Microsoft の大きなイベントで今後追加される機能として紹介されてきた Vertical Section がようやく僕のテナントにも展開されました。日本語の翻訳では「垂直方向のセクション」です。これはとにかく右側に上から下まで貫く形でセクションができます。世の中のブログでも右にメニューがあるレイアウトがありますが、そんな感じです。あ、当ブログもそれですね。
では試してみます。
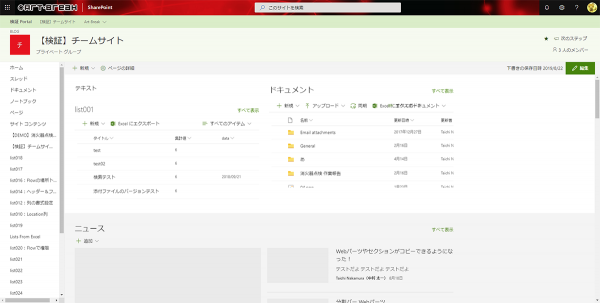
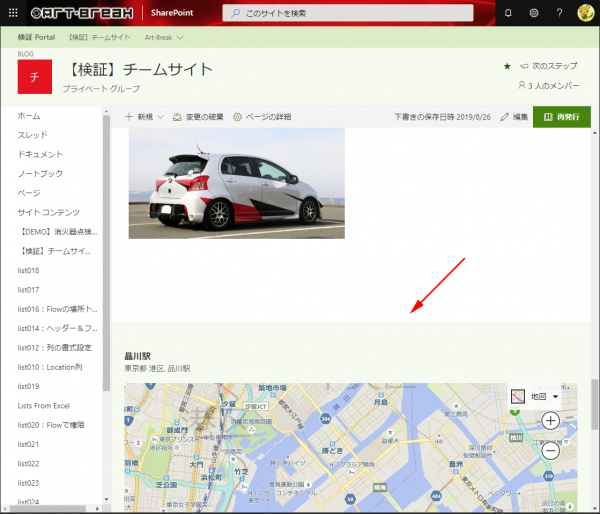
▼いつも検証で使ってるこのチームサイトのホームページを使います

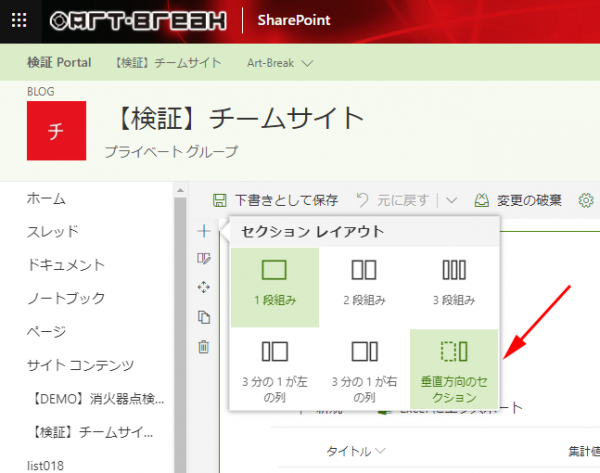
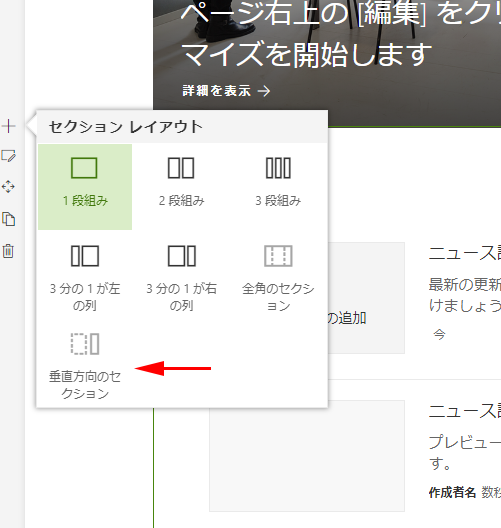
▼セクションの追加に「垂直方向のセクション」があります

