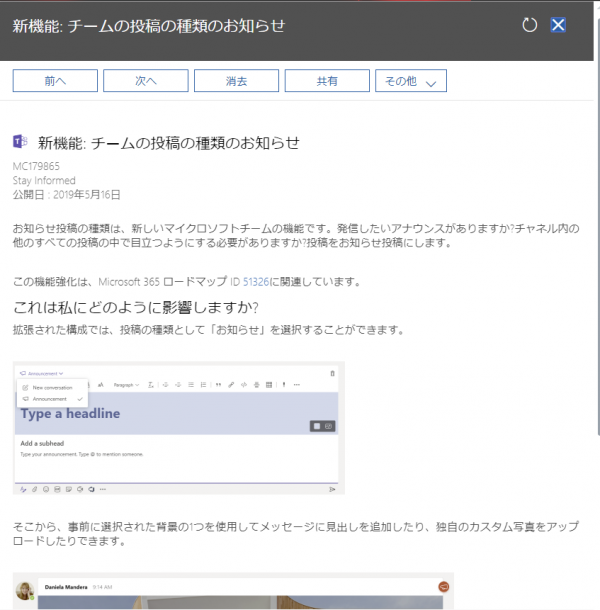
▼先月中旬にこんなメッセージがありました

僕のテナントで展開されていたので触ってみます!
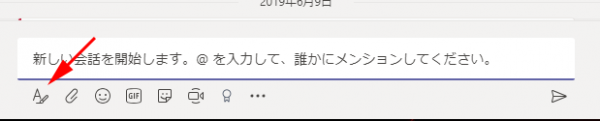
▼このままでは投稿の種類を切り替える事はできません「A」のアイコンをクリック

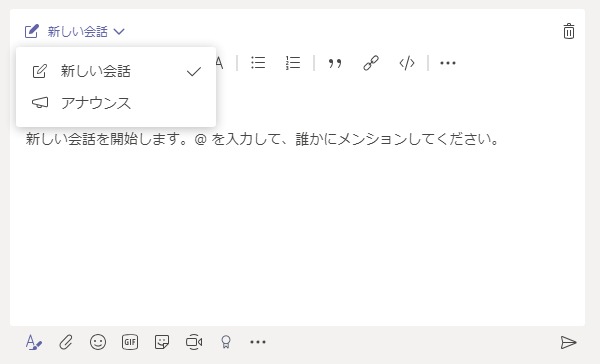
▼左上の部分で「新しい会話」「アナウンス」を選択できます

メッセージセンターのメッセージには「お知らせ」と翻訳されていたけど、こちらでは「アナウンス」と翻訳されています。う~む、まぁ後者の方を正とした方が良さそうですね。
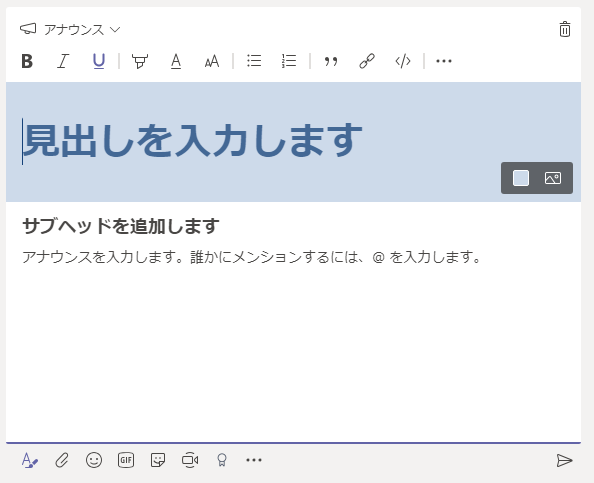
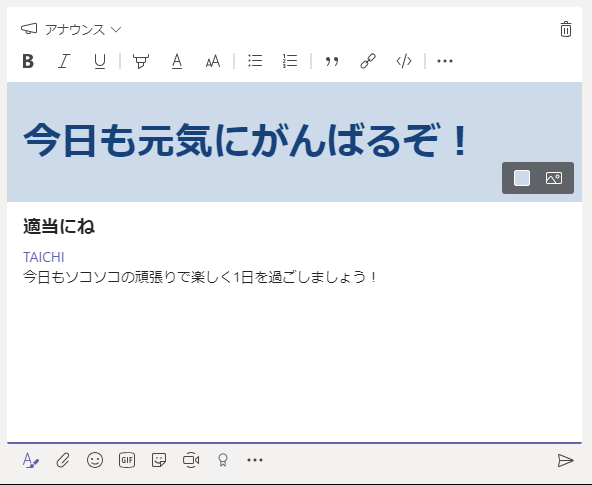
▼「アナウンス」に切り替えるとこんな感じ

