半月ほど前から展開されはじめていたらしいけど、自分のテナントになかなか展開されなかったのでそのまま忘れていましたが、列の書式設定のデザインモードが少し進化していました。
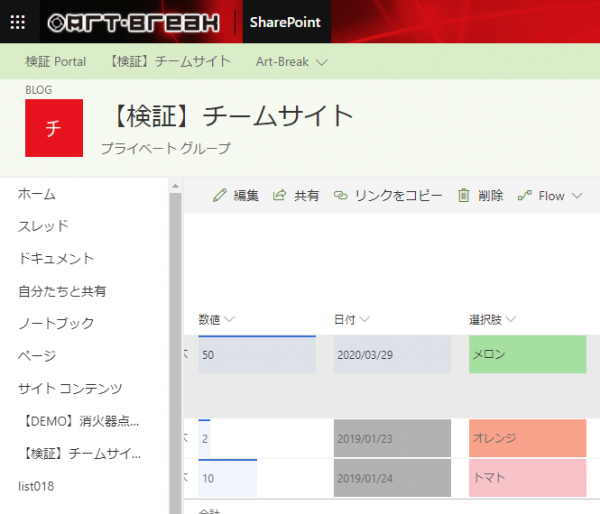
▼列の書式設定とは、このように列の値に応じてデザインを変化させる設定です

そもそも「列の書式設定」は2017年11月あたりにJSONを書く形で展開されました。
そして、約1年前、2019年1月あたりにデザインモードで簡単に列の書式設定ができるようになりました。
SharePoint :列の書式設定( Column formatting )にデザイン モードが!
とはいえ、この頃は条件に応じて色分けするくらいだったんですよね。
そして Microsoft Teams のファイルタブに関しても、裏側のチームサイトのライブラリのビューで列の書式設定をすると、 Microsoft Teams のファイルタブ側にも反映されるようになりました。
その列の書式設定が、今回少し進化していました。わかりにくいところに設定があったのですが、試してみます。
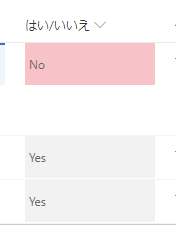
▼「はい/いいえ」列

これは過去に検証した時にデザインモードで色分けの設定した列です。
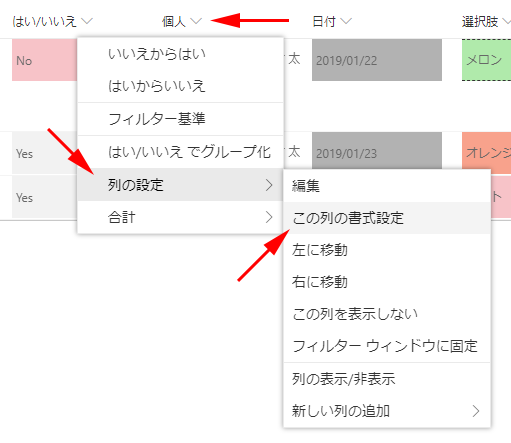
▼列の書式設定の設定はこの通り

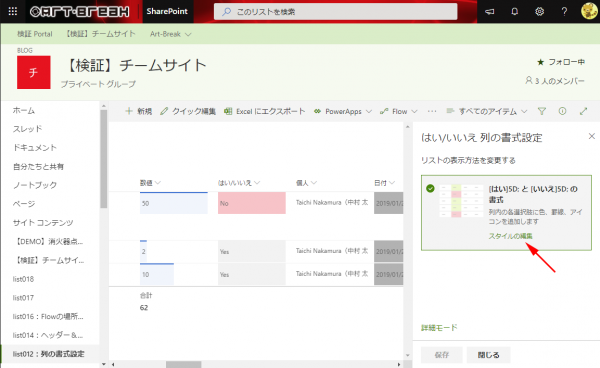
▼するとこのように右パネルが出現します

「 5D; 」が表示されるのは Office 365 全般でたまにありますよね…。無視していればそのうち消えるでしょう。「スタイルの編集」をクリックします。
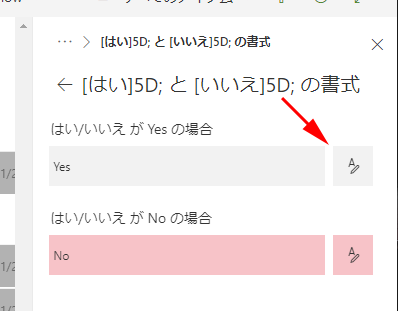
▼この画面で各値に応じて色を設定していきます

