
SharePoint はレスポンシブデザインです。PCならブラウザーの横幅を一定の大きさに狭めるとセクションやWebパーツの配置が可変します。同じページなのにPCで全画面表示した時とモバイルアプリで表示した時でレイアウトが異なります。利用時のデバイスや画面の大きさにレイアウトが最適化されるというわけです。PCユーザーの場合は大抵はブラウザーを全画面表示にして利用するかとは思いますので、特に気にした方が良いのはモバイルからの利用を想定する場合。従業員がモバイルから SharePoint を利用する事が想定される場合は、ページ作成者は小さい画面でのレイアウトも気にしないといけません。なぜかと言うと、ページ作成者がPCで作成した時に、ページ内の各種コンテンツにも重要度があって重要度に応じてレイアウトをすると思うんです。PCで確認した後にモバイルから見たらレイアウトが変わってコンテンツの重要度と相違が出る可能性もあります。また、PCで連続性のあるレイアウトにしたつもりが、モバイルで見たら順番が変わって連続性が途切れて読み手が違和感をおぼえる…など。まぁ、正直な話、ページ作成者の多くはそこまで考慮していないだろう…という話もありそうですが、それを言っちゃおしまいなので。とにかくページ作成者はモバイルから利用するユーザーが想定される場合は、作っている間や作った後に最低1回はブラウザーの横幅を狭めてレイアウトを確認するクセをつけておくと良いですね。ページを作成する目的は何か?作って公開をする事じゃないと思います。それはあくまでも通過点で「発信するコンテンツを読んでもらって理解してもらう」が目的かと思います。
と、冒頭で長々と SharePoint のレスポンシブデザインを作成者が意識した方が良いと書いたのは、本記事で紹介する新機能を単に説明するよりも意味のある機能である事を理解していただきたいためです。 SharePoint のセクションには「垂直方向のセクション」というページに1つしか追加できないセクションがあります。この特殊なセクションは2019年8月あたりに展開されました。もう約3年経つんですね。
今回はその話です。
2022/06/18 付けで Microsoft 365 管理センターのメッセージセンターに以下のメッセージが公開されました。
▼ SharePoint ページの作成の改善 – 列のリフローと RSS コネクタ Web パーツ

このメッセージは1つに4つくらいの新機能・機能変更の紹介をしているのでややこしいですが、本記事で説明するのは「垂直断面リフロー の制御」という部分です。
▼よくわからないタイトルですが…メッセージから該当部分抜粋引用

簡単に言えば、画面の横幅を狭めた時に垂直方向のセクションがページの上に移動するか?下に移動するか?の設定です。実は2・3週間前には設定項目が表示されたんだけど設定変更しても動作しないという…残念な感じでした。それが今朝確認したらようやく正常に動作したので、試していきたいと思います。
■まずはわかりやすくこんなページを
本件の挙動の確認をわかりやすくするために、簡単なページを用意しました。
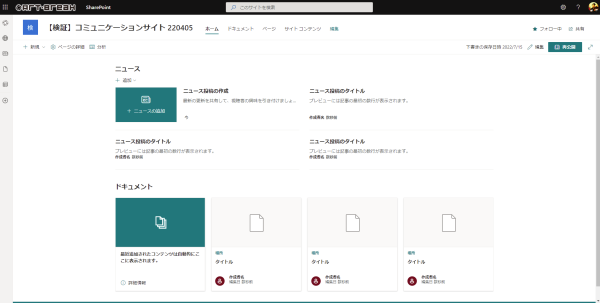
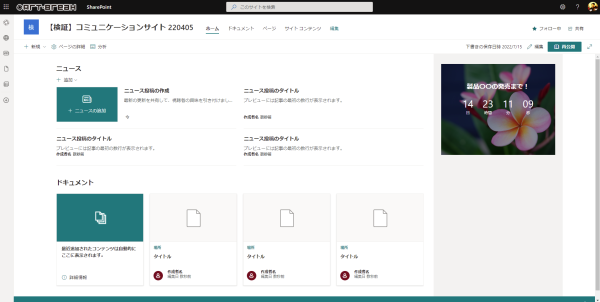
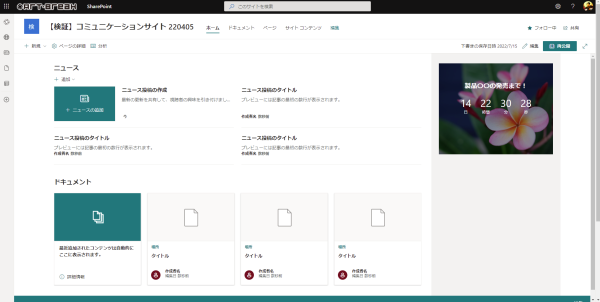
▼コミュニケーションサイトのホームページ