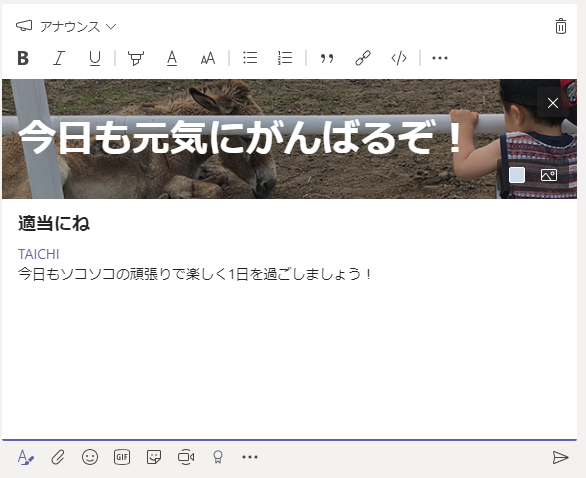
▼テキストはこんな感じで埋めてみます

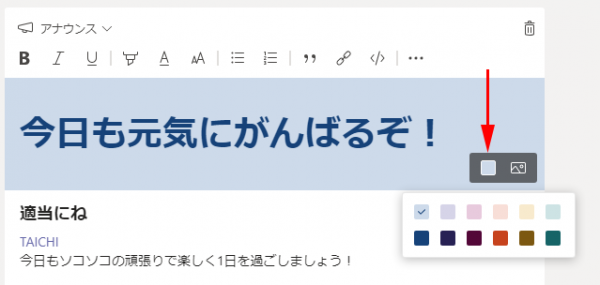
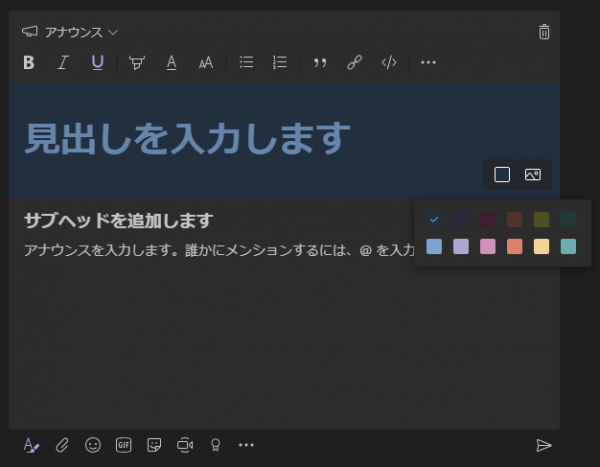
▼見出しの背景色はこの種類から選べます

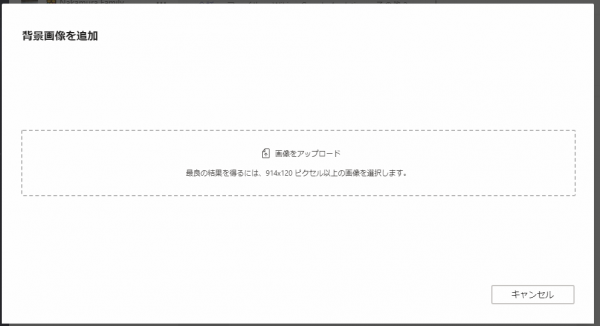
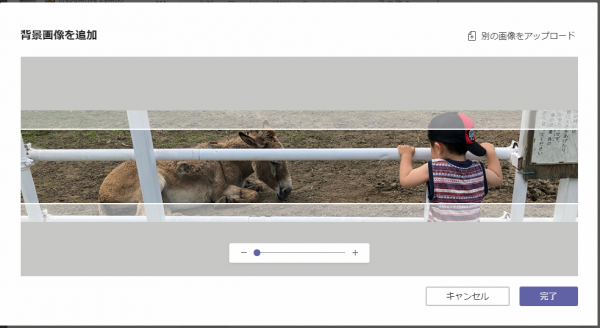
▼画像を背景にする場合はこんな画面(ドラッグ&ドロップできず)