「はい/いいえ」列だとこのようなUIですが、列の種類によって変わってきます。で、今のところ特に進化した様子はありません。各値の右に「A」をクリックします。
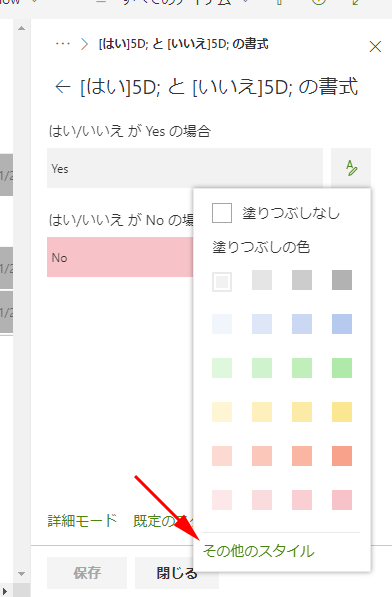
▼ここで色を指定します

ここも進化が見えないけど、注目すべきところは「その他のスタイル」というテキストリンク!これはちょっと気が付きにくい…。クリックすると…
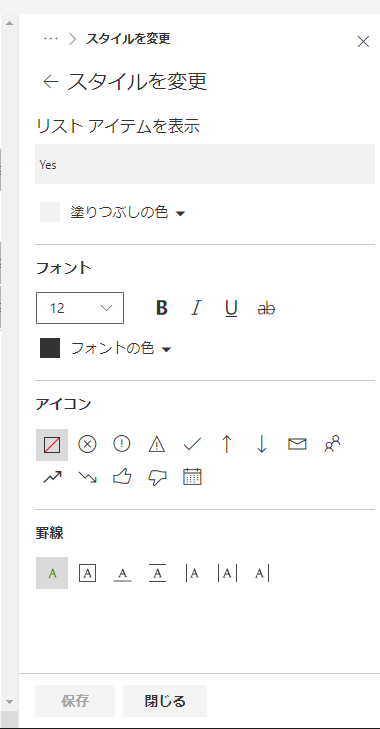
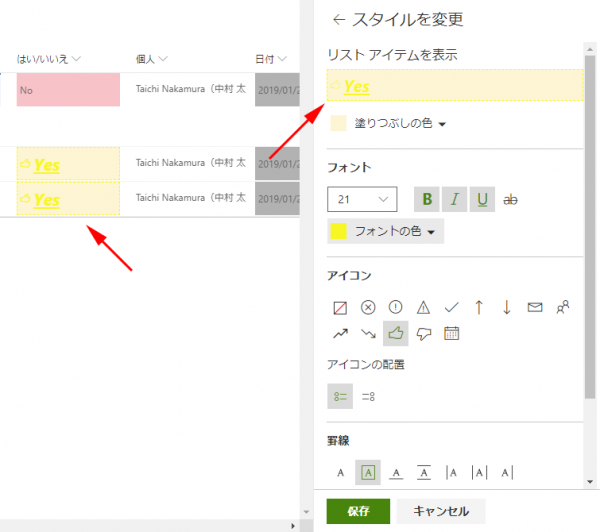
▼おぉ!なんか色々できそう!

