常に分かりづらいです。
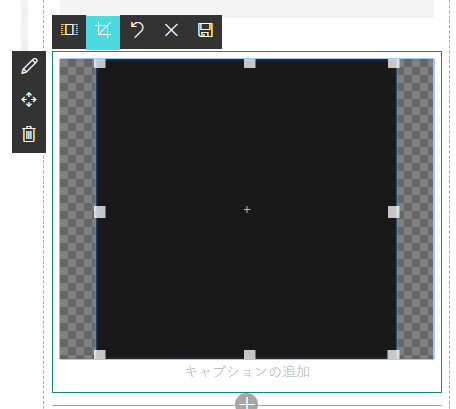
▼背景が黒い画像だとわかったけど、画像をクリックした時点ですでに自由比でトリミングできる状態なんですね。

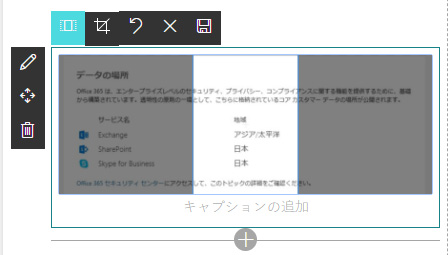
▼画像の端でカーソルアイコンが変わるのでドラッグするとこのように表示範囲が狭まり、非表示範囲はグレーアウトされます。

▼フロッピーアイコン(プレビュー)をクリックするか、画像Webパーツじゃないところでクリックをすると結果が反映されます。

非常に簡単にトリミングができますね。
上から
16/9
3/2
4/3
1/1
という比率です。
▼一番下のアイコンをクリックすると、トリミングボックスを回転できます。

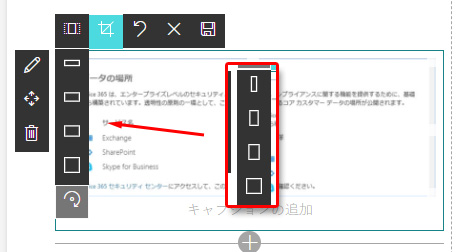
▼4種類の四角いアイコンのどれかをクリックすると、その縦横比でトリミングされるプレビュー。

他のアイコンについては、円を描く感じの矢印アイコンは戻るボタン、×ボタンはトリミングをリセットするボタンです。
▼IE11だと縦横比アイコンをクリックしても、縦横比を選択するドロップダウンが出てこない。

▼このようなレイアウトで右隅をドラッグしようとしたら右下のWebパーツの編集アイコンが表示されてしまい邪魔される。

どういう技術が使われているのかはわかりませんが、結果だけで判断すると、例えばオリジナル画像をそのままにCSSでトリミングされた非表示部分を隠す…などという事ではなく、ちゃんとトリミングした時点で画像ファイル自体がトリミングされていました。
▼トリミング後の画像をPCにダウンロードすると、画像ファイルは「thumbnail.jpg」とリネームされ、トリミングした状態でした。