ふむふむ、理想は914px×120px以上が良いと。
▼ここはひとつ息子のカワイイ後ろ姿の画像を準備(1000px×200pxにしてみた)しアップロード

▼なるほど

サイズが規格より大きいと色々イジれるようです。なのでここに合わせて画像を PhotoShop などで事前にトリミングする必要はなさそうです。
▼これで準備完了したので送信!

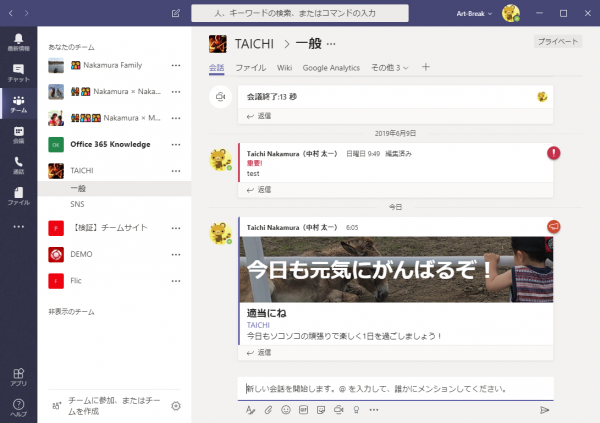
▼こんな感じで投稿されました!目立ちますね

この「アナウンス」はチームの所有者だけではなくメンバーでも利用できるようです。
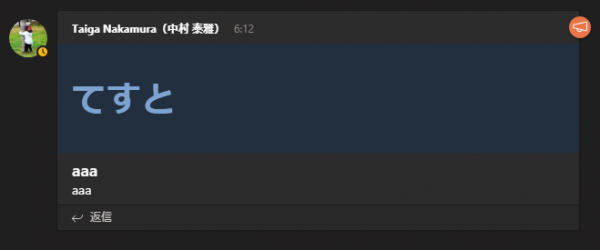
▼メンバーである息子のアカウントからもアナウンスできました

モバイルアプリからはアナウンスを作る事ができないようだけど、もし切り替えるUIがあるぞ!という方はご一報ください。
あ、あと気になるのがテーマを変更した時
▼テーマを「ダーク」に変更

予想通り。テーマを変更すると見出しの背景色やテキストカラーも変わりますね。
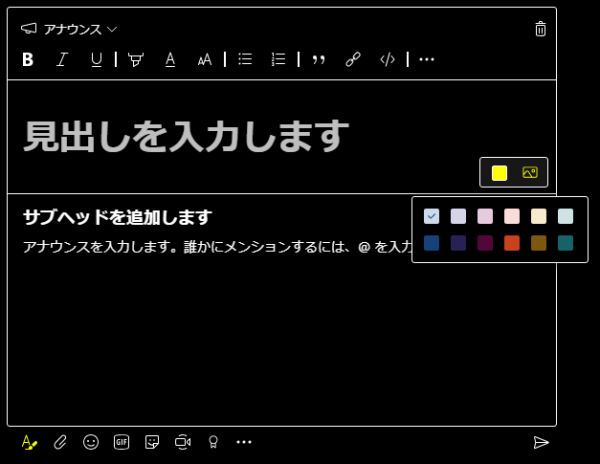
▼「ダーク」だとこれらの色から選べます

▼「ハイコントラスト」テーマだとこのとおり

という事で軽くイジってみました。テキストベースの会話の中で目立たせてアナウンスしたい場合はこれを使ってみると良いけど、アナウンスばかり乱用するとゴチャゴチャしてしまいそうなので、メンバーでも利用できるとなると利用の仕方について検討すべき点もあるかと思いました。
