※画像もビデオもファイルも全て同じなので、以下の例は画像にします。
SharePoint2007ではリストのアイテムの本文内に画像を表示したい場合、ちょっと面倒でした。通常のブログサービスのようにリッチテキストエディタからファイルをアップロードすればOKというわけではなく、一旦ライブラリに画像をアップし、そのURLをコピーして、リストのアイテムの複数行テキスト列内に貼り付けるような、投稿者に操作をお願いするにはちょっと酷な感じでした。
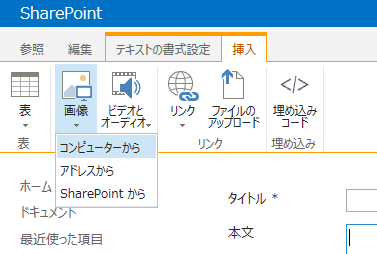
時を経て、SharePoint2010からはリストのアイテムの(拡張リッチテキストの)複数行テキスト列の場合、リボンタブ「挿入」→「画像」→「コンピューターから」で行う事ができます。これで通常のブログサービスのような操作感に近づいたのかなと思い、喜ばしい機能でした。
この機能はSharePoint2007の頃のような一旦ライブラリに画像をアップするという操作を、リストのアイテム投稿ページから移動せずにダイアログ内で行えるという機能で、結局、任意のサイト内のライブラリに画像ファイルをアップロードするという事には変わりありません。アップされると同時に本文内に表示されます。(実際にダイアログ内に表示されているコンテンツを調べると、宛先ライブラリに指定してあるライブラリのUpload.aspxをiframeで表示しているんですよね。)
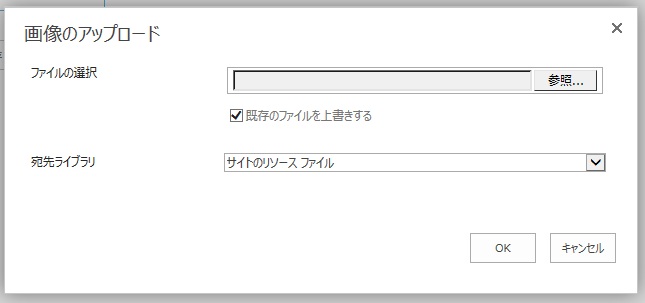
アップロードする際に表示されるダイアログ内ですが、「宛先ライブラリ」という項目があります。つまりアップロード先のライブラリを指定する項目です。ドロップダウンの中にはサイト内のライブラリが一覧で表示されます。
ここは初期値で「サイトのリソース ファイル」ライブラリが選択されています。でも、中にはこのライブラリは利用されたくない場合もあると思います。ただ、初期値として設定されてしまっているので、「宛先ライブラリでは○○ライブラリを指定してください」と投稿者に指導をしたところで、操作ミスや失念でアップロードされてしまう可能性もあり、できれば初期値を別のライブラリに変更したいですよね。しかし、ここの初期値を変更できる設定はリスト内には存在しません。
標準機能では宛先ライブラリの初期値を変更できないのかと思ったら、ちょっと分かりづらい場所にあったので紹介します。
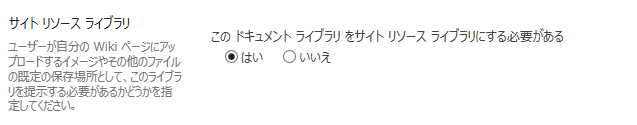
各ライブラリの詳細設定の中に設定項目があるんです。「サイトのリソース ファイル」ライブラリの詳細設定を見てみると、「サイト リソース ライブラリ」という項目が「はい」になっています。(サイトのリソース ファイルライブラリ内のサイト リソース ライブラリ…ややこしいですね。)この説明だけ読んでも宛先ライブラリの初期値に関わってくる項目とはわかりませんね。
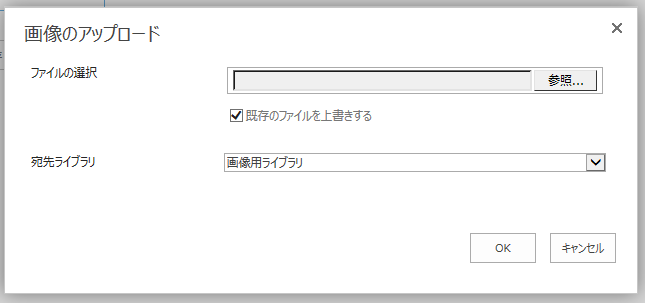
「サイトのリソース ファイル」ライブラリのこの項目を「いいえ」に変更した後に、その後作成した宛先ライブラリで初期値にしたい「画像用ライブラリ」のこの項目を「はい」にすると、宛先ライブラリの初期値が「画像用ライブラリ」になりました。
ちなみにこの設定項目はサイト作成時に「サイトのリソース ファイル」ライブラリのみ「はい」になっており、その後作成するライブラリでは既定では「いいえ」で作成されます。
また、この設定での「はい」「いいえ」は上述の通り、宛先ライブラリの初期値の設定のようで、宛先ライブラリのドロップダウンに表示・非表示の設定ではないようです。「いいえ」にしても初期値にならないだけでドロップダウン内には選択肢の値として存在します。ここに表示・非表示という設定があれば良いのですが、今のところ見当たりません。例えば投稿者には選択肢の値として表示されたくない場合は、該当ライブラリのアクセス権限を外すなどの対応になるのかなと思います。
複数ライブラリでこの項目を「はい」にした場合の挙動はどうなるのか?を検証したところ、またまた興味深い結果になりましたので、それは日を改めて記事にしたいと思います。