コミュニケーションサイトの既定の状態からパーツを減らして1セクション内に2つのWebパーツがあります。ではここに垂直方向のセクションを足していきます。
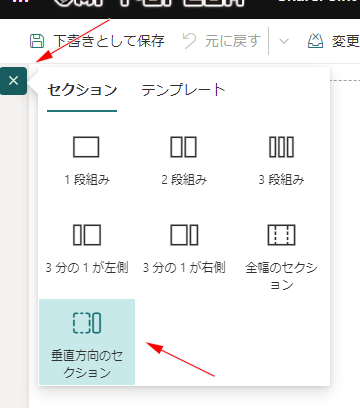
▼垂直方向のセクションを追加

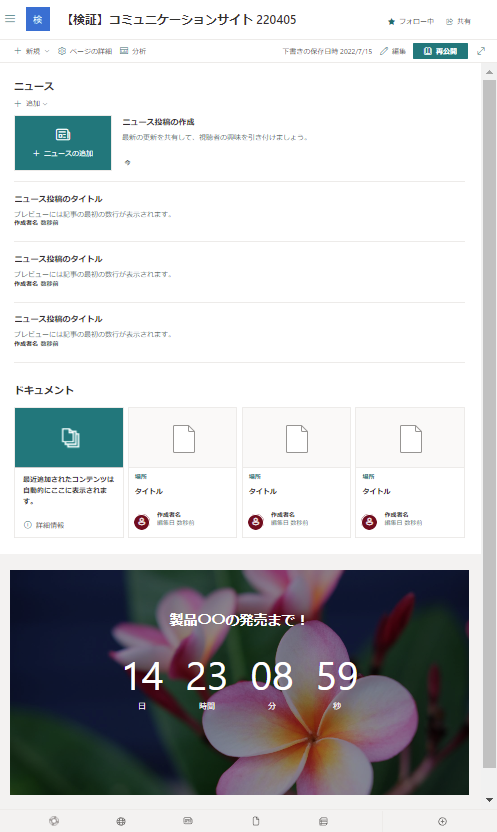
▼最終的にこんな感じのページに

このように垂直方向のセクションを追加し、背景色を指定。更に中にカウントダウンタイマーWebパーツを設置しました。検証用なのでショボいけど、想定としては会社で発売予定の新製品サイトのホームページ。左には新製品の社内情報のニュースや製品の関連ドキュメントがあるようなイメージです。そして発売日が迫ってきたので盛り上げるべくカウントダウンタイマーWebパーツでカウントダウンを。となると、カウントダウンは発売日までは目立たせたいけど、発売日が過ぎれば削除したい。スポットの注目コンテンツです。閲覧者の目線はよく「Fの法則」「Zの法則」なんてあって左上から右上にまずは目線が移動するので、右上に置いたカウントダウンタイマーはだいぶ見られやすい位置です。加えて色的に注目されやすいです。
と、こんなページを用意しました。
■既定の挙動
ではこのページが完成したとしてPCで見ると概ね作成者の想定のレイアウトです。ニュースエリアも大事だけど、製品発売日まではカウントダウンで盛り上げたいと。
しかし、横幅を狭めるとどうなるか?
▼カウントダウンが見えなくなる

既定の挙動では、垂直方向のセクションは画面サイズが狭くなると下に潜り込んでしまいます。この画面サイズだと閲覧者がカウントダウンタイマーの存在すら知る事はできません。
▼このように垂直方向のセクションはページの最下部に移動されます

このように縦長にすれば見えるけど、通常このようなサイズで閲覧しないと思います。で、PCユーザーであればこのサイズで閲覧する人は少ないので問題ないでしょうけど、モバイルで閲覧したユーザーは?
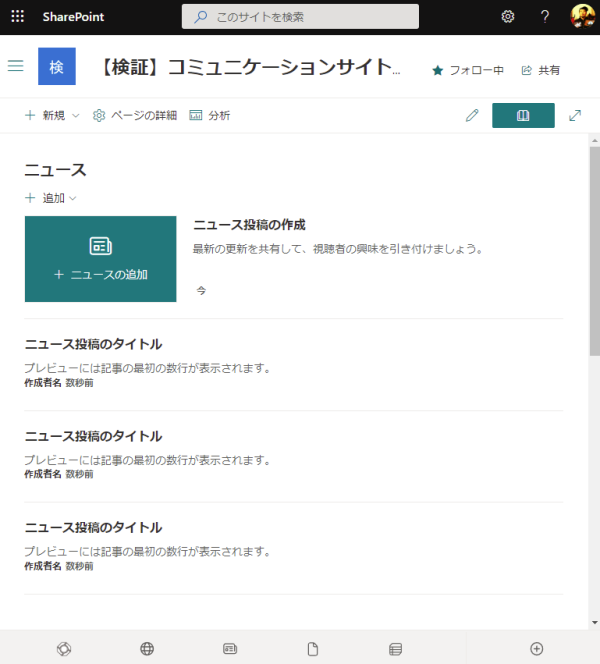
▼垂直方向のセクションは見えません