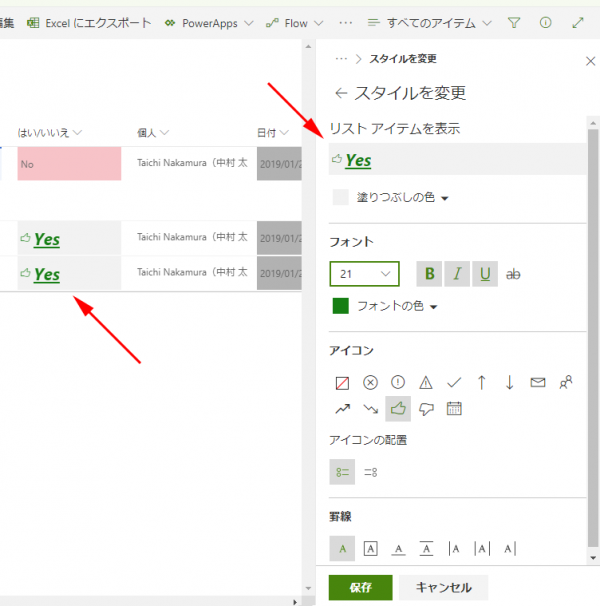
▼色々イジってみました

フォントを色々変えられたり、ちょっとまだ少ないけどアイコンも置けます。設定するとリアルタイムでプレビューの部分と、すでに列の部分も変わるので、その場でプレビューできて良いですよね。これはクラッシックUIの頃にはできなかった事です。
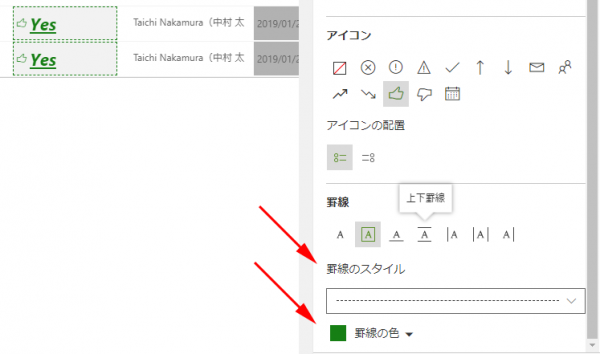
▼罫線の設定をすると更に詳細な指定が可能に

▼最終的にこんな感じになりました

進化しましたね!ここまでをJSON使わずにノーコードでできます。この進化は一部の列の種類だけらしく、例えば…
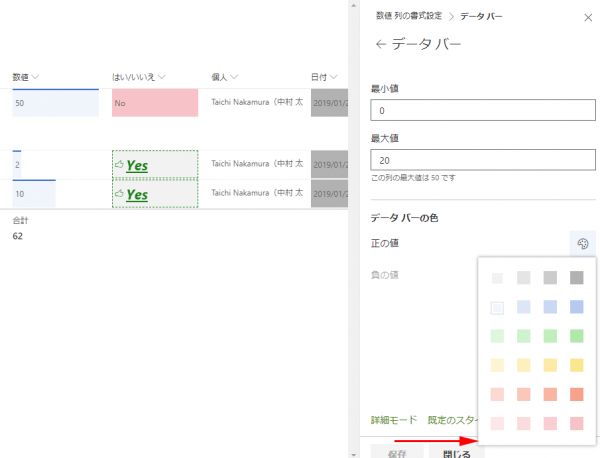
▼「数値」列は「その他のスタイル」はありませんでした。

おそらく、今後どんどん進化していくと思います。
ただ、カスタマイズが自由にできるようになると注意しなければいけないのが、
▼例えば極端な例だとこんな設定…テキストが見づらい!

カスタマイズの幅が狭い頃は、標準仕様では、しっかりテーマカラーに沿った形で背景色とフォントカラーのコントラストがとれたりしていましたが、こうやってカスタマイズができると、カスタマイズする人次第になってきます。上は極端な例ですが、僕の経験則では、見る人の気持ちを考えないデザインにしてしまって、利用率が落ちているのにその原因に気が付かない人達は多いです。
古い記事になってしまいますが、以下の記事でそこらへんを書いているので参考にしてみてください。
