SharePoint2007からよくあるサイト管理者からの要望に、「『サイト コンテンツ』を閲覧者や投稿者に見られたくない。」があります。
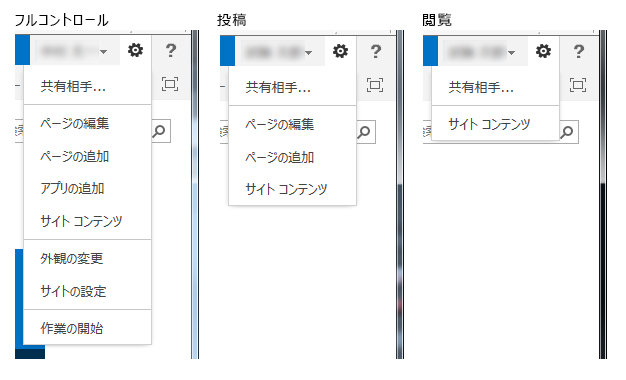
SharePoint2013ではサイドリンクバーの「サイト コンテンツ」へのリンクは削除できるようになりました。ただし、ページ右上の歯車アイコンをクリックすると、権限がフルコントロールだろうが閲覧だろうが表示されるメニュー内には依然として「サイト コンテンツ」は表示されています。
ここを非表示にするためだけに、マスターページをカスタマイズするのは嫌ですよね。僕は嫌です。そこでCSSを用いて非表示にします。SharePointをCSSでカスタマイズする際におそらく最も利用されるであろうdisplay:none;の登場です。
.ms-siteactions-normal { display:none; }
これをCSSファイルにして、対象ページにスクリプトエディターWebパーツなどを配置してCSSファイルのリンクを記述するか、対象がサイトであれば代替CSSで設定すればOKです。(発行機能が非アクティブ状態で代替CSSファイルを設定したい場合は、ググると情報が出てきます。)
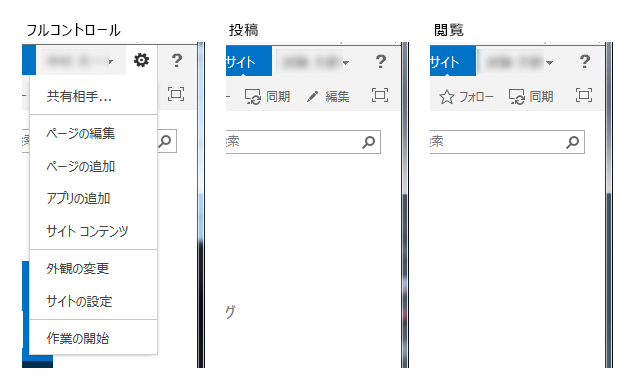
これでサイト コンテンツへのリンクは非表示になったので、直接URLを叩かない限りは見られる事はなくなります。
と、ここまでは他にも紹介しているブログなどはあります。しかし、この方法には弱点があります。閲覧者や投稿者だけでなく、フルコントロール権限であっても非表示になってしまうので、サイト管理者がサイトの設定を行う導線まで奪ってしまうのです。
では、閲覧者や投稿者は非表示にし、フルコントロールは表示させる方法が、CSSと標準機能のみで実現できるでしょうか?
答えは「できます!」
ヒントは「全員非表示、フルコン復活」です。
■方法
CSSファイルを置くライブラリの権限を設定すれば可能です。
【1】まずは全員非表示
これはすでに上で紹介した方法で非表示にします。ここまでは同じです。
【2】フルコンのみ表示復活
・新規に表示復活用ライブラリを作成
・権限の継承を中止
・フルコン以外の権限設定を削除
・ライブラリに以下の内容のCSSファイルをアップ。
.ms-siteactions-normal { display:inline-block; }
【3-1】適用(対象がページの場合)
対象ページにスクリプトエディターWebパーツなどを追加し、2個のCSSファイルのリンクを記述。
※この場合、【2】でアップしたCSSファイルのリンクを必ず【1】のCSSファイルのリンクよりも下に記述してください。(!importantでもOKですが、ムダに使いたくないので。)
【3-2】適用(対象がサイトの場合)
代替CSSの設定は1ファイルのみなので@importを使い2個のCSSファイルのインポートを記述した3個目のCSSファイルを作成し、【1】の時にアップしたライブラリにアップし、代替CSSの設定で適用。
※同じく、@importの記述では記述の順番に気をつけてください。
以上です。
若干複雑ですが、マスターページをイジるよりはマシかと思います。また、この方法を使えば、歯車メニューのみならず、様々な場所で「閲覧・投稿ユーザーのみ表示させたくない」が実現できます。もちろん「閲覧のみ表示させたくない」などのバリエーションも可能ですね。
このようにSharePointを利活用する場合、基本機能ではかゆいところに手が届かない場面が多々ありますが、その際に難しい開発やカスタマイズを行いリスクが伴うよりは、このように基本機能とリスクや難易度が低い方法の組み合わせをパズルのように考える事で、実現できてしまうケースもあり、ここがまたSharePointの楽しいところでもあるのかなと思います。