SharePoint 内のライブラリにアップした画像を表示させていますが、トリミングした画像Webパーツの画像のプロパティを調べると、この画像が保存されている場所は SharePoint 内ではなく、別のそれ専用の場所に保存されているようです。
いずれにせよ擬似的ではなくちゃんとトリミング加工された画像を表示させる事も、適切なサイズで表示させる事により無駄なダウンロードを減らし、やはりパフォーマンス向上に貢献しているのでしょうか。
サイトが作成されると既定で存在する SharePoint グループ があります。代表されるのが「所有者」「メンバ(メンバー)」「閲覧者」の3グループ。これをバージョンごとに羅列してみました。
※SharePoint 2010 以前の環境が手元にないので、画像検索して調べました。
■SharePoint 2007
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバ :投稿
・(サイト名) の閲覧者 :閲覧
■SharePoint 2010
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバー:投稿
・(サイト名) の閲覧者 :閲覧
■SharePoint 2013 ~
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバー:編集
・(サイト名) の閲覧者 :閲覧
細かな相違点として、 SharePoint 2007 では「メンバ」だったのが、 SharePoint 2010 からは「メンバー」になっています。これは2008年頃に Microsoft が外来語カタカナ用語の表記ルールを変更した事による影響ですね。
また、今ちょっと見た限りだと、コミュニケーションサイトやチームサイトなどのモダンUIのサイトでは、「(サイト名)所有者」のように「の」がなくなっている場合もありました。
さて、本題です。
ここで見逃してはいけない大きな変更点が SharePoint 2013 からあります。メンバーグループの付与されているアクセス許可レベルが「投稿」から「編集」に変わっている点です。この違いは結構大きいです。
細かい違いについてはそれぞれのアクセス許可レベルの設定内容を確認してもらうとして、つまりリスト・ライブラリ自体を作成・編集(設定)・削除ができたりします。
企業によってはIT部門がサイトの作成からリスト・ライブラリの作成まで行い、各部門のユーザーには投稿か閲覧のみにしている場合が結構あると思います。または、それぞれにサイト管理者を任命し、サイト管理者にのみフルコントロールを与え、それ以外のユーザーにはやはり投稿か閲覧のみ。つまり、不必要にリスト・ライブラリの作成や設定をできるユーザーを増やさないポリシーの企業は特に日本では多いと思います。(あくまでも僕の経験則と聞いた話の結果ですが。)
そういう企業の場合、 SharePoint 2007 や 2010 から 2013 以降や SharePoint Online に移行した際に、この変化に気がつかずに、ポリシーと実設定がズレてしまう事があります。
これも僕の経験則ですが、教育を行っていないユーザーに権限を付与すると、色々とトラブルも起きます。例えばリストごと削除してしまったとか、ビューの設定をメチャクチャにしてしまったとか。リストごと削除の場合は復元すれば良いけど、ビューや列などは復元できないのでちょっと怖いですね。
僕の個人的な思いとしては、トラブルを怖がって機能を制限するよりも、ユーザーに教育を行って解決させた方がポジティブで建設的だと思いますが、なかなかそうはいかないのが現状です。
という事で、「メンバー」グループのアクセス許可レベルについては、気をつけてみてくださいね、という話でした。
ふとモダンページをイジっていたらWebパーツの追加時に…
前々から狭いなと思っていたのでうれしい!いつから実装されたんだろう?気が付かなかった。
で、ダイアログボックス内をさわってみると…
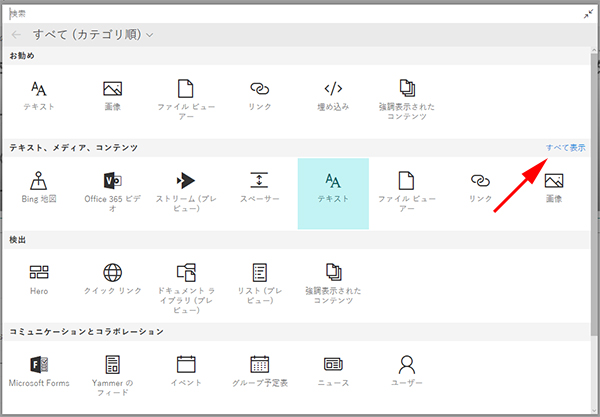
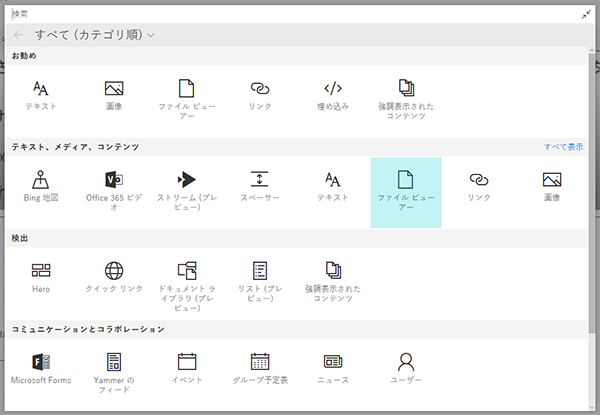
▼「テキスト、メディア、コンテンツ」の右に「すべて表示」というテキストリンク。

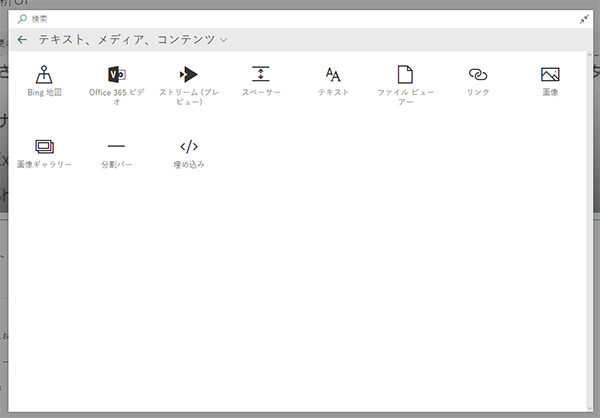
▼クリックするとそのカテゴリの全Webパーツが表示されました。

なんか足りないなぁと思ったらこういう仕掛けですが、ちょっと目立たなくて見落としそうなテキストリンクですね。
それと気になった点。
セクションとWebパーツが追加できる部分ですが、
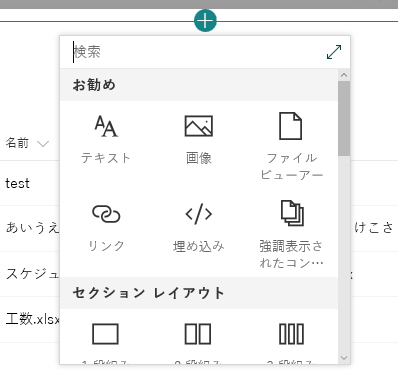
▼「セクション レイアウト」のカテゴリがあります。ダイアログボックスに展開すると…