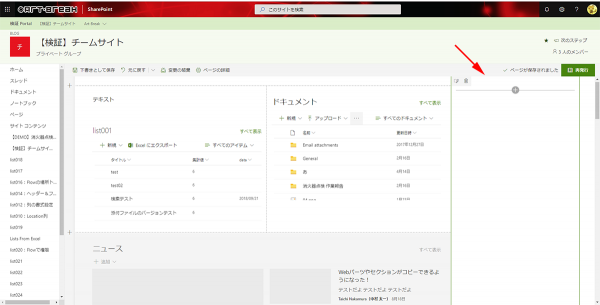
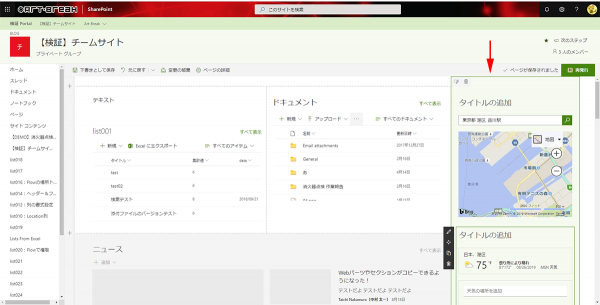
▼追加するとこんな感じ

右にセクションが追加されました。通常の2段組みセクションなどと違う点は、そのセクションのみ右側にカラムが追加されるわけではなく、ページのコンテンツエリアを上から下まで貫いている点です。
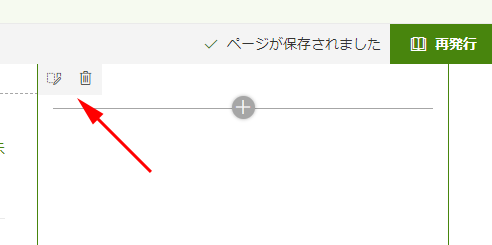
▼追加したセクションをクリックすると左上に編集アイコンとゴミ箱アイコンが

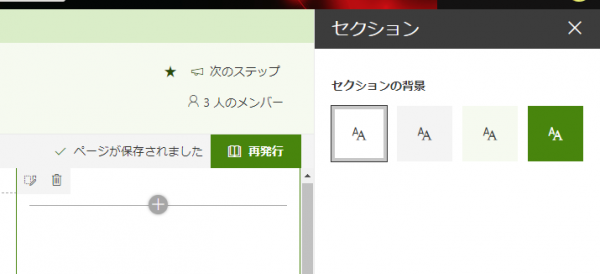
▼編集できるのはセクションの背景のみ

ここは他のセクションと同じく、サイトテーマに沿って4種類から選択できます。個人的にはここの色は変えた方が良いです。(ただし、真ん中の2つのどちらかかなぁ)
▼このようにWebパーツを追加していきましょう

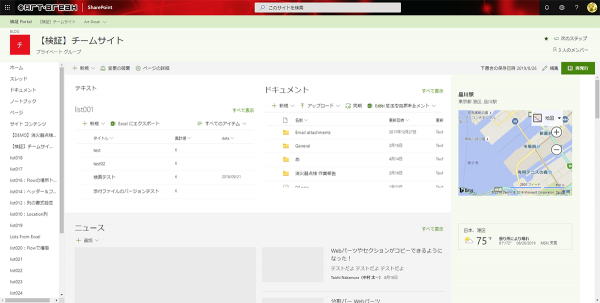
▼閲覧モードにするとこんな感じ

では、ブラウザの横幅を狭くするとどうなるのか?
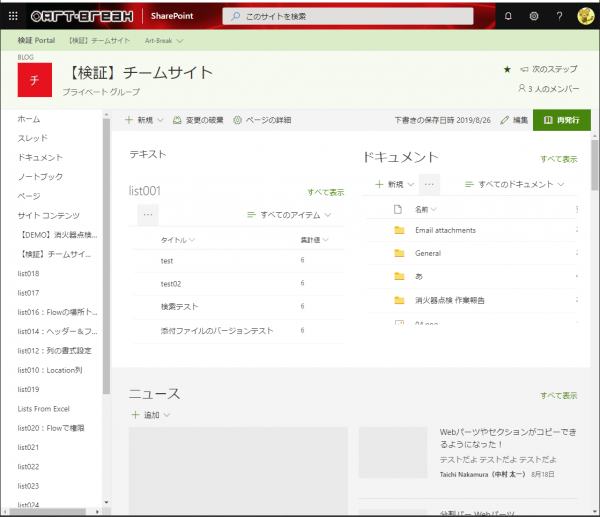
▼狭くすると垂直方向のセクションが消えました