▼もちろんスクロールさせれば出てきます

すると、せっかくカウントダウンで発売日まで盛り上がる意図で配置したのに、モバイルユーザーには下手したらカウントダウンの存在すら気が付かれない事も出てくるでしょう。
■今回展開された新しい設定を試す
ここまで丁寧に説明してようやく試してみます。
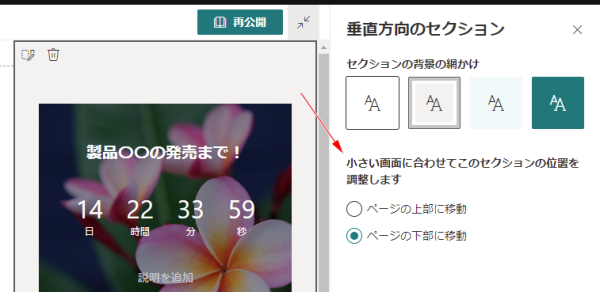
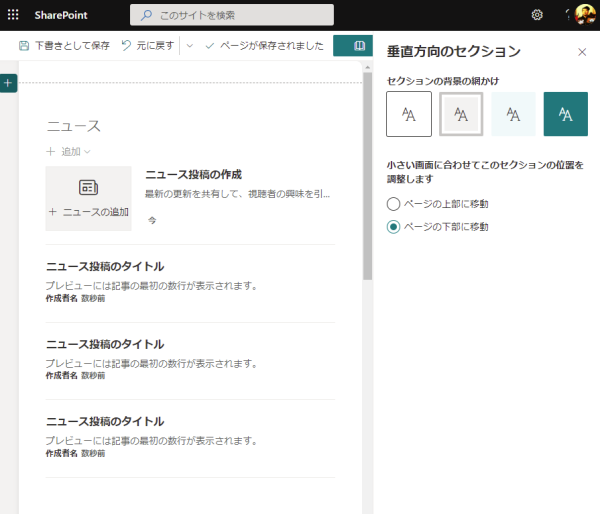
▼垂直方向のセクションの設定

このように「小さい画面に合わせてこのセクションの位置を調整します」という設定項目があり、既定が下の「ページの下部の移動」です。今回は必要あって、「ページの上部に移動」に変更します。
これ、設定変更したら即反映されるので、試しにブラウザーの幅を狭めた状態で設定をしてみてください。
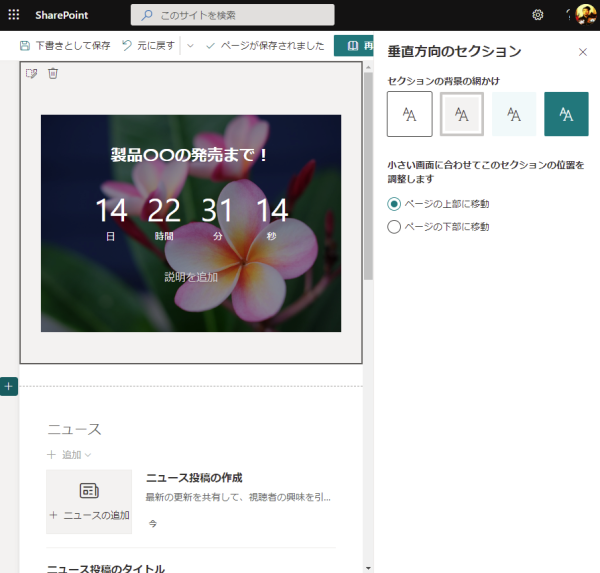
▼ブラウザーの幅を狭めると垂直方向のセクションが下に移動したのでここからは消えました

この状態で設定を「ページの上部に移動」に変えると、
▼即設定が反映されます

このように、ページの上部に垂直方向のセクションが移動されました。すると、
▼もちろん画面サイズを広げればどっちの設定項目でも同じレイアウトですが、

▼横幅を狭くすれば、上部に移動するし、

▼モバイルで閲覧しても上部に移動されています

このようにページのレイアウトと各コンテンツの重要度・優先度次第ではありますが、このようにセクションの配置や設定項目でレイアウトを変えられます。レスポンシブデザインを意識して、どういう利用環境で閲覧するのか?あたりまで考慮してページが作成できると、よりページ作成の目的を達成できるんじゃないかと思います。 SharePoint って言うと大抵見栄えという意味のデザイン性あたりを気にしてカスタマイズだの開発だの言う人も多いけど、それよりも大切な事はたくさんあるし、コストをかけずとも目的達成への一歩は踏み出せます。こんな時代なので予算も限られているハズです。くれぐれもお金のかけ方を間違えないようにしてください。