▼「セクション レイアウト」はダイアログボックス内にはありませんでした。


なので、今のところはセクション レイアウトは展開させないで選択ですね。
モダンUI、どんどん進化していってます。楽しいですね♪
現在、モダンUIのリストの場合、ビュー内のアイテムをクリックするとアイテム詳細ページ(DispForm.aspx)に遷移してアイテムを表示していましたが、先日紹介しました PowerApps でフォームカスタマイズができるようになってからのタイミングかとは思いますが、 PowerApps でフォームカスタマイズができるようになったテナントでは、フォームカスタマイズの利用をしたかどうかに関わらず、アイテムを開くとページはDispForm.aspxに遷移されず、右パネルが出現し表示されるようになりました。
まずは、 PowerApps でフォームカスタマイズができないテナントの挙動を確認します。
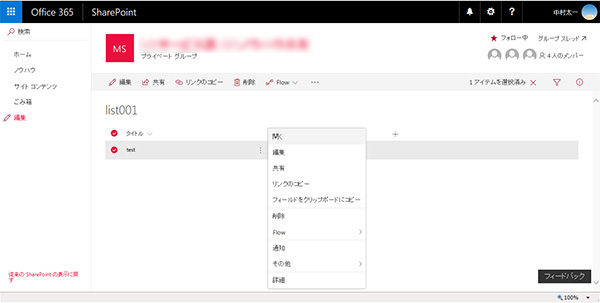
▼モダンUIのリストでアイテムのタイトルをクリックもしくは縦…メニュー→開くをクリックすると、
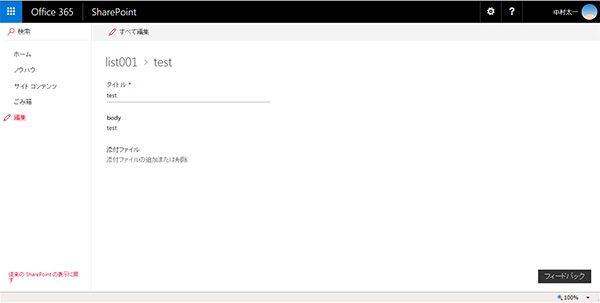
▼ページがアイテム詳細ページ(DispForm.aspx)に遷移して表示されます。

次は、 PowerApps でフォームカスタマイズができるようになったテナントで、 PowerApps でフォームカスタマイズをしていないリストの挙動です。
▼モダンUIのリストでアイテムのタイトルをクリックもしくは縦…メニュー→開くをクリックすると、

ただし、クラシックUIも存在する兼ね合いからか、URLの「AllItems.aspx」を「DispForm.aspx?ID=1」に変えて開いてみると、
という事で、最終的には全テナントで、ページ遷移ではなく、右パネルで表示されるように統一されるんでしょうかね。ゆくゆくはDispForm.aspxはなくなってしまう運命なのでしょうか?どうなることやら。
このように徐々にページ全体が切り替わらない仕様になってきているのは、やはりパフォーマンス向上も関係してそうですね。
僕のテナントでは本日なのですが、管理センターにアクセスするとアンケートのダイアログが出てきました。個人的には★★★★★で送信します。
ただ、この画面を通して SharePoint のモダンUIについてもそうだけど、一言物申したい点が。
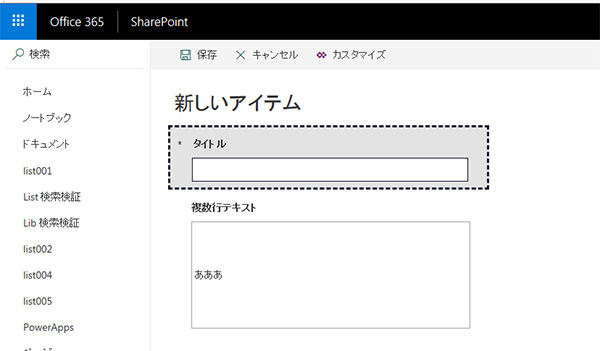
ミニマルデザイン過ぎです。
この画面だけを見て、真ん中の「このスコアにした理由を説明してください。」をどこに入力して良いかわかりますか?一見すると入力欄が存在しないんです。モダンUIに慣れている人にとってはわかるかもしれませんが、通常非常にわかりづらいと思います。
せめて欄に枠線を表示してほしいところです。
このように、ユーザーにアクションを促す場合は、ユーザーが混乱しないようにある程度直感的に操作ができるUIにしたいところですが、現在の SharePoint のモダンUIも若干そのような点が見受けられるので、今後、徐々に意識して変わっていくと良いなぁと思っています。
ちなみに、この事は、コンテンツを作り上げていく投稿ユーザーにも当てはまります。例えばクリックして欲しいテキストリンクは、ユーザーがクリックできる事がわからなければ、当然クリックされないので情報発信をしている意味がなくなる、というような。
SharePoint 投稿者向け:カラフルにすれば良いってもんじゃない
ここらへん参考にしていただければと思います。