ページをスクロールさせて探してみると…
▼下に回り込んでいました

この挙動も一般的なブログと同じですね。当ブログもブラウザの横幅を狭めると右のカラムは下に回り込みます。画面内の右に表示されるセクションという点からも、人間の目線の動きを考えるとコンテンツの優先順位としては「高」ではないので、下に回り込む挙動は妥当だと思います。つまり、垂直方向のセクションにはページ全体に配置すべきコンテンツの中でも、優先順位の高いものはあまり置くべきではないと思いました。前述のセクションの背景も4種類の中の一番右を選ぶべきではないのかな?と思ったのも、インパクトある配色を選択すると人間の目線の動きが変わりそっちに注意が行ってしまうからです。個人的にはこのセクションにはページを構成するコンテンツの中ではなくてはならないものではなく、あると便利だなぁと思われるWebパーツを追加すると良いかなと思います。例えば、地図や天気や世界時計といった。
さて、チームサイトで検証しましたが、おそらく垂直方向のセクションはどちらかというとコミュニケーションサイトに適しているのではと思います。理由はチームサイトは左にサイドリンクバーがあり、コミュニケーションサイトは左にそれがないから。
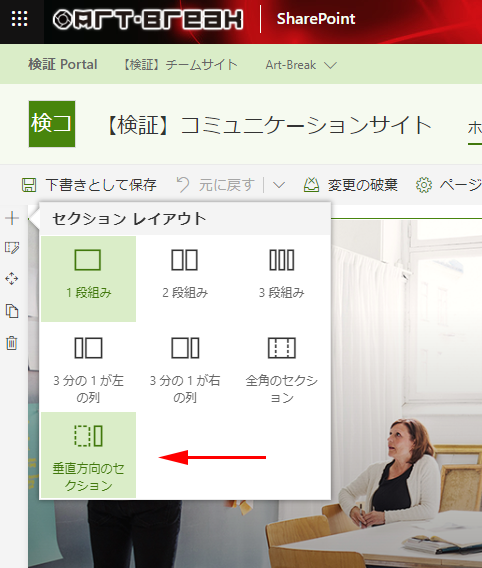
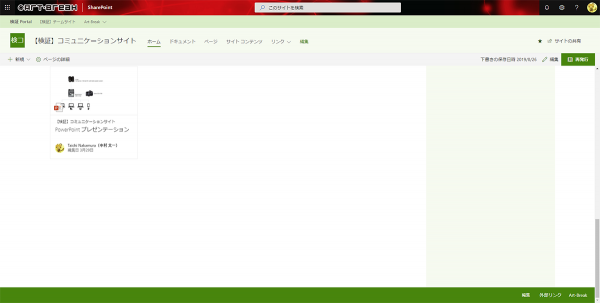
▼コミュニケーションサイトにももちろん追加可能です

▼コミュニケーションサイトの方がイイ感じになりますね

でも、画面の解像度が低い場合は常に垂直方向のセクションが下に回り込んでしまっているかもしれないですね。そこら辺も考慮しなければいけないかも。(会社の中ではモバイル利用が多いのか?標準PCの画面解像度は?とか)
そうそう、この垂直方向のセクションを追加する位置ですが、一番上に追加しなくてもどこの位置からも追加できます。どこから追加しても結果的には同じ事。右側にコンテンツエリアの上から下まで貫く形で追加されます。
▼どこから追加しても同じ

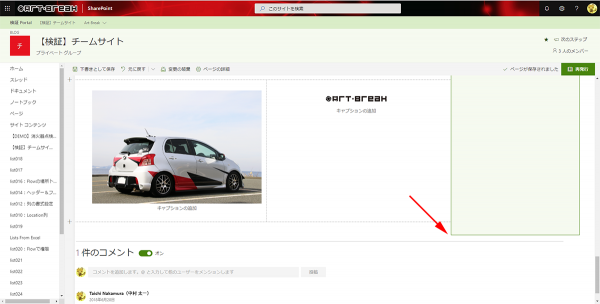
また、コンテンツエリアの上から下まで貫くと言いましたが例外がありました。それはページのコメントです。コメントがオンになっているページの場合は、コメントの上までです。
▼ホームページなどページコメントがデフォルトでオフの場合は、垂直方向のセクションはコンテンツエリアの上から下まで貫きます

▼ただ、例外として「コメント」は貫かないようです

という事で上下を貫く垂直方向のセクションは使い方次第では良いレイアウトにもなりますが、配置するWebパーツがページ全体に配置したいコンテンツの中の優先度を考慮したり、背景色を検討したり、画面横幅が狭い時やモバイルでの閲覧時も考慮にいれたり、広い視点で検討した方が良いと思います。
